promise有三种情况:初始化,成功,失败(错误)。这里我们使用then方法来演示一下成功和失败后,产出的结果。
通过node.js和promise来实现读取文件。其实就是在原来的基础上面加了node.js中的fs模块与promise中的相关参数相结合的操作。
const fs = require(‘fs’);
//使用 promise 封装
const p = new Promise((resolve,reject)=>{
fs.readFile(“./fs/测试.md”,(err,data)=>{
//如果失败
if(err) reject(err);
//如果成功
resolve(data);
});
});
p.then((value)=>{
console.log(value.toString());
},(reason)=>{
console.log(“失败了!”)
});
就是将ajax封装到了promise里面。
一定要记住以下4种情况。
**1.then方法返回的是非promise类型。
2.then方法返回的是promise类型。
3.then方法返回throw,抛出错误。
4.then方法不返回,默认是undefined,不会报错。**
对于上面,第一种情况,如果then方法返回的结果是非promise类型,并且状态为成功,则返回值为对象成功的值。
第二种情况,对于then方法的返回结果是Promise对象,对象状态由回调函数的执行结果决定。
案例:

完成类似的这种链式关系,可以再次在then方法内返回一个Promise对象,这就是一个重点。
案例:
const fs = require(‘fs’);
const { resolve } = require(‘path/posix’);
// 通过promise来实现下面注释代码的内容。
// fs.readFile(“./fs/测试.md”,(err,data)=>{
// fs.readFile(“./fs/测试2.md”,(err2,data2)=>{
// fs.readFile(“./fs/测试3.md”,(err3,data3)=>{
// let result = ${data}${data2}${data3};
// console.log(result);
// });
// });
// });
const p = new Promise((resolve, reject) => {
fs.readFile(“./fs/测试.md”, (err, data) => {
resolve(data);
});
});
p.then((value) => {
//完成上面的那种链式关系,可以再次在then方法内返回一个Promise对象。
return new Promise((resolve, reject) => {
fs.readFile(“./fs/测试2.md”, (err, data) => {
resolve([value, data]);
});
})
}).then((value) => {
return new Promise((resolve, reject) => {
fs.readFile(‘./fs/测试3.md’, (err, data) => {
//此时这里的value已经是一个数组了。
value.push(data);
resolve(value);
})
});
}).then((value) => {
//打印上面的三个结果
console.log(value.join(‘\r\n’));//将数组内的结果进行拼接,添加上回车。
});
catch和then方法没多大区别,都可以抛出错误。
==================================================================================
ES6提供了新的数据结构Set(集合)。类似于数组,但成员的值都是唯一的,因为集合实现了iterator接口,所以可以使用扩展运算符和for … of 来进行遍历。
集合的属性和方法:
**1. size 返回集合的元素个数。
2. add 增加一个新元素,返回当前集合。
3. delete 删除元素,返回boolean值。
4. has 检测集合中是否包含该元素返回boolean值。
5. 使用clear() 清空集合内容。
6. 使用for … of 来遍历集合。**
案例:
通过下面的案例能够更加了解Set对象一些特性。Set对象内部没有重复的数据,所以经常转换数组一些小操作,例如:数组去重,算交集,并集,差集等。
============================================================================
ES6提供了Map数据结构。它类似于对象,也是键值对的集合。但是," 键 "的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map也是先了iterator接口,因此,也可以是用扩展运算符和for … of进行遍历。
map的属性和方法:
**1. size Map元素的个数。
2. set 增加一个新元素,返回当前的Map。
3. get 返回键名对象的键值。
4. has 检测Map中是否包含某个元素,返回boolean值。
5. delete 删除某个元素,要指定键名。
6. clear() 清空,返回undefined。**
案例:
===========================================================================
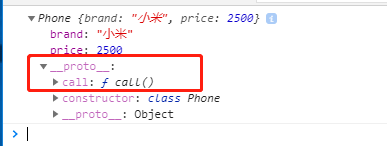
ES5一般是用prototype来给函数创建方法来调用的。

这里使用class来模拟上面情况,需要注意的是:constructor构造函数固定,方法定义格式必须要个按照下面定义的形式。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
quiv=“X-UA-Compatible” content=“IE=edge”>
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-dnA37XCp-1715351790528)]
[外链图片转存中…(img-epEl894g-1715351790529)]
[外链图片转存中…(img-qFNxLfNQ-1715351790529)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 8572
8572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








