}else if(ctx.request.accepts(‘html’)){
ctx.response.type=‘html’
ctx.response.body=‘
Hello html!
’}else{
ctx.response.type=‘text’
ctx.response.body = ‘hello text!’
}
})
state
The recommended namespace for passing information through middleware and to your frontend views.
引用官网的一句话,state是一个命名空间,用于通过中间件传递信息和前端视图。比如以下的代码可以把user放在state里面,传递给另一个中间件。
ctx.state.user = yield User.find(id);
cookies
ctx.cookies用于获取和设置cookie。
- 设置:
ctx.cookies.set(name, value, [options])
- 获取
ctx.cookies.get(name, [options])
其中options就是一些cookie的相关属性,如设置过期时间、路径等。具体如下:
| key | value |
| — | — |
| maxAge | cookie过期时间 |
| signed | cookie签名值 |
| expires | 过期日期 |
| path | 存储路径 |
| domain | 域名 |
| secure | 只允许https访问 |
| httpOnly | 如果是true,则js无法访问 |
| overwrite | 布尔值,是否允许覆盖以前的同名cookie |
throw
用于抛出错误,返回错误信息给用户。
app.use(async (ctx)=>{
ctx.throw(500)
})
中间件其实可以理解成一个执行函数,函数就是实现某一种功能的方法。可能这么说不太明白。举个例子:比如你购买商品,添加购物是要在登录状态的,下单也是要在登录状态的。这里每进行一次操作都应该判断一下用户是否是登录状态,我们可以把判断是否登录状态的函数抽离出来,形成一个中间件,可以在任何地方进行复用。
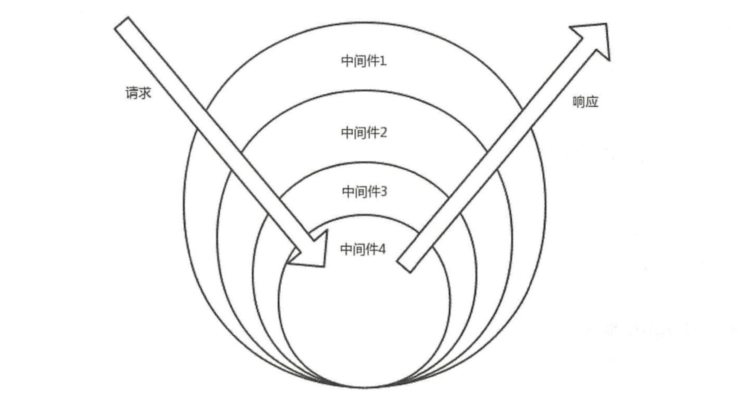
中间件有两个参数,第一个就是我们上面提到的ctx,还有一个就是next参数,下面就讲一下next参数到底是怎么用的,我们先来了解一下“洋葱模型”。

router.post(‘/new’, loginCheck, otherMiddleWare, async function (ctx, next) {
const body = ctx.request.body
body.author = ctx.session.username
const data = await newBlog(body)
ctx.body = new SuccessModel(data)
})
上面这段代码的意思就是新建文章的接口,新建之前就使用了loginCheck(验证是否登录)的中间件,如果还有其他也可以写在otherMiddleWare这里。
所以next的作用就是把中间件的执行权交给下一个中间件,如果没有next的话,otherMiddleWare就不会执行。洋葱模型类似于一种栈的数据结构,遵循先进后出的原则。

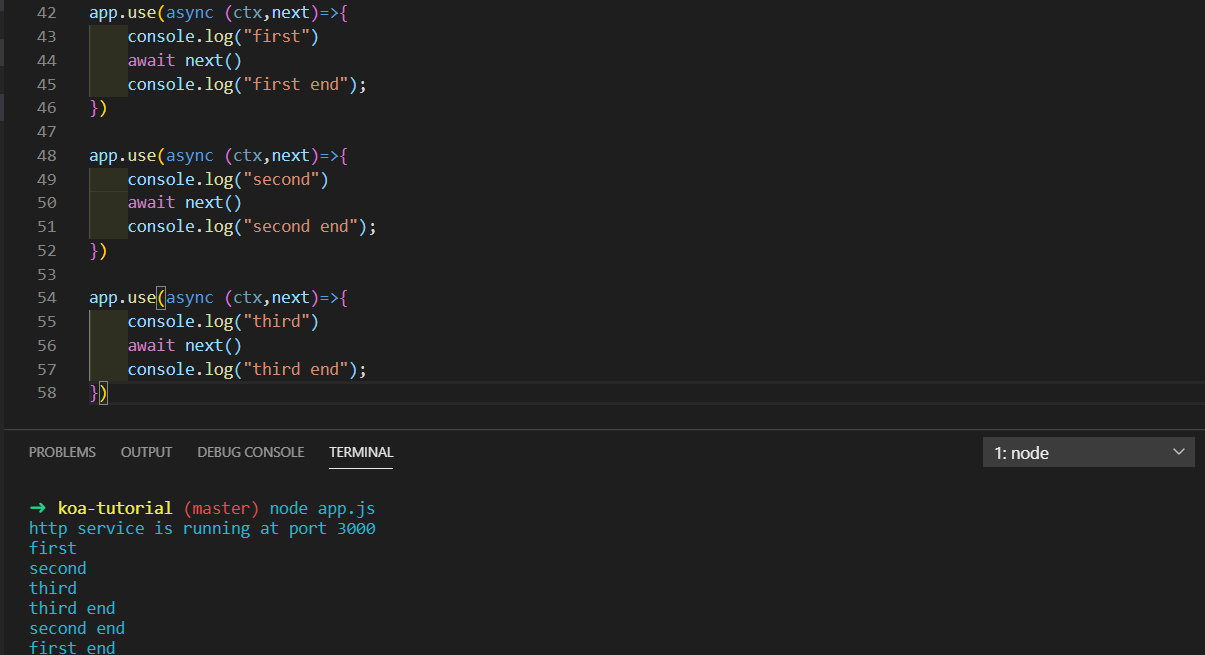
我们也可以一次性引入,把中间件都以函数的形式定义,然后使用koa-compose引入,效果一样。
const compose = require(‘koa-compose’);//增加
async function middleWare1(ctx,next){
console.log(“first”)
await next()
console.log(“first end”);
}
async function middleWare2(ctx,next){
console.log(“second”)
await next()
console.log(“second end”);
}
async function middleWare3(ctx,next){
console.log(“third”)
await next()
console.log(“third end”);
}
const all = compose([middleWare1,middleWare2,middleWare3])
app.use(all)
koa-bodyparser
koa-bodyparser这个中间件可以用于解析post方法传递过来的参数,常用于表单的提交信息获取,以一个JSON对象的形式返回,可以很方便地获取数据。
const koa = require(‘koa’)
const app = new koa()
const bodyparser = require(‘koa-bodyparser’)
app.use(bodyparser())
app.use(async (ctx, next) => {
if (ctx.method === ‘GET’) {
ctx.body = `
登录
用户名
密码
提交
`
} else if (ctx.method === ‘POST’) {
let postData = ctx.request.body
console.log(postData); //{ username: ‘123’, password: ‘456’ }
}
})
app.listen(3000)
koa-router
上面介绍next的时候,代码里面有router的出现,这就是koa-router。使用这个方便获取你是使用哪一种方法,相应的逻辑也可以写在这个router里面。使用之前先安装,npm i koa-router
router.get(‘/’,(ctx, next)=>{
//
})
router.post(‘/’,(ctx, next)=>{
//获取json数据
})
koa-compose
上面我们已经介绍了,使用这个中间件可以把所有的中间件一次性引入,能够提高代码的可读性,中间件也可以单独写在一个js文件里面进行引入。这样就可以使页面更加简洁,耦合性更低,符合软件开发的要求。
koa-jwt
随着网站前后端分离方案的流行,越来越多的网站从Session Base转为使用Token Base,JWT(Json Web Tokens)作为一个开放的标准被很多网站采用,koa-jwt这个中间件使用JWT认证HTTP请求。
koa-compress
当响应体比较大时,我们一般会启用类似Gzip的压缩技术减少传输内容,koa-compress提供了这样的功能,可根据需要进行灵活的配置。
koa-logger
koa-logger提供了输出请求日志的功能,包括请求的url、状态码、响应时间、响应体大小等信息,对于调试和跟踪应用程序特别有帮助,koa-bunyan-logger提供了更丰富的功能。
koa-session
HTTP是无状态协议,为了保持用户状态,我们一般使用Session会话,koa-session提供了这样的功能,既支持将会话信息存储在本地Cookie,也支持存储在如Redis, MongoDB这样的外部存储设备。
mysql
可以使用mysql中间件更方便地连接数据库,提供了很多数据库相关的操作方法,也可以手动进行配置。而且还有防止数据库注入的预防。
上面主要介绍了koa的用法以及常用的中间件的作用,koa是一个web框架,依靠强大的中间件可以很方便地实现一些Node.js应用。koa是基于Node的框架,大家学习之前应该先看一下Node的基本语法。

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
片转存中…(img-hAzTQG0n-1715830198451)]
[外链图片转存中…(img-Oj9kaiJ8-1715830198452)]
[外链图片转存中…(img-lIwMUnkS-1715830198452)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 705
705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








