作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!

===============================================================
我本来是一直用eclipse和myeclipse的老程序员了,很多我的粉丝小伙伴都说他们要用idea,问我怎么不用idea,其实明哥觉得用啥开发工具都不是重点,重点是要跟着明哥多学Java知识、多练习,但是作为一个宠粉的人,我怎么能拒绝粉丝的要求呢,于是我偷偷的去学习了一波(拿来吧你),然后就写了这个系列,希望小伙伴们能有所收获,明哥会努力更新的。
idea从零到精通(努力更新中。。。)
===============================================================
◄ 这是第一篇哦
=================================================================
- 打开百度,输入“idea官网”,选择第一个网站进入。

- 右上角选择语言,选中文的哦,毕竟博主英语水平有限。


- 点击简体中文后,点击下载按钮

- 然后在打开的页面往下拉一拉,找到“其他版本”点开,如果你要下最新的,就不用这么干了,,因为我喜欢用旧些的版本,相对稳定,而且性能要求没那么高,看自己喜欢。


- 我比较喜欢2020版本的哦,所以我就往下选的

- 点击下载

- 下载好的文件

=================================================================
- 双击运行exe安装文件,选择好安装目录,下一步。

- 安装的时候区分32位还是64位,如果电脑是64位的就勾选64位,是32位就选32位。(我之前就选了32位的导致启动报错)

- 接下来连续点下一步就行

- 等待安装完成,勾上"Run IntelliJ IDEA",点击Finish启动IDEA。

- 启动中。。。

- 我直接点击左边的跳过

===================================================================
- 选择免费30天的

- 点击Evaluate 按钮,会自动重启,进入如下页面。

- 选择创建一个新项目

- 选择你的jdk版本,然后next

- 步我直接next

- 选择文件目录和输入项目名,然后点击完成。


- 左边就是创建出来的项目

- 查看注册情况,点击菜单最右边的help,再点击About

- 查看有效日期,你懂的

===================================================================
- 打开File==>Settings

- 把自动更新前面的勾取消,然后点击OK

======================================================================
- 在左侧找到刚才建立的项目Test,展开文件夹,到src目录下右键建立包test。

- 在新建的包test右键创建类HelloWorld

- 在弹出框里面输入类的名字,然后回车。


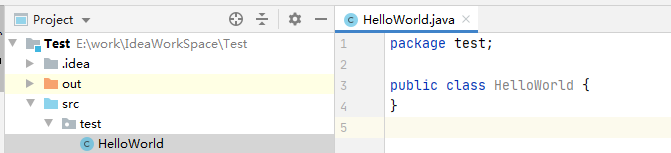
- 在类里面写入代码
package test;
public class HelloWorld {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。









 本文作者是一位Java开发者,介绍如何从熟悉的eclipse/MyEclipse转向使用IntelliJIDEA,包括下载、安装、基础设置、关闭更新和创建项目的步骤,强调学习Java知识和动手实践的重要性。
本文作者是一位Java开发者,介绍如何从熟悉的eclipse/MyEclipse转向使用IntelliJIDEA,包括下载、安装、基础设置、关闭更新和创建项目的步骤,强调学习Java知识和动手实践的重要性。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








