-
所有元素全部清除样式(干掉其他人)
-
给当前元素设置样式 (留下我自己)
需要注意的是:这里的顺序不能颠倒。
比如,页面有五个按钮,我们想要给它实现循环点击事件:当点到哪个按钮,就让哪个按钮变色,应该怎样操作呢?
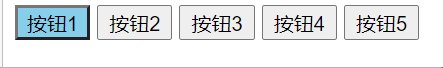
1、我们先创建五个按钮。
如下所示:
按钮1
按钮2
按钮3
按钮4
按钮5
2、获取元素
3、循环遍历打印按钮
for(var i =0; i<btn.length;i++){
console.log(btn[i]
}
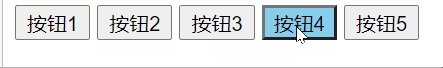
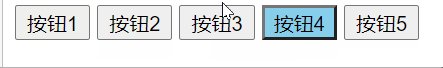
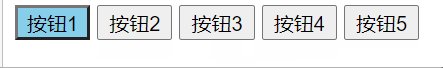
4、在第一个for循环里面给每个按钮添加点击事件。首先在内循环里面清除掉所有按钮的样式,然后在外循环里给当前点击的按钮添加样式。
btn[i].onclick = function(){
for(var j =0;j<btn.length;j++){
btn[j].style.backgroundColor = ‘’;
}
this.style.backgroundColor = ‘blue’;
}
最终效果为:

接下来我们举几个例子看看吧!
===============================================================================
代码如下:
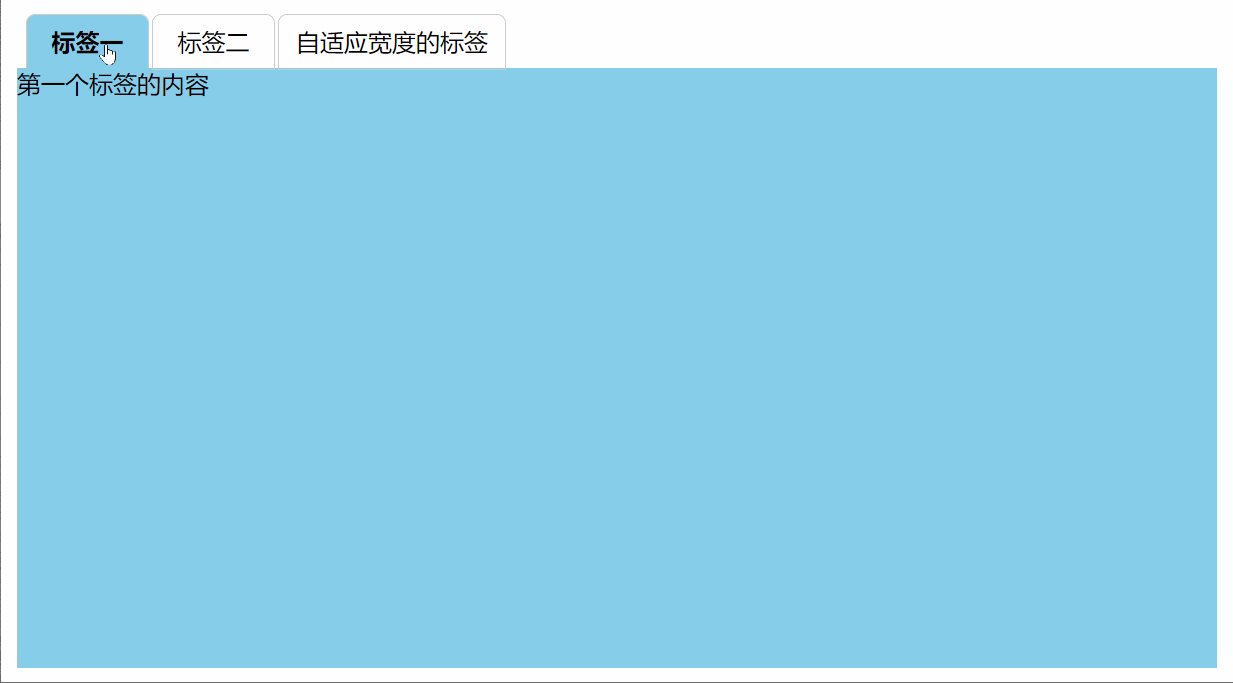
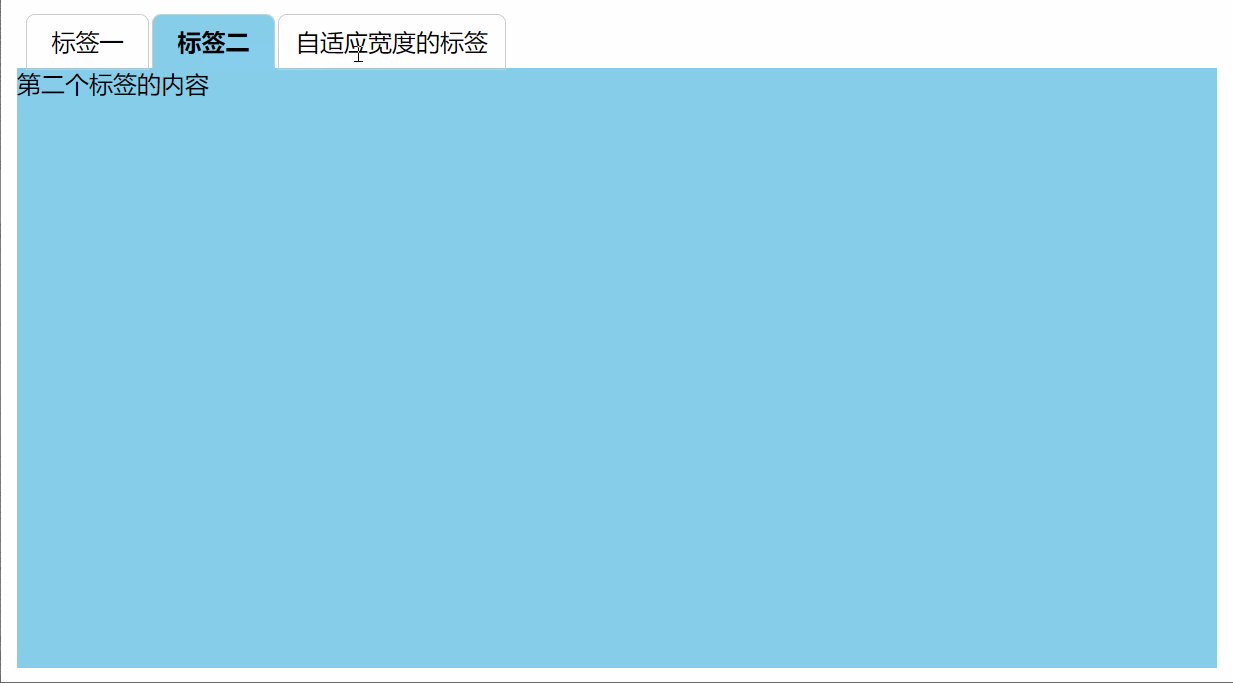
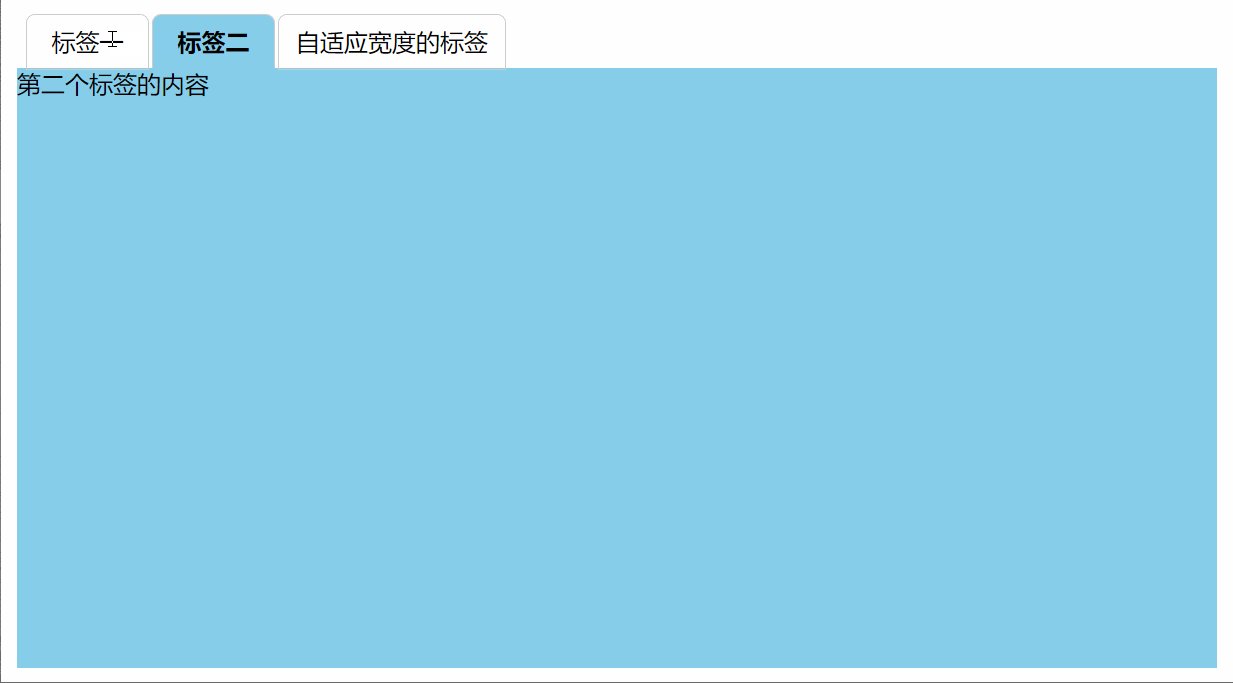
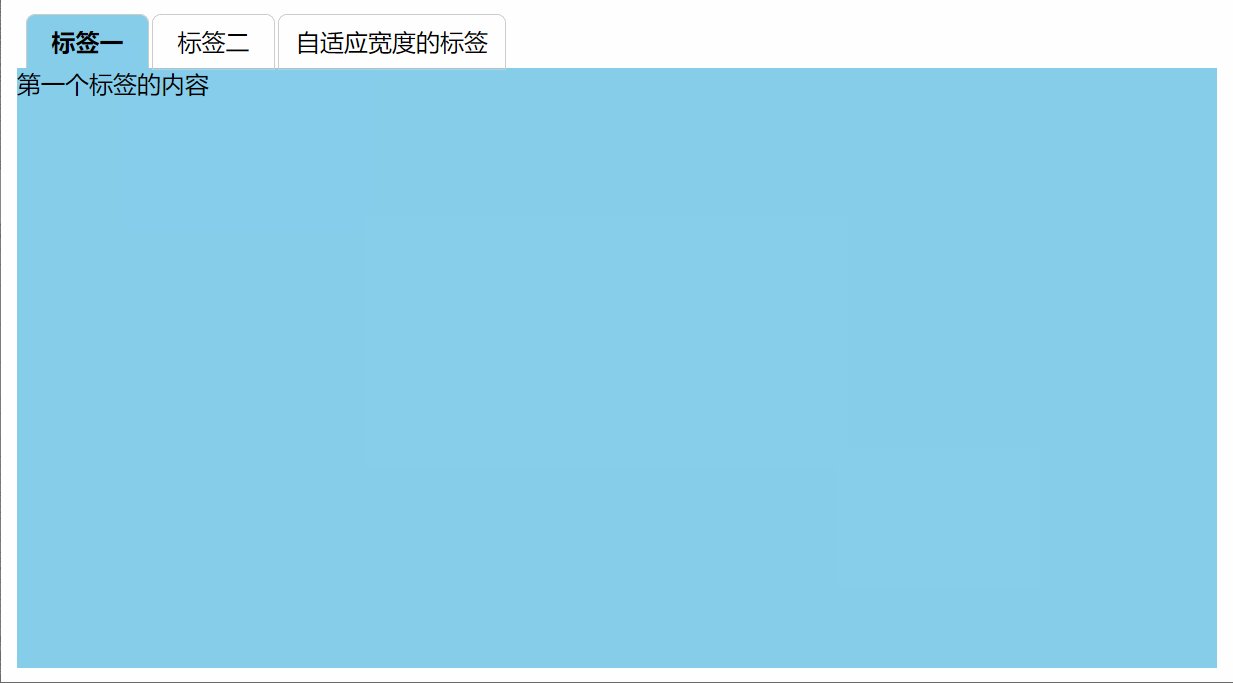
- 标签一
- 标签二
- 自适应宽度的标签
- 第一个标签的内容第二个标签的内容自适应宽度的标签的内容
实现效果为:

2、实现一个动态点击的调查结果显示页面,要求当点击复选框选项时对应的进度条增加。
=======================================================================================================
Document 你被“最美乡村女教师”感动了吗 (必选)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!

前端视频资料:
[外链图片转存中…(img-NAnUGXDM-1712119729042)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!
[外链图片转存中…(img-D42wppDk-1712119729042)]
前端视频资料:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








