搜索Windows Terminal,找到Windows Terminal Preview,点击获取直至安装完成。打开安装好的Windows Terminal Preview之后,默认打开了PowerShell,发现和原来的没多大区别,颜色像CMD一样漆黑一片。完全不像介绍的那么酷。有没有小失望,这就是卖家秀与买家秀的区别么。不着急,慢慢美化。
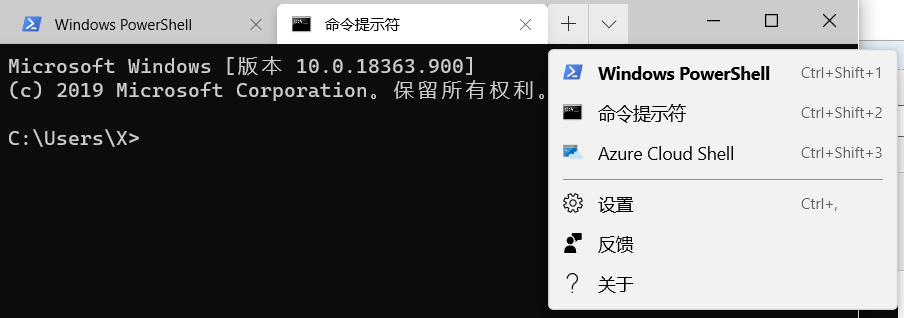
不同的是它是多Tab的,在标题右侧有个下拉菜单,可以打开其他工具

如上图可以再打开一个CMD标签。
同时我们看到了设置选项,下面就开始倒腾一下相关的配置吧。
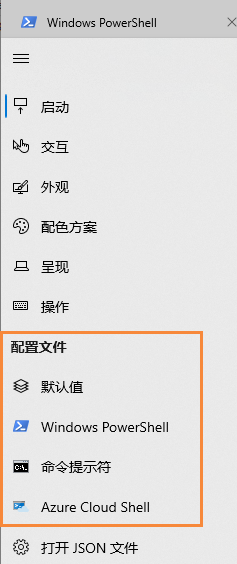
点击【设置】选项进入设置页面,如下图

可以看到大概分为三部分:
-
基本设置:包括启动、外观等设置,可以设置开机启动、默认程序、配色等。都比较简单,可以自行摸索。
-
配置文件:系统默认提供了几个选项,也可以自己添加,比如ssh,git bash等都可以,后面有例子。
-
打开Json文件:上面的两种配置,最终都是保存在一个名为settings.json的Json文件中,这里可以直接编辑此文件。比如网上找到了别人的配色方案,可以直接贴到自己的Json文件中,如果通过基本设置中的图形界面来逐个颜色的设置,那太不方便了。
系统提供了两个配置文件,除了上文说的settings.json还有一个default.json。
这两个文件相当于是“继承”关系:
-
default.json:系统提供的默认配置都在这里。
-
settings.json:用户做的自定义配置都保存在这里,用户没有设置的采用default.json中的默认设置。相当于是“继承”了default.json。
所以,如果想 “恢复出厂设置” 那么删除这个settings.json文件就行了(它相同路径下有个state.json文件也需要一并删除)。打开settings.json,另存为,可以看到它当前所在路径。
小技巧:点击【设置】菜单的时候,按住shift,可以直接打开settings.json;按住alt,可以直接打开default.json;
对照设置对话框的图形界面,很容易理解两个Json对应的含义,就不逐一说明了。
除了默认的CMD、Powershell等,也可以自己添加配置文件。例如git bash和ssh等,方便开发和服务器运维等操作。
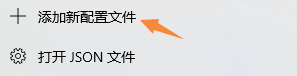
在【设置】页面滑动滚动条到最底部,找到【添加配置文件】

点击进入配置文件添加页面,可以选择从已有配置复制一个,也可以新增一个。
配置文件的第一个为【默认值】,即所有配置文件的默认值,若在具体配置文件中没有专门设置,则都会采用【默认值】中的设置。
下面举两个自定义配置文件的例子,其他的可以自己挖掘。两个例子我都没有自定义图标,自己找对应的图标设置即可。
新添加的配置文件会出现在下拉菜单中:

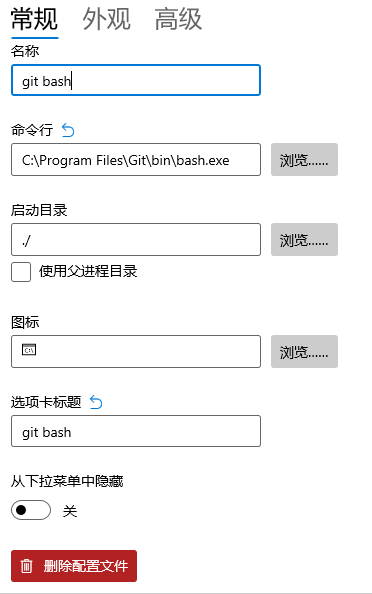
4.1 添加git bash
可以按照如下图所示添加:

关键就是选择已安装好的bash.exe.
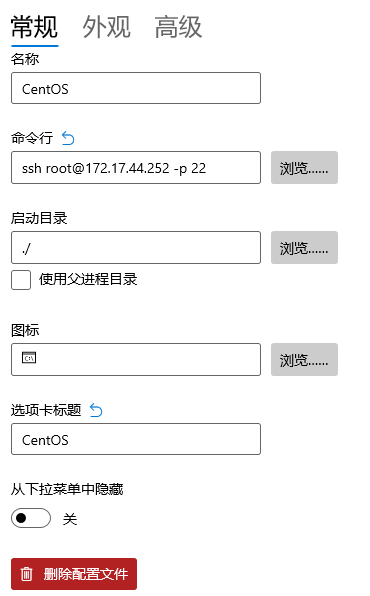
通过ssh管理Linux是常有的事,可以通过如下方式添加:

名字按自己喜欢定义。
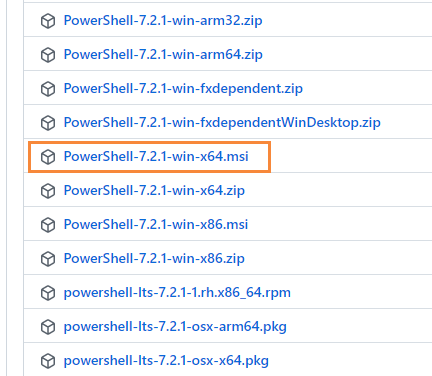
系统默认安装的PowerShell一般为5.1,建议升级一下,首先去GitHub上下载:https://github.com/PowerShell/PowerShell/releases/tag/v7.2.1 ,选择适合自己系统的版本。msi版支持Windows自动更新。

下载安装,一直【Next】,直至安装完成即可。
安装PSReadLine,在PowerShell中执行如下命令,如果提示已安装,则可忽略。
Install-Module -Name PSReadLine -AllowPrerelease
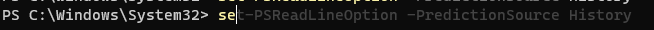
开启自动补全:
Set-PSReadLineOption -PredictionSource History
再次输入命令,可以根据历史自动补全了。

6.1 安装Nerd 字体
首先需要安装Nerd 字体,下载地址:https://www.nerdfonts.com/font-downloads ,该网站提供了多种字体可选,你可以在https://www.programmingfonts.org/#cascadia-code进行预览,挑选自己喜欢的字体。 我安装了Caskaydia Cove Nerd Font。
安装后,在【设置】->【配置文件】->【默认】->【外观】->【字体】中设置字体为Caskaydia Cove Nerd Font。
6.2 安装oh-my-posh
通过 Oh My Posh,可以使用完整的颜色集来定义和呈现终端提示,包括能够使用内置主题或创建自己的自定义主题。
使用 PowerShell,通过以下命令使用 winget 安装 Oh My Posh:
winget install JanDeDobbeleer.OhMyPosh
设置主题,可以在Oh My Posh官网预览各个主题的样子,地址为:https://ohmyposh.dev/docs/themes
记住主题的名字,执行notepad $PROFILE命令修改PowerShell的配置,若不存在此文件会提示是否新建。
在该文件末尾添加如下代码:
oh-my-posh --init --shell pwsh --config ~/AppData/Local/Programs/oh-my-posh/themes/jandedobbeleer.omp.json | Invoke-Expression
其中“jandedobbeleer”为主题的名字。
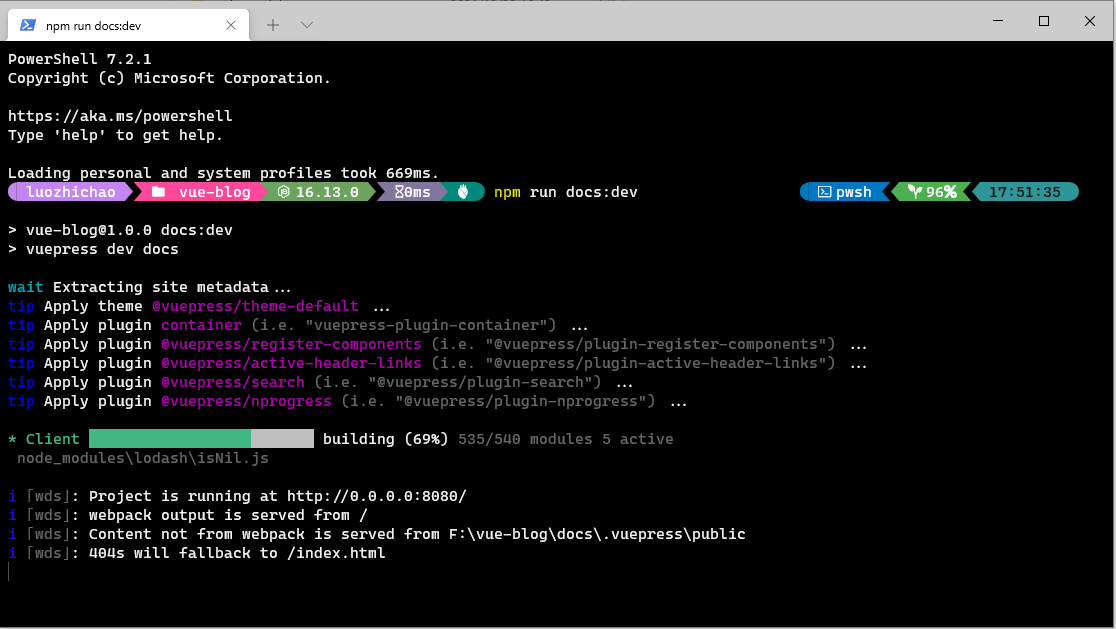
重启windows terminal,第一次打开会加载刚才的配置文件,有点慢。
build一个vue项目看看样式:

6.3 开启毛玻璃效果、设置背景透明度
在【设置】->【配置文件】->【默认】->【外观】中设置,如下图
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
mg-tk7HHjzj-1715245064586)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








