先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注Android)

正文
// Do something with version
}
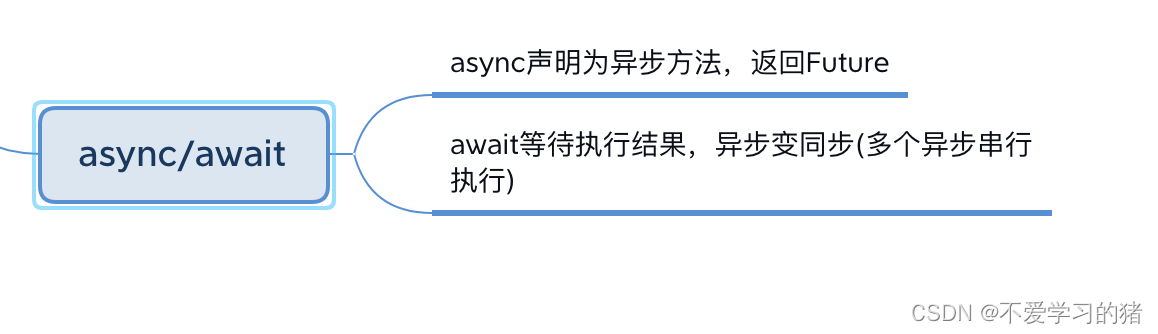
尽管异步函数可以处理耗时操作,但是它并不会等待这些耗时操作完成,异步函数执行时会在其遇到第一个 await 表达式(代码行)时返回一个 Future 对象,然后等待 await 表达式执行完毕后继续执行。
- 使用 try、catch 以及 finally 来处理使用 await 导致的异常:
try {
version = await lookUpVersion();
} catch (e) {
// React to inability to look up the version
}
- 你可以在异步函数中多次使用 await 关键字。例如,下面代码中等待了三次函数结果:
var entrypoint = await findEntryPoint();
var exitCode = await runExecutable(entrypoint, args);
await flushThenExit(exitCode);
await 表达式的返回值通常是一个 Future 对象;如果不是的话也会自动将其包裹在一个 Future 对象里。 Future 对象代表一个“承诺”, await 表达式会阻塞直到需要的对象返回。
如果在使用 await 时导致编译错误,请确保 await 在一个异步函数中使用。
- 例如,如果想在 main() 函数中使用 await,那么 main() 函数就必须使用 async 关键字标识。
void main() async {
checkVersion();
print(‘In main: version is ${await lookUpVersion()}’);
}
如上的例子使用了声明为 async 的函数 checkVersion(),但没有等待其结果。在实际的开发中,如果代码假设函数已经执行完成,则可能导致一些异步的问题。
异步函数 是函数体由 async 关键字标记的函数。
- 将关键字
async添加到函数并让其返回一个Future对象。假设有如下返回String对象的方法:
String lookUpVersion() => ‘1.0.0’;
- 将其改为异步函数,返回值是 Future:
Future lookUpVersion() async => ‘1.0.0’;
注意,函数体不需要使用 Future API。如有必要,Dart 会创建 Future 对象。
如果函数没有返回有效值,需要设置其返回类型为 Future。

使用async和await的代码是异步的,但是看起来很像同步代码。当我们需要获得A的结果,再执行B,时,你需要then()->then(),但是利用async与await能够非常好的解决回调地狱的问题:
//async 表示这是一个异步方法,await必须再async方法中使用
//异步方法只能返回 void和Future
Future readFile() async {
//await 等待future执行完成再执行后续代码
String content = await new File(“/Users/xiang/enjoy/a.txt”).readAsString();
String content2 = await new File(“/Users/xiang/enjoy/a.txt”).readAsString();
//自动转换为 future
return content;
}

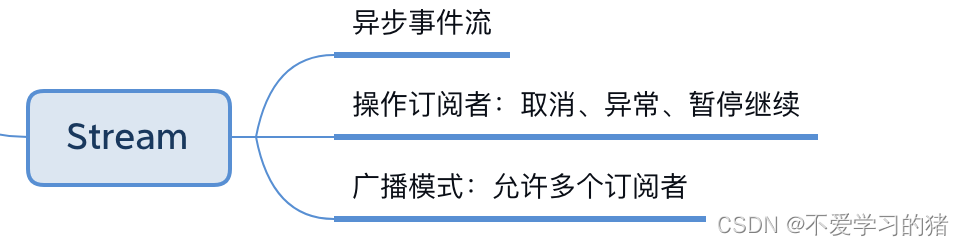
如果想从 Stream 中获取值,可以有两种选择:
-
使用
async关键字和一个 异步循环(使用await for关键字标识)。 -
使用 Stream API。
在使用
await for关键字前,确保其可以令代码逻辑更加清晰并且是真的需要等待所有的结果执行完毕。例如,通常不应该在 UI 事件监听器上使用await for关键字,因为 UI 框架发出的事件流是无穷尽的。
- 使用 await for 定义异步循环看起来是这样的:
await for (varOrType identifier in expression) {
// Executes each time the stream emits a value.
}
表达式 的类型必须是 Stream。执行流程如下:
-
等待直到 Stream 返回一个数据。
-
使用 1 中 Stream 返回的数据执行循环体。
-
重复 1、2 过程直到 Stream 数据返回完毕。
使用 break 和 return 语句可以停止接收 Stream 数据,这样就跳出了循环并取消注册监听 Stream。
如果在实现异步 for 循环时遇到编译时错误,请检查确保 await for 处于异步函数中。 例如,要在应用程序的 main() 函数中使用异步 for 循环,main() 函数体必须标记为 async:
void main() async {
// …
await for (final request in requestServer) {
handleRequest(request);
}
// …
}
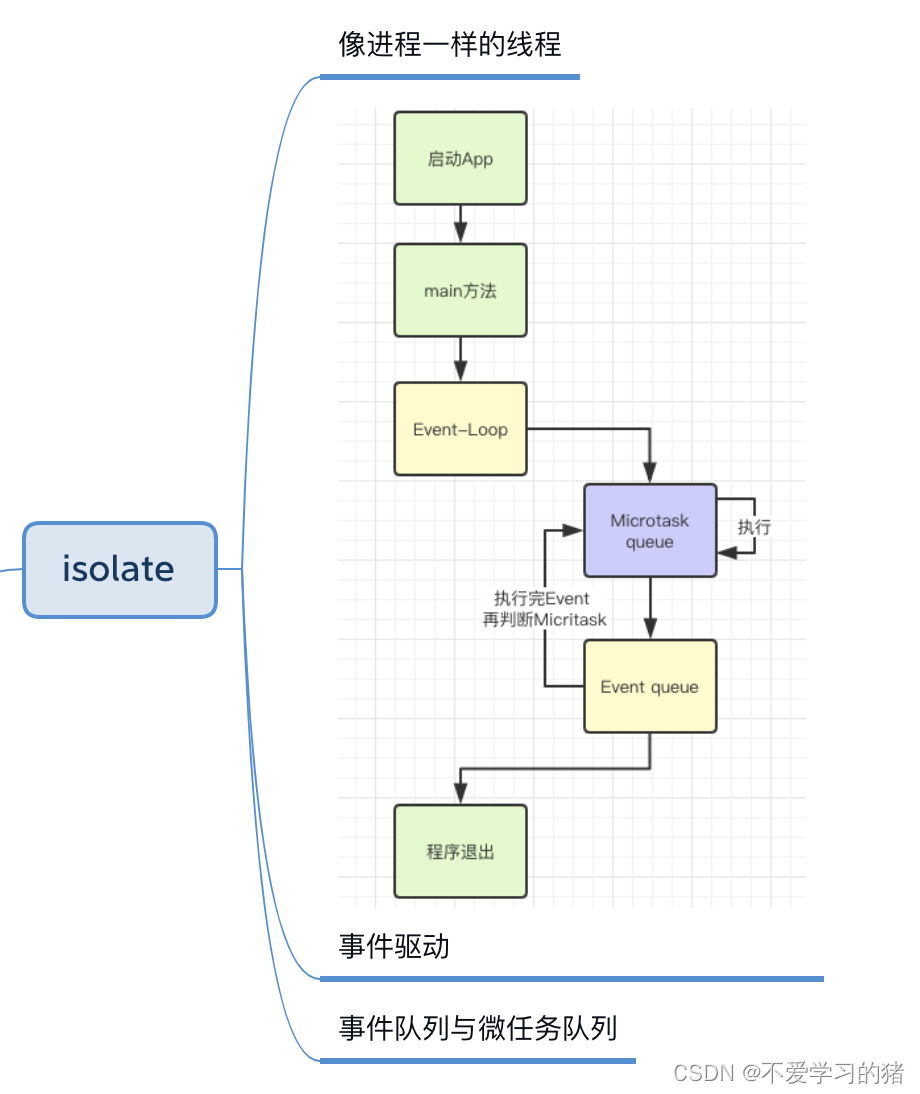
Dart是基于单线程模型的语言。但是在开发当中我们经常会进行耗时操作比如网络请求,这种耗时操作会堵塞我们的代码,所以在Dart也有并发机制,名叫isolate。APP的启动入口main函数就是一个类似Android主线程的一个主isolate。和Java的Thread不同的是,Dart中的isolate无法共享内存。

import ‘dart:isolate’;
int i;
void main() {
i = 10;
//创建一个消息接收器
ReceivePort receivePort = new ReceivePort();
//创建isolate
Isolate.spawn(isolateMain, receivePort.sendPort);
//接收其他isolate发过来的消息
receivePort.listen((message) {
//发过来sendPort,则主isolate也可以向创建的isolate发送消息
if (message is SendPort) {
message.send(“好呀好呀!”);
} else {
print(“接到子isolate消息:” + message);
}
});
}
/// 新isolate的入口函数
void isolateMain(SendPort sendPort) {
// isolate是内存隔离的,i的值是在主isolate定义的所以这里获得null
print(i);
ReceivePort receivePort = new ReceivePort();
sendPort.send(receivePort.sendPort);
// 向主isolate发送消息
sendPort.send(“去大保健吗?”);
receivePort.listen((message) {
print(“接到主isolate消息:” + message);
});
}
当你需要延迟地生成一连串的值时,可以考虑使用 生成器函数。Dart 内置支持两种形式的生成器方法:
《设计思想解读开源框架》

第一章、 热修复设计
-
第一节、 AOT/JIT & dexopt 与 dex2oat
-
第二节、 热修复设计之 CLASS_ISPREVERIFIED 问题
-
第三节、热修复设计之热修复原理
-
第四节、Tinker 的集成与使用(自动补丁包生成)

第二章、 插件化框架设计
-
第一节、 Class 文件与 Dex 文件的结构解读
-
第二节、 Android 资源加载机制详解
-
第三节、 四大组件调用原理
-
第四节、 so 文件加载机制
-
第五节、 Android 系统服务实现原理

第三章、 组件化框架设计
-
第一节、阿里巴巴开源路由框——ARouter 原理分析
-
第二节、APT 编译时期自动生成代码&动态类加载
-
第三节、 Java SPI 机制
-
第四节、 AOP&IOC
-
第五节、 手写组件化架构

第四章、图片加载框架
-
第一节、图片加载框架选型
-
第二节、Glide 原理分析
-
第三节、手写图片加载框架实战

第五章、网络访问框架设计
-
第一节、网络通信必备基础
-
第二节、OkHttp 源码解读
-
第三节、Retrofit 源码解析

第六章、 RXJava 响应式编程框架设计
-
第一节、链式调用
-
第二节、 扩展的观察者模式
-
第三节、事件变换设计
-
第四节、Scheduler 线程控制

第七章、 IOC 架构设计
-
第一节、 依赖注入与控制反转
-
第二节、ButterKnife 原理上篇、中篇、下篇
-
第三节、Dagger 架构设计核心解密

第八章、 Android 架构组件 Jetpack
-
第一节、 LiveData 原理
-
第二节、 Navigation 如何解决 tabLayout 问题
-
第三节、 ViewModel 如何感知 View 生命周期及内核原理
-
第四节、 Room 架构方式方法
-
第五节、 dataBinding 为什么能够支持 MVVM
-
第六节、 WorkManager 内核揭秘
-
第七节、 Lifecycles 生命周期

本文包含不同方向的自学编程路线、面试题集合/面经、及系列技术文章等,资源持续更新中…

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
五节、 dataBinding 为什么能够支持 MVVM**
-
第六节、 WorkManager 内核揭秘
-
第七节、 Lifecycles 生命周期
[外链图片转存中…(img-10wVn1Jz-1713411387934)]
本文包含不同方向的自学编程路线、面试题集合/面经、及系列技术文章等,资源持续更新中…
[外链图片转存中…(img-N1kCHuLp-1713411387934)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-db2W7JXP-1713411387934)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








