最后
本人也收藏了一份Java面试核心知识点来应付面试,借着这次机会可以送给我的读者朋友们:
目录:

Java面试核心知识点
一共有30个专题,足够读者朋友们应付面试啦,也节省朋友们去到处搜刮资料自己整理的时间!

Java面试核心知识点
开篇:苦想计算机

第1章介绍数字计算机的设计思路,制作一个按键计算器,在这个过程中逐步理解数字计算机底层原理。

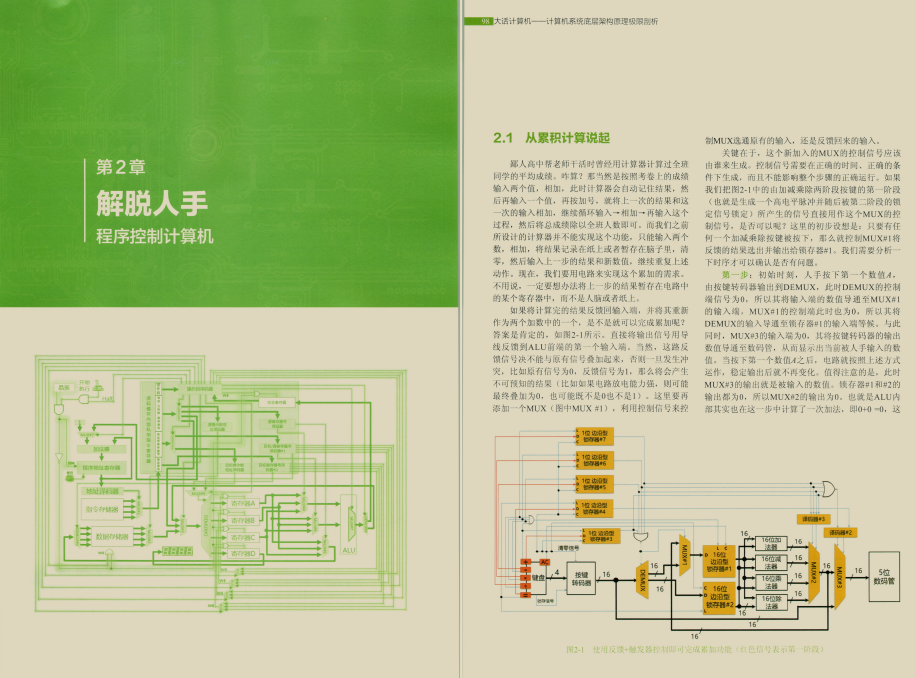
第2章在第1章的基础上,改造按键计算器,实现能够按照编好的程序自动计算,并介绍对应的处理器内部架构概念。

第3章介绍电子计算机的发展史,包括芯片制造等内容。

第4章介绍流水线相关知识,包括流水线、分支预测、乱序执行、超标量等内容。

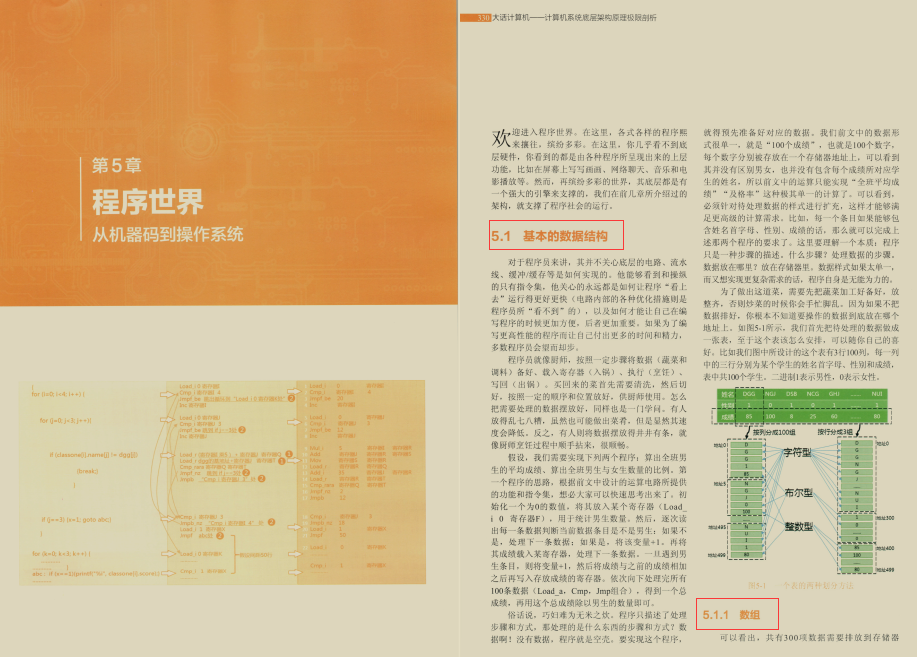
第5章介绍计算机程序架构,理解单个、多个程序如何在处理器上编译、连接并最终运行的过程。

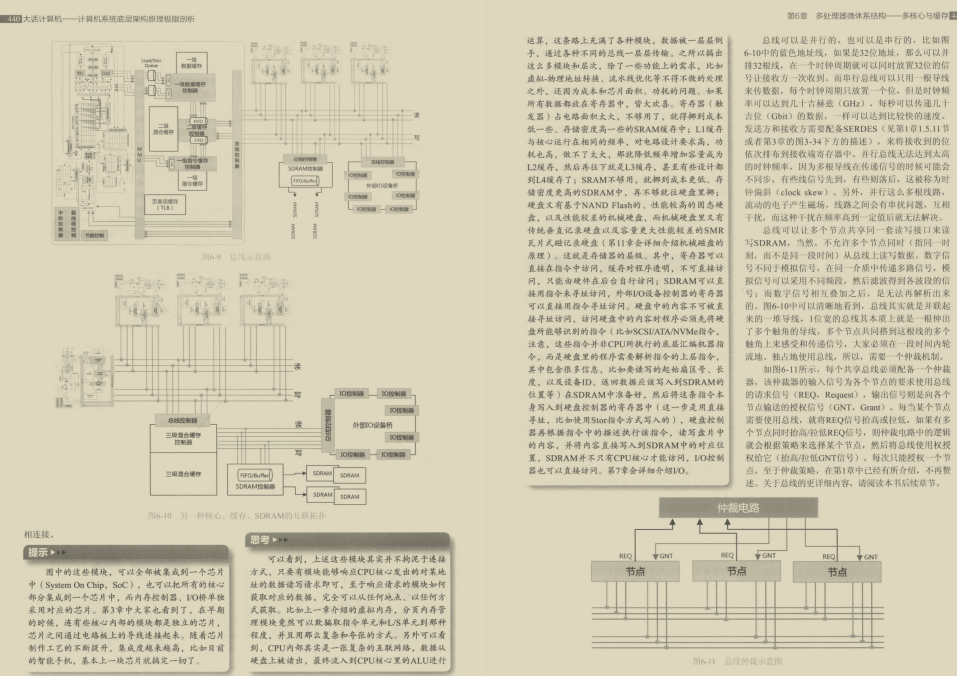
第6章介绍缓存以及多处理器并行执行系统的体系结构,包括互联架构、缓存一致性架构的原理和实现。

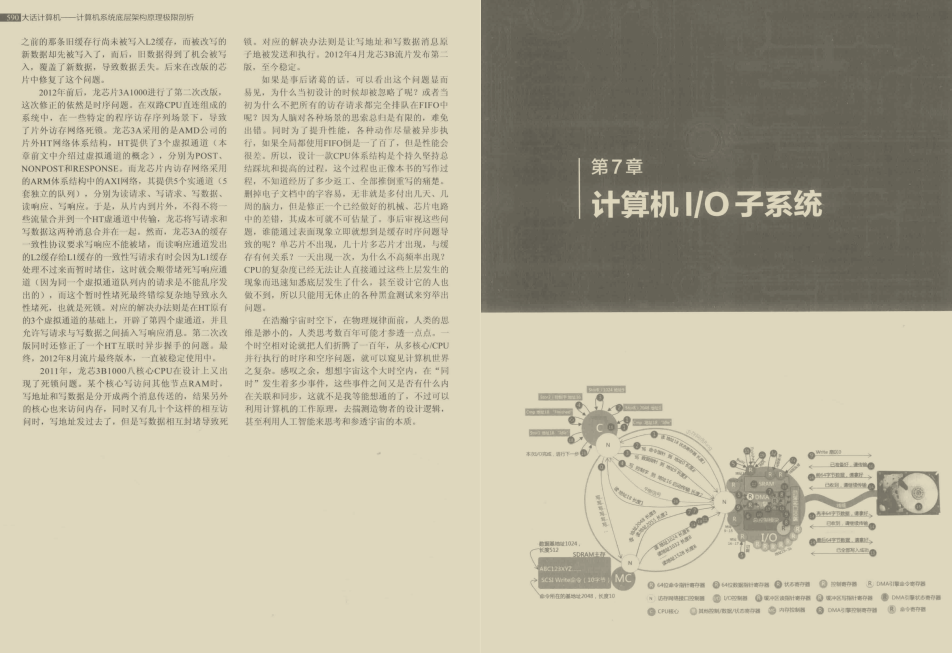
第7章介绍计算机IO基本原理,包括PCIE、USB、SAS三大IO体系。

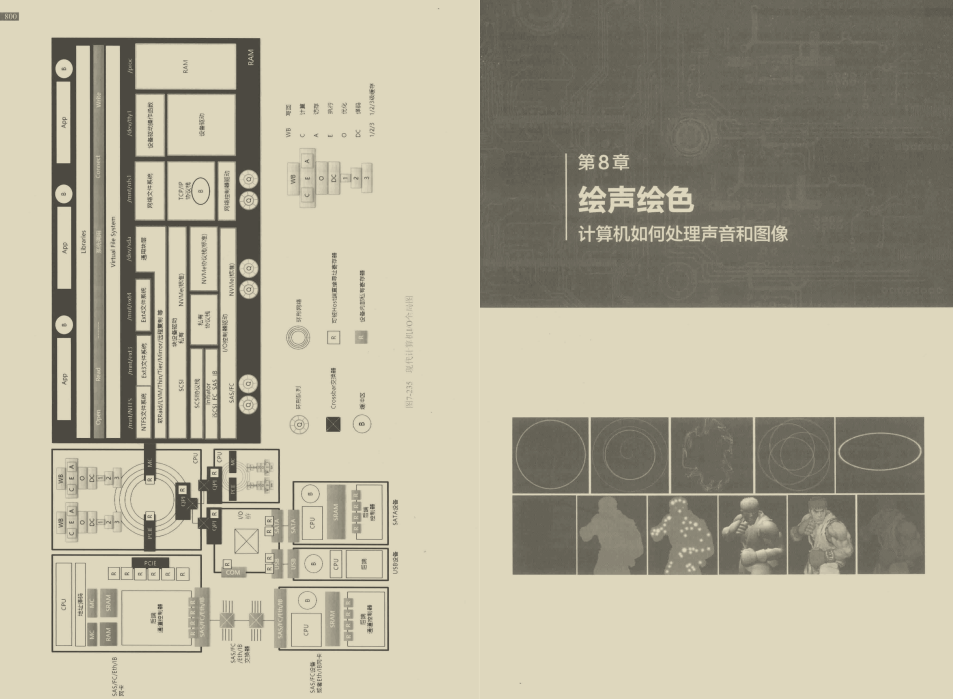
第8章介绍计算机是如何处理声音和图像的,包括3D渲染和图形加速原理架构和实现。

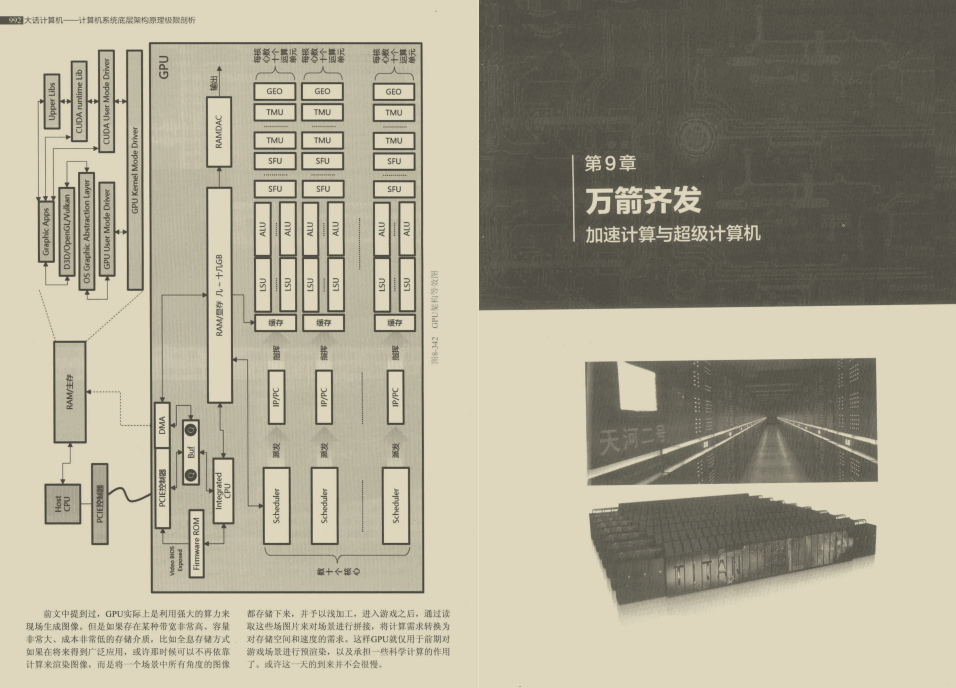
第9章介绍大规模并行计算、超级计算机原理和架构,以及可编程逻辑器件(如FPGA等)的原理和架构。

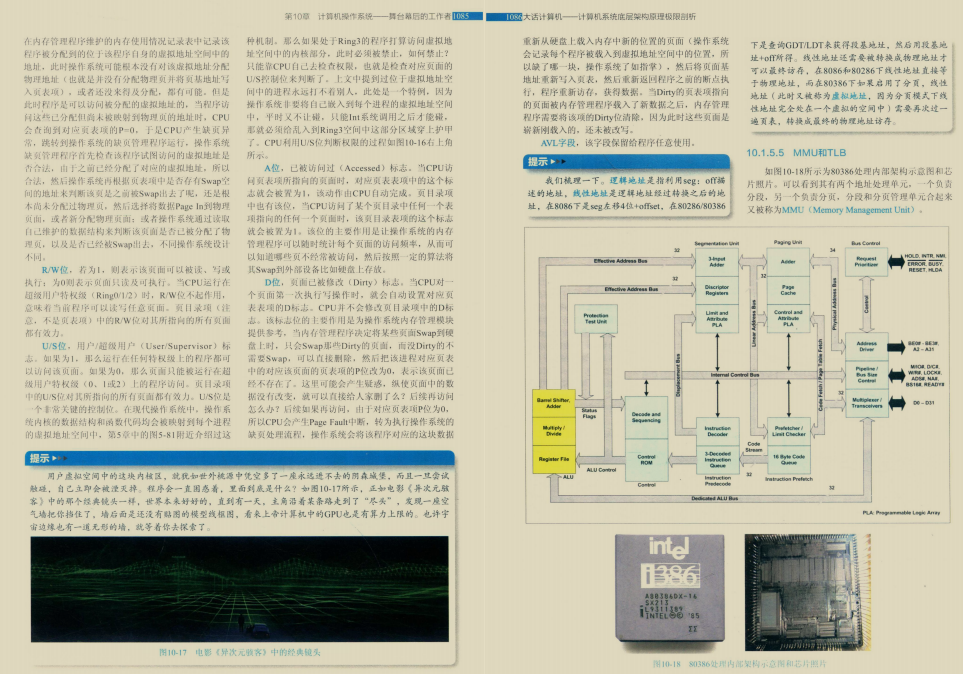
第10章介绍现代计算机操作系统基本原理和架构,包括内存管理、任务调度、中断管理、时间管理等架构原理。

第11章介绍现代计算机形态和生态体系,包括计算、网络、存储方面的实际计算机产品和生态。

第12章介绍机器学习和人工智能底层原理和架构实现。

总结
我们总是喜欢瞻仰大厂的大神们,但实际上大神也不过凡人,与菜鸟程序员相比,也就多花了几分心思,如果你再不努力,差距也只会越来越大。实际上,作为程序员,丰富自己的知识储备,提升自己的知识深度和广度是很有必要的。
Mybatis源码解析


n.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**






















 4856
4856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








