给vue项目提供可选功能的npm包,如:Babel/TypeScript 转译、ESLint 集成、unit和 e2e测试 等
2.1 全局安装过1.X 或者2.x的 要卸载vue-cli
npm uninstall vue-cli -g //注意最好多卸载几次,防止卸载不干净,装不上3.X的
2.2 node.js版本检查
vue cli 3 需要nodeJs ≥8.9,官方推荐8.11.0
查看node版本 :node -v
2.3 安装vue cli 3
npm install -g @vue/cli
检查安装成功与否: vue -V
2.4 卸载
npm uninstall -g @vue/cli
作用:通过命令运行单个vue文件,将vue文件转成HTML文件一样
安装命令:
npm install -g @vue/cli-service-global
执行命令:vue serve 文件名.vue
//注意命令不是server
新建系统工程一般有两个途径,1、通过命令执行2、通过可视化的 vue ui 创建,两个都比较简单。
4.1 通过命令行新建系统工程
(1)执行命令
vue create 文件夹名称(不支持大写字母)
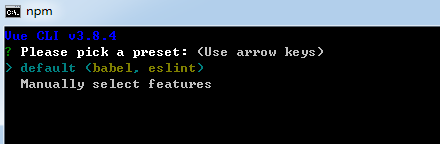
(2)选择预设配置方式preset:

可以通过键盘上下键选择,上面是默认的配置,下面是手动的配置,一般选择手动配置
默认配置:基本啥都没vuex、vueroute都没,需要手动添加
手动配置:根据项目需要使用方向键选择,按空格键选择或者取消,A键全选/全部取消,选择好后回车即可安装

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算






















 7606
7606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








