notificationPredicate: (notification) {
if (notification.depth == 0) {
// 越界是否展示水波纹
if (notification.metrics.outOfRange) {
return false;
}
return true;
}
return false;
},
color: Theme.of(context).primaryColor,
);
case TargetPlatform.fuchsia:
}
return null;
}
}

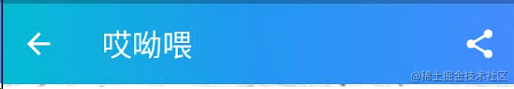
渐变appbar
通过设置AppBar的flexibleSpace属性
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.cyan, Colors.blue, Colors.blueAccent],
),
),
),

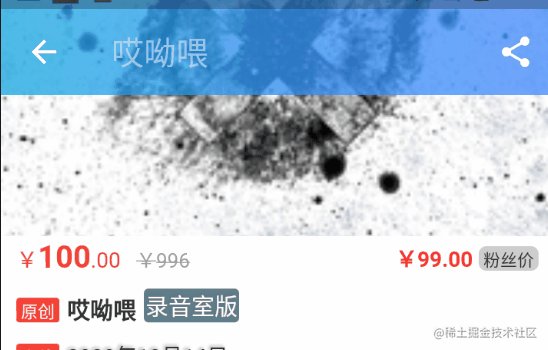
动态渐变appbar
使用NotificationListener监听页面滚动,动态改变appbar透明值。
body: NotificationListener(
onNotification: (scrollNotification) {
if (scrollNotification is ScrollUpdateNotification) {
if (scrollNotification.metrics.axis == Axis.vertical) _onScroll(scrollNotification.metrics.pixels);
}
return false;
},
_onScroll(offset) {
//print(offset);
if (offset > 200) return;
double alpha = offset / 200;
if (alpha < 0) {
alpha = 0;
} else if (alpha > 1) {
alpha = 1;
}
setState(() {
appBarAlpha = alpha;
});
}

自适应宽高
使用FittedBox组件可自动调节内容,超出宽高会自动调节字体大小
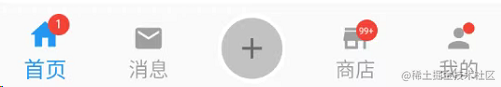
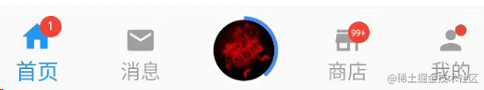
自定义底部导航
如图所示,这种导航条官方没有提供,只能靠我们自定义了。 通过自定义Scaffold的bottomNavigationBar属性来实现,其中bottomAppBarItem是一个自定义方法,生成一个个导航按钮,红点使用stack相对定位,中间是一个播放进度按钮,类似喜马拉雅,思路是CircularProgressIndicator组件作为进度条,Container组件形状指定为圆 shape: BoxShape.circle,子组件是图片,然后相对定位于CircularProgressIndicator
bottomNavigationBar: BottomAppBar(
child: Consumer(
builder: (context,_imNotice,child){
return Row(
children: [
bottomAppBarItem(0, Icons.home, ‘首页’, badge: badge1),
bottomAppBarItem(1, Icons.email, ‘消息’, badge: _imNotice.unreadMsgCount),
bottomAppBarItem(-1, Icons.store, ‘商店’, badge: badge1),
bottomAppBarItem(2, Icons.store, ‘商店’, badge: 101),
bottomAppBarItem(3, Icons.person, ‘我的’, badge: 1, type: ‘q’),
],
mainAxisAlignment: MainAxisAlignment.spaceAround, //均分底部导航栏横向空间
mainAxisSize: MainAxisSize.max,
);
},
)
)


popupMenu 弹出菜单 滑动关闭
官方的弹出菜单,需要点击空白才能关闭,如何才能滑动屏幕就能关闭呢?参照微信长按聊天会话。
官方没有提供,只能我们自定义了。
复制showMenu函数源码到项目文件夹下,并更名为customShowMenu,防止与官方冲突,用法不变。
大约在770行,添加GestureDetector组件,我们自己处理滑动事件。
return MediaQuery.removePadding(
context: context,
removeTop: true,
removeBottom: true,
removeLeft: true,
removeRight: true,
child: GestureDetector(
behavior: HitTestBehavior.translucent,
onPanStart: (DragStartDetails details) {
Navigator.of(context).maybePop();
},
child: Builder(
builder: (BuildContext context) {
return CustomSingleChildLayout(
delegate: _PopupMenuRouteLayout(

tabbar 保存位置
默认情况下,tabbar切换,上一个页面滚动的位置会销毁, 解决办法:使用key保存位置
var _tab1 = PageStorageKey(‘_tab1’);
自定义搜索
如图所示 ,官方自带搜索组件showSearch,需要实现一个SearchDelegate,为了实现底部tabbar,我们需要修改源码。
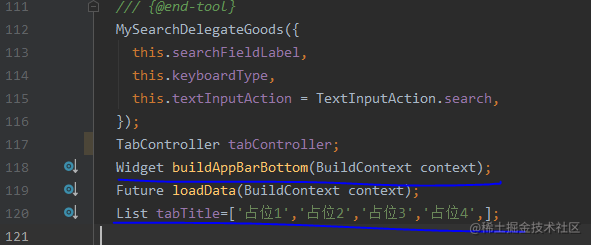
复制SearchDelegate 源码到我们项目文件夹下,并更名为myShowSearchGoods和MySearchDelegateGoods,名字随意防止与官方冲突,这个一个抽象类,后面我们实现它。
GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: () => myShowSearchGoods(context: context, delegate: GoodsSearchBarDelegate()),
child: Container(
class GoodsSearchBarDelegate extends MySearchDelegateGoods {
List recentSuggest = List.from(MySheetSearch.getData().reversed.toList());
int id = 0;
//List tabTitle = [‘单曲’, ‘专辑’, ‘歌手’, ‘歌单’];
List songList = [];
List albumList = [];
List artistList = [];
List sheetList = [];
int page1,page2,page3,page4=0;
List tabTitle = [
{“name”: “单曲”, “type”: 1},
{“name”: “专辑”, “type”: 10},
{“name”: “歌手”, “type”: 100},
{“name”: “歌单”, “type”: 1000},
];
String oldQuery;
RefreshController _controllerR1 =RefreshController(initialRefresh: false);
RefreshController _controllerR2 =RefreshController(initialRefresh: false);
RefreshController _controllerR3 =RefreshController(initialRefresh: false);
RefreshController _controllerR4 =RefreshController(initialRefresh: false);
GoodsSearchBarDelegate();
@override
String get searchFieldLabel => ‘搜点什么’;
@override
loadData(BuildContext context) async { //加载数据
if(query.isEmpty){
Utils.showToast(‘请输入搜索内容’);
return false;
}
if (oldQuery != query) {
oldQuery = query;
songList = [];
albumList = [];
artistList = [];
sheetList = [];
page1=0;
page2=0;
page3=0;
page4=0;
}
else
showResults(context);
if (tabController.index == 0 && (songListnull || songList.isNotEmpty))
return false;
else if (tabController.index == 1 && (albumListnull || albumList.isNotEmpty)) return false;
else if (tabController.index == 2 && (artistListnull || artistList.isNotEmpty)) return false;
else if (tabController.index == 3 && (sheetListnull || sheetList.isNotEmpty)) return false;
var cancel = Utils.showLoading();
List data = await GoodsSearch().getSearchRes(query, type: tabTitle[tabController.index][‘type’]);
cancel();
if (tabController.index == 0) songList = data;
else if (tabController.index == 1) albumList = data;
else if (tabController.index == 2) artistList = data;
else if (tabController.index == 3) sheetList = data;
showResults(context);
}
loadMoreData(int page) async{
// var cancel = Utils.showLoading();
List data = await GoodsSearch().getSearchRes(query, type: tabTitle[tabController.index][‘type’],page: page);
// cancel();
return data;
}
@override
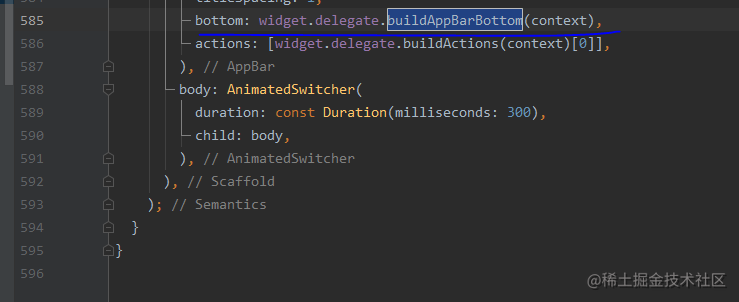
Widget buildAppBarBottom(BuildContext context) { //tabbar
return PreferredSize(
preferredSize: Size.fromHeight(40.0),
child: Container(
height: 40,
child: TabBar(
controller: tabController,
indicatorSize: TabBarIndicatorSize.label,
labelColor: Theme.of(context).primaryColor,
tabs: List.generate(
tabTitle.length,
(index) => Tab(
text: tabTitle[index][‘name’],
)),
)));
}
下面代码与官方类似,重写相应方法
/* note
custom_serach_goods.dart 第347行,maintainState设置为true,可路由跳转返回后保持之前状态
在118行新增loadData,buildAppBarBottom等一些数据并重写用于tabbar,
296行设置historyIndex用于删除历史记录更新页面, and 477
556行用于回车加载数据
*/




父子组件相互调用方法
- 子组件调用父组件
方法少的话,直接传方法名到子组件,子组件调用即可。
方法多的话,使用抽象类。父组件实现抽象类,然后将this作为参数传到子组件。
abstract class BottomInputBarDelegate {
String userIdOrGroupId;
int chatType=0;
void insertNewMessage(EMMessage msg);
void scrollBottom();
}
@override // 父组件
void scrollBottom() {
if (_msgListController.offset != 0.0)
//_msgListController.jumpTo(0.0);
_msgListController.animateTo(
0.0,
curve: Curves.easeInOut,
duration: const Duration(milliseconds: 200),
);
}
…
ChatBottomInputTool(
this,
childController: childController,
)
class ChatBottomInputTool extends StatefulWidget{ // 子组件
final ChildPageController childController;
final BottomInputBarDelegate delegate;
ChatBottomInputTool(this.delegate,{@required this.childController});
@override
State createState() {
// TODO: implement createState
return _ChatBottomInputToolState(childController);
}
}
…
widget.delegate.scrollBottom();
- 父组件调用子组件
借助Controller控制器思想来实现。
class ChildPageController{
bool Function() closeBottom;
}
class ChatBottomInputTool extends StatefulWidget{ // 子组件
final ChildPageController childController;
final BottomInputBarDelegate delegate;
ChatBottomInputTool(this.delegate,{@required this.childController});
@override
State createState() {
// TODO: implement createState
return _ChatBottomInputToolState(childController);
}
}
class _ChatBottomInputToolState extends State with WidgetsBindingObserver,TickerProviderStateMixin{
_ChatBottomInputToolState( ChildPageController _childController){
_childController.closeBottom=closeBottom;
}
bool closeBottom() {
bool update = false;
faceH = 0;
moreToolH = 0.0;
showFaceA = true;
showToolA = true;
if (showMoreTool) {
update = true;
}
if (showFace) {
update = true;
}
if (_focusNode.hasFocus && curKeyboardH > 0) {
_focusNode.unfocus();
SystemChannels.textInput.invokeMethod(‘TextInput.hide’);
return true;
}
if (update) {
setState(() {});
Future.delayed(Duration(milliseconds: 100)).then((value) {
showFace = false;
showMoreTool = false;
});
return true;
}
return false;
}
class _ChatRoomPageState extends State with TickerProviderStateMixin
implements EMMessageListener,BottomInputBarDelegate { // 父组件
final ChildPageController childController = ChildPageController();
…
ChatBottomInputTool(
this,
childController: childController,
)
…
childController.closeBottom();
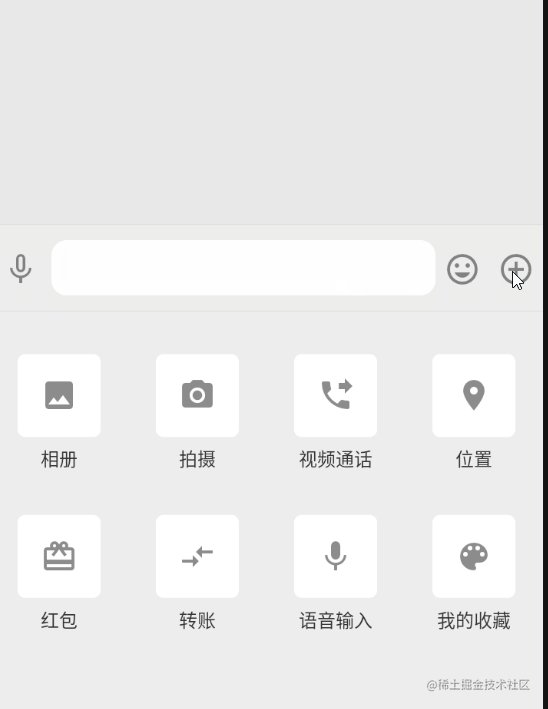
如何让组件与键盘一样高
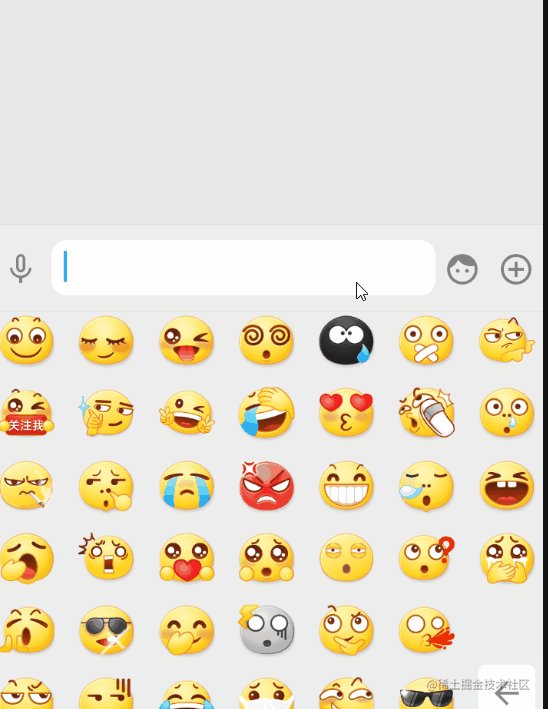
样例参照微信更多工具,就是聊天界面那个+号,点击打开与键盘一样高。
一次偶然发现,微信的表情界面和工具界面与键盘一样高,这引起了我的注意,这样在输入框和表情切换的过渡很丝滑。 那么微信是怎么在没打开输入法的前提下知道了键盘高度呢?我在网上查了一些资料,没有相关的api,键盘高度只有在打开了才能获取到。
有人说,高度是在你登录微信的时候就获取到了,经过实测并不是这样。
在你第一次登录微信(清除缓存),打开聊天框的加号,会有一个默认的高度,直到你打开了键盘,微信会将高度保存下来,并重新设置更多工具界面的高度,而且微信在每次打开键盘时,都会检查高度是否和上次一样,因为输入法的高度是可以调的。
以上仅是我个人的推测!
@override
void didChangeMetrics() {
final renderObject = context.findRenderObject();
final renderBox = renderObject as RenderBox;
final offset = renderBox.localToGlobal(Offset.zero);
final widgetRect = Rect.fromLTWH(
offset.dx,
offset.dy,
renderBox.size.width,
renderBox.size.height,
);
final keyboardTopPixels = window.physicalSize.height - window.viewInsets.bottom;
final keyboardTopPoints = keyboardTopPixels / window.devicePixelRatio;
double keyH = widgetRect.bottom - keyboardTopPoints;
print(‘得到键盘高度$keyH’);
}

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
oPEF.jpg" />
最后
在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-4iZ3aO6b-1713316794719)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 5085
5085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








