收集整理了一份《2024年最新Python全套学习资料》免费送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Python知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来
如果你需要这些资料,可以添加V无偿获取:hxbc188 (备注666)

正文
// 会触发这个事件
// 如果用户快速拖动元素,在过渡没有完成的情况下就再次拖动元素,则会
// 打破过渡的执行,导致不会触发这个事件
focus_img.addEventListener(‘transitionend’, function () {
/*如果index==4,说明当前轮播图切换完成后,显示的是最后一张图片
而最后一张图片与第一张图片一样,所以可以做如下操作:
快速的将ul拖动到初始位置*/
if (index == 4) {
index = 0
focus_img.style.transition = ‘none’
focus_img.style.transform = ‘TranslateX(0px)’
}
else if (index < 0) {
index = 3
var translatex = -index * focusWidth
focus_img.style.transition = ‘none’
focus_img.style.transform = ‘TranslateX(’ + translatex + ‘px)’
}
// 将九流阀设置为true
flag = true
sort = index
changeSort()
})
/* 实现手指拖动实现轮播效果
1)手指按下,停止自动轮播,手指离开屏幕继续开启自动轮播
2)实现轮播图(focus_img)随着手指的移动而移动
3)手指离开屏幕后,判断用户手指的移动距离,根据距离判断是切换轮播图还是回弹轮播图
4)如果用户只是按下手指,并没有移动,然后手指就离开屏幕,可以不执行第三步。:如何判断:
只要用户移动手指就会触发touchmove事件,如果用户没有移动手指,不会触发这个事件
*/
// 声明变量,存储手指的按下时的位置
var startx = 0
// 声明变量,存储手指的移动距离
var movex = 0
// 声明一个变量,节流阀,用于指示是否可以切换轮播图;如果只为true:可以,值为false:不可以
var flag = true
// 定义变量,标志用户是否移动了手指
isMoove = false // false 表示没有移动手指
focus_img.addEventListener(‘touchstart’, function (e) {
// 停止计时器
clearInterval(timer)
// 获取手指按下时的位置,赋值给startx
startx = e.targetTouches[0].pageX
})
focus_img.addEventListener(‘touchmove’, function (e) {
// 只要用户触发了touchmove事件,就说明用户的手指在元素上移动了
isMoove = true
if (flag) {
// 获取手指的移动距离
movex = e.targetTouches[0].pageX - startx
// 计算focus_img 的新坐标:原始位置+手指移动距离
var translatex = - index * focusWidth + movex
focus_img.style.transition = ‘none’
this.style.transform = ‘TranslateX(’ + translatex + ‘px)’
}
})
focus_img.addEventListener(‘touchend’, function () {
if (!isMoove) {
return false
}
isMoove = false
console.log(movex);
if (flag) {
// 将节流阀设置为false
flag = false
// console.log(movex);
if (Math.abs(movex) >= 50) {
if (movex > 0) {
index–
} else {
index++
}
var translatex = -index * focusWidth
focus_img.style.transition = ‘all 1s’
this.style.transform = ‘TranslateX(’ + translatex + ‘px)’
} else {
// 显示当前的轮播图
var translatex = -index * focusWidth
focus_img.style.transition = ‘all .3s’
this.style.transform = ‘TranslateX(’ + translatex + ‘px)’
}
}
// 重新开启自动轮播图
clearInterval(timer)
timer = setInterval(function () {
index++
var translatex = -index * focusWidth
focus_img.style.transition = ‘all 1s’
focus_img.style.transform = ‘TranslateX(’ + translatex + ‘px)’
}, 3000)
})

>
> ✨
>
>
>
>
>
> 原
>
>
> 创
>
>
> 不
>
>
> 易
>
>
> ,
>
>
> 还
>
>
> 希
>
>
> 望
>
>
> 各
>
>
> 位
>
>
> 大
>
>
> 佬
>
>
> 支
>
>
> 持
>
>
> 一
>
>
> 下
>
>
>
>
> \textcolor{blue}{原创不易,还希望各位大佬支持一下}
>
>
> 原创不易,还希望各位大佬支持一下
>
> 👍
>
>
>
>
>
> 点
>
>
> 赞
>
>
> ,
>
>
> 你
>
>
> 的
>
>
> 认
>
>
> 可
>
>
> 是
>
>
> 我
>
>
> 创
>
>
> 作
>
>
> 的
>
>
> 动
>
>
> 力
>
>
> !
>
>
>
>
> \textcolor{green}{点赞,你的认可是我创作的动力!}
>
>
> 点赞,你的认可是我创作的动力!
>
> ⭐️
>
>
>
>
>
> 收
>
>
> 藏
>
>
> ,
>
>
> 你
>
>
> 的
>
>
> 青
>
>
> 睐
>
>
> 是
>
>
> 我
>
>
> 努
>
>
> 力
>
>
> 的
>
>
> 方
>
>
> 向
>
>
> !
>
>
>
>
> \textcolor{green}{收藏,你的青睐是我努力的方向!}
>
>
> 收藏,你的青睐是我努力的方向!
>
> ✏️
>
>
>
>
>
> 评
>
>
> 论
>
>
> ,
>
>
> 你
>
>
> 的
>
>
> 意
>
>
> 见
>
>
> 是
>
>
文末有福利领取哦~
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
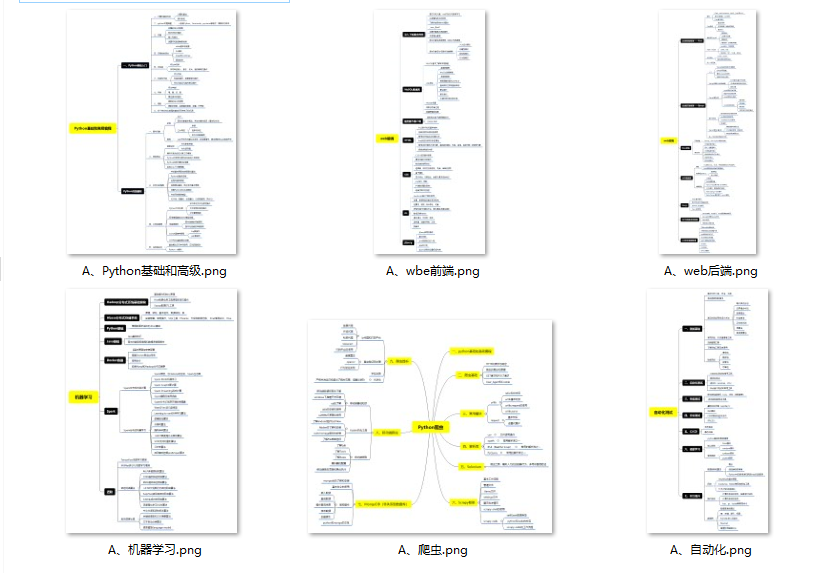
👉**一、Python所有方向的学习路线**
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
👉**二、Python必备开发工具**

👉**三、Python视频合集**
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

👉 **四、实战案例**
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。**(文末领读者福利)**

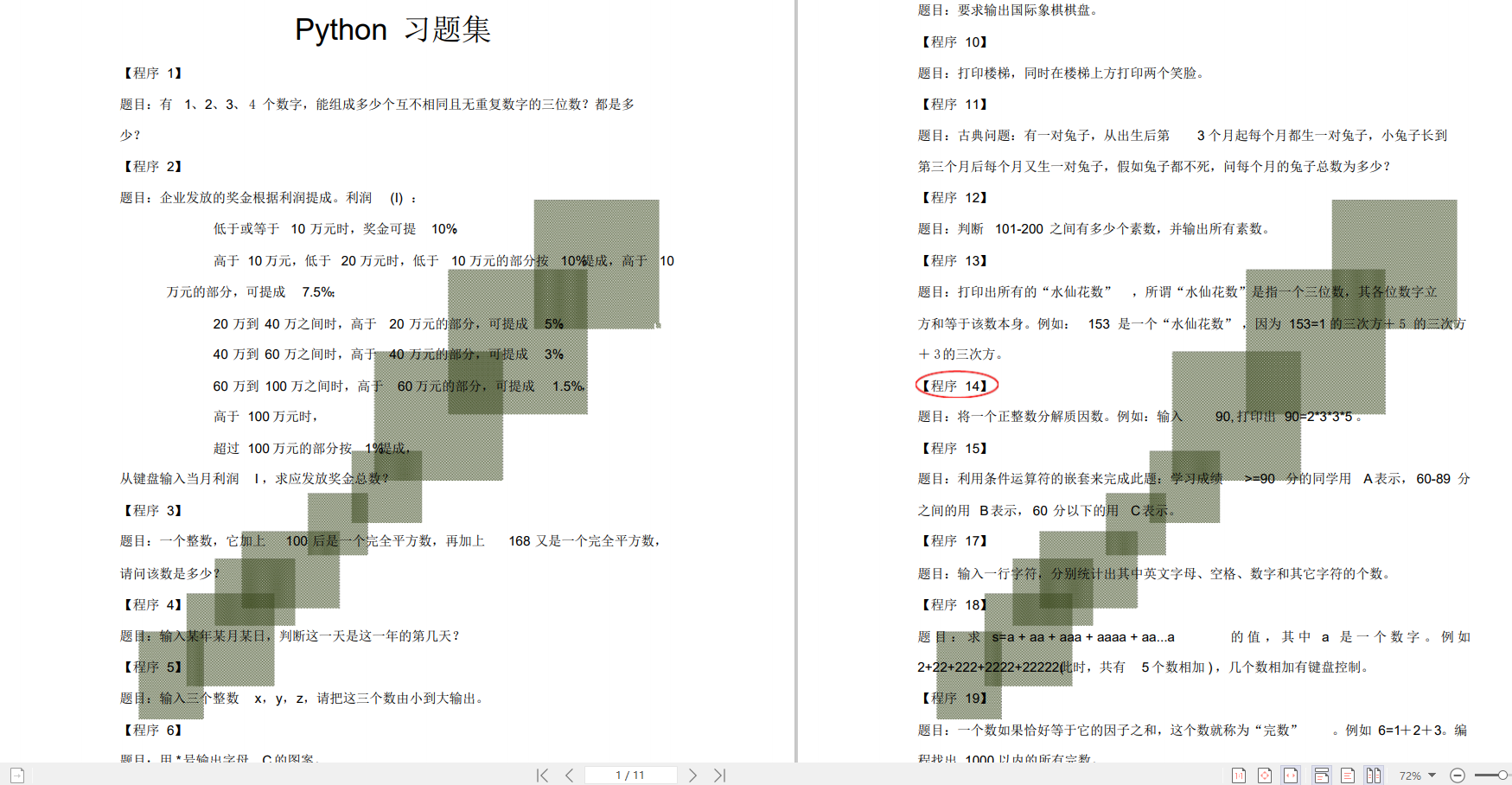
👉**五、Python练习题**
检查学习结果。

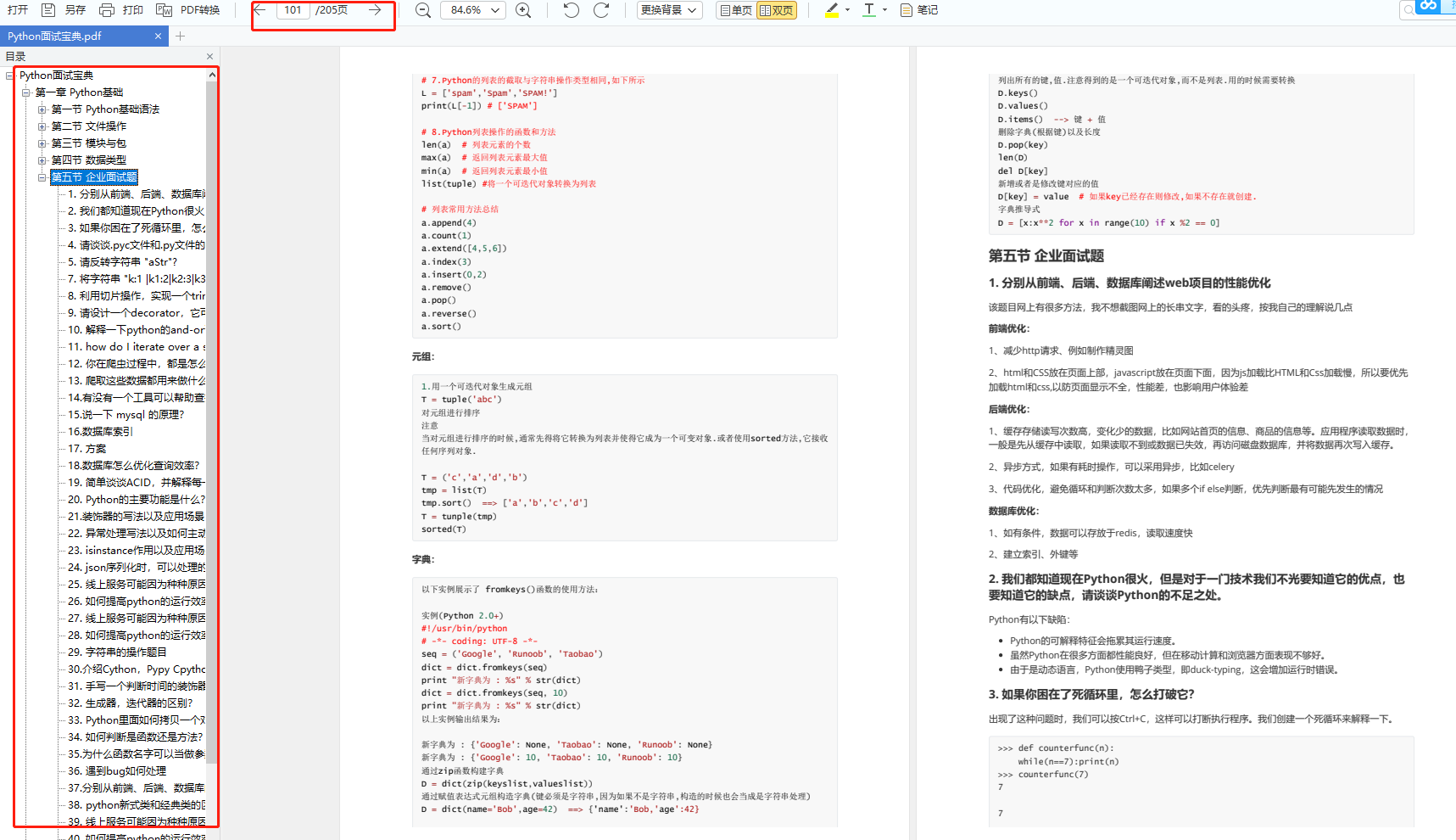
👉**六、面试资料**
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


👉因篇幅有限,仅展示部分资料,这份完整版的Python全套学习资料已经上传
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**如果你需要这些资料,可以添加V无偿获取:hxbc188 (备注666)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

👉因篇幅有限,仅展示部分资料,这份完整版的Python全套学习资料已经上传
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**如果你需要这些资料,可以添加V无偿获取:hxbc188 (备注666)**
[外链图片转存中...(img-WC3ypQiO-1713844039460)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








