感受完了,想一想,按照这种方式去写布局你说爽不爽。
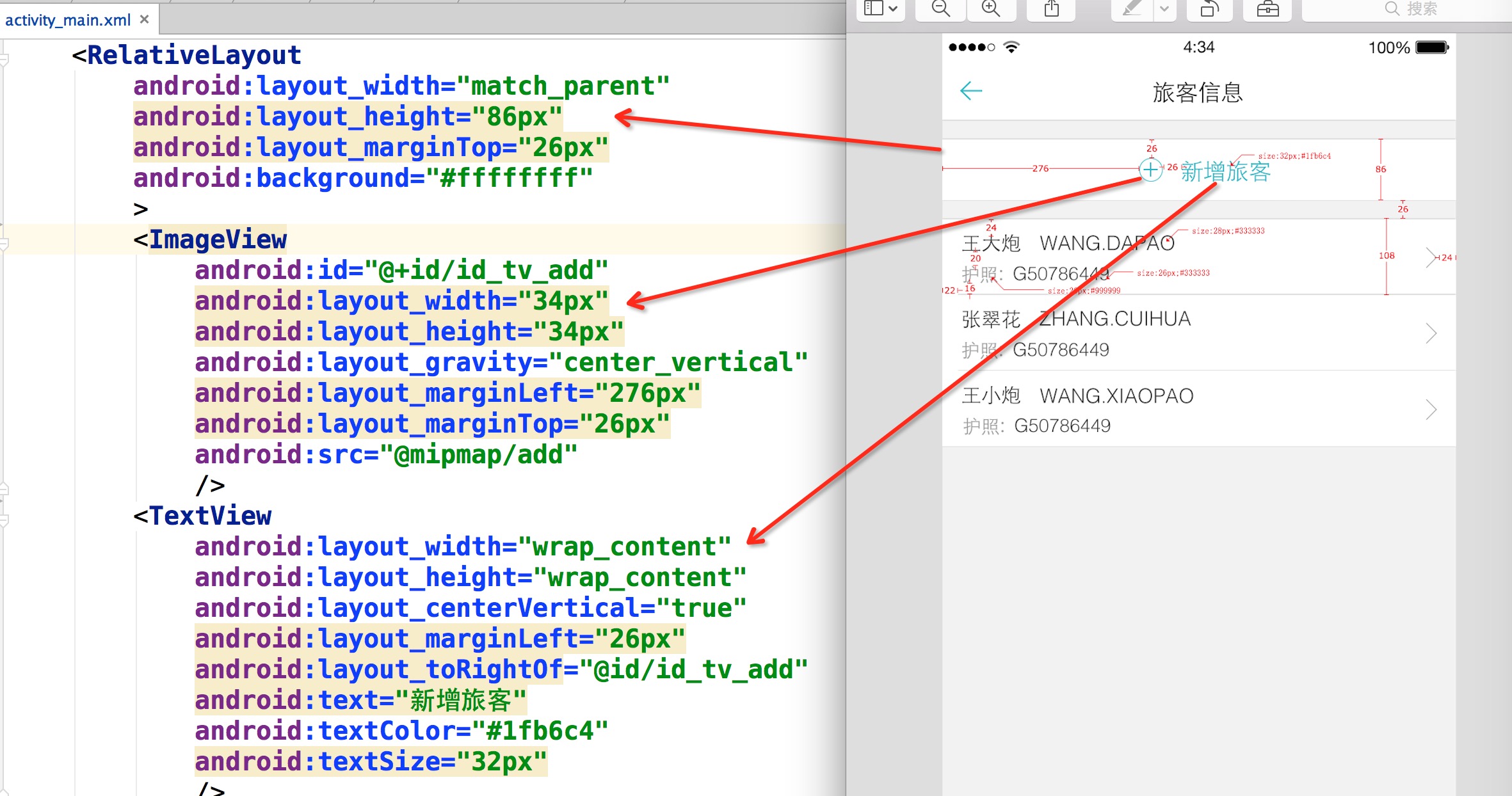
ok,那么对于Item的布局文件,就是这么写:
<RelativeLayout android:layout_width="match_parent" android:layout_height="108px" android:layout_marginTop="26px" android:background="#ffffffff" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="22px" android:layout_marginTop="16px" android:text="王大炮 WANG.DAPAO" android:textColor="#333" android:textSize="28px" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="16px" android:layout_marginLeft="22px" android:text="护照:G50786449" android:textColor="#999" android:textSize="26px" /> </RelativeLayout>
看到这,我相信,你现在最大的疑问就是:你用的px,px能完成适配?搞笑吧?
那么首先说一下:这个px并不代表1像素,我在内部会进行百分比化处理,也就是说:720px高度的屏幕,你这里填写72px,占据10%;当这个布局文件运行在任何分辨率的手机上,这个72px都代表10%的高度,这就是本库适配的原理。
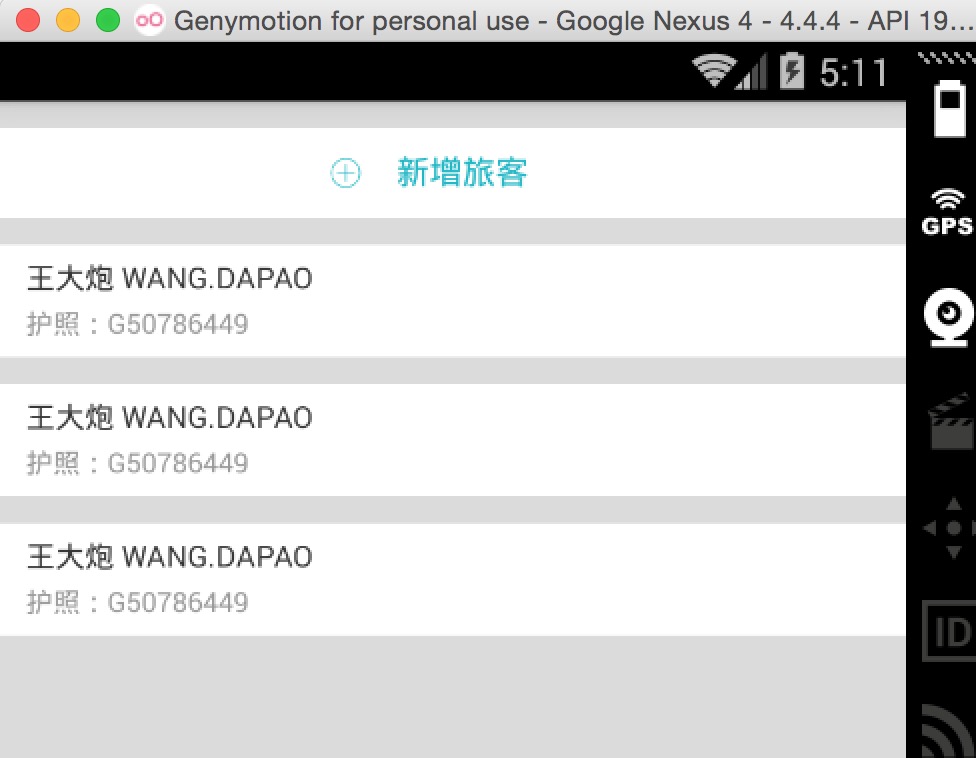
接下来:看下不同分辨率下的效果:
768*1280,Andriod 4.4.4
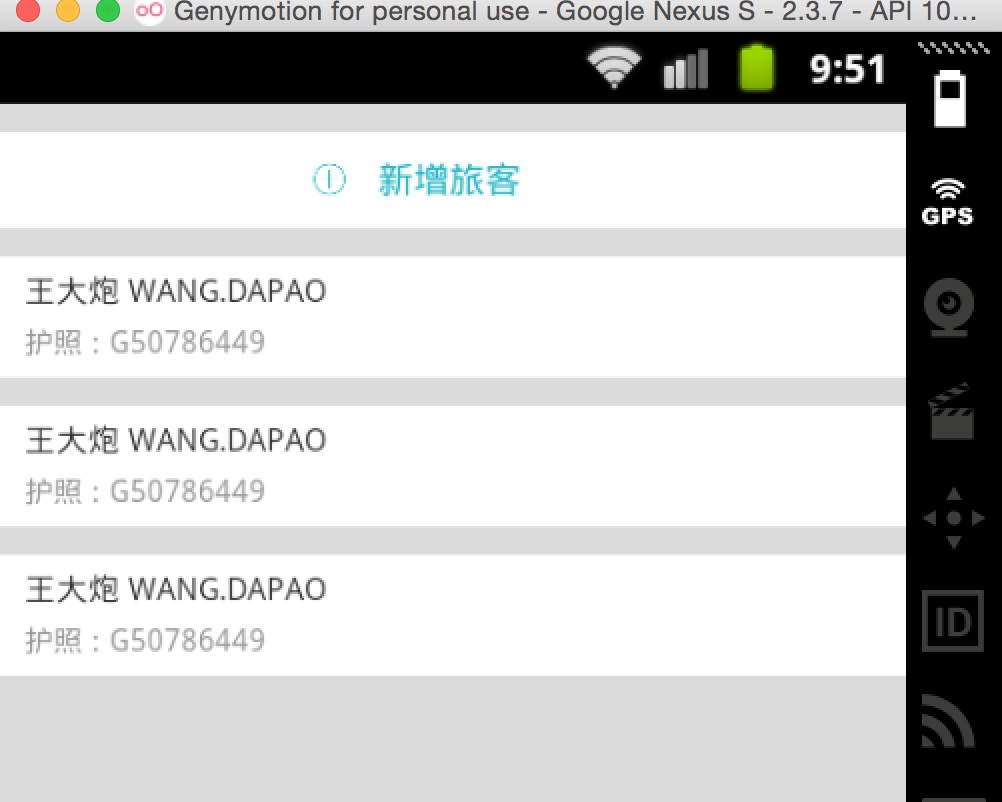
480*800,Android 2.3.7
上述两个机器的分辨率差距相当大了,按照百分比的规则,完美实现了适配,最为重要的是:
-
再也不用拿着设计稿去想这控件的宽高到底取多少dp
-
再也不用去为多个屏幕去写多个dimens
-
再也不用去计算百分比了(如果使用百分比控件完成适配)
-
再也不用去跟UI MM去解释什么是dp了
接下来说下用法。
本库的地址:https://github.com/hongyangAndroid/AndroidAutoLayout
(1)注册设计图尺寸
将autolayout引入
dependencies {
compile project(‘:autolayout’)
}
对于eclipse的伙伴,只有去copy源码了~~
在你的项目的AndroidManifest中注明你的设计稿的尺寸。
(2)Activity中开启设配
- 让你的Activity去继承
AutoLayoutActivity
ok,非常简单的两部即可引入项目,然后,然后干嘛?
然后就按照上个章节的编写方式开始玩耍吧~
ok,上面是最简单的用法,当然你也可以不去继承AutoLayoutActivity来使用。
AutoLayoutActivity的用法实际上是完成了一件事:
-
LinearLayout -> AutoLinearLayout
-
RelativeLayout -> AutoRelativeLayout
-
FrameLayout -> AutoFrameLayout
如果你不想继承AutoLayoutActivity,那么你就得像Google的百分比库一样,去用AutoXXXLayout代替系统原有的XXXLayout。当然,你可以放心的是,所有的系统属性原有的属性都会支持,不过根布局上就不支持px的自动百分比化了,但是一般根布局都是MATCH_PARENT,而上述的方式,根布局也是可以直接px的百分比化的。
(1)如何开启PreView
大家都知道,写布局文件的时候,不能实时的去预览效果,那么体验真的是非常的不好,也在很大程度上降低开发效率,所以下面教大家如何用好,用对PreView(针对该库)。
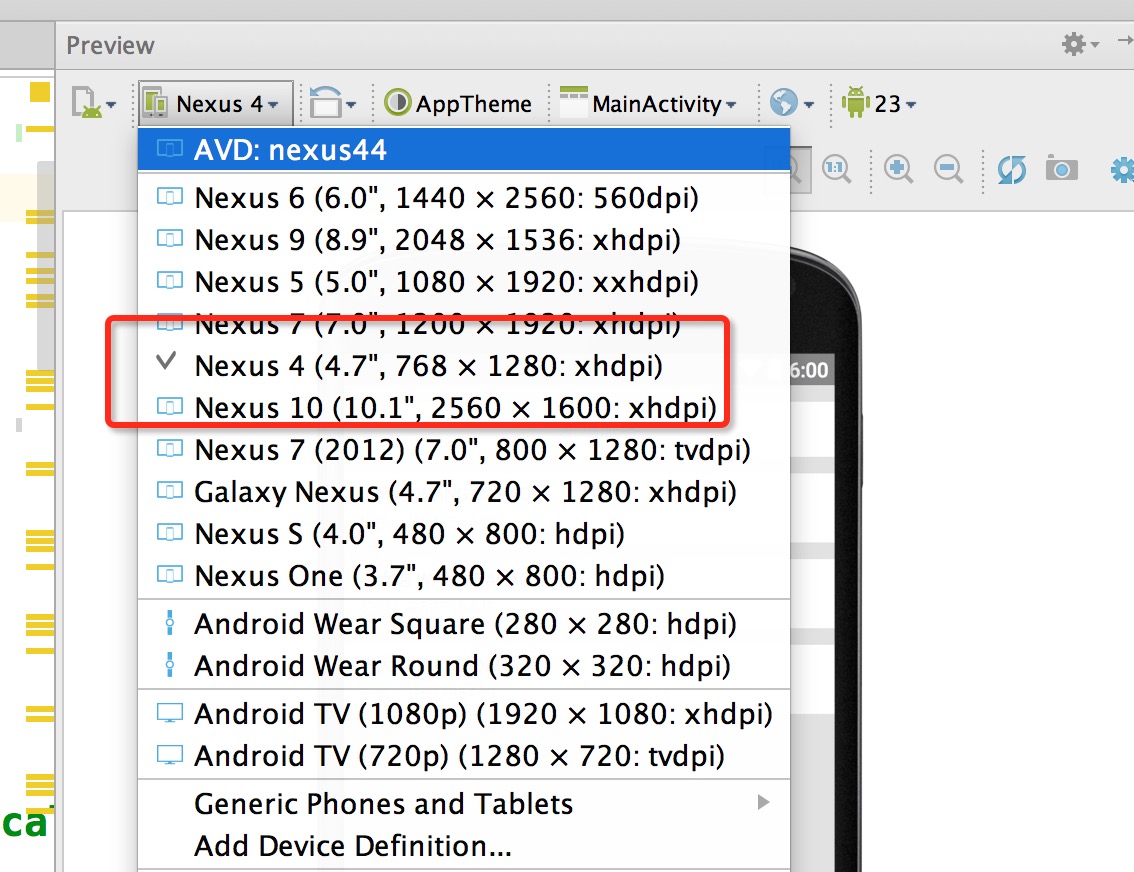
首先,你要记得你设计稿的尺寸,比如 768 * 1280
然后在你的PreView面板,选择分辨率一致的设备:
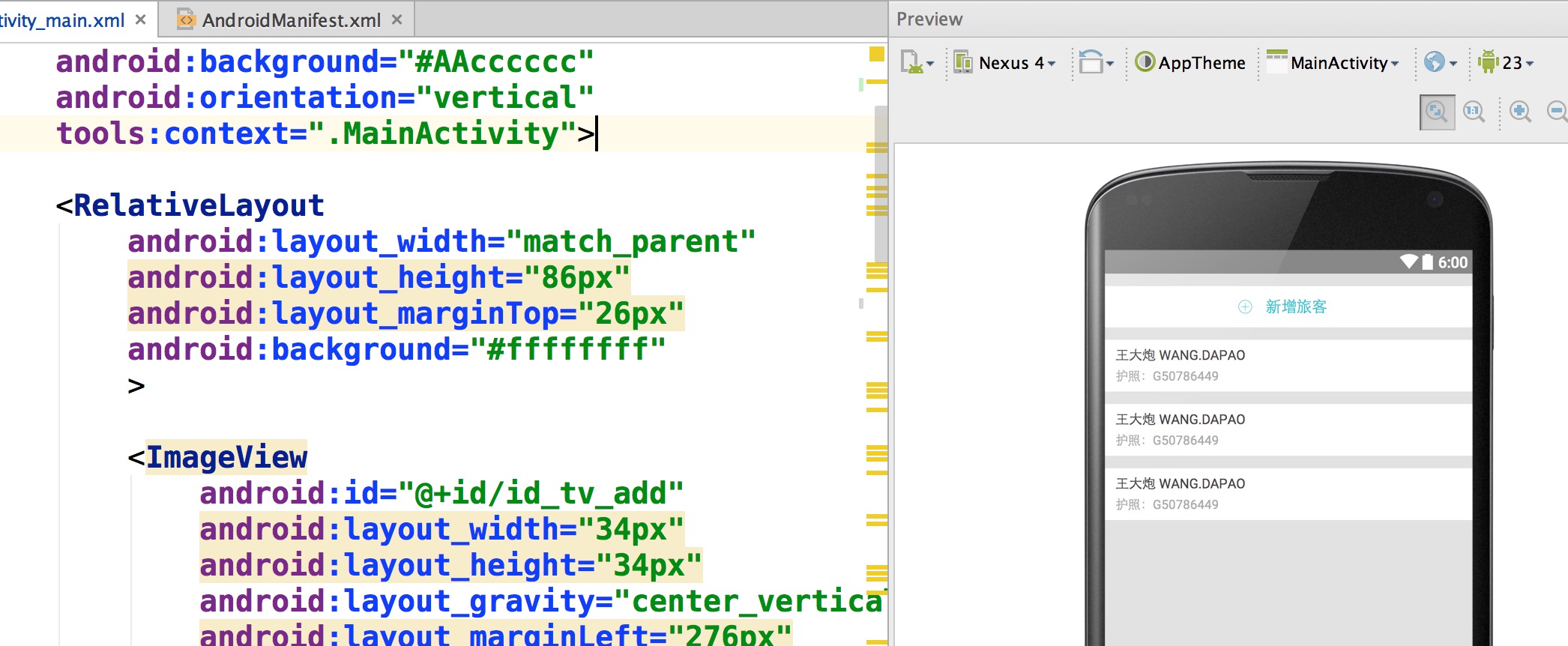
然后你就可以看到最为精确的预览了:
两个注意事项:
-
你们UI给的设计图的尺寸并非是主流的设计图,该尺寸没找到,你可以拿显示器砸他自己去新建一个设备。
-
不要在PreView中去查看所有分辨率下的显示,是看不出来适配效果的,因为有些计算是动态的。
(2)关于TextView
TextView这个控件呢,可能和设计稿上会有一些出入,并非是此库的原因,而是与生俱来的特性。
比如:
<TextView
textSize=“32px”
layout_height=“wrap_contnt”
/>
你去运行肯定不是32px的高度,文字的上下方都会有一定的空隙。如何你将高度写死,也会发现文字显示不全。
恩,所以呢,灵活应对这个问题,对于存在字体标识很精确的值,你可以选择:对于TextView与其他控件的上下边距呢,尽可能的稍微写小一点。
其实我上面的例子,几乎都是TextView,所有我在编写Item里面的时候,也有意缩小了一下marginTop值等。不过,对于其他控件是不存在这样的问题的。
ps:因为TextView的上述问题:所以对于居中,虽然可以使用本库通过编写margin_left,margin_top等很轻松的完成居中。但是为了精确起见,还是建议使用gravity,centerInXXX等属性完成。
(3) 指定设置的值参考宽度或者高度
由于该库的特点,布局文件中宽高上的1px是不相等的,于是如果需要宽高保持一致的情况,布局中使用属性:
app:layout_auto_basewidth="height",代表height上编写的像素值参考宽度。
app:layout_auto_baseheight="width",代表width上编写的像素值参考高度。
如果需要指定多个值参考宽度即:
app:layout_auto_basewidth="height|padding"
用|隔开,类似gravity的用法,取值为:
-
width,height
-
margin,marginLeft,marginTop,marginRight,marginBottom
-
padding,paddingLeft,paddingTop,paddingRight,paddingBottom
-
textSize.
(4)将状态栏区域作为内容区域
如果某个Activity需要将状态栏区域作为实际的内容区域时,那么可用高度会变大,你所要做的只有一件事:让这个Activity实现UseStatusBar接口(仅仅作为标识左右,不需要实现任何方法),当然你肯定要自己开启windowTranslucentStatus或者设置FLAG_TRANSLUCENT_STATUS。
注意:仅仅是改变状态栏颜色,并不需要实现此接口,因为并没有实际上增加可用高度。
五、其他
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

【附】相关架构及资料
源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术,和技术大牛一起讨论交流解决问题。

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
…(img-aVTQV1nv-1713712161622)]
【附】相关架构及资料
源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术,和技术大牛一起讨论交流解决问题。
[外链图片转存中…(img-67jj9kwL-1713712161624)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!



























 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








