总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
前端面试题汇总

JavaScript

前端资料汇总

│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── styles // 全局样式
│ ├── utils // 全局公用方法
│ ├── vendor // 公用vendor
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ └── permission.js // 权限管理
├── static // 第三方不打包资源
│ └── Tinymce // 富文本
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
复制代码
这里来简单讲一下src文件
api 和 views
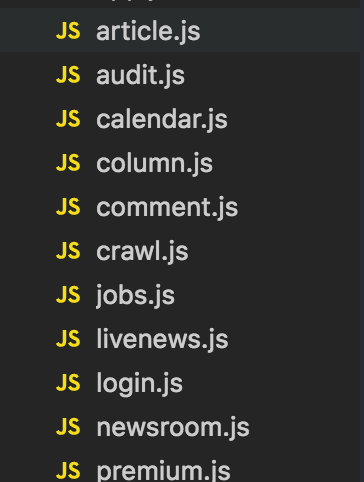
简单截取一下公司后台项目,现在后台大概有四五十个 api 模块

如图可见模块有很多,而且随着业务的迭代,模块还会会越来越多。 所以这里建议根据业务模块来划分 views,并且 将views 和 api 两个模块一一对应,从而方便维护。如下图:

如 article 模块下放的都是文章相关的 api,这样不管项目怎么累加,api和views的维护还是清晰的,当然也有一些全区公用的api模块,如七牛upload,remoteSearch等等,这些单独放置就行。
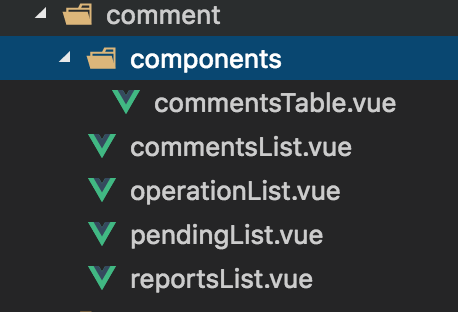
components
这里的 components 放置的都是全局公用的一些组件,如上传组件,富文本等等。一些页面级的组件建议还是放在各自views文件下,方便管理。如图:

store
这里我个人建议不要为了用 vuex 而用 vuex。就拿我司的后台项目来说,它虽然比较庞大,几十个业务模块,几十种权限,但业务之间的耦合度是很低的,文章模块和评论模块几乎是俩个独立的东西,所以根本没有必要使用 vuex 来存储data,每个页面里存放自己的 data 就行。当然有些数据还是需要用 vuex 来统一管理的,如登录token,用户信息,或者是一些全局个人偏好设置等,还是用vuex管理更加的方便,具体当然还是要结合自己的业务场景的。总之还是那句话,不要为了用vuex而用vuex!
webpack
这里是用 vue-cli 的 webpack-template 为基础模板构建的,如果你对这个有什么疑惑请自行google,相关的配置绍其它的文章已经介详细了,这里就不再展开了。简单说一些需要注意到地方。
jquery (本项目已移除)
管理后台不同于前台项目,会经常用到一些第三方插件,但有些插件是不得不依赖 jquery 的,如市面很多富文本基都是依赖 jquery 的,所以干脆就直接引入到项目中省事(gzip之后只有34kb,而且常年from cache,不要考虑那些吹毛求疵的大小问题,这几kb和提高的开发效率根本不能比)。但是如果第三方库的代码中出现 则会直接报错。要达到类似的效果,则需要使用 webpack 内置的 ProvidePlugin 插件,配置很简单,只需要
new webpack.ProvidePlugin({
$: ‘jquery’ ,
‘jQuery’: ‘jquery’
})
复制代码
这样当 webpack 碰到 require 的第三方库中出现全局的$、jQeury和window.jQuery 时,就会使用 node_module 下 jquery 包 export 出来的东西了。
alias
当项目逐渐变大之后,文件与文件直接的引用关系会很复杂,这时候就需要使用alias 了。 有的人喜欢alias 指向src目录下,再使用相对路径找文件
resolve: {
alias: {
‘~’: resolve(__dirname, ‘src’)
}
}
//使用
import stickTop from ‘~/components/stickTop’
复制代码
或者也可以
alias: {
‘src’: path.resolve(__dirname, ‘…/src’),
‘components’: path.resolve(__dirname, ‘…/src/components’),
‘api’: path.resolve(__dirname, ‘…/src/api’),
‘utils’: path.resolve(__dirname, ‘…/src/utils’),
‘store’: path.resolve(__dirname, ‘…/src/store’),
‘router’: path.resolve(__dirname, ‘…/src/router’)
}
//使用
import stickTop from ‘components/stickTop’
import getArticle from ‘api/article’
复制代码
没有好与坏对与错,纯看个人喜好和团队规范。
ESLint
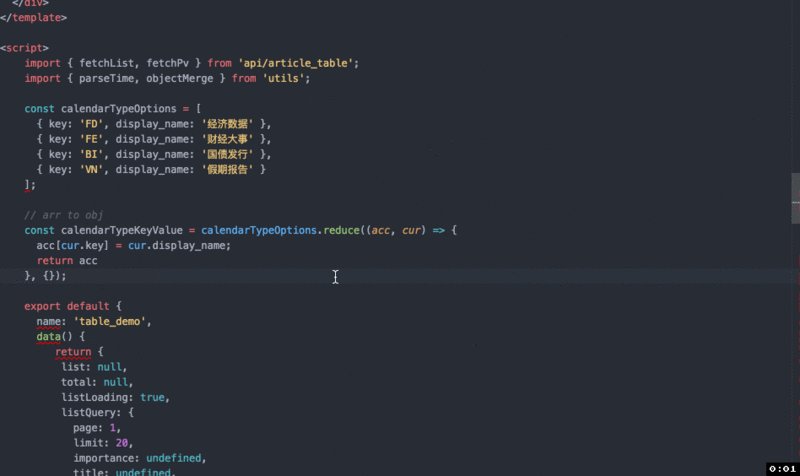
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,个人推荐 eslint+vscode 来写 vue,绝对有种飞一般的感觉。效果如图:

每次保存,vscode就能标红不符合eslint规则的地方,同时还会做一些简单的自我修正。安装步骤如下:
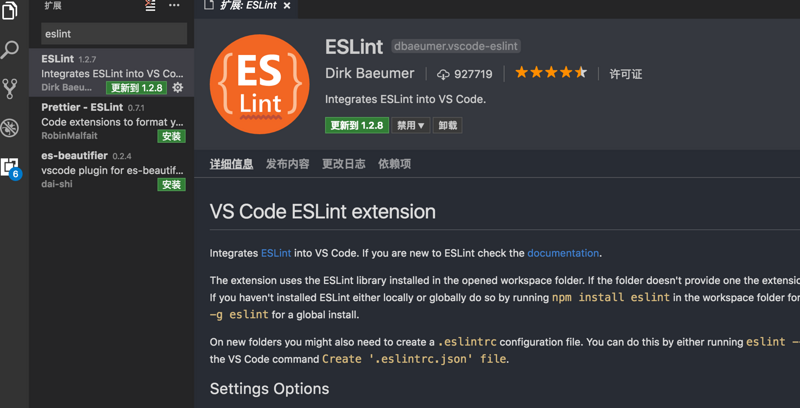
首先安装eslint插件

安装并配置完成 ESLint 后,我们继续回到 VSCode 进行扩展设置,依次点击 文件 > 首选项 > 设置 打开 VSCode 配置文件,添加如下配置
“files.autoSave”:“off”,
“eslint.validate”: [
“javascript”,
“javascriptreact”,
“html”,
{ “language”: “vue”, “autoFix”: true }
],
“eslint.options”: {
“plugins”: [“html”]
}
复制代码
这样每次保存的时候就可以根据根目录下.eslintrc.js你配置的eslint规则来检查和做一些简单的fix。这里提供了一份我平时的eslint规则地址,都简单写上了注释。每个人和团队都有自己的代码规范,统一就好了,去打造一份属于自己的eslint 规则上传到npm吧,如饿了么团队的 config,vue的 config。
封装 axios
我们经常遇到一些线上 的bug,但测试环境很难模拟。其实可以通过简单的配置就可以在本地调试线上环境。 这里结合业务封装了axios ,线上代码
import axios from ‘axios’
import { Message } from ‘element-ui’
import store from ‘@/store’
import { getToken } from ‘@/utils/auth’
// 创建axios实例
const service = axios.create({
baseURL: process.env.BASE_API, // api的base_url
timeout: 5000 // 请求超时时间
})
// request拦截器
service.interceptors.request.use(config => {
// Do something before request is sent
if (store.getters.token) {
config.headers[‘X-Token’] = getToken() // 让每个请求携带token–[‘X-Token’]为自定义key 请根据实际情况自行修改
}
return config
}, error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
})
// respone拦截器
service.interceptors.response.use(
response => response,
/**
-
下面的注释为通过response自定义code来标示请求状态,当code返回如下情况为权限有问题,登出并返回到登录页
-
如通过xmlhttprequest 状态码标识 逻辑可写在下面error中
*/
// const res = response.data;
// if (res.code !== 20000) {
// Message({
// message: res.message,
// type: ‘error’,
// duration: 5 * 1000
// });
// // 50008:非法的token; 50012:其他客户端登录了; 50014:Token 过期了;
// if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
// MessageBox.confirm(‘你已被登出,可以取消继续留在该页面,或者重新登录’, ‘确定登出’, {
// confirmButtonText: ‘重新登录’,
// cancelButtonText: ‘取消’,
// type: ‘warning’
// }).then(() => {
// store.dispatch(‘FedLogOut’).then(() => {
// location.reload();// 为了重新实例化vue-router对象 避免bug
// });
// })
// }
// return Promise.reject(‘error’);
// } else {
// return response.data;
// }
error => {
console.log(‘err’ + error)// for debug
Message({
message: error.message,
type: ‘error’,
duration: 5 * 1000
})
return Promise.reject(error)
})
export default service
复制代码
import request from ‘@/utils/request’
//使用
export function getInfo(params) {
return request({
url: ‘/user/info’,
method: ‘get’,
params
});
}
复制代码
比如后台项目,每一个请求都是要带 token 来验证权限的,这样封装以下的话我们就不用每个请求都手动来塞 token,或者来做一些统一的异常处理,一劳永逸。 而且因为我们的 api 是根据 env 环境变量动态切换的,如果以后线上出现了bug,我们只需配置一下 @/config/dev.env.js 再重启一下服务,就能在本地模拟线上的环境了。
module.exports = {
NODE_ENV: ‘“development”’,
BASE_API: ‘“https://api-dev”’, //修改为’“https://api-prod”'就行了
APP_ORIGIN: ‘“https://wallstreetcn.com”’ //为公司打个广告 pc站为vue+ssr
}
复制代码
妈妈再也不用担心我调试线上bug了。 当然这里只是简单举了个例子,axios还可以执行多个并发请求,拦截器什么的,大家自行去研究吧。
多环境
vue-cli 默认只提供了dev和prod两种环境。但其实正真的开发流程可能还会多一个sit或者stage环境,就是所谓的测试环境和预发布环境。所以我们就要简单的修改一下代码。其实很简单就是设置不同的环境变量
“build:prod”: “NODE_ENV=production node build/build.js”,
“build:sit”: “NODE_ENV=sit node build/build.js”,
复制代码
最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


多环境
vue-cli 默认只提供了dev和prod两种环境。但其实正真的开发流程可能还会多一个sit或者stage环境,就是所谓的测试环境和预发布环境。所以我们就要简单的修改一下代码。其实很简单就是设置不同的环境变量
“build:prod”: “NODE_ENV=production node build/build.js”,
“build:sit”: “NODE_ENV=sit node build/build.js”,
复制代码
最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-RYcF7yLI-1715892116697)]
[外链图片转存中…(img-d0DFtQV7-1715892116698)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








