自定义上拉加载更多底部样式
. 简单定义
ClassicFooter classicFooter() {
return ClassicFooter(
height: 100.0,
loadingText: ‘加载中…’,
noDataText: ‘暂无数据’,
failedText: ‘加载失败’,
idleText: ‘上拉加载’,
);
}

. 自定义上拉加载
根据不同的加载状态显示不同的提示 ; 设置底部自定义视图点击可以加载更多数据 .

CustomFooter? customerFooter(State state, RefreshController controller,
{ILoadDataCallBack? callBack}) {
return CustomFooter(
height: 40.0,
builder: (BuildContext context, LoadStatus? mode) {
///上拉加载提示
String loadTips = ‘’;
///是否加载中
bool isLoading = false;
///是否可点击加载更多
bool isCanClick = false;
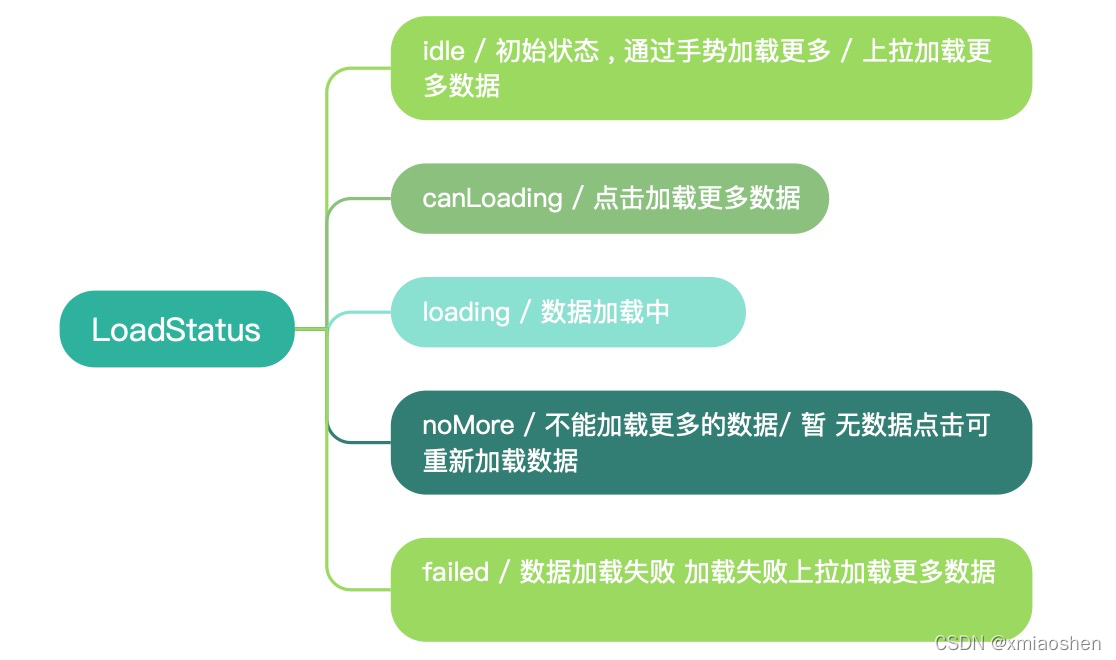
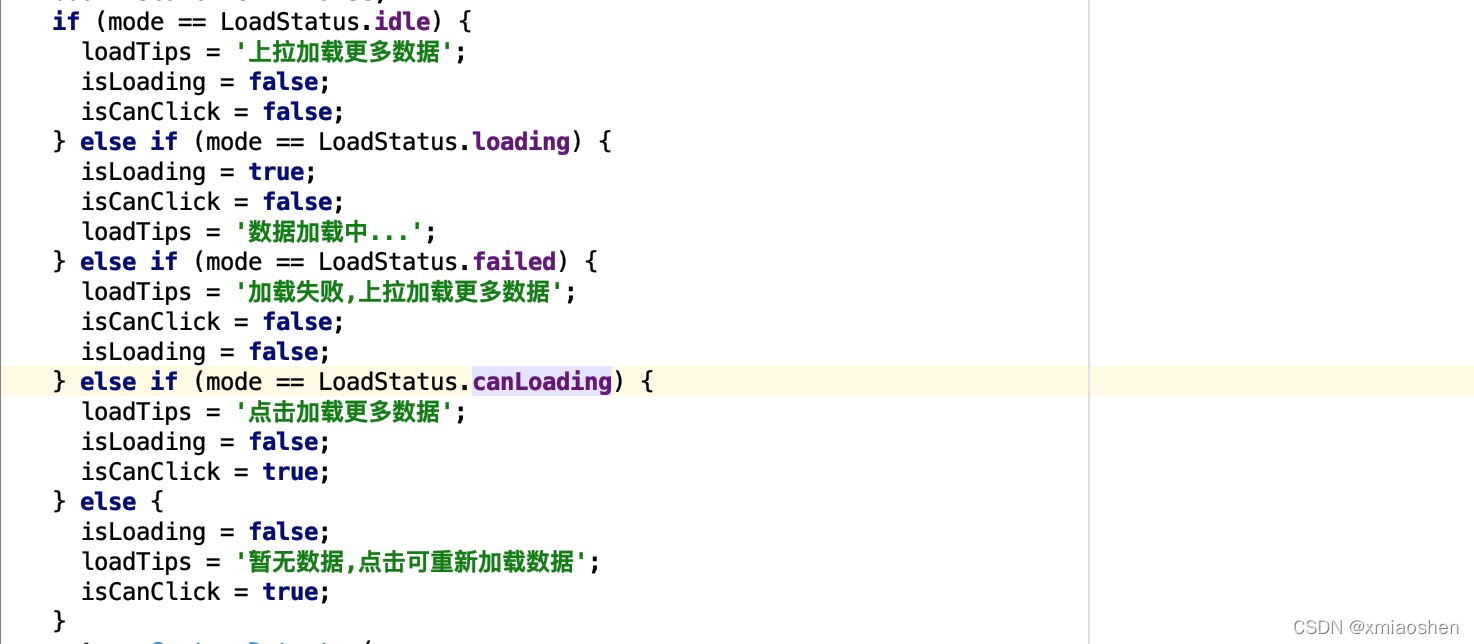
if (mode == LoadStatus.idle) {
loadTips = ‘上拉加载更多数据’;
isLoading = false;
isCanClick = false;
} else if (mode == LoadStatus.loading) {
isLoading = true;
isCanClick = false;
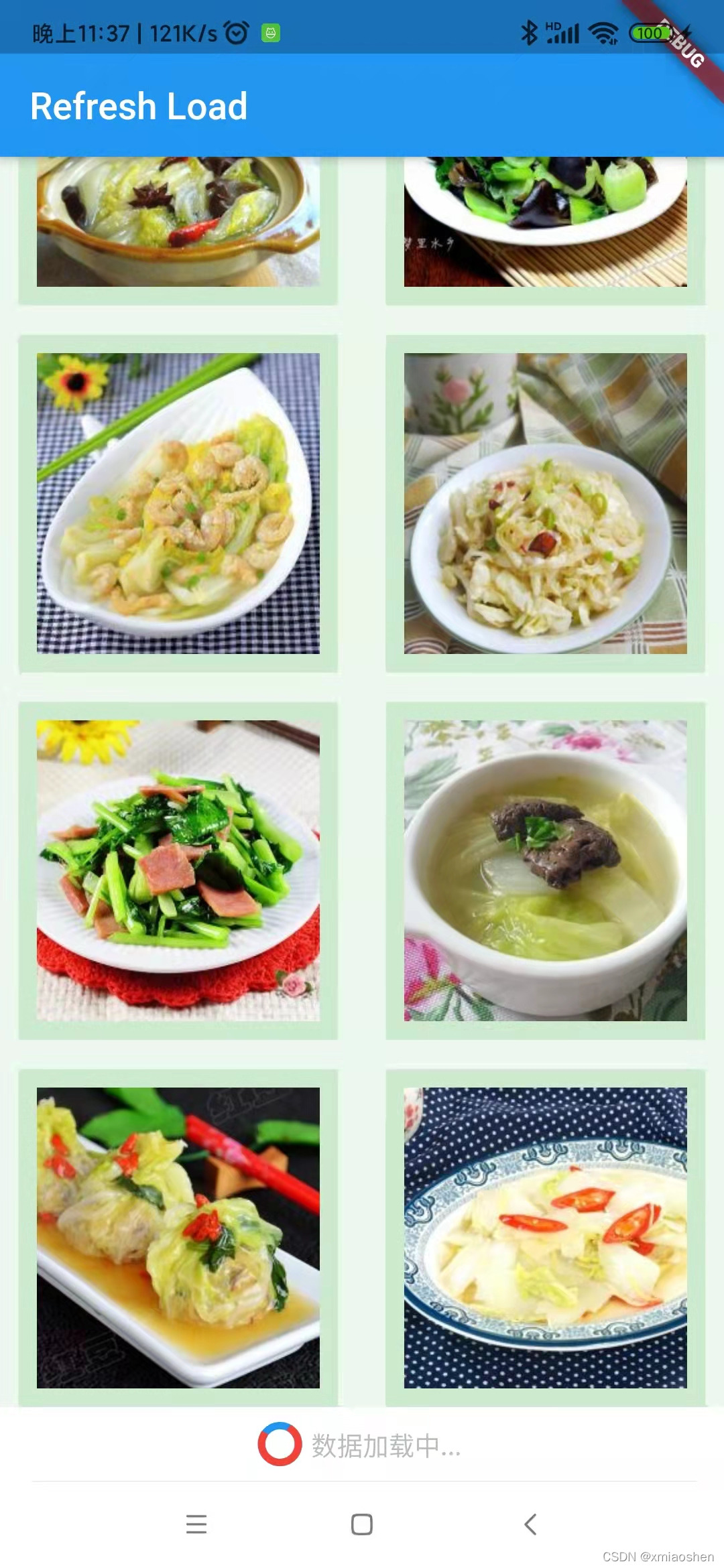
loadTips = ‘数据加载中…’;
} else if (mode == LoadStatus.failed) {
loadTips = ‘加载失败,上拉加载更多数据’;
isCanClick = false;
isLoading = false;
} else if (mode == LoadStatus.canLoading) {
loadTips = ‘点击加载更多数据’;
isLoading = false;
isCanClick = true;
} else {
isLoading = false;
loadTips = ‘暂无数据,点击可重新加载数据’;
isCanClick = true;
}
return GestureDetector(
onTap: () {
if (isCanClick) {
controller.footerMode!.value = LoadStatus.canLoading;
isLoading = true;
print(‘上拉加载更多 $isCanClick’);
}
},
child: Container(
height: 40.0,
color: Colors.transparent,
child: Center(
child: isLoading
? Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
cirProInt(),
Text(
‘\t\t$loadTips’,
style: TextStyle(
color: Color(0xFFBDBDBD), fontSize: 14.0),
),
],
-
)
- Text(
‘$loadTips’,
style:
TextStyle(color: Color(0xFFBDBDBD), fontSize: 14.0),
),
),
));
},
loadStyle: LoadStyle.ShowAlways,
);
}
///加载更多数据
typedef void ILoadDataCallBack();
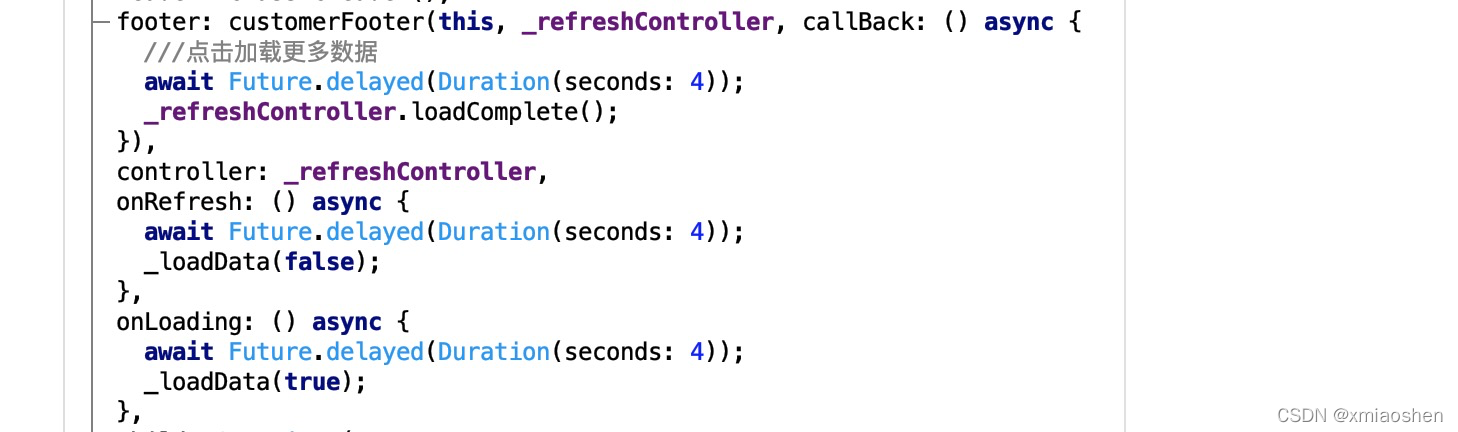
. 使用自定义加载更多 customerFooter


/ 列表滚动是否可优化 /
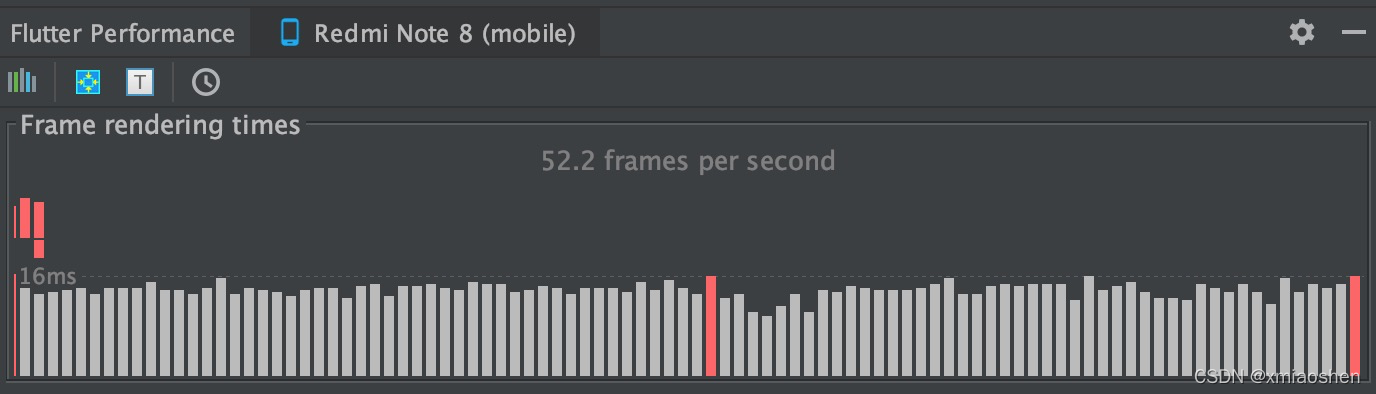
通过开发者工具 AS 查看 Frame rendering times (大概意思就是每秒视图渲染多少帧)
. 理想状态下每秒渲染的帧数是接近1秒钟60帧 ,下面的状态是比1秒钟60帧低了很多 . 列表滚动的过程中需要渲染的列表的每个视图 视图里面包含了一张图片 . 可以尝试不加载图片 , 观察一下每一秒绘制多少帧 .

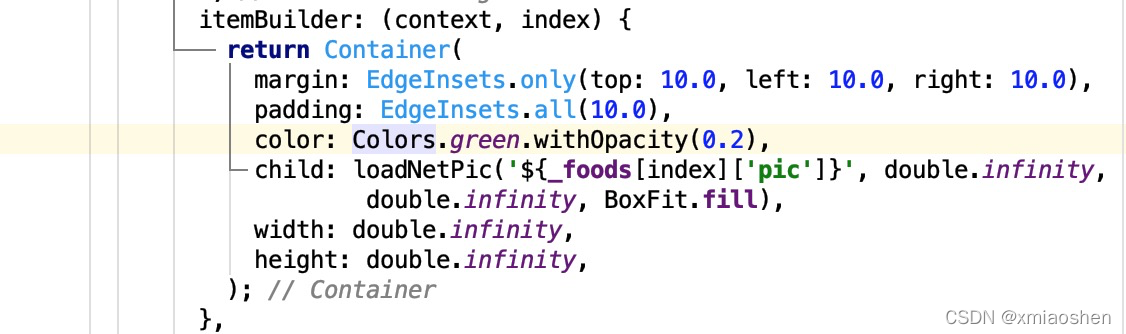
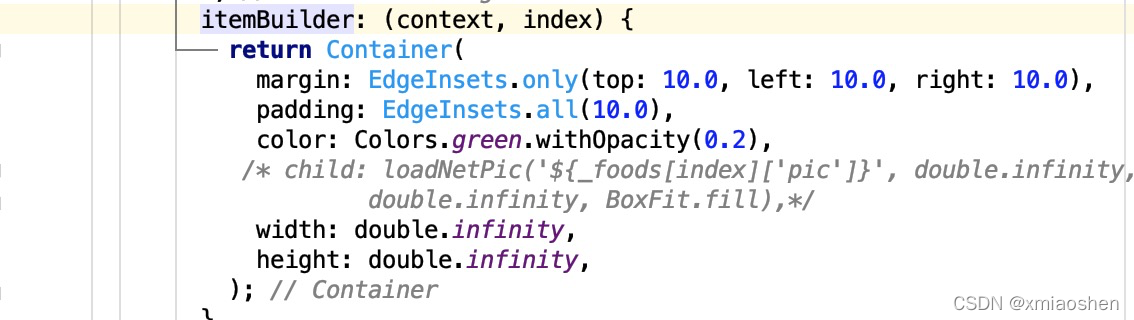
列表每一项

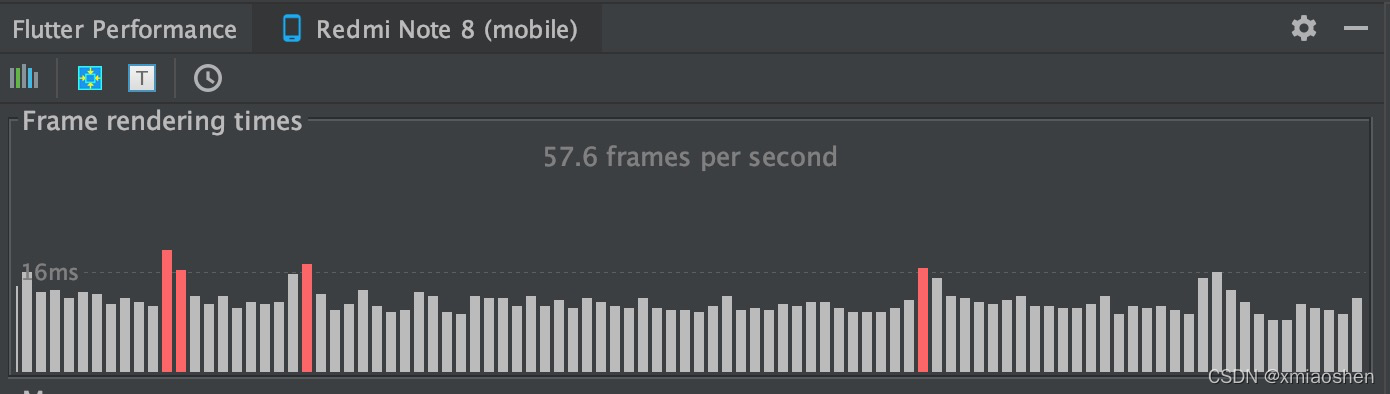
. 取消图片加载 ,观察列表滚动时 每秒钟渲染的帧数 , 有明显的上升趋势 . 所以为了进一步优化, 我们需要在滚动列表时 , 列表停止滚动加载视图 .

列表每一项

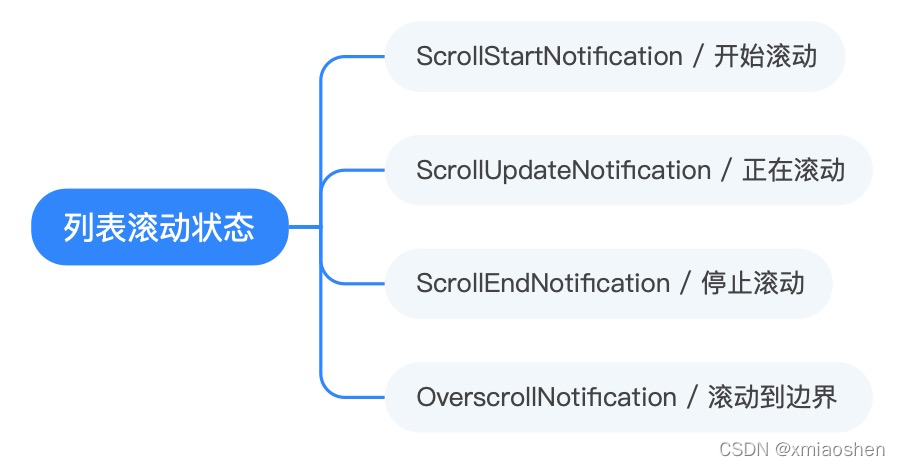
. 监听列表滚动状态 ( NotificationListener )

列表滚动状态
bool notificationFunction(Notification notification) {
///通知类型
switch (notification.runtimeType) {
case ScrollStartNotification:
print(“开始滚动”);
///刷新页面 不加载图片
isLoadingPic = false;
break;
case ScrollUpdateNotification:
print(“正在滚动”);
break;
case ScrollEndNotification:
print(“滚动停止”);
///刷新页面 加载图片
setState(() {
isLoadingPic = true;
});
break;
case OverscrollNotification:
print(“滚动到边界”);
break;
}
return true;
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

结语
看到这篇文章的人不知道有多少是和我一样的Android程序员。
35岁,这是我们这个行业普遍的失业高发阶段,这种情况下如果还不提升自己的技能,进阶发展,我想,很可能就是本行业的职业生涯的终点了。
我们要有危机意识,切莫等到一切都成定局时才开始追悔莫及。只要有规划的,有系统地学习,进阶提升自己并不难,给自己多充一点电,你才能走的更远。
千里之行始于足下。这是上小学时,那种一元钱一个的日记本上每一页下面都印刷有的一句话,当时只觉得这句话很短,后来渐渐长大才慢慢明白这句话的真正的含义。
有了学习的想法就赶快行动起来吧,不要被其他的事情牵绊住了前行的脚步。不要等到裁员时才开始担忧,不要等到面试前一晚才开始紧张,不要等到35岁甚至更晚才开始想起来要学习要进阶。
给大家一份系统的Android学习进阶资料,希望这份资料可以给大家提供帮助。

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
之行始于足下。这是上小学时,那种一元钱一个的日记本上每一页下面都印刷有的一句话,当时只觉得这句话很短,后来渐渐长大才慢慢明白这句话的真正的含义。
有了学习的想法就赶快行动起来吧,不要被其他的事情牵绊住了前行的脚步。不要等到裁员时才开始担忧,不要等到面试前一晚才开始紧张,不要等到35岁甚至更晚才开始想起来要学习要进阶。
给大家一份系统的Android学习进阶资料,希望这份资料可以给大家提供帮助。
[外链图片转存中…(img-1tLLQ3nB-1713313218155)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!








 本文介绍了如何在Android应用中实现自定义上拉加载底部样式,包括CustomFooter组件的使用以及列表滚动性能优化,如通过监听滚动状态控制图片加载,以提高Framerenderingtimes。同时强调了技能提升的重要性,特别是在35岁这个行业的高失业风险期。
本文介绍了如何在Android应用中实现自定义上拉加载底部样式,包括CustomFooter组件的使用以及列表滚动性能优化,如通过监听滚动状态控制图片加载,以提高Framerenderingtimes。同时强调了技能提升的重要性,特别是在35岁这个行业的高失业风险期。















 1340
1340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








