先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
}
@keyframes fly {
0% {
transform: translateX(0%);
}
50% {
transform: translateX(300%);
}
100% {
transform: translateX(0);
}
}
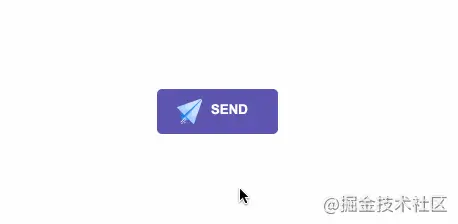
GIF图
二.霓虹效果
HTML
Hover me
Hover me
Hover me
CSS
#neon-btn {
display: flex;
align-items: center;
justify-content: space-around;
height: 100vh;
background: #031628;
}
.btn {
border: 1px solid;
background-color: transparent;
text-transform: uppercase;
font-size: 14px;
padding: 10px 20px;
font-weight: 300;
}
.one {
color: #4cc9f0;
}
.two {
color: #f038ff;
}
.three {
color: #b9e769;
}
.btn:hover {
color: white;
border: 0;
}
.one:hover {
background-color: #4cc9f0;
-webkit-box-shadow: 10px 10px 99px 6px rgba(76,201,240,1);
-moz-box-shadow: 10px 10px 99px 6px rgba(76,201,240,1);
box-shadow: 10px 10px 99px 6px rgba(76,201,240,1);
}
.two:hover {
background-color: #f038ff;
-webkit-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1);
-moz-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1);
box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1);
}
.three:hover {
background-color: #b9e769;
-webkit-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1);
-moz-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1);
box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1);
}
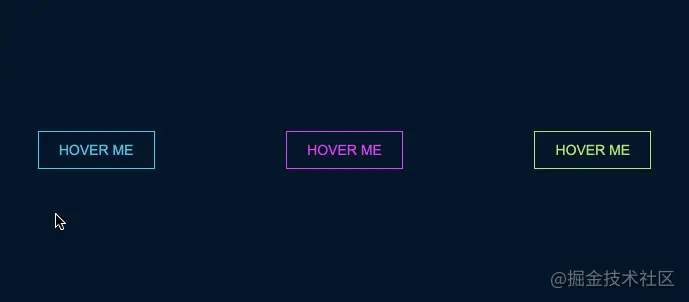
GIF图
三.边框效果
HTML
Hover me
CSS
#draw-border {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
border: 0;
background: none;
text-transform: uppercase;
color: #4361ee;
font-weight: bold;
position: relative;
outline: none;
padding: 10px 20px;
box-sizing: border-box;
}
button::before, button::after {
box-sizing: inherit;
position: absolute;
content: ‘’;
border: 2px solid transparent;
width: 0;
height: 0;
}
button::after {
bottom: 0;
right: 0;
}
button::before {
top: 0;
left: 0;
}
button:hover::before, button:hover::after {
width: 100%;
height: 100%;
}
button:hover::before {
border-top-color: #4361ee;
border-right-color: #4361ee;
transition: width 0.3s ease-out, height 0.3s ease-out 0.3s;
}
button:hover::after {
border-bottom-color: #4361ee;
border-left-color: #4361ee;
transition: border-color 0s ease-out 0.6s, width 0.3s ease-out 0.6s, height 0.3s ease-out 1s;
}
GIF效果
四.圆形效果
HTML
// 这里有一个svg元素
Hover me
CSS
#circle-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.btn-container {
position: relative;
}
button {
border: 0;
border-radius: 50px;
color: white;
background: #5f55af;
padding: 15px 20px 16px 60px;
text-transform: uppercase;
background: linear-gradient(to right, #f72585 50%, #5f55af 50%);
background-size: 200% 100%;
background-position: right bottom;
transition:all 2s ease;
}
svg {
background: #f72585;
padding: 8px;
border-radius: 50%;
position: absolute;
left: 0;
top: 0%;
}
button:hover {
background-position: left bottom;
}
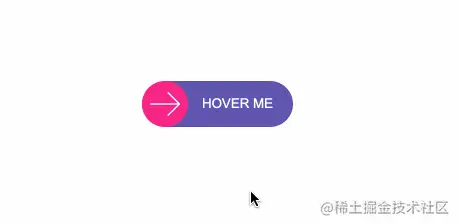
GIF图
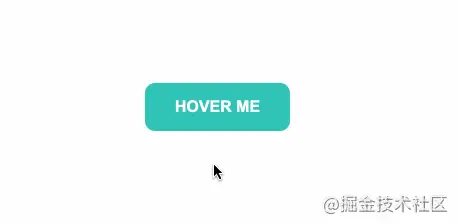
五.圆角效果
HTML
Hover me
CSS
#border-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
border: 0;
border-radius: 10px;
background: #2ec4b6;
text-transform: uppercase;
color: white;
font-size: 16px;
font-weight: bold;
padding: 15px 30px;
outline: none;
position: relative;
transition: border-radius 3s;
-webkit-transition: border-radius 3s;
}
button:hover {
border-bottom-right-radius: 50px;
border-top-left-radius: 50px;
border-bottom-left-radius: 10px;
border-top-right-radius: 10px;
}
GIF图
六.冰冻效果
HTML
Hover me
Hover me
CSS
#frozen-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
border: 0;
margin: 20px;
text-transform: uppercase;
font-size: 20px;
font-weight: bold;
padding: 15px 50px;
border-radius: 50px;
color: white;
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
utton>
Hover me
CSS
#frozen-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
border: 0;
margin: 20px;
text-transform: uppercase;
font-size: 20px;
font-weight: bold;
padding: 15px 50px;
border-radius: 50px;
color: white;
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-MoLAxPLn-1713289636099)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



























 4890
4890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








