先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
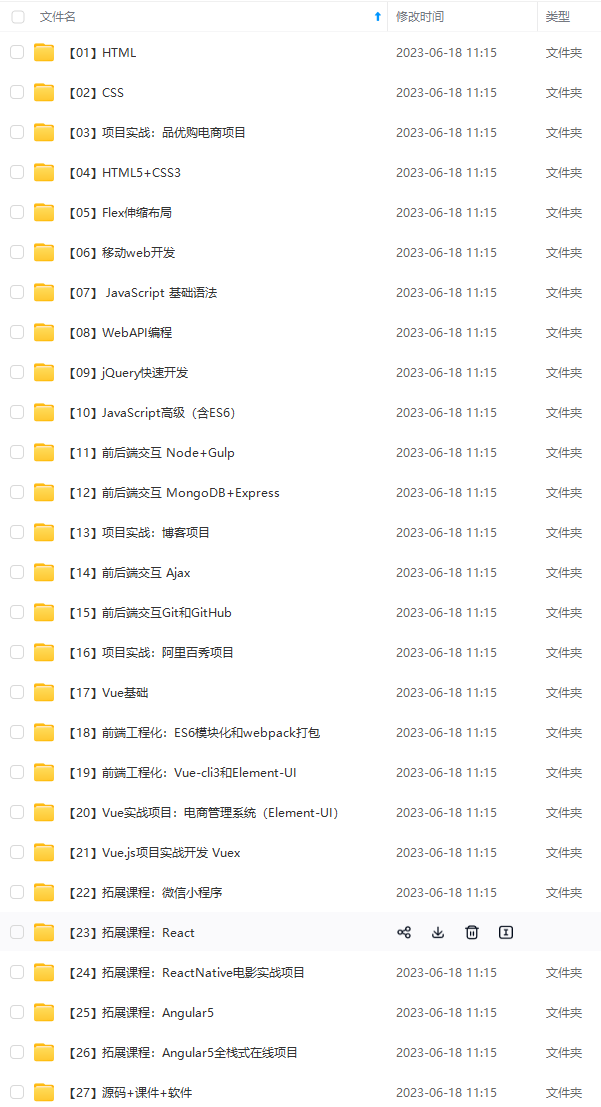
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
-
又是八股文
-
盒子模型
-
数组去重的方法,说了四种
-
深拷贝和浅拷贝的区别
-
如何实现深拷贝
-
怎么判断数据类型,说了三种
-
做了一道简单题,然后用set优化了一下
因为太简单,都不记得了,当时以为他们只是为了刷KPI
4.26HR面
都做好被渣的准备了
一共七分钟
-
为什么学前端
-
说说对你影响最深的一段经历
-
看你笔试分特别高,说说心得体会 我说,我还纳闷呢,怎么我分数这么高,面试排这么晚
面试官解释是因为前面流程慢(真的吗?我不信)
到此我依然以为京东只是为了刷KPI,毕竟被他伤害的人太多, 包括我室友
4.28收到京东offer
为了准备这次面试刷了很多面试题,并且做了一个整理,分了HTML、css、JavaScript、React、Vue、浏览器、服务端与网络、算法等等…
-
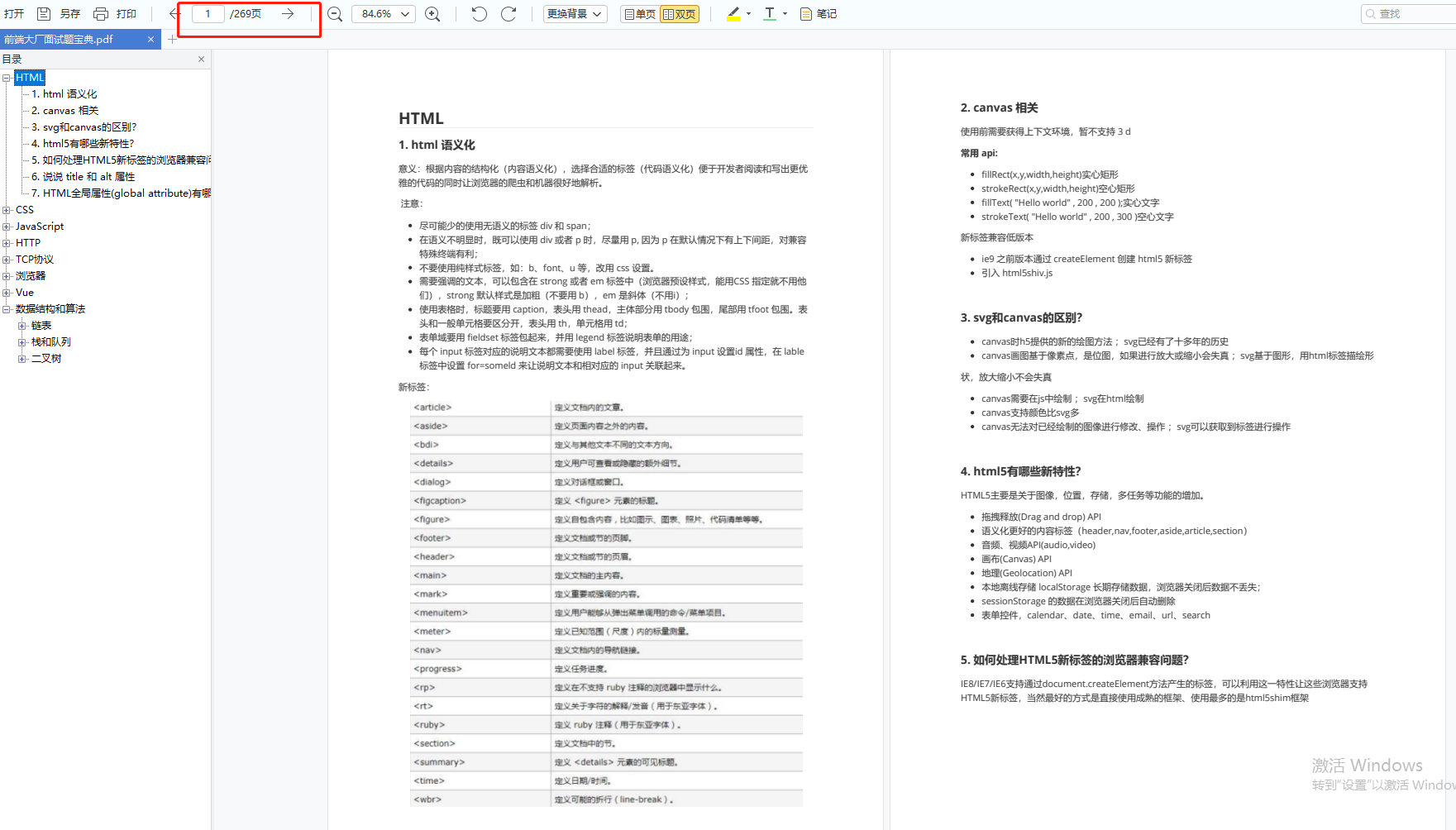
html 语义化
-
canvas 相关
-
svg和canvas的区别?
-
html5有哪些新特性?
-
如何处理HTML5新标签的浏览器兼容问题?
-
说说 title 和 alt 属性
-
HTML全局属性(global attribute)有哪些

-
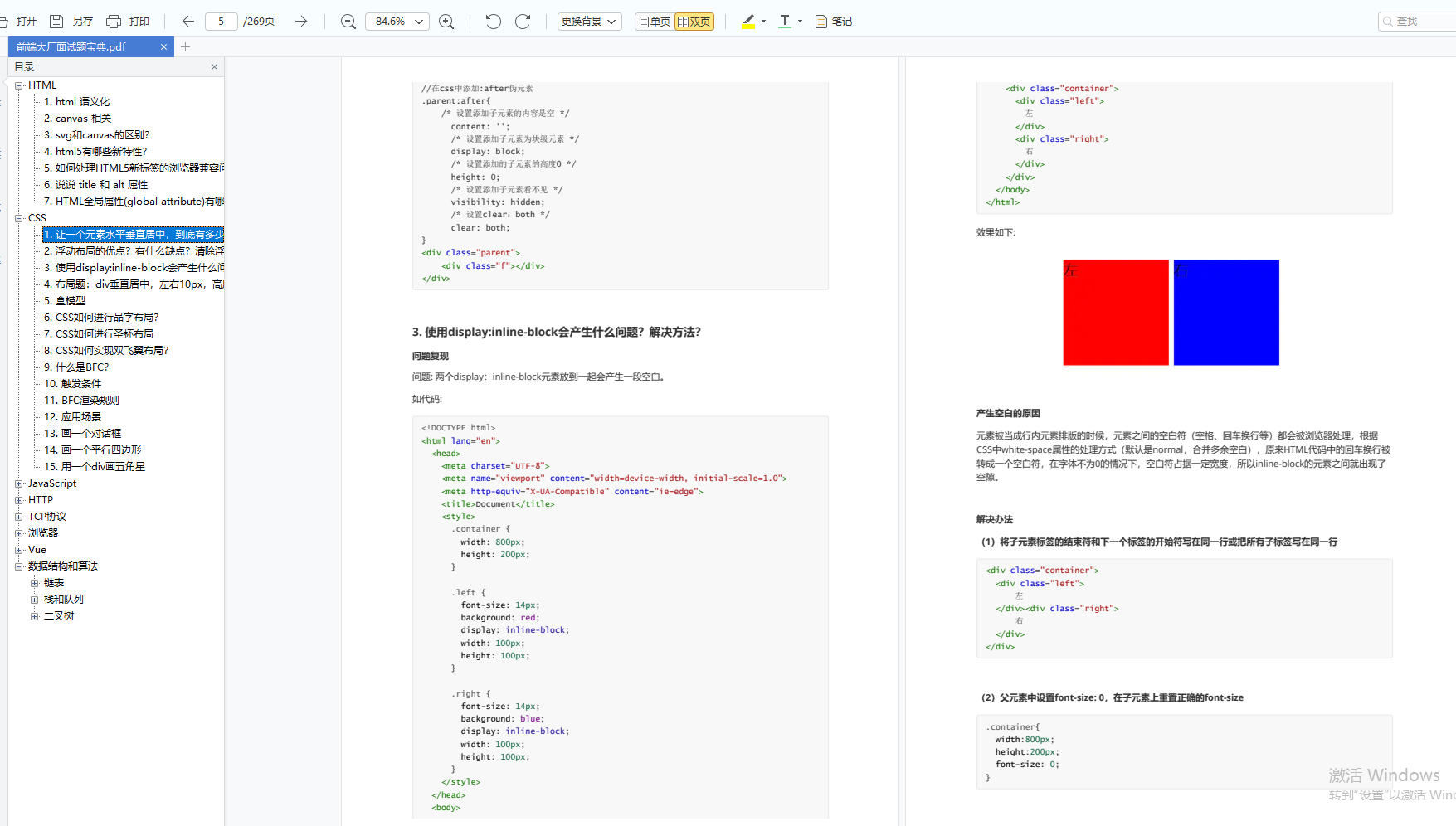
让一个元素水平垂直居中,到底有多少种方案?
-
浮动布局的优点?有什么缺点?清除浮动有哪些方式?
-
使用display:inline-block会产生什么问题?解决方法?
-
布局题:div垂直居中,左右10px,高度始终为宽度一半
-
盒模型
-
CSS如何进行品字布局?
-
CSS如何进行圣杯布局
-
CSS如何实现双飞翼布局?
-
什么是BFC?
-
触发条件
-
BFC渲染规则
-
应用场景
…

-
JS原始数据类型有哪些?引用数据类型有哪些?
-
null是对象吗?为什么?
-
‘1’.toString()为什么可以调用?
-
0.1+0.2为什么不等于0.3?
-
什么是BigInt? 为什么需要BigInt?
-
如何创建并使用BigInt?
-
typeof 是否能正确判断类型?
-
instanceof能否判断基本数据类型?
-
能不能手动实现一下instanceof的功能?
-
Object.is和===的区别?
-
[] == ![]结果是什么?为什么?
-
JS中类型转换有哪几种?
-
== 和 ===有什么区别?
-
对象转原始类型是根据什么流程运行的?
-
如何让if(a == 1 && a == 2)条件成立?
-
什么是闭包?
-
闭包产生的原因?
-
闭包有哪些表现形式?
-
如何解决下面的循环输出问题?
-
原型对象和构造函数有何关系?
-
能不能描述一下原型链?
-
JS如何实现继承?
-
函数的arguments为什么不是数组?如何转化成数组?
-
forEach中return有效果吗?如何中断forEach循环?
-
JS判断数组中是否包含某个值
-
JS中flat—数组扁平化
-
数组中的高阶函数
-
能不能实现数组map方法 ?
-
能不能实现数组reduce方法 ?
-
能不能写一个完整的深拷贝?
-
数据是如何存储的?
-
V8 引擎如何进行垃圾内存的回收?
-
描述一下 V8 执行一段JS代码的过程?
-
宏任务(MacroTask)引入
-
nodejs 和 浏览器关于eventLoop的主要区别
-
nodejs中的异步、非阻塞I/O是如何实现的?
-
JS异步编程有哪些方案?为什么会出现这些方案?
-
能不能简单实现一下 node 中回调函数的机制?
-
Promise 凭借什么消灭了回调地狱?
-
Promise 如何实现链式调用?
-
现Promise的 all 和 race
-
解释一下async/await的运行机制
…

-
HTTP 报文结构是怎样的?
-
HTTP有哪些请求方法?
-
GET 和 POST 有什么区别?
-
如何理解 URI?
-
如何理解 HTTP 状态码?
-
简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
-
对 Accept 系列字段了解多少?
-
对于定长和不定长的数据,HTTP 是怎么传输的?
-
HTTP 如何处理大文件的传输?
-
HTTP 中如何处理表单数据的提交?
-
HTTP1.1 如何解决 HTTP 的队头阻塞问题?
-
对 Cookie 了解多少?
-
如何理解 HTTP 代理?
-
如何理解 HTTP 缓存及缓存代理?
-
为什么产生代理缓存?
-
源服务器的缓存控制
-
客户端的缓存控制
-
什么是跨域?浏览器如何拦截响应?如何解决?
…

-
能不能说一说 TCP 和 UDP 的区别?
-
说说 TCP 三次握手的过程?
-
为什么是三次而不是两次、四次?
-
三次握手过程中可以携带数据么?
-
说说 TCP 四次挥手的过程
-
为什么是四次挥手而不是三次?
-
介绍一下 TCP 报文头部的字段
-
说说 TCP 快速打开的原理(TFO)
-
说说TCP报文中时间戳的作用?
-
TCP 的超时重传时间是如何计算的?
-
说一说 TCP 的流量控制
-
说说 TCP 的拥塞控制?
…

-
说一说浏览器缓存?
-
说一说浏览器的本地存储?各自优劣如何?
-
说一说从输入URL到页面呈现发生了什么?(网络)
-
谈谈你对重绘和回流的理解
-
能不能说一说XSS攻击?
-
HTTPS为什么让数据传输更安全?
-
能不能实现事件的防抖和节流?
-
能不能实现图片懒加载?

- 什么是MVVM?
总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
- 大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-mWSO08Mm-1713102327749)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








