先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
None blur Grayscale Invert sepia//特效
filtersSelect.onchange = function(){
videoplay.className=filtersSelect.value;
}
设置特效直接设置视频源video的className即可
- 从视频中获取图片
Take snapshot
//从视频中获取图片
var snapshot =document.querySelector(“button#snapshot”);
var picture =document.querySelector(“canvas#picture”);
picture.width=480;
picture.height=640;
//从视频中获取图片
snapshot.οnclick=function(){
picture.className=filtersSelect.value
picture.getContext(‘2d’).drawImage(videoplay,
0,0,
picture.width,
picture.height);
}
从视频中获取图片主要使用的是canvas来绘制的
- MediaStreamAPI及获取视频约束
//获取屏幕约束
var divConstraints = document.querySelector(‘div#constraints’)
function gotMediaStream(stream){
var videoTrack = stream.getVideoTracks()[0];
var videoConstraints = videoTrack.getSettings();
divConstraints.textContent= JSON.stringify(videoConstraints,null,2);
videoplay.srcObject=stream;
return navigator.mediaDevices.enumerateDevices();
}
结果
{ “aspectRatio”: 1.3333333333333333, “deviceId”: “97953df027728ab0acac98c670d59f654a1e7f36f9faf70f2e0fd7a479394fe3”,
“frameRate”: 29.969999313354492, “groupId”: “1b83734781c08e3c51519598002aa1d5acb1bcd73772f5d2db4b976586af3666”,
“height”: 480, “width”: 640, “videoKind”: “color” }
获取视频约束,在gotMediaStream方法中获取视频轨道,信息都在轨道中获取
- 录制音频视屏
//视频录制
btnRecord.οnclick=()=>{
if(btnRecord.textContent===‘Start Record’){
startRecord();
btnRecord.textContent=‘Stop Record’
btnPlay.disabled=true;
btnDownload.disabled=true;
}else{
stopRecord();
btnRecord.textContent=‘Start Record’
btnPlay.disabled=false;
btnDownload.disabled=false;
}
}
function gotMediaStream(stream){
…
window.stream=stream;
…
return navigator.mediaDevices.enumerateDevices();
}
//开始录制
function startRecord(){
buffer=[];
var options={
mimeType: ‘video/webm;codecs=vp8’
}
if(!window.MediaRecorder.isTypeSupported(options.mimeType)){
console.error(‘${options.mimeType} is not supported’);
return;
}
try {
mediaRecorder= new window.MediaRecorder(window.stream,options);
} catch (e) {
console.error(‘failed to create MediaRecorder:’,e);
return;
}
mediaRecorder.ondataavailable= handleDataAvailable;
mediaRecorder.start(10);
}
//停止录制
function stopRecord(){
mediaRecorder.stop();
}
- 播放录制视频
btnPlay.οnclick=()=>{
var blob =new Blob(buffer,{type: ‘video/webm’});
recvideo.src=window.URL.createObjectURL(blob);
recvideo.srcObject=null;
recvideo.controls=true;
recvideo.play();
}
- 下载录制视频
btnDownload.οnclick=()=>{
var blob =new Blob(buffer,{type:‘video/webm’});
var url = window.URL.createObjectURL(blob);
var a=document.createElement(‘a’);
a.href=url;
a.style.display=‘none’;
a.download=‘aaa.webm’;
a.click();
}
- 采集屏面数据
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
function start(){
//捕获桌面
if (!navigator.mediaDevices||
!navigator.mediaDevices.getDisplayMedia) {
console.log(“getUserMedia is not supported!”)
return;
} else {
//捕获桌面
var constraints1={
video: true,
audio: true,
}
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
navigator.mediaDevices.getDisplayMedia(constraints1)
.then(gotMediaStream)
.then(gotDevices)
.catch(handleError)
}
}
采集屏幕数据其实和采集音视频信息一直,只是将getUserMedia替换成getDisplayMedia即可.
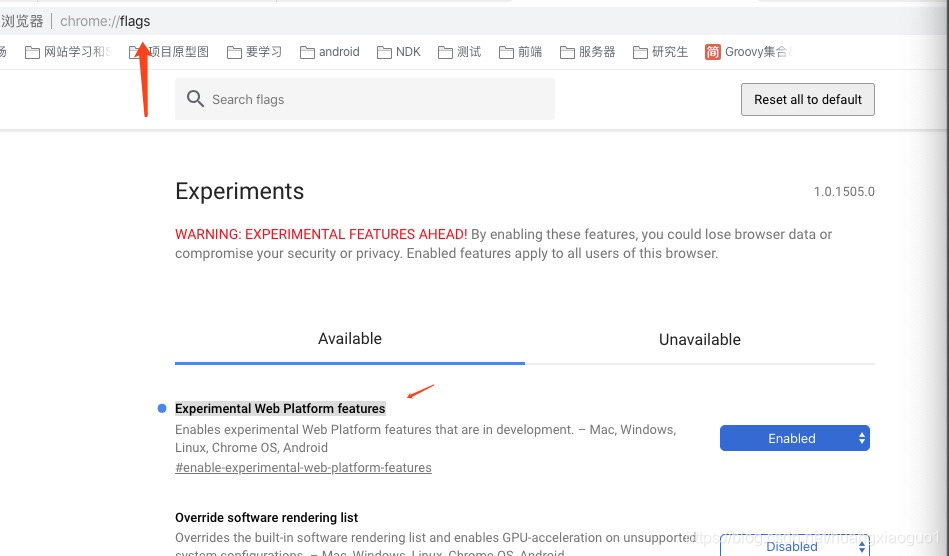
注意:要使用google浏览器打开Experimental Web Platform features

- html
WebRtc capture video and audio
Start Record
Play
Download
Take snapshot
- js
‘use strict’
var videoplay=document.querySelector(‘video#player’)
var audioSource =document.querySelector(“select#audioSource”);
var audioOutput =document.querySelector(“select#audioOutput”);
var videoSource =document.querySelector(“select#videoSource”);
//特效
var filtersSelect =document.querySelector(“select#filter”);
//从视频中获取图片
var snapshot =document.querySelector(“button#snapshot”);
var picture =document.querySelector(“canvas#picture”);
picture.width=480;
picture.height=640;
//获取屏幕约束
var divConstraints = document.querySelector(‘div#constraints’)
//录制音视频
var recvideo = document.querySelector(‘video#recplayer’)
var btnRecord = document.querySelector(‘button#record’)
var btnPlay = document.querySelector(‘button#recplay’)
var btnDownload = document.querySelector(‘button#download’)
var buffer;
var mediaRecorder;
function gotMediaStream(stream){
var videoTrack = stream.getVideoTracks()[0];
var videoConstraints = videoTrack.getSettings();
divConstraints.textContent= JSON.stringify(videoConstraints,null,2);
window.stream=stream;
videoplay.srcObject=stream;
return navigator.mediaDevices.enumerateDevices();
}
function handleError(err){
console.log(“getUserMedia error:”,err);
}
function gotDevices(deviceInfos){
deviceInfos.forEach(function(deviceinfo){
var option= document.createElement(‘option’);
option.text=deviceinfo.label;
option.value=deviceinfo.deviceId;
if(deviceinfo.kind===‘audioinput’){
audioSource.appendChild(option);
}else if(deviceinfo.kind===‘audiooutput’){
audioOutput.appendChild(option);
}else if(deviceinfo.kind===‘videoinput’){
videoSource.appendChild(option);
}
})
最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
eviceinfo.label;
option.value=deviceinfo.deviceId;
if(deviceinfo.kind===‘audioinput’){
audioSource.appendChild(option);
}else if(deviceinfo.kind===‘audiooutput’){
audioOutput.appendChild(option);
}else if(deviceinfo.kind===‘videoinput’){
videoSource.appendChild(option);
}
})
最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-pYPHRlm9-1713202344916)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








