先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
:nth-child( )、:nth-last-child( )、:nth-of-type( )、:nth-last-of-type( )
:first-child、:last-child、:first-of-type、:last-of-type
:root、:only-child、:only-of-type、:empty
- 否定伪类 (negation pseudo-classes)
:not()
================================================================================================
动态伪类的细节:直接给 a 元素设置样式,相当于给 a 元素的所有动态伪类都设置
- 下图效果相当于:
a:link、a:visited、a:hover、a:active、a:focus的 color 都是 red

使用举例:
-
a:link:未访问的链接 -
a:visited:已访问的链接 -
a:hover:鼠标挪动到链接上 -
a:active:激活的链接(鼠标在链接上长按住未松开)
使用注意:动态伪类的使用是有顺序的,因为后面的样式会覆盖前面的样式
-
:hover必须放在:link和:visited后面才能完全生效 -
:active必须放在:hover后面才能完全生效 -
建议的编写顺序:
:link、:visited、:hover、:active
除了 a 元素,
:hover、:active也能用在其他元素上
:focus 指当前拥有输入焦点的元素(能接收键盘输入)
动态伪类编写顺序:
:link、:visited、:focus、:hover、:active
效果示例:
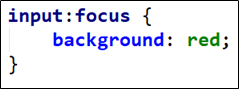
- 文本输入框一聚焦后,背景就会变红色:

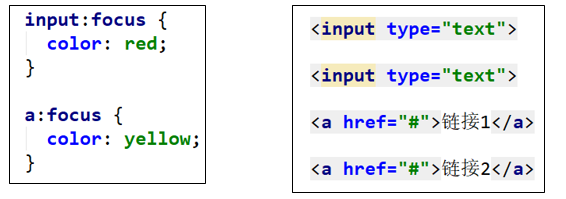
- 因为链接 a 元素可以被键盘的 Tab 键选中聚焦,所以
:focus也适用于 a 元素

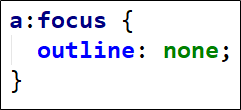
- 去除 a 元素默认的
:focus效果:

设定元素不会被 TAB 选中,可以将 tabindex 属性设置为
-1
===============================================================================
目标伪类:当元素被锚点链接当作目标跳转之后起作用

=============================================================================

元素状态伪类 :enable、:disable、:checked
===================================================================================================
:enabled:启用状态
:disabled:禁用状态
:checked:被选中状态

结构伪类 (structural pseudo-classes)
===================================================================================================
:nth-child()、:nth-last-child()
用法:nth-child(an + b)
nth-child(1):父元素中的第1个子元素

:nth-child(2n):父元素中第偶数个子元素
等价于 nth-child(even)
:nth-child(2n + 1):父元素中的第奇数个子元素
等价于 :nth-child(odd)
:nth-child(-n + 2):父元素中最前面 2 个子元素
nth-last-child() 语法跟 :nth-child() 类似,不同点是 :nth-last-child() 从最后一个子元素开始往前计数
-
:nth-last-child(1):倒数第一个子元素 -
:nth-last-child(-n + 2):最后 2 个子元素
思考:如何表示第 2 个 ~ 倒数第 2 个元素(去除头和尾元素)

:nth-of-type()、:nth-last-of-type()
:nth-of-type() 用法跟 :nth-child() 类似
- 不同点是
:nth-of-type()计数时只计算同种类型的元素

:nth-last-of-type() 用法跟 :nth-of-type() 类似
- 不同点是
:nth-last-of-type()从最后一个这种类型的子元素开始往前计数
:empty 代表里面完全空白的元素

-
:first-child等同于:nth-child(1) -
:last-child等同于:nth-last-child(1) -
:first-of-type等同于:nth-of-type(1) -
:last-of-type等同于:nth-last-of-type(1) -
:only-child是父元素中唯一的子元素
等同于 :first-child:last-child 或者 :nth-child(1):nth-last-child(1)
:only-of-type是父元素中唯一的这种类型的子元素
等同于 first-of-type:last-of-type 或者 :nth-of-type(1):nth-last-of-type(1)
:root根元素就是 HTML 元素
==============================================================================
:not() 的格式是 :not(x)
x是一个简单选择器
元素选择器、通用选择器、属性选择器、类选择器、id选择器、伪类(除否定伪类)
:not(x)表示除 x 以外的元素

最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-blog.csdnimg.cn/img_convert/c941214256693bd4eb05782f3f676721.png)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-Za3e18TE-1713439546182)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








