先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
两个兄弟块级元素之间上下 margin 的折叠:

无内容块级元素内部 margin 的折叠:

无内容块级元素之间 margin 的折叠(折叠是可以连续的):

块级元素折叠问题看似有点莫名其妙,实际上还是有实用之处的
- 比如连续段落之间的 margin,恰好需要这种折叠效果

============================================================================
边框很常见:

CSS属性 - border-width、border-color、border-style
边框宽度:border-*-width
-
border-top-width、border-right-width、border-bottom-width、border-left-width -
border-width是上面 4 个属性的简写属性
边框颜色:border-*-color
-
border-top-color、border-right-color、border-bottom-color、border-left-color -
border-color是上面 4 个属性的简写属性
边框样式:border-*-style
-
border-top-style、border-right-style、border-bottom-style、border-left-style -
border-style是上面 4 个属性的简写属性 -
边框样式的取值:

none:没有边框,边框颜色、边框宽度会被忽略
hidden:与 “none” 类似,多用在表格上,用于解决边框冲突
dotted:边框是一系列的点
dashed:边框是一条虚线
solid:边框是一条实线
double:边框有两条实线。两条线宽和其中的空白的宽度之和等于 border-width 的值
groove:边框看上去好象是雕刻在画布之内
ridge:和 grove 相反,边框看上去好象是从画布中凸出来
inset:该边框使整个框看上去好象是嵌在画布中
outset:和 inset 相反,该边框使整个框看上去好象是从画布中凸出来
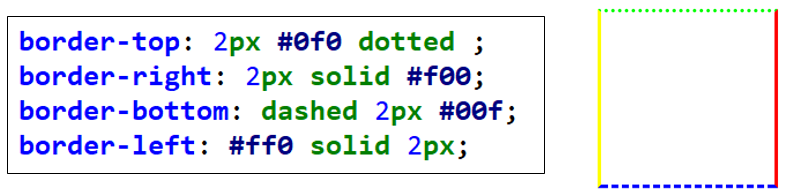
示例代码:边框
CSS 属性 - border-top、border-right、border-bottom、border-left、border
border-top、border-right、border-bottom、border-left:分别设置 4 个方向的边框

边框颜色、宽度、样式的编写顺序任意
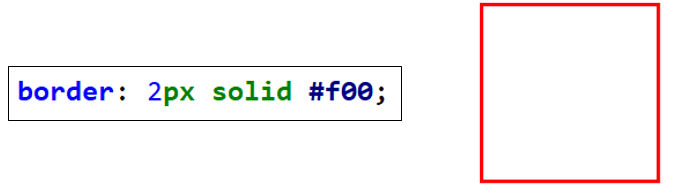
border:统一设置 4 个方向的边框

边框的形状可能是:矩形、梯形、三角形 等形状

实现三角形:

实现双色平分:

以下属性对行内级非替换元素不起作用:
width、height、margin-top、margin-bottom
以下属性对行内级非替换元素的效果比较特殊:
padding-top、padding-bottom、border-top、border-bottom
示例代码:行内级元素注意点_1、行内级元素注意点_2
圆角的应用十分广泛:

圆角半径相关的属性:border-*-*-radius
-
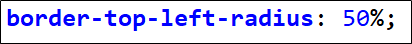
border-top-left-radius左上角 -
border-top-right-radius右上角 -
border-bottom-right-radius右下角 -
border-bottom-left-radius左下角
border-*-*-radius 定义的是四分之一椭圆的半径:
- 可以设置 2 个值,分别是 水平半径 和 垂直半径(不设置,就跟随水平半径的值)

border-top-left-radius: 55pt 25pt效果如下:
- 还可以设置百分比

参考的是 border-box 的宽度和高度(即元素实际占用尺寸 border + padding + width\height)
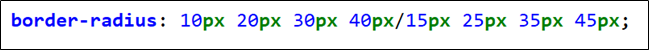
border-radius 是一个缩写属性:

斜线 / 前面是水平半径,后面是垂直半径
4 个值的顺序是 top-left、top-right、bottom-right、bottom-left(顺时针方向)
-
如果 bottom-left 没设置,就跟随 top-right
-
如果 bottom-right 没设置,就跟随 top-left
-
如果 top-right 没设置,就跟随 top-left
注:border-radius 大于或等于 50% 时,就会变成一个圆:

示例代码:border-radius
===================================================================================
outline 表示元素的外轮廓
-
不占用空间
-
默认显示在 border 的外面
-
每个部位都是完整连接的,不会像 border 那样有可能会断开(比如行内级非替换元素的换行)
outline 相关属性:
-
outline-width -
outline-style:取值跟 border 的样式一样,比如 solid、dotted 等 -
outline-color -
outline:outline-width、outline-style、outline-color的简写属性,跟border用法类似 -
outline-offset:设置 outline 和 border 之间的间距
outline 应用实例:
- 去除 a 元素、input 元素的 focus 轮廓效果
示例代码:outline
======================================================================================
box-shadow 属性可以设置一个或者多个阴影
-
每个阴影用
<shadow>表示 -
多个阴影之间用逗号
,隔开,从前到后叠加 -
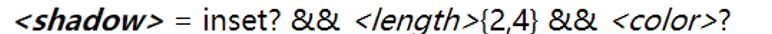
<shadow>的常见格式如下:

-
第 1 个
<length>:水平方向的偏移,正数往右偏移 -
第 2 个
<length>:垂直方向的偏移,正数往下偏移 -
第 3 个
<length>:模糊半径 (blur radius) -
第 4 个
<length>:延伸距离 -
<color>:阴影的颜色,如果没有设置,就跟随 color 属性的颜色 -
inset:外框阴影变成内框阴影
box-shadow 示例:



示例代码:box-shadow

练习:

=======================================================================================
text-shadow 用法类似于 box-shadow,用于给文字添加阴影效果
text-shadow 同样适用于 ::first-line、::first-letter
示例代码:text-shadow
======================================================================================
box-sizing 用来设置盒子模型中宽高的行为
- content-box
padding、border 都布置在 width、height 外边

元素的实际占用宽度 = border + padding + width
元素的实际占用高度 = border + padding + height
- border-box
padding、border 都布置在 width、height 里边

元素的实际占用宽度 = width
元素的实际占用高度 = height
盒子模型历史遗留问题
示例代码:box-sizing
练习:

元素的水平居中显示(行内级、块级、inline-block)
=================================================================================================
在一些需求中,需要元素在父元素中水平居中显示(父元素一般都是块级元素、inline-block)
- 父元素是 行内级元素、inline-block 元素
最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-SCwV1ZnU-1713439605958)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








