我的第一直觉是认为自己是不是忽略了什么 devServer 的配置,但我不是照着官方文档 CV 的嘛?!冷静下来后我点开了 Google,果然,社区上早有前人遇到了同样的问题[7]。
这里我就长话短说了,这是 webpack-dev-server 遗留的一个 BUG,只有你在 Webpack 配置中显式地设置了 target: 'web',HMR 才能够生效,哪怕你通过数组的方式去设置 target,例如:target: \['web', 'es5'\],也会阻塞 HMR 的能力。
但好在官方发布了对接 Webpack5 的 v4 版本,你只需要通过升级 webpack-dev-server 至 next 版本(如果你在项目中通过它提供的 Node API 使用它的话),就能解决上述问题:

不过,因为截止 2020 年 1 月 28 日 webpack-dev-server v4 只发布了 beta0 一个 next 版本[8],所以还有些能力不太稳定,比如你没法通过 localhost 启动你的项目[9],但是这些都只是细节问题了,不影响整体的功能完整跑通。
构建时新特性
内置静态资源构建能力 —— Asset Modules
Webpack 只会打包 JS 文件,如果要打包其它文件就需要加上相应的 loader。
在 Webpack5 之前,我们一般都会使用以下几个 loader 来处理一些常见的静态资源,比如 PNG 图片、SVG 图标等等,他们的最终的效果大致如下所示:
-
raw-loader:允许将文件处理成一个字符串导入
-
file-loader:将文件打包导到输出目录,并在 import 的时候返回一个文件的 URI
-
url-loader:当文件大小达到一定要求的时候,可以将其处理成 base64 的 URIS ,内置 file-loader
Webpack5 提供了内置的静态资源构建能力,我们不需要安装额外的 loader,仅需要简单的配置就能实现静态资源的打包和分目录存放。如下:满足规则匹配的资源就能够被存放在 assets 文件夹下面。
// webpack.config.js
module.exports = {
…,
module: {
rules: [
{
test: /.(png|jpg|svg|gif)$/,
type: ‘asset/resource’,
generator: {
// [ext]前面自带"."
filename: ‘assets/[hash:8].[name][ext]’,
},
},
],
},
}
其中 type 取值如下几种:
-
asset/source ——功能相当于 raw-loader。
-
asset/inline——功能相当于 url-loader,若想要设置编码规则,可以在 generator 中设置 dataUrl。具体可参见官方文档[10]。
-
asset/resource——功能相当于 file-loader。项目中的资源打包统一采用这种方式,得益于团队项目已经完全铺开使用了 HTTP2 多路复用的相关特性,我们可以将资源统一处理成文件的形式,在获取时让它们能够并行传输,避免在通过编码的形式内置到 js 文件中,而造成资源体积的增大进而影响资源的加载。
-
asset—— 默认会根据文件大小来选择使用哪种类型,当文件小于 8 KB 的时候会使用 asset/inline,否则会使用 asset/resource。也可手动进行阈值的设定,具体可以参考官方文档[11]。
内置 FileSystem Cache 能力加速二次构建
Webpack5 之前,我们会使用 cache-loader[12] 缓存一些性能开销较大的 loader ,或者是使用 hard-source-webpack-plugin[13] 为模块提供一些中间缓存。在 Webpack5 之后,默认就为我们集成了一种自带的缓存能力(对 module 和 chunks 进行缓存[14])。通过如下配置,即可在二次构建时提速。
// webpack.config.js
module.exports = {
…,
cache: {
type: ‘filesystem’,
// 可选配置
buildDependencies: {
config: [__filename], // 当构建依赖的config文件(通过 require 依赖)内容发生变化时,缓存失效
},
name: ‘’, // 配置以name为隔离,创建不同的缓存文件,如生成PC或mobile不同的配置缓存
…,
},
}
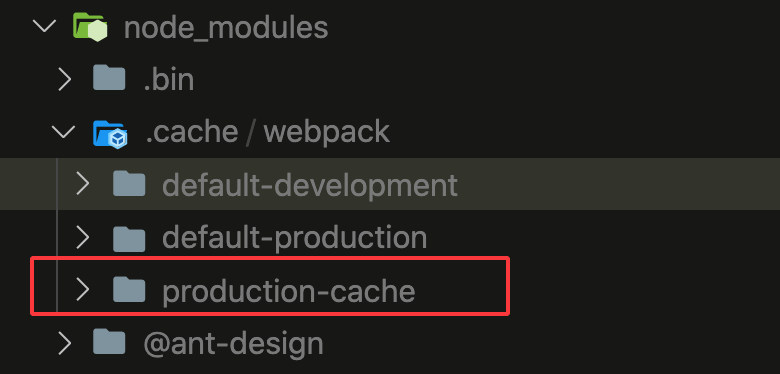
生产环境下默认的缓存存放目录在 node_modules/.cache/webpack/default-production 中,如果想要修改,可通过配置 name,来实现分类存放。如设置 name: 'production-cache' 时生成的缓存存放位置如下。

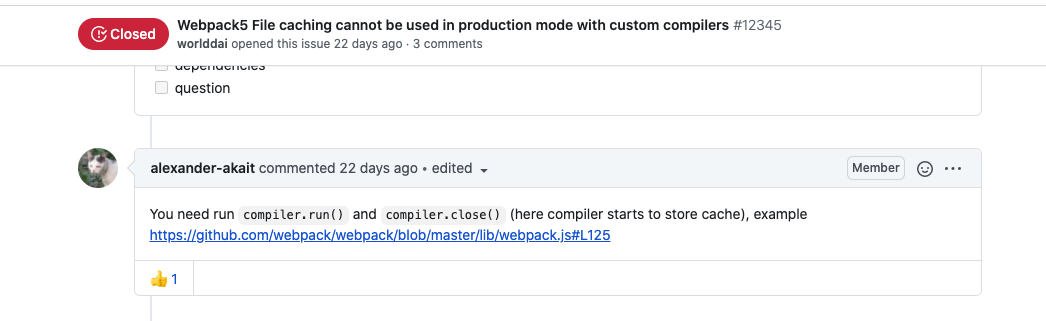
PS:如果你直接通过调用 Webpack compiler 实例的 run 方法执行定制化构建操作时,你可能会遇到构建缓存最终没有生成缓存文件的情况,在搜索了 Webpack 的相关 Issues 后我们发现,你还需要手动调用 compiler.close() 来输出缓存文件。

内置 WebAssembly 编译及异步加载能力(sync/async)
WebAssembly[15] 被设计为一种面向 web 的二进制的格式文件,以其更接近于机器码而拥有着更小的文件体积和更快速的执行效率。c/c++ 等高级语言都能直接编译成 .wasm 文件而被 js 调用。Webpack4 本身就已经集成了 WebAssembly 的加载能力,只不过在 Webpack5 拓展了 WebAssembly 的异步加载能力,使得我们可以更灵活地借助 WebAssembly 做更多有意思的事情。
借此机会,我们可以简单介绍一下 WebAssembly 在实际项目开发中的快速上手流程:
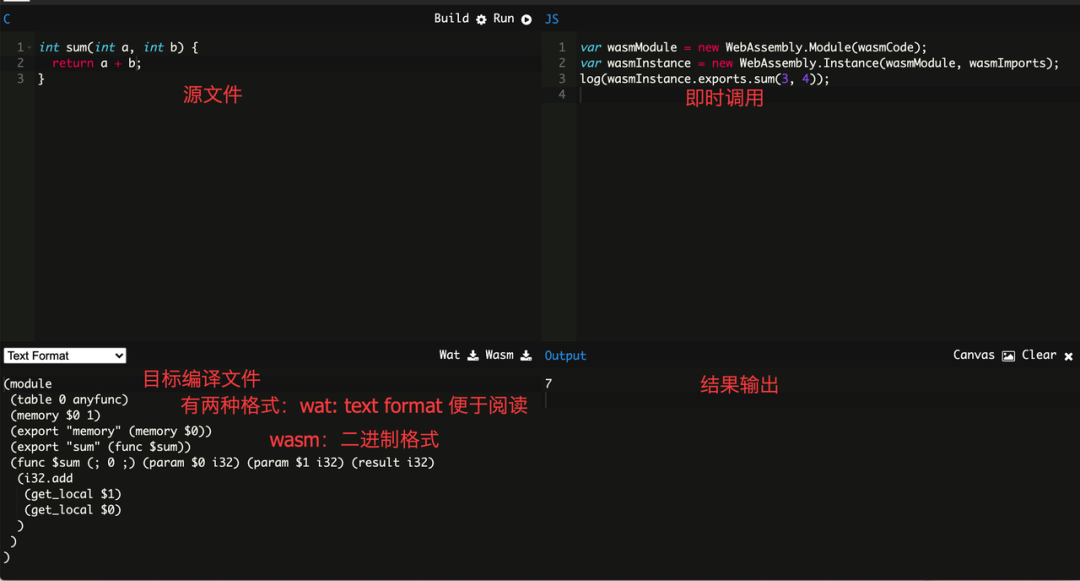
以一个简单的求和函数为例,除了按照官方文档[16]生成 WebAssembly 文件外,我们可以通过 WasmFiddle[17] 这个在线网址来编写 c/c++ 程序,再直接转换为 WebAssembly 文件,并且该网站还为我们提供了即时的调试能力。

通过上述方式,我们能够很快的得到一个 program.wasm 文件,将其下载到本地项目中,你便可以开始使用它了。
在 Webpack5 之前,我们会通过 wasm-loader 来进行 WebAssembly 文件的处理,同时在使用时还需要通过如下示例代码才能调用我们封装在 wasm 里的函数:
import wasm from ‘/program.wasm’;
wasm().then(instance => {
const sum = instance.exports.sum;
console.log(sum(1, 2));
}
这个过程势必是重复繁琐的,但是,通过 Webpack5 内置的 WebAssembly 构建能力,我们仅需要配置如下:
// webpack.config.js
module.exports = {
…,
experiments: {
asyncWebAssembly: true,
},
module: {
rules: [
…,
{
test: /.wasm$/,
type: ‘webassembly/async’,
},
],
},
}
而当我们要使用 wasm 的时候,就是如此简单:
import { sum } from ‘./program.wasm’
console.log(sum(1, 2))
内置 Web Worker 构建能力
Web Worker 为 Web 内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。通常,我们可以将一些加解密或者图片处理等一些比较复杂的算法置于子线程中,当子线程执行完毕之后,再向主线程通信。
假如我们有一个比较耗时的计算逻辑存放在 calc.js 文件中,当我们执行完成之后,通过 postMessage 将文件信息通知给主线程。
// calc.worker.js
let num;
for (let i = 0; i <= 20000000; i++) {
if (i === 20000000) {
num = 20000000;
}
}
postMessage({
value: num,
});
master.js 主线程监听子线程的消息,当收到消息传输过来的时候,执行一些相应的操作。
// master.js
worker.onmessage = e => {
console.log(e.data.value);
};
对于以前在处理 Web Worker 的时候,我们需要借助于 worker-loader 来处理,通过如下配置
// webpack.config.js
module.exports = {
…,
module: {
rules: [
{
test: /.worker.js$/,
use: { loader: ‘worker-loader’ },
},
],
},
}
在使用的时候,直接引入 calc.worker.js 文件就能够构造一个 Worker 对象,因此主线程的处理如下:
// master.js
import Worker from ‘./calc.worker.js’;
const worker = new Worker();
worker.onmessage = e => {
console.log(e.data.value);
};
在 Webpack5 中,我们不需要添加 loader 的处理方式,并且不需要针对 worker 配置特定的 .worker.js 之类的文件名,借助于 new URL, 便能实现 worker 的创建。如下,亦可参考官方示例[18]:
// master.js
const worker = new Worker(new URL(‘./calc.js’, import.meta.url), {
name: “calc”
/* webpackEntryOptions: { filename: “workers/[name].js” } */
});
worker.onmessage = e => {
console.log(e.data.value);
};
但因为考虑到开发者对于编程的习惯和方便性,我们此次并未将 worker-loader 全量下掉,你还是可以直接通过 import 一个 .worker.js 后缀的来使用 web worker ;同时,你也可以使用上述 Webpack5 的新特性,但是请注意,在new URL()中不能使用.worker.js命名文件,否则会优先被 worker-loader 解析而导致最终你的 worker 无法正常运行。
运行时新特性
移除了 Node.js Polyfills,Polyfill 交由开发者自由控制
由于移除了 Node.js Polyfills,如果前端包里使用了 process、path 这些依赖,需要手动添加 Polyfill 支持。如前面准备工作介绍的 process 等。
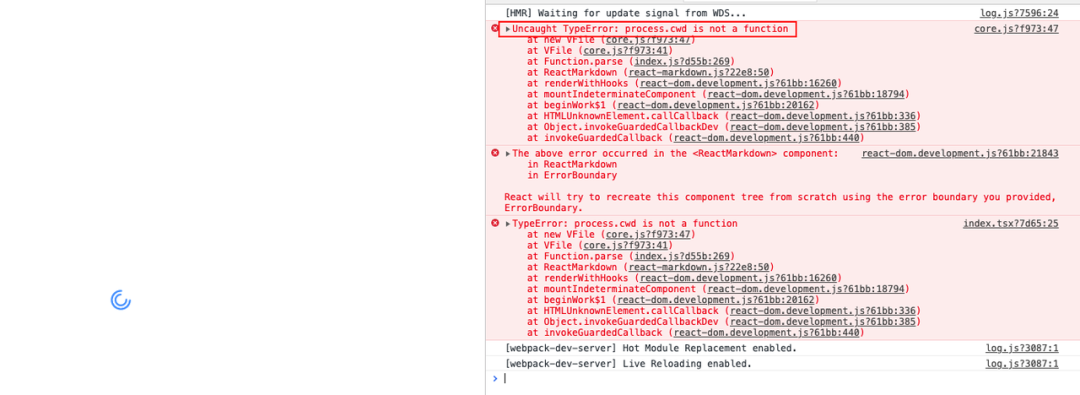
以 react-markdown 为例,当我们的项目升级到 Webpack5 之后,就会报错提示 process.cwd is not a function,如果你在项目里也遇到了类似的情况,比如某个你熟悉的 nodejs API[19] 在控制台报错 is not defined,这时候就需要我们自行添加相关的 Browser Polyfill,因为 Webpack5 不会再帮你处理这些 polyfill 了。process 的详细配置可参考准备工作。

资源打包策略更优,构建产物更“轻量”
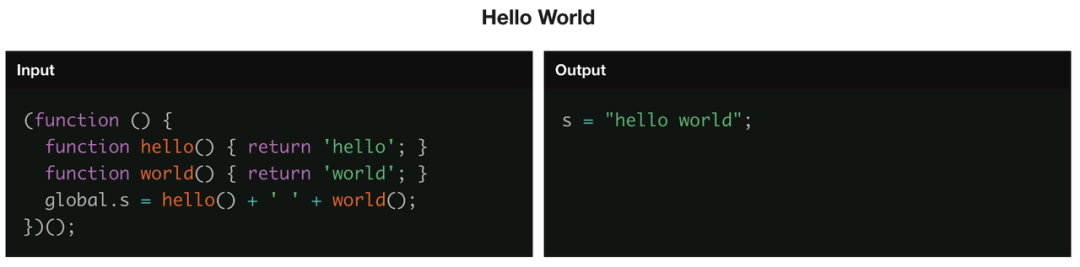
Prepack 是 Facebook 开源的一个 JavaScript 代码优化工具,运行在 “编译” 阶段,生成优化后的代码。下面是 Prepack 官网上的一个示例,我们可以看到,在对于任何输入,函数都能得到一个固定输出的时候,Prepack 就能在编译时,将结果帮我们计算出来。对于一些复杂且固定的计算逻辑而言,这种“预计算”能力,既能减小我们包的体积,又能加快运行时的速度。如官方示例[20]所示:

Webpack5 内置了 Prepack 的部分能力,能够在极致之上,再度优化你的项目产物体积:

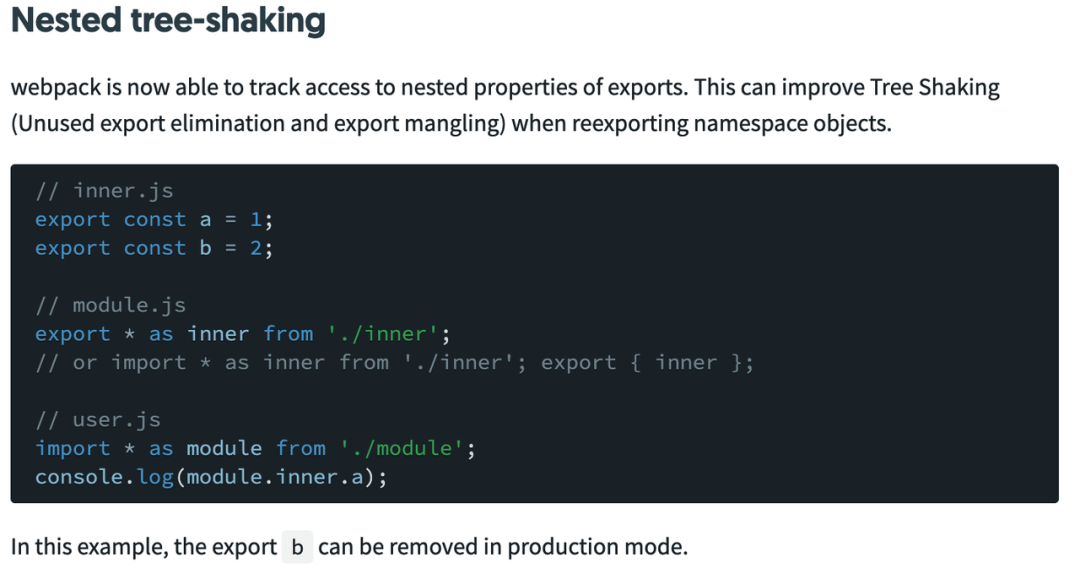
深度 Tree Shaking 能力支持
Tree Shaking 能力,是指能够在打包的过程中移除 JavaScript 上下文中未被引用到的变量,借以次来减少打包后的体积。比如我们在开发阶段,引入某个文件时,被引用的文件中存在部分没有用到的代码、或是在开发的时候忘记删掉、亦或是前面开发者遗留下来的代码但是不便大胆的做一些删减工作,有了 Tree Shaking 这个功能之后,这些都将不在是问题,Webpack 在打包的时候能够自动帮我们完成没使用到的代码的删除工作,特别是 Webpack5 能够支持深层嵌套的 export 的 Tree Shaking,具体可参考官网[21]给出的示例:

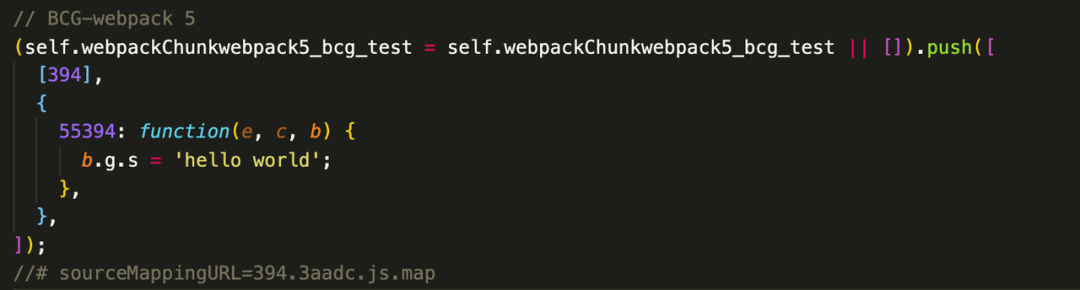
以上述为例,在 Webpack5 的能力下,配合上面我们提到的类 Prepack 能力,那些冗余的代码就自动被清除了:

所以,你还需要担心项目里会有冗余代码对你的线上包体积造成负担吗?
更友好的 Long Term Cache 支持性,chunkid 不变
Webpack5 之前,文件打包后的名称是通过 ID 顺序排列的,一旦后续有一个文件进行了改动,那么必将造成后面的文件打包出来的文件名产生变化,即使文件内容没有产生改变。因此会造成资源的缓存失效。
Webpack5 有着更友好的长期缓存能力支持,其通过 hash 生成算法,为打包后的 modules 和 chunks 计算出一个短的数字 ID ,这样即使中间删除了某一个文件,也不会造成大量的文件缓存失效,具体介绍可参见官网[22]。
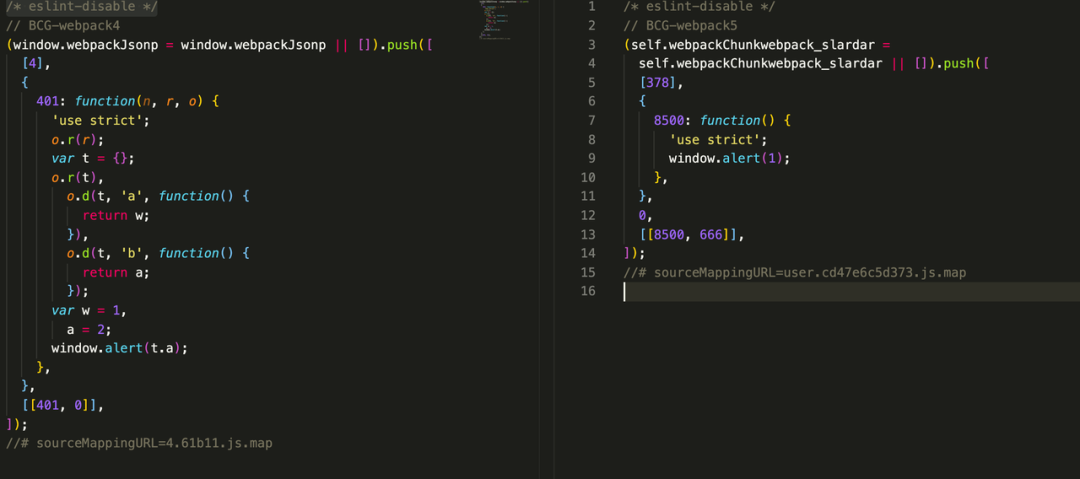
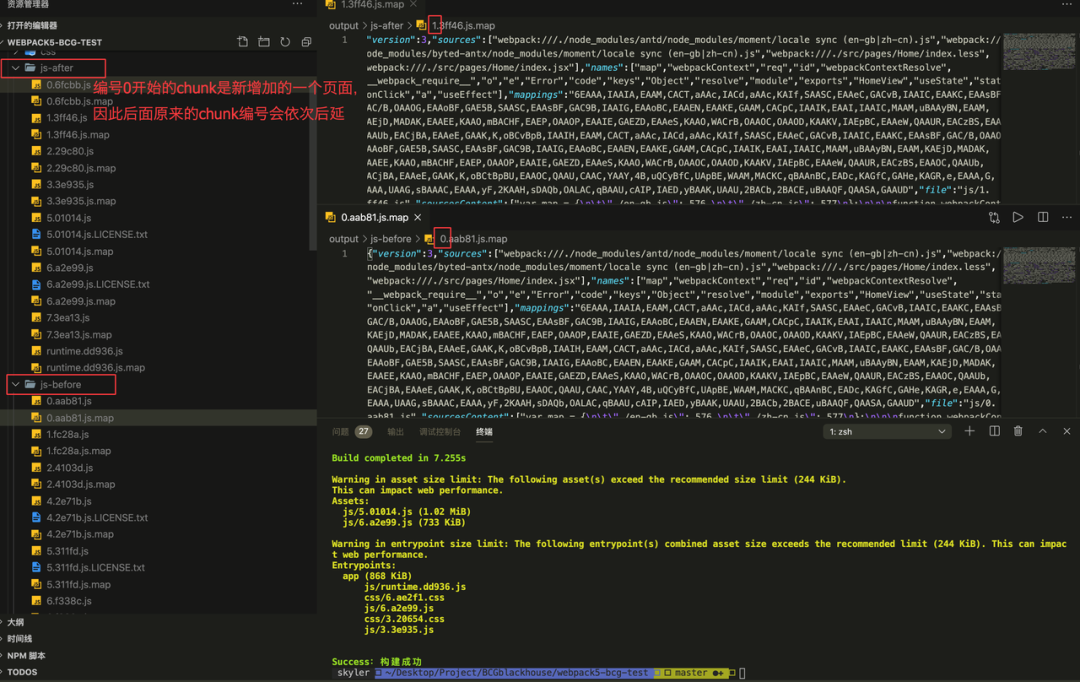
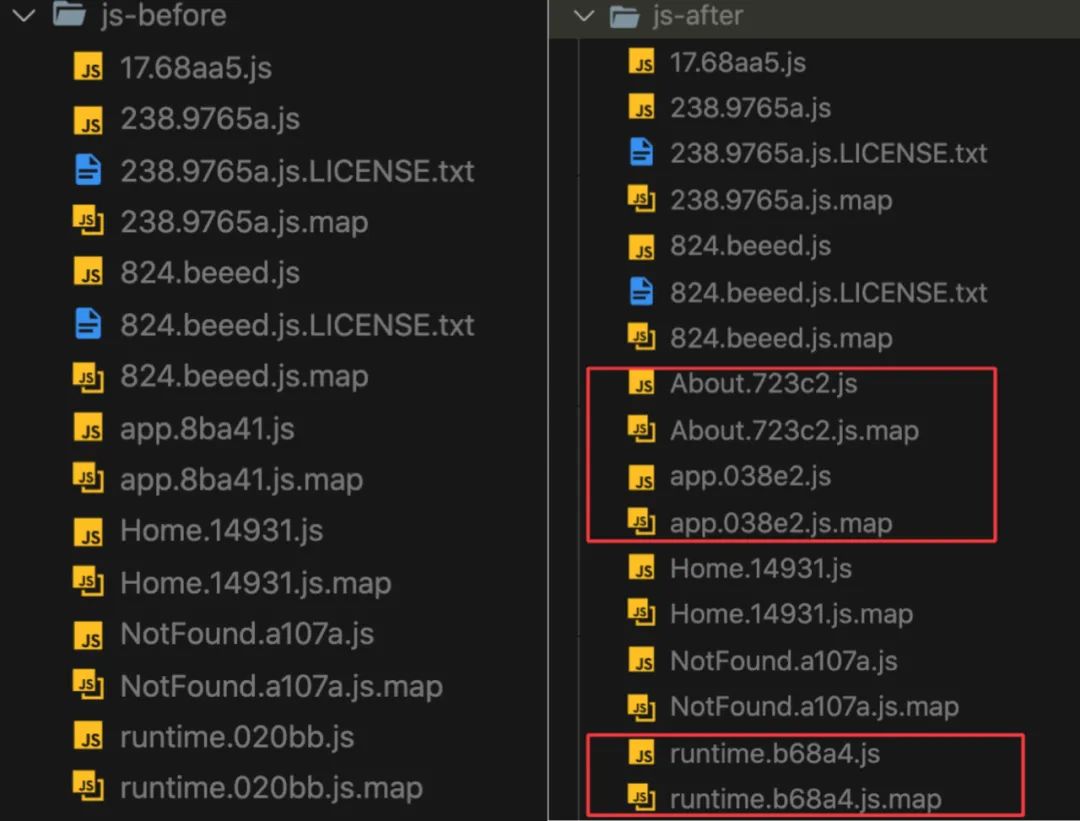
例如,我们在项目中新增一个页面,然后对比 Webpack4 和 Webpack5 打包后的产物名称的变化:
Webpack4:在首位产生的一个新的 chunk 将会导致所有 js 文件缓存失效,我们可以通过 sourcemap 内容看出,其实两个名称完全不同的 JS 文件,指向的始终是一份源文件。

Webpack5:仅对有修改的文件失效

这里还需要额外拓展一下,Webpack5 还使用了真实的 contenthash[23] 来支持更友好的 Long term cache,啥意思呢,就是如果你的逻辑里只是删了下注释或者改了个变量名,那本质上你的代码逻辑是没有发生变化的,所以对于压缩后的文件这些内容的变更不会导致 contenthash 变化。
支持 Top Level Await,从此告别 async
Webpack5 还支持 Top Level Await。即允许开发者在 async 函数外部使用 await 字段。它就像巨大的 async 函数,原因是 import 它们的模块会等待它们开始执行它的代码,因此,这种省略 async 的方式只有在顶层才能使用。
通过开启以下配置:
// webpack.config.js
module.exports = {
…,
experiments: {
topLevelAwait: true,
},
}
开启前后对比,以我们的国际化项目中经常用到的 i18n 拉取字典的逻辑为例:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。




一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-mV67MEt8-1712781195731)]






















 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








