先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文

-
官网例子链接传送门
-
例子代码文件名称 webgl_loader_svg
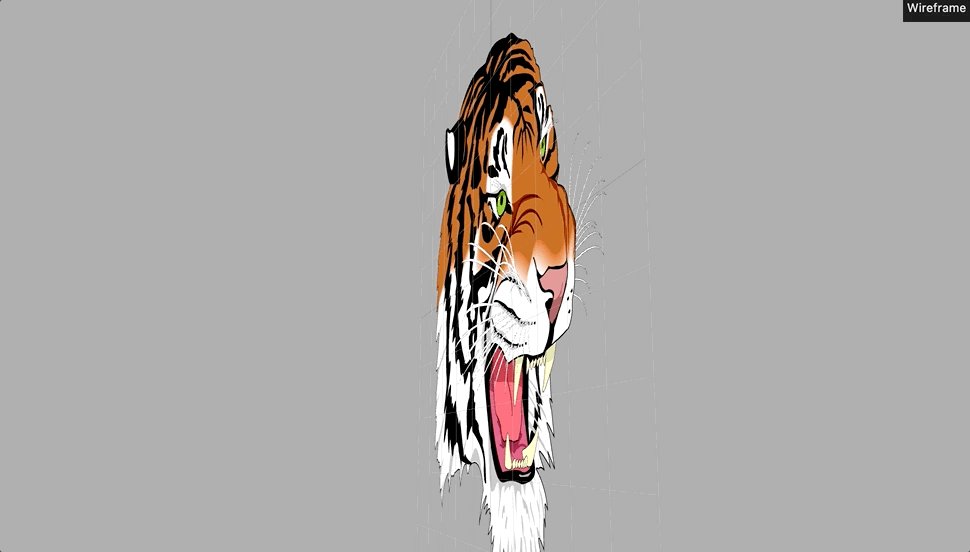
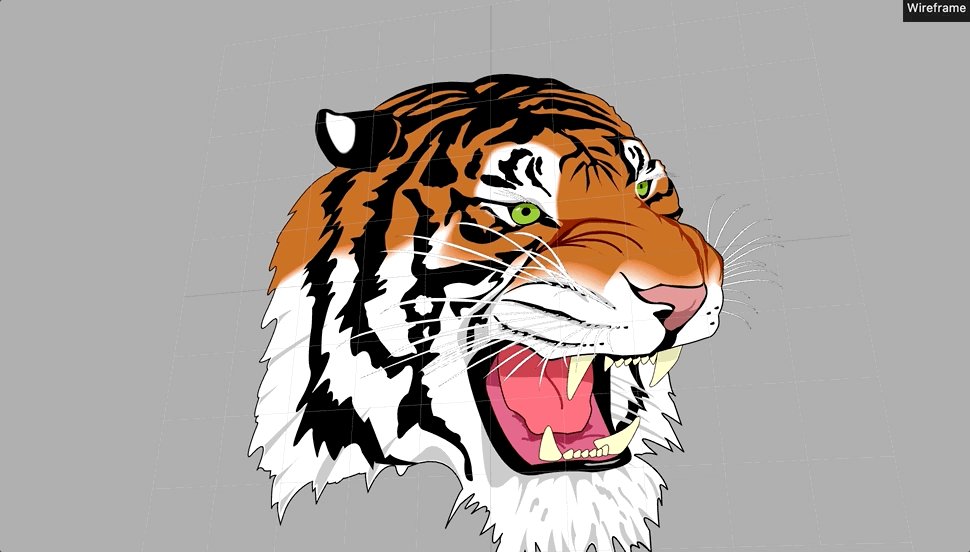
这个老虎头是怎么实现的呢,用到了哪些知识,svg 并不陌生了,但是填充变化怎么能做到这样呢?

带着这些问题,分解下技术点,然后逐个击破,再一一分解源码。

整体思路
-
SVG 绘制老虎图像,fill 和 stroke 用 标签区分起来
-
SVGLoader加载SVG图片路径
-
循环遍历路径创建ShapeGeometry几何体和材质,并生成mesh,用group 收集
-
threejs 利用webglRender 渲染group mesh
具体问题
-
SVG 如何绘制 标签的含义
-
SVGLoader
-
怎么实现stroke和fill
带着这些问题看看源码是怎么实现的这个过程,threejs 基本场景的略过,具体可以去看源码。

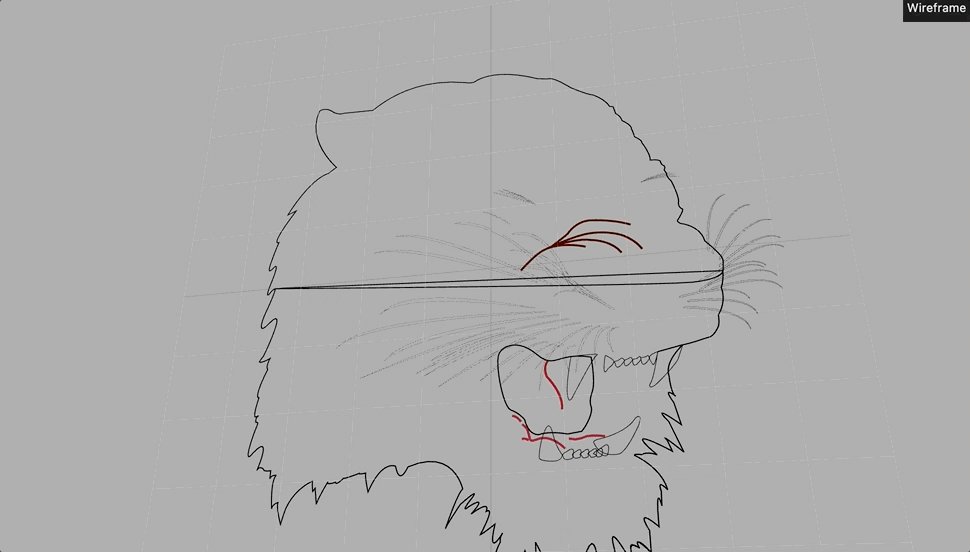
SVG 老虎路径分析
svg 基础就不说了,具体自行百度
看一下老虎的svg 图片是怎么画的,太长了700多行,无非两种style,一种 stroke 一种 fill
g 标签简单的介绍下:
group缩写,svg 形状分组的意思,可以用g 标签划分。 详细传送门。
我们可以利用style 属性划分线条和填充,这样有可以区分开来,一会将这些数据源path 进行单独处理。

SVGLoader加载svg 图片
const loader = new SVGLoader();
loader.load( url, function ( data ) {
const paths = data.paths;
console.log(paths);
}
打印看看,都加载的什么玩意:

打印内容来看svg 图片路径已经被处理成了一个对象,这个对象是一个嵌套的数,我们可以通过userData 属性拿到style参数。
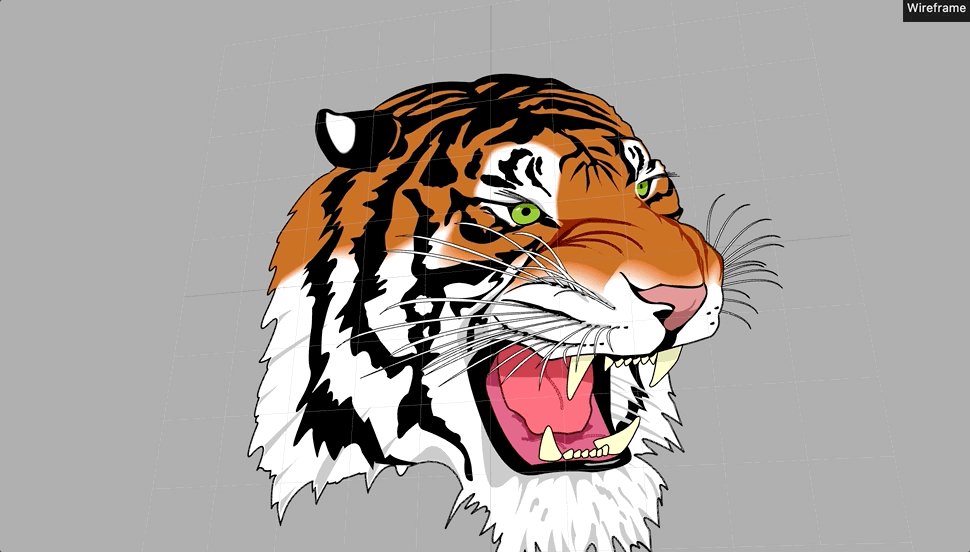
将路径变成Mesh 渲染
渲染分为stroke 和 fill 两种处理方式,下面代码是 整个过程的核心步骤,详细注释写到代码上!!!

function loadSVG(url) {
// 场景创建
scene = new THREE.Scene();
scene.background = new THREE.Color(0xb0b0b0);
// 格子坐标助手
const helper = new THREE.GridHelper(160, 10);
helper.rotation.x = Math.PI / 2;
scene.add(helper);
//SVG 加载器
const loader = new SVGLoader();
loader.load(url, function (data) {
// 加载svg 路径
const paths = data.paths;
// 创建threejs 组
const group = new THREE.Group();
group.scale.multiplyScalar(0.25);
group.position.x = -70;
group.position.y = 70;
group.scale.y *= -1;
// 遍历加载的所有路径
for (let i = 0; i < paths.length; i++) {
const path = paths[i];
// 获取fillColor
const fillColor = path.userData.style.fill;
// 如果选择drawFillShapes 模式,且 有填充色,
if (
guiData.drawFillShapes &&
fillColor !== undefined &&
fillColor !== “none”
) {
//创建材质
const material = new THREE.MeshBasicMaterial({
color: new THREE.Color()
.setStyle(fillColor)
.convertSRGBToLinear(),
最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
片转存中…(img-qJeQD6Ku-1713440727118)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-u0C06bB0-1713440727118)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








