学好 Python 不论是就业还是做副业赚钱都不错,但要学会 Python 还是要有一个学习规划。最后大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
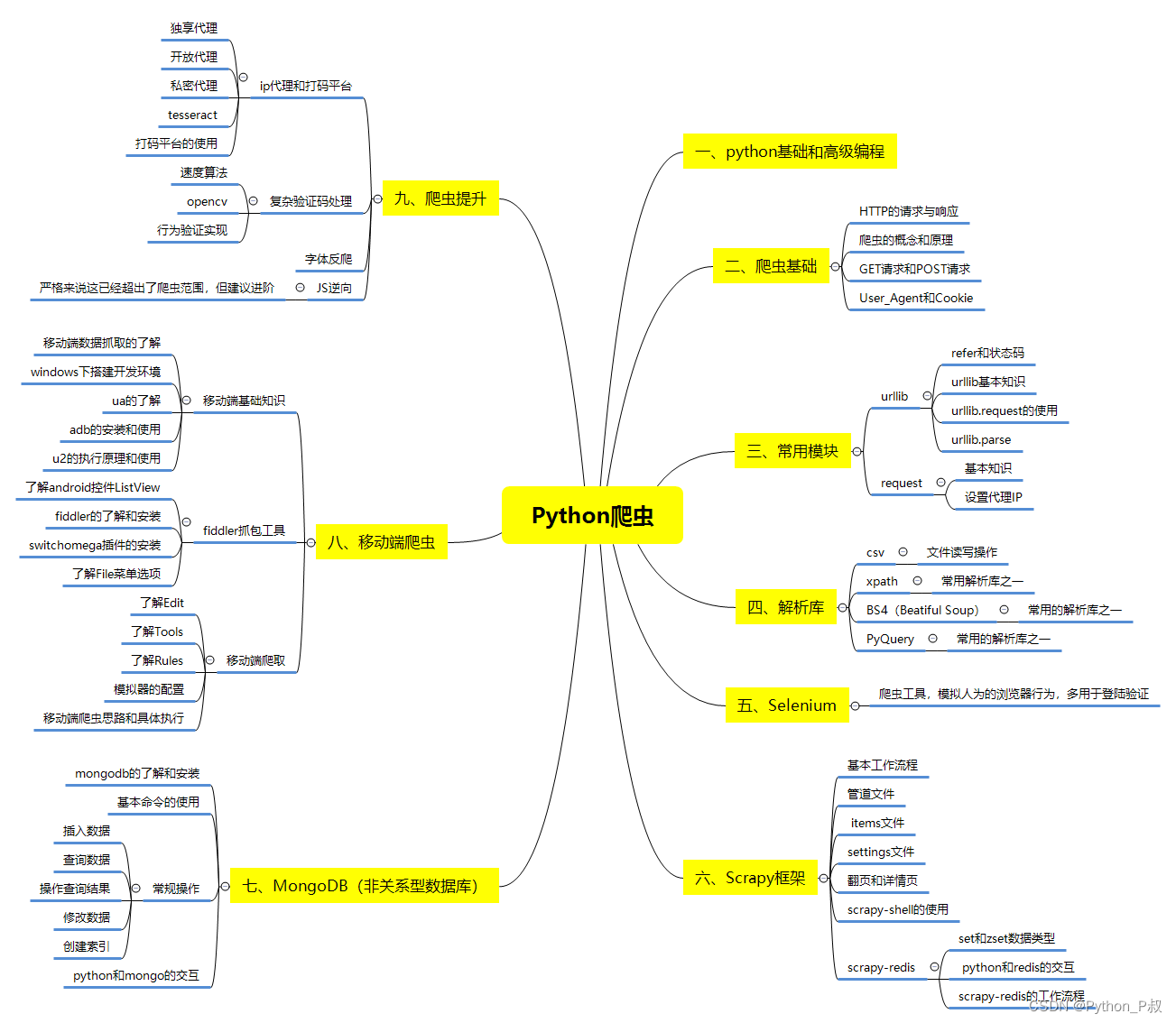
一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

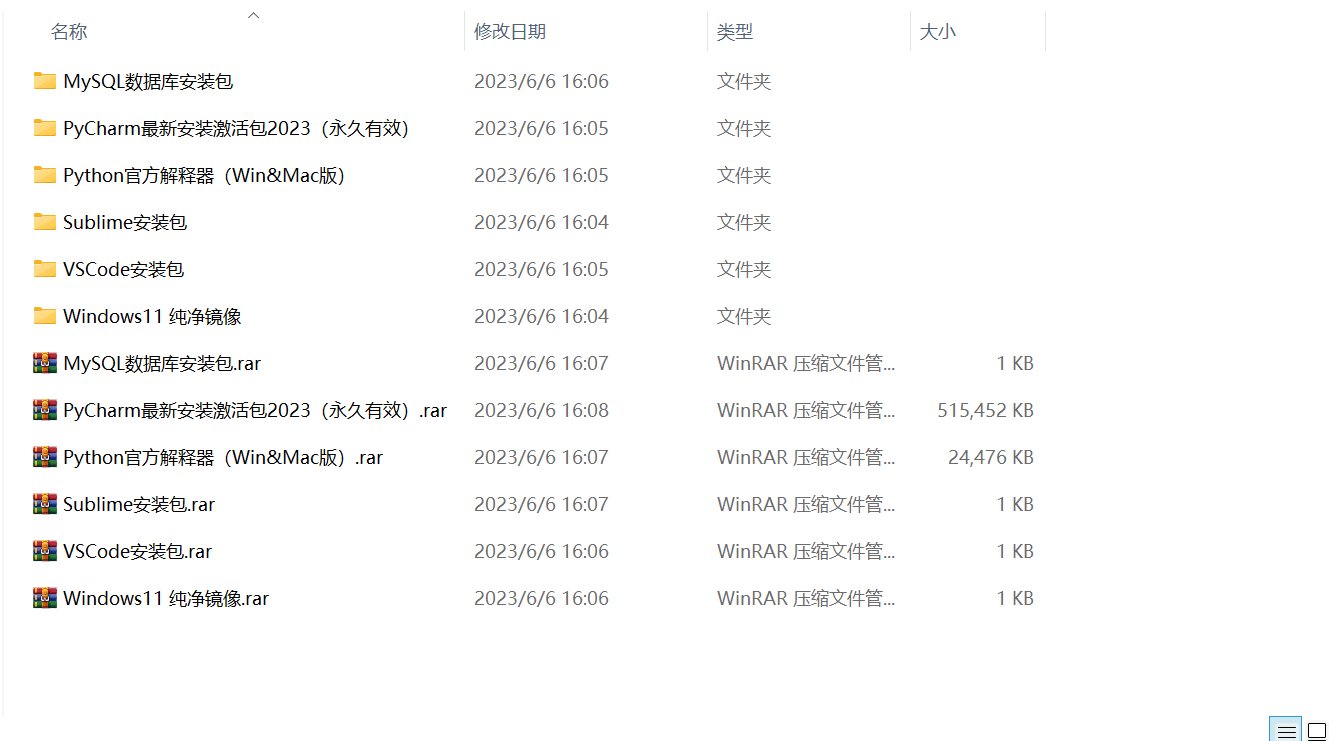
二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

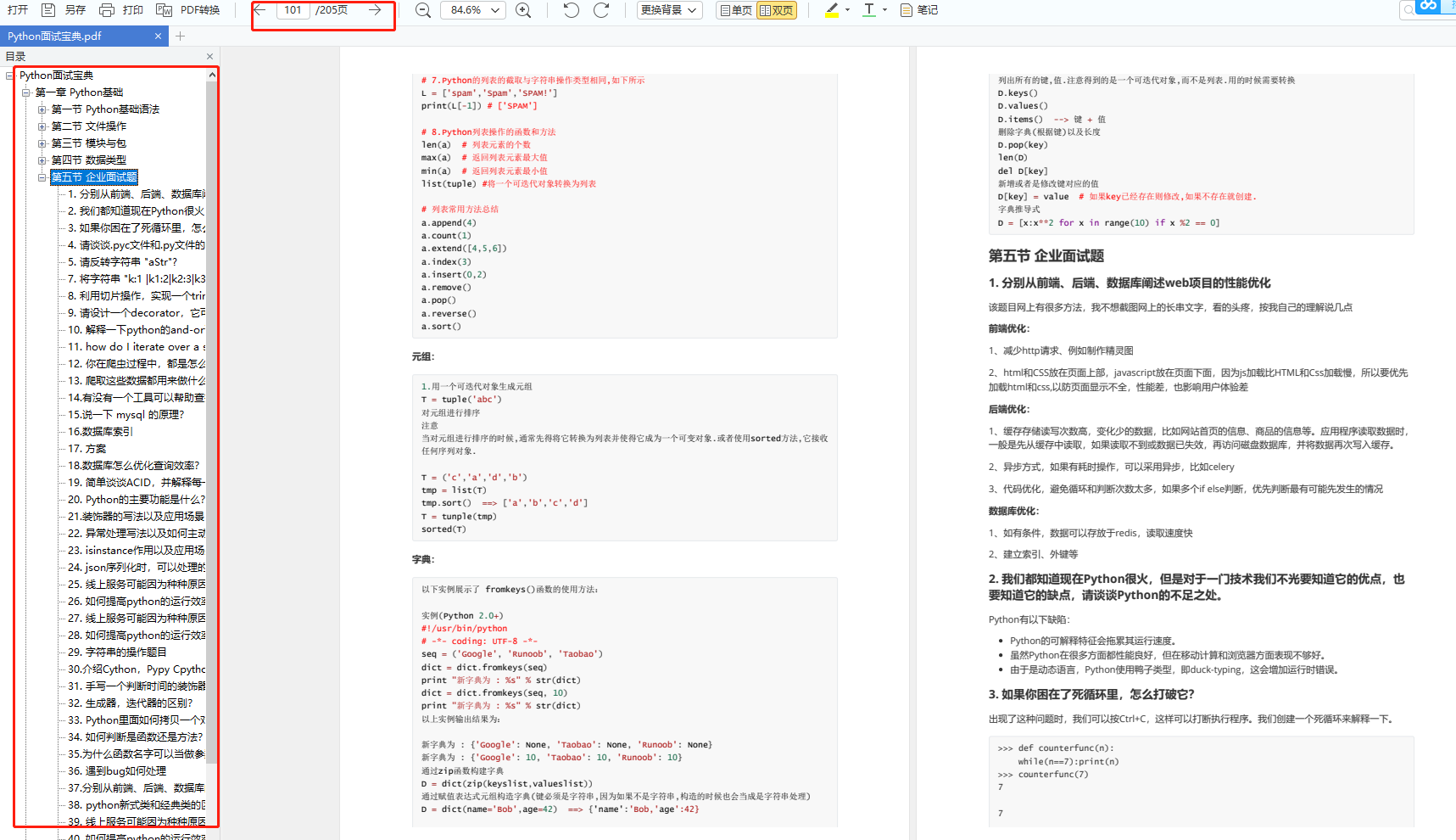
三、全套PDF电子书
书籍的好处就在于权威和体系健全,刚开始学习的时候你可以只看视频或者听某个人讲课,但等你学完之后,你觉得你掌握了,这时候建议还是得去看一下书籍,看权威技术书籍也是每个程序员必经之路。

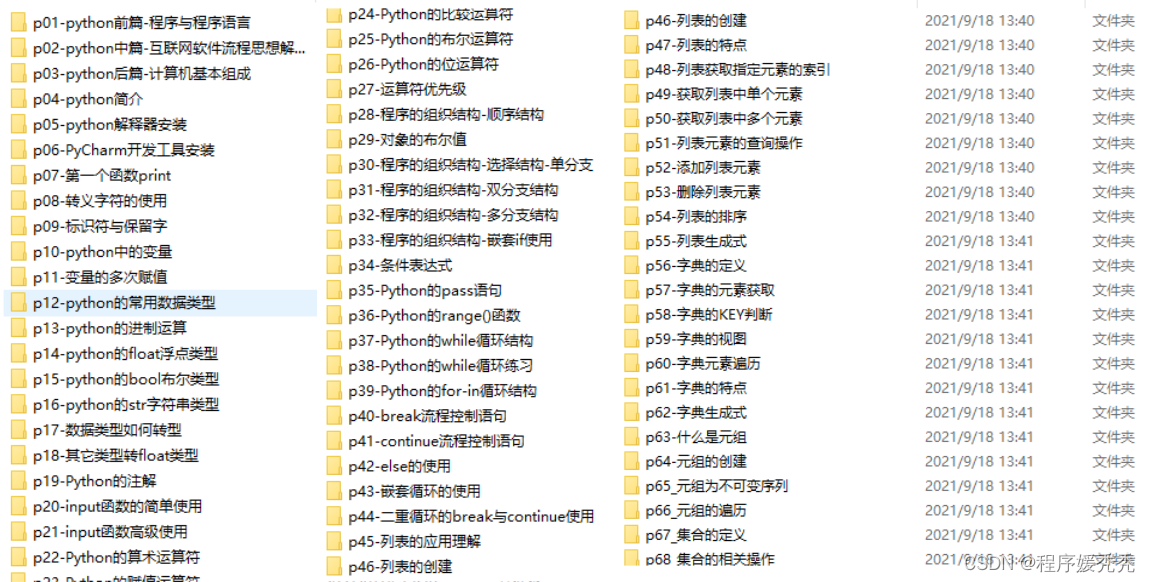
四、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

五、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

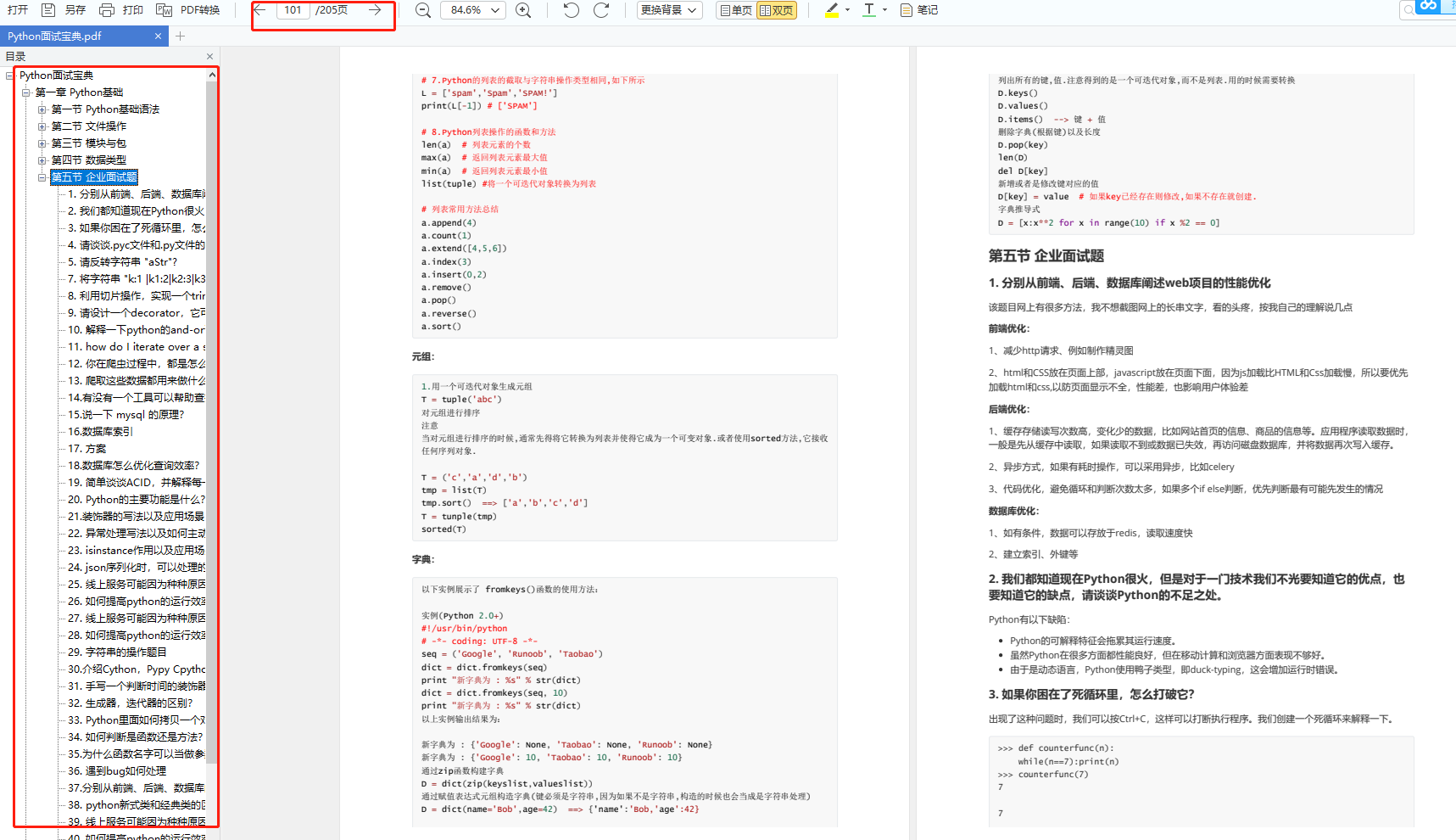
六、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
成本与收益
6.自动化用例的执行策略
根据自动化执行的目的来决定
(1)自动化测试用例执行用来监控,可以设置用例定时执行;
(2)用于回归测试,可以把测试用例设置成触发式执行;
(3)不需要经常执行的测试用例,可以由人工执行。
7. 提高selenium脚本的执行速度方式
(1)减少操作步骤,减少不必要的操作;
(2)中断页面加载,如果页面加载内容过多并且加载的内容不影响我们测试,可以设置超时时间,中断页面加载;
(3)设置等待时间的时候,可以sleep()固定的时间,检测到元素出现后中断等待也可以提高速度;
(4) 配置testNG实现多线程,在编写测试用例的时候,一定要实现松耦合,在服务器允许的情况下尽量设置多线程运行,提高执行速度。
8.元素定位
- Id定位
find_element_by_id(‘kw’) //通过id属性定位
- Name定位
find_element_by_name(‘wd’) //通过名字进行定位,名字一般不唯一,一般不能通过其定位
- ClassName定位
find_element_by_class_name(‘cn’) //通过类名进行定位
- TagName定位
find_element_by_tag_name(‘input’) //标签,一般用于一类元素的定位
- LinkText定位
find_element_by_link_text(‘新闻’) //文本链接定位
- PartialLinkText定位
find_element_by_partial_link_text(‘一个很长的’) //文本链接的部分文字
- 绝对路径定位find_element_by_xpath(‘/html/body/div/div[2]/form/span/input[2]’) //绝对地址定位,利用层级定位
find_element_by_xpath(‘//input[@name=’n’ and id=’kw’]’) //当前页面某个目录下 name为n,id为kw的input标签,利用元素属性进行定位
find_element_by_xpath(‘//*[@id=kw]’) //其中*表示任何属性,表示id为kw的任何属性的元素
find_element_by_xpath(‘//span[@class=’c’]/input’) //层级和属性结合进行定位
find_element_by_xpath(‘//a[contains(href , ’test’)]’)
- 相对路径定位
相对路径定位一般比绝对路径定位快。
find_element_by_css_selector(‘.class1’) // 类名定位 .class
find_element_by_css_selector(‘#id’) //id定位 #id
find_element_by_css_selector(‘input’) // 标签名定位
find_element_by_css_selector(‘[autocomplete=off]’) //属性定位
find_element_by_css_selector(‘span>input’) //标签名为span的input子元素
✎✎✎第二小节
- 定位一组元素
Checkboxes = find_elements_by_tag_name(‘checkbox’)
for checkbox in Checkboxes:
checkbox.click() # 通过for循环全选所有的checkbox
Checkboxes.pop().click() #取消勾选一些checkbox,pop(-1)=pop()表示一组元素的最后一个;pop(0) 表示一组元素的第一个,pop(1)表示一组元素的第二个,以此类推
- 父子/兄弟/相邻节点的定位
·父->子
Find_element_by_id(‘parent’).find_element_by_tag_name(‘input’) 串联寻找
Find_element_by_xpath(‘//input/div[@name=’n’]/span/input[1]’) xpath的层级
Find_element_by_css_selector(‘div#b>input’) css selector的父子关系·子->父
Find_element_by_xpath(‘//div[@id=’c’]/…/…’) 其中//div[@id=’c’]的父亲的父亲
·哥哥->弟弟
Find_element_by_xpath(‘//div[@id=’c’’/…/div[1]) 找到弟弟后找父亲然后找哥哥
Find_element_by_css_selector(‘div#d+div’) 表示id=d的div后面紧跟着的div
Find_element_by_css_selector(‘div#d~div’) 表示id=d的div后面同一级所有div
- 二次定位
Element1 = driver.find_element_by_id(‘ID1’)
Element2 = Element1.find_element_by_id(‘ID2’)
- display: none 和hidden的区别
共同点:把网页中的某个元素隐藏起来;他们在selenium中都是定位不到的。
区别:display:none不为隐藏的对象保留其物理空间,该对象在这个页面上彻底
失,看不到/摸不到;hidden使对象在网页上不可见,但该对象在网页中依然占有空间,看不到/摸得到。
备注:isElementPresent()来判断元素是否存在。
9.常见控件使用
- link/button:
element.click()
注:ajax不能使用clickAndWait()函数,因为cickAndWait函数会在click之后等待页面重新加载完成,而ajax是部分刷新,所以这个页面不能重新加载完成。
- Textbox:
element.send_keys(‘test’)
- Upload
Driver.find_element_by_id(‘id’).send_keys(‘D\test.txt’)
- Mouse Event:
e1=driver.find_element_by_id(‘kw’)
ActionChains(driver).double_click()/.context_click()/.drag_and_drop()/.move_to_eleme nt()/.perform() # 双击/右击/拖动/悬停/执行actionChains中的行为
5) Dropdown:
·标签的下拉菜单
from selenium.webdriver.support.ui import Select
Select(driver.find_element_by_id(‘gender’)).select_by_index(1)
Select(driver.find_element_by_id(‘gender’)).select_by_value(“2”)
Select(driver.find_element_by_id(‘gender’)).select_by_visible_text(“Male”)
·非标签的下拉菜单
Dropdown1 = driver.find_element_by_id(‘id’) #先定位到dropdown
Dropdown1.find_element_by_id(“li2_input_2”) #再定位到dropdown中的值
6) Alert:
driver.switch_to.alert.accept()//接受
driver.switch_to.alert.dismiss() //取消
Message=driver.switch_to.alert.text //获取弹窗的文本消息
driver.switch_to.alert.send_keys(‘hello’) //输入值,这个在alert和confirm中不可用
7) Window
Driver.refresh() 刷新
Driver.back() 后退
Driver.forward() 前进
Driver.maximize_window() 最大化
Driver.set_window_size(100,200) 设置窗口大小
Driver.switch_to.window(searchwindow)
8) Frame
Driver.switch_to.frame(ReferenceFrame)
Driver.switch_to.parent_frame() # frame需要一级一级切
Driver.switch_to.default_content()
✎✎✎第三小节
10.等待
- 显式等待
等待某个条件成立时继续执行,每隔一段时间进行检测,超出最大时间 则抛出异常(程序每隔X秒看一眼,如果条件成立,执行下一步,否则等待,超出最大 时间,抛出异常)
From selenium.webdriver.common.by import By
From selelnium.webdirver.support.ui import WebDriverWait
From selenium.webdriver.support import expected_conditions as EC
E = WebDriverWait(driver, 5,0.5).until(EC.presence_of_element_located( (By.ID, ‘kw’) ))
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!
三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
六、面试宝典


简历模板
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 732
732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








