

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
01 设置全局/环境变量传递
postman中有个全局变量功能,类似js语法中的全局变量,一旦设置了,就可以在每个接口中获取到值,环境变量的功能也类似。
这里以环境变量为例,说说解决思路:
请求一次登录接口,得到token;
在postman中新增一个环境变量devToken,将上一步获取到的token赋值给devToken;
其他请求接口根据需要在请求时带上devToken
如果 devToken显示过期,再次请求一次登录接口,这时会将新的token赋值给devToken
具体实现如下:
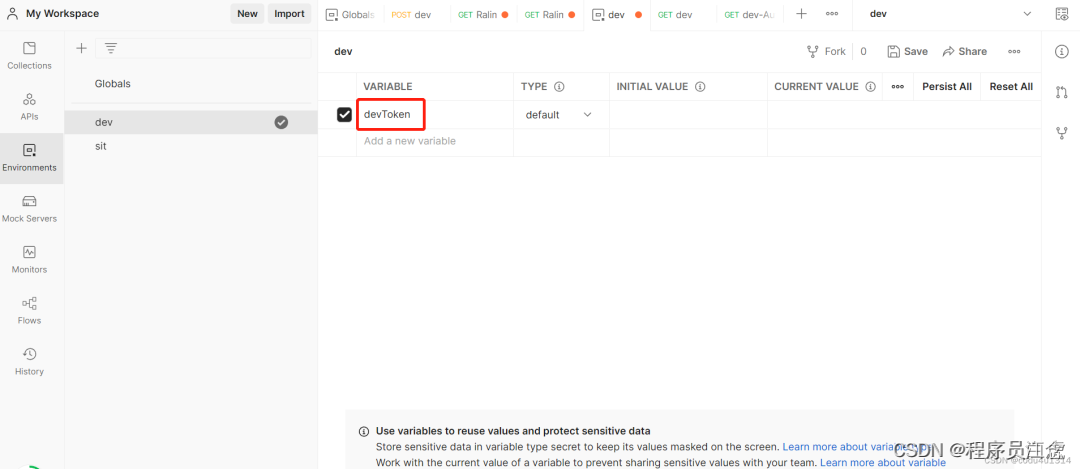
在postman中新增一个环境变量devToken

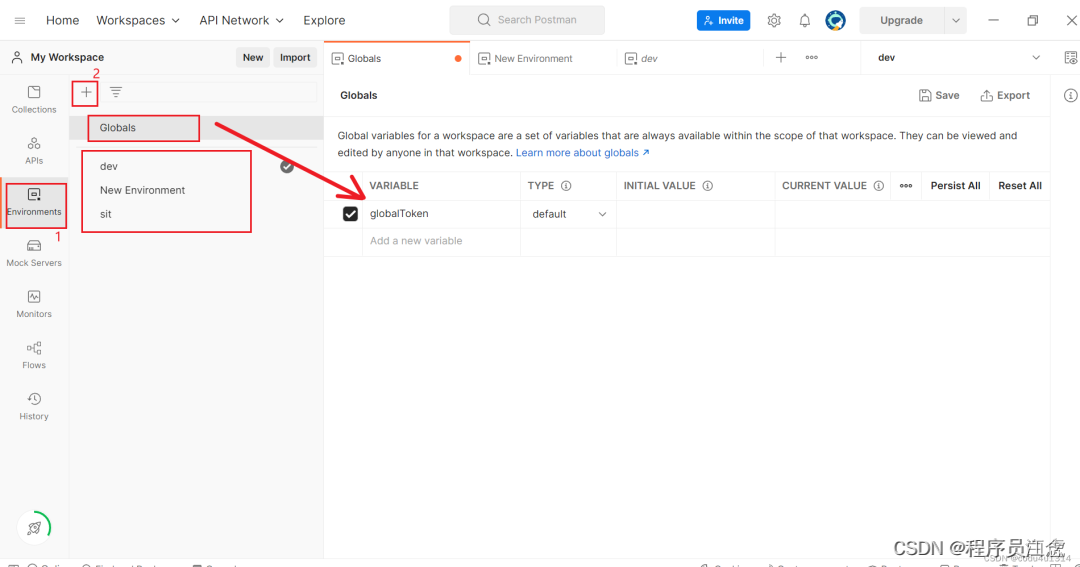
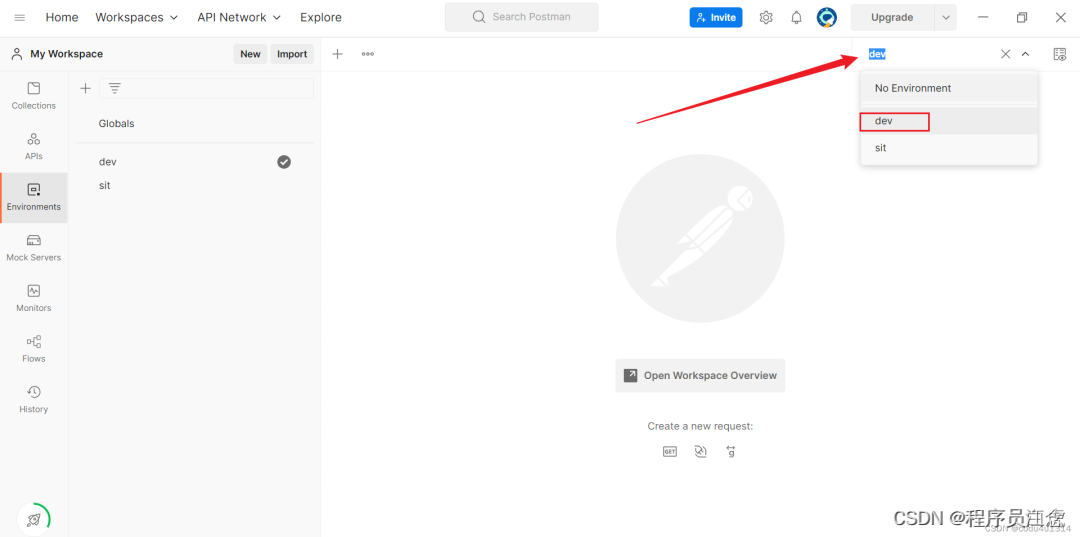
如图所示,打开最新版本的postman,然后点击Environments,就可以看到有Globals和下面的environment空白区域;
Globals区域一般用来存储不会随环境变化的参数,而token一般会随环境变化,所以我们还是新建environment参数,点击 “+”:
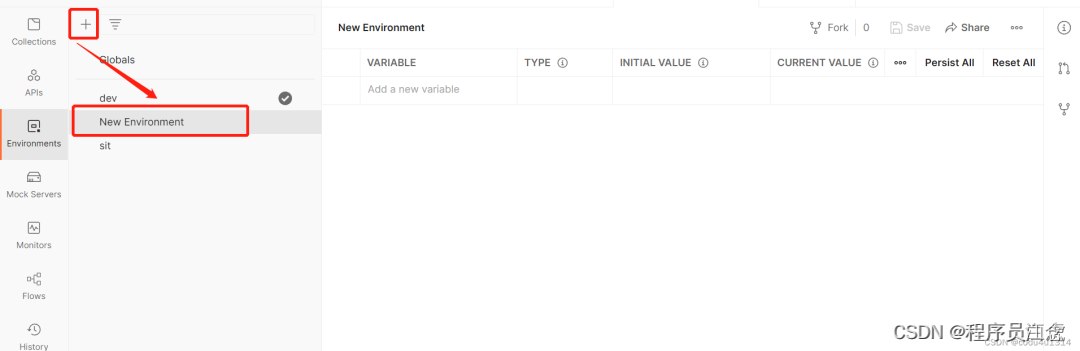
可以看到多了一个"new environment",这里我们将名字修改为dev;
然后添加一个任意命名的变量(也可以后续在JavaScript脚本里添加,这里为了演示方便,先行添加了),我这里命名为“devToken”:
注意,不要添加initial value和current value,这些都会在我们请求登录接口后设置。
新增完成后,需要将当前环境设置一下:
将获取到的token赋值给devToken
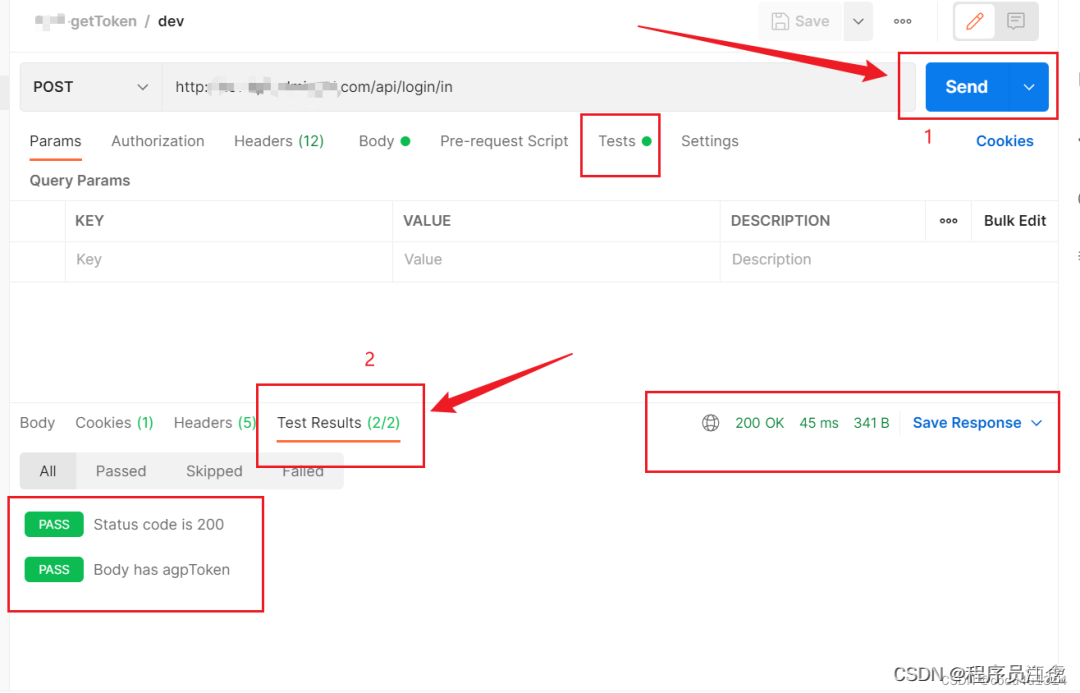
postman在每个接口的Tests区域里,都可以用JavaScript对请求结果做断言结果验证:
如上图所示,右侧是一些常用的写法,这里不做展开阐述,我们用js脚本将验证结果写入到刚才设置的"devToken"里:
然后,我们send请求,再查看Test results区域,请求成功: 我们再查看environment里的devToken:
我们再查看environment里的devToken:
currentValue里有值,说明设置成功
其他请求接口根据需要在请求时带上devToken
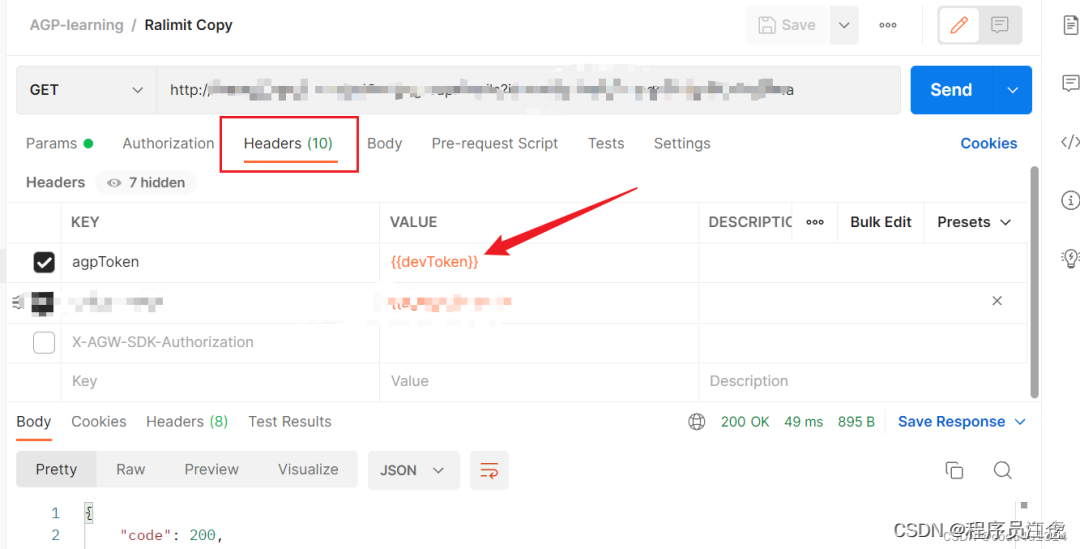
如果你想要在其他接口用上devToken,应该写成{{devToken}},如下:
我这里是加在请求头里,其他地方也类似,可以看到,response里code是200,请求成功了。
02 获取预请求得到的token
在每个请求中带上预请求,再获取预请求得到的token
这种解决方式,跟上一种的差别是,需要在每个请求中手动添加一个Pre-request script,会比较麻烦,不过可以保证获取到的token绝对不会过期,不需要多次请求登录接口,实现思路如下:
通过预请求,类似于常见的先登录再访问的方式,预先请求登录接口,获得token;
新建全局变量devToken,将第一步获得的token赋值给devToken,并在请求中带上devToken
具体实现方式如下:



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
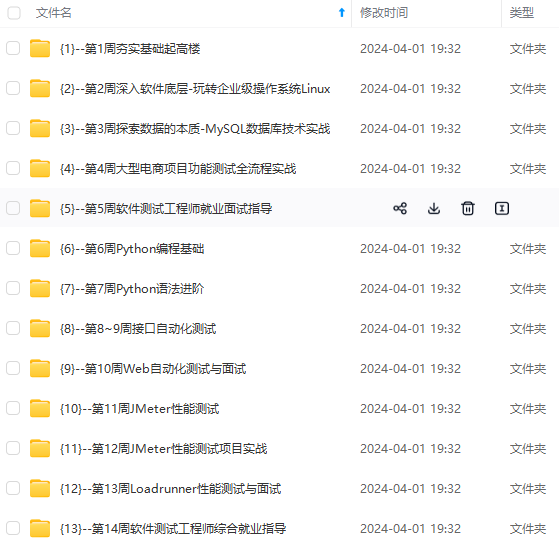
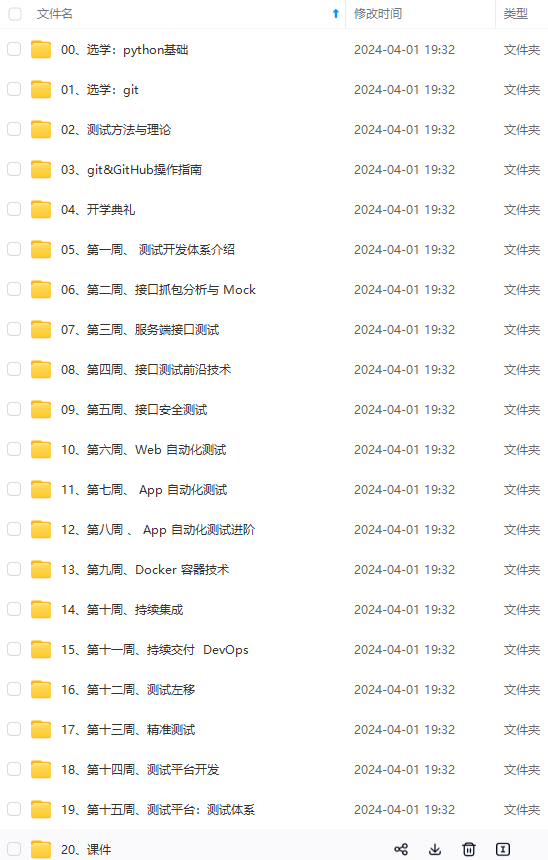
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
并且后续会持续更新**






















 8138
8138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








