holder.videoInfo = items.get(position)
// 配置卡片的tabName和channelName
holder.tabName = this.tabName
holder.channelName = this.channelName
}
}
class VideoViewHolder {
var tabName
var channelName
var videoInfo
fun clickFavorite() {
// 上报埋点的时候,拼接参数
LogSdk.onEvent(“click_favorite”, mapOf(
“tab_name” to this.tabName,
“channel_name” to this.channelName,
“video_id” to this.videoInfo.id,
“video_type” to this.videoInfo.type,
“page_name” to “feed”
))
}
}
- 详情页的 click_favorite 埋点,首先需要在列表页点击卡片跳转的时候,把上下文信息通过跳转参数传递给详情页,然后详情页解析出参数,传给底部操作栏
class VideoViewHolder {
var tabName
var channelName
var videoInfo
fun clickJumpDetail() {
intent.putExtra(“from_tab_name”, this.tabName)
intent.putExtra(“from_channel_name”, this.channelName)
intent.putExtra(“from_page”, “feed”)
intent.putExtra(“video_id”, this.videoInfo.id)
startActivity(intent)
}
}
class VideoDetailActivity {
// 详情页还有其他埋点需要报这几个参数,先缓存下来
var fromTabName
var fromChannelName
var fromPage
var videoInfo
fun onCreate() {
// 详情页还有其他埋点需要报这几个参数,缓存在变量里
fromTabName = intent.getString(“from_tab_name”)
fromChannelName = intent.getString(“from_channel_name”)
fromPage = intent.getString(“from_page”)
val videoId = intent.getString(“video_id”)
videoInfo = loadVideoInfo(videoId)
// 设置参数到底部操作组件
bottomActionBar.fromTabName = fromTabName
bottomActionBar.fromChannelName = fromChannelName
bottomActionBar.fromPage = fromPage
bottomActionBar.videoInfo = videoInfo
}
}
class BottomActionBar {
var fromTabName
var fromChannelName
var fromPage
var videoInfo
fun clickFavorite() {
// 上报埋点的时候,拼接参数
LogSdk.onEvent(“click_favorite”, mapOf(
“from_tab_name” to this.fromTabName,
“from_channel_name” to this.fromChannelName,
“from_page” to this.fromPage,
“video_id” to this.videoInfo.id,
“video_type” to this.videoInfo.type,
“page_name” to “detail”
))
}
}
这里是简化过的伪代码,即便是这样,依然可以看出直接传参有非常显著的缺陷:
-
每增加一个参数,都需要写大量的重复代码,工程代码膨胀
-
模块间约定了很多埋点参数的协议,耦合程度高,难以维护
-
一些场景的嵌套层次深,经过很多层的参数传递,非常容易漏报埋点参数
单例传参
上述问题有一种轻微缓解的办法,使用单例来进行埋点参数的访问。通过一个单例进行埋点参数的维护,由于单例提供了全局唯一访问入口,程序中的任何位置都能方便地读和写埋点参数。这种方式带来的好处是不需要在每个类都定义大量的埋点参数,只需要访问单例进行修改和读取。
以详情页的 click_favorite 埋点举例,可以通过跳转前把值写入单例,上报埋点时直接从单例获取,而无须再从详情页 Activity 传值给底部操作栏。
object VideoDetailTracker {
var fromTabName
var fromChannelName
var fromPage
var videoInfo
}
class VideoViewHolder {
var tabName
var channelName
var videoInfo
fun clickJumpDetail() {
// 把上下文信息先存到单例
VideoDetailTracker.fromTabName = this.tabName
VideoDetailTracker.fromChannelName = this.channelName
VideoDetailTracker.fromPage = “feed”
VideoDetailTracker.videoInfo = this.videoInfo
startActivity(intent)
}
}
class VideoDetailActivity {
fun onCreate() {
// 详情页不需要再解析埋点参数,也不需要再传递给BottomActionBar
// 只需有正常的功能代码
val videoId = intent.getString(“video_id”)
videoInfo = loadVideoInfo(videoId)
}
}
class BottomActionBar {
fun clickFavorite() {
// 上报埋点的时候,直接从单例取出来拼接参数
LogSdk.onEvent(“click_favorite”, mapOf(
“from_tab_name” to VideoDetailTracker.fromTabName,
“from_channel_name” to VideoDetailTracker.fromChannelName,
“from_page” to VideoDetailTracker.fromPage,
“video_id” to VideoDetailTracker.videoInfo.id,
“video_type” to VideoDetailTracker.videoInfo.type,
“page_name” to “detail”
))
}
}
可以看出来,从列表页 => 详情页以后,在详情页上报埋点,获取页面来源信息,确实比之前更简单了。但仔细想想,这种方案治标不治本,同样有明显的弊端:
-
首先,无法解决列表页这种多实例场景的问题,比如一个推荐列表中有多个卡片,每个卡片的埋点参数都不一样,卡片的埋点参数还是需要自己传
-
单例的数据可能被多个位置写入,且一旦被覆盖就没法恢复,比如这样的路径:列表 -> 详情页 1 -> 相关推荐 -> 详情页 2,进到详情页 2 以后,单例的数据被覆盖了,这时候再回到详情页 1,获取到的埋点参数实际是详情页 2 的,导致埋点参数上报错误。
-
存放和清理的时机难以控制,清理早了会导致埋点参数缺失,忘记清理可能导致后面的埋点获取不到参数
无埋点
无埋点是业界流行的一种埋点方案,所谓的“无埋点”、“全埋点”,是指埋点 SDK 通过编译时插桩、运行时反射或动态代理的方式,自动进行埋点事件的触发和上报,无须客户端工程师手动进行埋点开发工作。由产品经理、数据分析师等在埋点管理后台,使用 XPath 路径、页面视图 id 或者文本匹配等技术,定位到页面视图的位置,过滤出所需的数据。
此方案的优势很明显,客户端只需要一次性的接入,理论上能够搜集到所有页面、视图的曝光、点击等事件,无需客户端同学进行后续的埋点需求开发。
有这么好的事?为什么字节没有广泛使用?此方案的缺陷在于:
-
仅能上报有限的简单事件类型,如页面视图曝光、点击等,无法完成复杂事件的上报,如一次支付行为的操作路径、结果、错误信息等
-
无法自定义参数,主要指跳转的来源、所处的场景等上下文信息,无法满足复杂的数据分析和推荐模型所需的数据要求
-
由产品经理、数据分析师等在埋点管理后台进行的事件录入,把复杂度从开发转嫁给了产品,消费成本较高
-
对页面视图的稳定性有很高的要求,需要约定 id、文本、视图的层级,保持页面结构不变,如果客户端工程师因为一些新需求开发、性能优化等调整了视图结构,将会导致已录入的埋点失效,增加了额外的维护成本
-
全场景的数据上报,可能产生大量的无用数据,消耗大量传输、存储、计算资源
基于责任链的埋点框架
下面介绍下我们正在使用的埋点框架,是怎么解决埋点传参困难、代码冗余的问题,简化埋点开发复杂度的。
分析问题
回顾下刚刚的埋点需求,上报 click_favorite 埋点,复杂度在于上报埋点的对象(列表卡片、详情页底部操作栏),为了埋点需要从其他对象(频道、底 Tab、前面的页面)获取埋点参数。
卡片需要关注自己所在的底 Tab、频道,详情页需要关注自己的来源页面,这显然违反了“关注点分离”的原则。如果我们让每个对象仅关注自己的信息,是否可行?
埋点与视图层级的关系
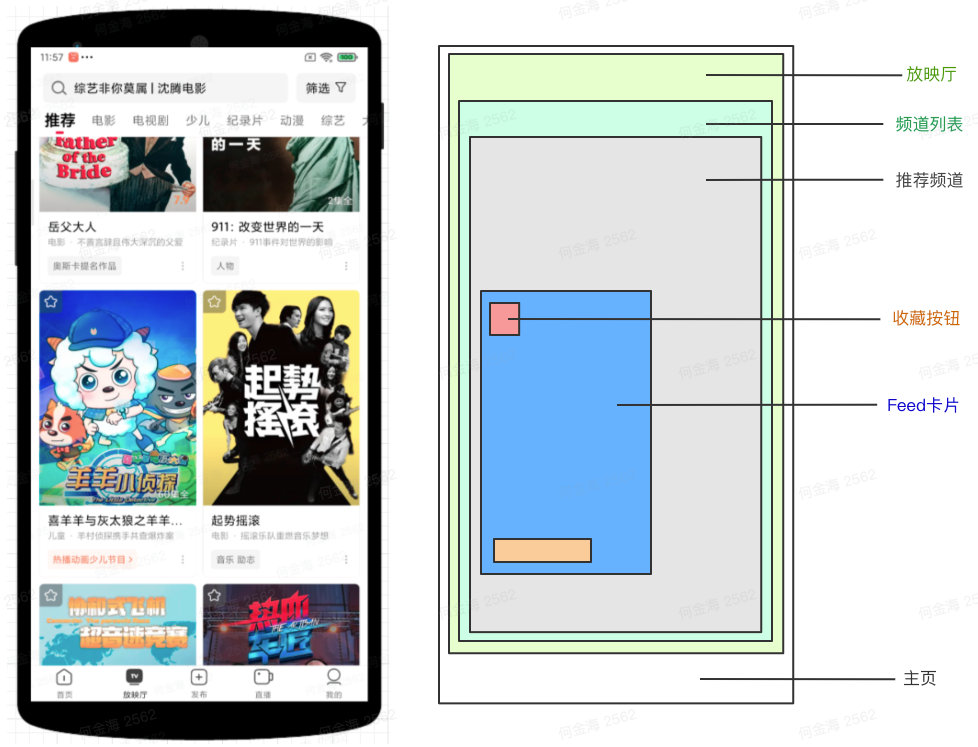
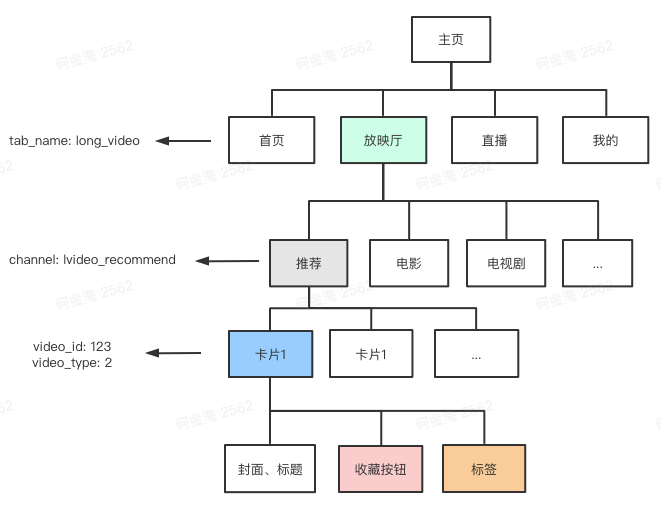
我们回想下列表页的视图层级

是不是会发现所需的埋点参数恰好就分布在视图树的责任链中?

没错,聪明的你已经想到了,我们在收藏按钮被点击时,只需要从收藏按钮的节点按照卡片 -> 推荐频道 -> 放映厅Tab的顺序向上找,就能够拿到所有需要的参数了。既然这个上下级关系(责任链)已经客观存在,我们为什么还需要层层透传埋点,直接利用这个关系不就好了吗?
埋点与页面跳转链路的关系
来源类埋点参数定义,常见的有 from_page、click_position 等,需要在跳转的过程中,从前序页面,传递到后序页面,同时会有些映射规则,比如前序页面的 page_name 到了后序页面,上报 from_page。
那么页面的跳转链路是什么样的呢?我们回想下,跳转到详情页,有很多种路径,比如下面的 2 种:

上面是直接从推荐列表页进详情页:推荐列表 => 详情页
下面是从推荐列表页,点击标签进入选集页,再从选集页进入详情页:推荐列表 => 选集 => 详情页
可以看出页面的跳转链路,逻辑上也是一个树状结构。如果我们结合前面说到的页面内视图层级,把两个树放在一起,会是下面的样子:

是不是发现,我们需要的埋点上下文参数,理论上都可以通过节点的关系找到?
解决问题
有了前面的讨论,我们来看一下怎么把这个问题,抽象成一个框架。
1. ITrackModel
ITrackModel 很简单,这个接口定义了能够填充埋点参数的对象,只要实现了这个接口,就可以在埋点上报的时候添加参数
interface ITrackModel {
fun fillTrackParams(trackParams: TrackParams)
}
2. ITrackNode
ITrackModel 只是定义了填充参数的职责,ITrackModel 对象之间并没有关联,怎么找到所有的 ITrackModel,让它们填充自己的埋点参数呢?在此基础上,我们定义了 ITrackNode 接口
interface ITrackNode: ITrackModel {
fun parentTrackNode(): ITrackNode?
fun referrerTrackNode(): ITrackNode?
}
ITrackModel 继承了 ITrackModel,除了有填充埋点参数的能力外,还会指向父节点和来源节点。
-
parentTrackNode:指向父节点,通过它可以建立一个页面内的责任链,在一个页面内,根节点通常是页面的顶层容器,例如 Android 的 Activity
-
referrerTrackNode:指向来源节点,通过它可以建立用户跳转的逻辑链路,在用户使用 App 的一个会话中,来源链路根节点通常指启动页面(也可以由 Push、DeepLink 的启动参数构造虚拟的 referrer 节点)
3. 建立页面上下级责任链
定义了 ITrackModel 和 ITrackNode,接下来就是实现每个节点,并且将这些节点连起来。
最通用的方式,是直接实现 ITrackNode,例如在列表场景中,我们可以建立 ViewHolder -> Adapter -> Fragment 的责任链
// 放映厅Tab
class CinemaTabFragment: ITrackNode {
override fun parentTrackNode(): ITrackNode {
return activity as ITrackNode
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull(“tab_name”, “long_video”)
}
}
// 频道Fragment
class VideoChannelFragment: ITrackNode {
override fun parentTrackNode(): ITrackNode {
return parentFragment as ITrackNode
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull(“channel_name”, “lvideo_recommend”)
trackParams.putIfNull(“page_name”, “feed”)
}
}
// 列表Adapter,这一层没有参数,只是作为中间节点,连接卡片ViewHolder和频道Fragment
class VideoChannelAdapter(private val parent: ITrackNode): ITrackNode {
override fun parentTrackNode(): ITrackNode {
return fragment as ITrackNode
}
}
// 卡片ViewHolder
class VideoViewHolder(private val parent: ITrackNode, val view: View) : ITrackNode {
var videoInfo
override fun parentTrackNode(): ITrackNode {
return parentFragment as ITrackNode
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull(“video_id”, videoInfo.id)
trackParams.putIfNull(“video_type”, videoInfo.type)
}
fun clickFavorite() {
// 使用ITrackNode.onEvent上报埋点,会从当前节点开始向上收集埋点参数
this.onEvent(“click_favorite”)
}
}
这样,我们就建立起了列表页的上下级责任链,我们可以看到埋点参数都在对应的节点添加了,而不需要再从上级层层传入,上报埋点的代码变得非常简单。
直接实现 ITrackNode 的方式,特别适合 Fragment、Adapter、ViewHolder 等需要我们自定义的类,他们在视图构建中的作用是将视图拆分层级,更好的管理局部的视图、数据和逻辑。然而,我们发现这种方式需要实现每一个节点,并且手动建立节点之间的联系,使用起来还是挺麻烦的。
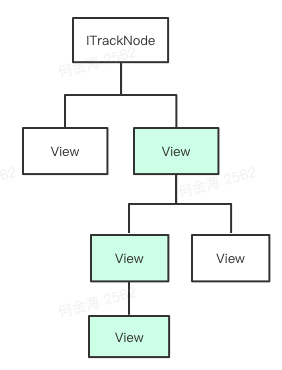
大部分情况下,我们发现上下级责任链的关系,和视图层级的关系是一致的,而系统已经为我们建立了视图树 ViewTree,那么我们可以利用 ViewTree,来建立上下级责任链。其中 ViewTree 上的每一个 View,只需要实现 ITrackModel 的能力,就可以负责填充埋点参数。
我们利用 View.setTag 可以存放任意对象的特性,为 View 增加了扩展属性
/**
* 设置View的TrackModel
*/
var View.trackModel: ITrackModel?
get() = this.getTag(TAG_ID_TRACK_MODEL) as? ITrackModel
set(value) {
this.setTag(TAG_ID_TRACK_MODEL, value)
}
上面的例子,可以换一种实现方式:
// 放映厅Tab
class CinemaTabFragment: ITrackModel {
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull(“tab_name”, “long_video”)
}
override fun onViewCreated(view: View) {
// 放映厅Tab根视图,ITrackModel由Fragment实现
view.trackModel = this
}
}
// 频道Fragment
class VideoChannelFragment: ITrackModel {
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull(“channel_name”, “lvideo_recommend”)
trackParams.putIfNull(“page_name”, “feed”)
}
override fun onViewCreated(view: View) {
// 频道根视图,ITrackModel由Fragment实现
view.trackModel = this
}
}
// 卡片ViewHolder
class VideoViewHolder(val view: View) : ITrackModel {
var videoInfo
fun bind(videoInfo: VideoInfo) {
this.videoInfo = videoInfo
this.itemView.trackModel = this
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull(“video_id”, videoInfo.id)
trackParams.putIfNull(“video_type”, videoInfo.type)
}
fun clickFavorite() {
// 使用View.trackEvent上报埋点,会从当前View开始向上收集埋点参数
itemView.trackEvent(“click_favorite”)
}
}
可以看到,利用 ViewTree,为 View 添加 trackModel 的方式,不需要再实现 ITrackNode,手动建立上下级关系。由于 ViewTree 的存在,即便是层级很深的子视图,也可以直接作为埋点节点来使用,而不需要再经过中间的桥接节点。
直接在自定义类实现 ITrackNode,和为 View 添加 ITrackModel,这两种方式可以组合在一起使用。理想的页面上下级链路是这样的,实现 ITrackNode 作为上层节点,更加方便组织逻辑关系复杂的子视图,如首页频道等;层级较深的节点直接利用 ViewTree,方便向上搜索责任链。

4. 建立页面来源责任链
建立来源责任链的建立,指的是页面跳转过程中,将跳转前的节点/上下文参数传递给跳转后的页面,作为后者的来源节点(referrerTrackNode)。
我们利用跳转 Intent 携带来源节点信息:
// 设置当前跳转的来源节点
class VideoViewHolder {
fun clickJumpDetail() {
// 设置跳转的来源节点是当前节点
intent.setReferrerTrackNode(this)
startActivity(intent)
}
}
在跳转后的页面,只需要从 intent 再取出来就可以了
class VideoDetailActivity {
override fun referrerTrackNode(): ITrackNode {
return intent.getReferrerTrackNode()
}
}
值得注意的是,逻辑上应该直接使用当前节点的引用作为下个页面的 referrerTrackNode,但实际使用中,可能会有内存泄漏、链路过于复杂的问题,所以在 setReferrerTrackNode 的时候,我们制作了当前节点的快照,把当前节点的上下文参数都添加进了 Map,传递给下个页面的实际上是这个快照节点。
完成了来源节点的传递,在下个页面怎么使用呢?最简单的是直接把来源节点的所有参数,添加进埋点中,但我们的埋点需求常常会需要一些转换规则,比如:
-
上个页面的 category_name,跳转后上报 parent_category_name
-
上个页面的 page_name,跳转后上报 from_page
因此我们定义了 IPageTrackNode,用来做页面级别的埋点处理
interface IPageTrackNode: ITrackNode {
fun referrerKeyMap(): Map<String, String>
}
通常会由页面的 Activity 实现 IPageTrackNode
class VideoDetailActivity: IPageTrackNode {
var videoInfo
// 定义来源参数映射
override fun referrerKeyMap(): Map<String, String> {
return mapOf(
“page_name” to “from_page”,
“channel_name” to “from_channel_name”,
“tab_name” to “from_tab_name”
)
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull(“video_id”, videoInfo.id)
trackParams.putIfNull(“video_type”, videoInfo.type)
trackParams.putIfNull(“page_name”, “detail”)
}
}
最后
我这里整理了一份完整的学习思维以及Android开发知识大全PDF。

当然实践出真知,即使有了学习线路也要注重实践,学习过的内容只有结合实操才算是真正的掌握。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
此我们定义了 IPageTrackNode,用来做页面级别的埋点处理
interface IPageTrackNode: ITrackNode {
fun referrerKeyMap(): Map<String, String>
}
通常会由页面的 Activity 实现 IPageTrackNode
class VideoDetailActivity: IPageTrackNode {
var videoInfo
// 定义来源参数映射
override fun referrerKeyMap(): Map<String, String> {
return mapOf(
“page_name” to “from_page”,
“channel_name” to “from_channel_name”,
“tab_name” to “from_tab_name”
)
}
override fun fillTrackParams(trackParams: TrackParams) {
trackParams.putIfNull(“video_id”, videoInfo.id)
trackParams.putIfNull(“video_type”, videoInfo.type)
trackParams.putIfNull(“page_name”, “detail”)
}
}
最后
我这里整理了一份完整的学习思维以及Android开发知识大全PDF。
[外链图片转存中…(img-LRzbGfNv-1715144592553)]
当然实践出真知,即使有了学习线路也要注重实践,学习过的内容只有结合实操才算是真正的掌握。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1937
1937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








