build.gradle添加dependencies依赖
compile ‘com.android.support:design:22.2.0’
要根据自己工程的编译版本选择依赖哪个版本的design库
例如工程compile sdk 为23,则依赖
compile ‘com.android.support:design:23.2.0’
Eclipse的同学就要自行下载Design包了
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.exchange.myapplication.MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tablayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimary" app:tabIndicatorColor="#ffffff" app:tabSelectedTextColor="@color/gray" app:tabTextColor="@color/white"> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </android.support.v4.view.ViewPager> </LinearLayout>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
其中:
app:tabIndicatorColor:设置指示器颜色
app:tabSelectedTextColor设置当前选中的标签文字颜色
app:tabTextColor 设置标签文字颜色
声明TabLayout并findViewById( )略~~
申明一个数组(或集合)存放标签:
private String[] tabTitleArray = {"要闻", "英雄联盟", "守望先锋", "NBA", "程序员", "电竞", "经济"};
-
1
-
2
然后往tabLayout里添加标签,标签可以添加文字或图片,或是自定义的布局:
tabLayout.addTab(tabLayout.newTab().setText(tabTitleArray[i]));
- 1
此处可用for循环:
for (int i = 0; i < tabTitleArray.length; i++) { tabLayout.addTab(tabLayout.newTab().setText(tabTitleArray[i])); }
-
1
-
2
-
3
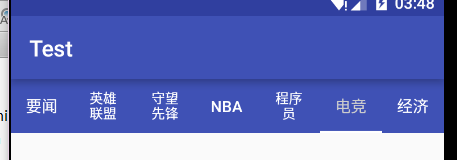
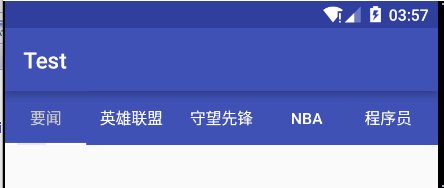
添加完标签后我们看看效果:
可以看到标签好像太多了,屏幕占满了,显得很拥挤~
只需要下面一行代码~
tabLayout.setTabMode (TabLayout.MODE_SCROLLABLE);
-
1
-
2
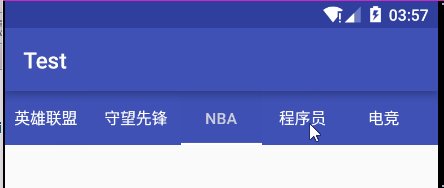
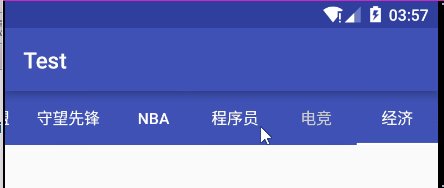
设置标签的模式~,有Fixed固定模式和Scrollable可以滑动模式两种。固定模式就像上图,整个TabLayout有多大,里面的标签就全部平均布局显示出来;可滑动模式当标签很多的时候就一直往后添加,以滑动的效果显示出来,效果如图.
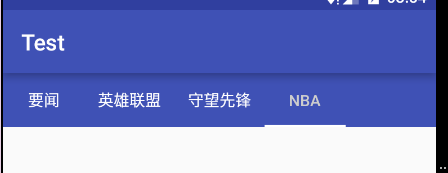
另外:
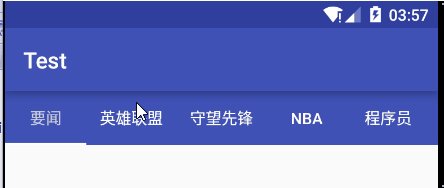
如果标签很少,只有3-4个 使用可滑动模式就会变成这样:
不太和谐,多余的留白~
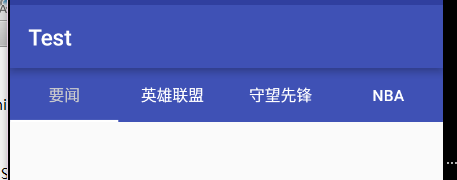
这类情况我们使用固定模式:
就可以实现均分了~
所以:固定模式适用于标签比较少的情况,可滑动模式适用于标签比较多的情况。
完成到上一步,我们的TabLayout只能通过点击标签实现切换,下面实现和ViewPager的联用.
首先配置好ViewPager,给ViewPager添加一个Adapter,(都是常规做法)balabala~~
在给ViewPager设置适配的时候,在你的自定义适配器里重写getPageTitle()方法:
public class ViewPagerAdapter extends FragmentStatePagerAdapter { private String[] tabTitleArray; ... public ViewPagerAdapter(FragmentManager fm, Context context, List<Fragment> fragmentList, String[] tabTitleArray) { super(fm); ... this.tabTitleArray = tabTitleArray; } ... /* 重写与TabLayout配合 */ @Override public CharSequence getPageTitle(int position) { return tabTitleArray[position % tabTitleArray.length]; } }
- 1
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
[外链图片转存中…(img-D1wcbdY6-1715831912638)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!


























 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








