completeIcon: const Icon(Icons.done, color: Colors.red),
idleIcon: const Icon(Icons.arrow_downward, color: Colors.red),
releaseIcon: const Icon(Icons.refresh, color: Colors.red),
failedIcon: const Icon(Icons.error, color: Colors.red),
refreshingIcon: cirProInt(),
);
}
旋转动画
Container cirProInt() {
return Container(
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.red),
strokeWidth: 4.0,
backgroundColor: Colors.blue,
),
width: 20.0,
height: 20.0,
);
}
自定义上拉加载更多底部样式
. 简单定义
ClassicFooter classicFooter() {
return ClassicFooter(
height: 100.0,
loadingText: ‘加载中…’,
noDataText: ‘暂无数据’,
failedText: ‘加载失败’,
idleText: ‘上拉加载’,
);
}

. 自定义上拉加载
根据不同的加载状态显示不同的提示 ; 设置底部自定义视图点击可以加载更多数据 .

CustomFooter? customerFooter(State state, RefreshController controller,
{ILoadDataCallBack? callBack}) {
return CustomFooter(
height: 40.0,
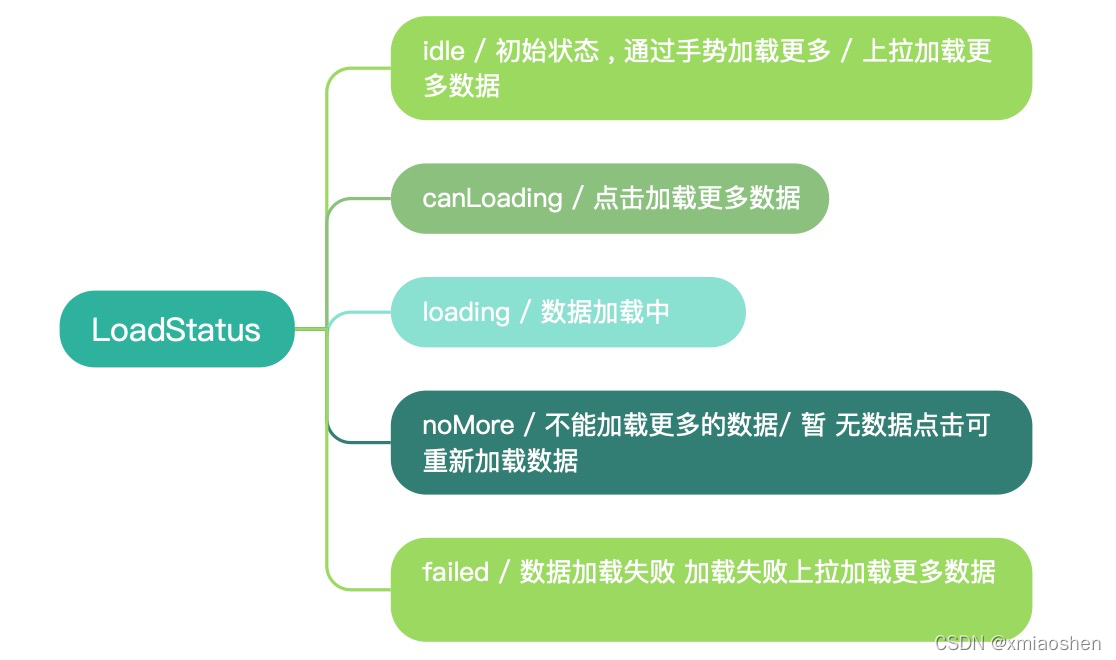
builder: (BuildContext context, LoadStatus? mode) {
///上拉加载提示
String loadTips = ‘’;
///是否加载中
bool isLoading = false;
///是否可点击加载更多
bool isCanClick = false;
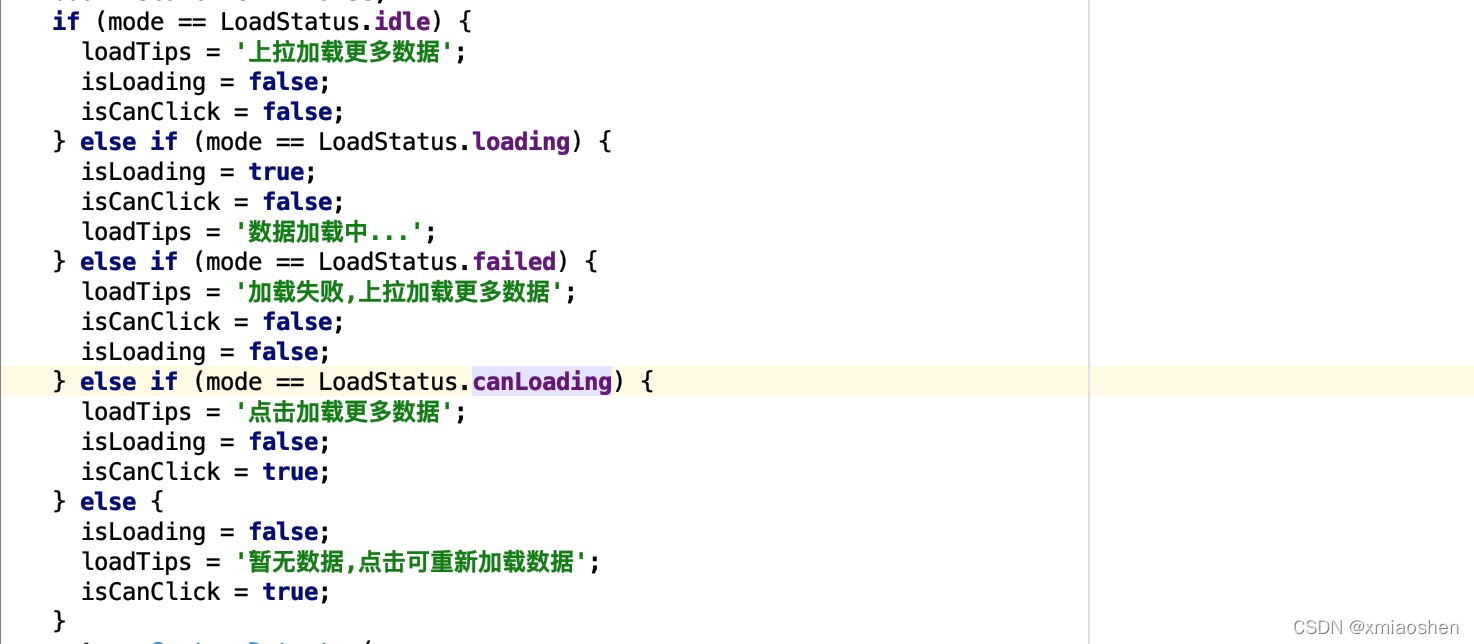
if (mode == LoadStatus.idle) {
loadTips = ‘上拉加载更多数据’;
isLoading = false;
isCanClick = false;
} else if (mode == LoadStatus.loading) {
isLoading = true;
isCanClick = false;
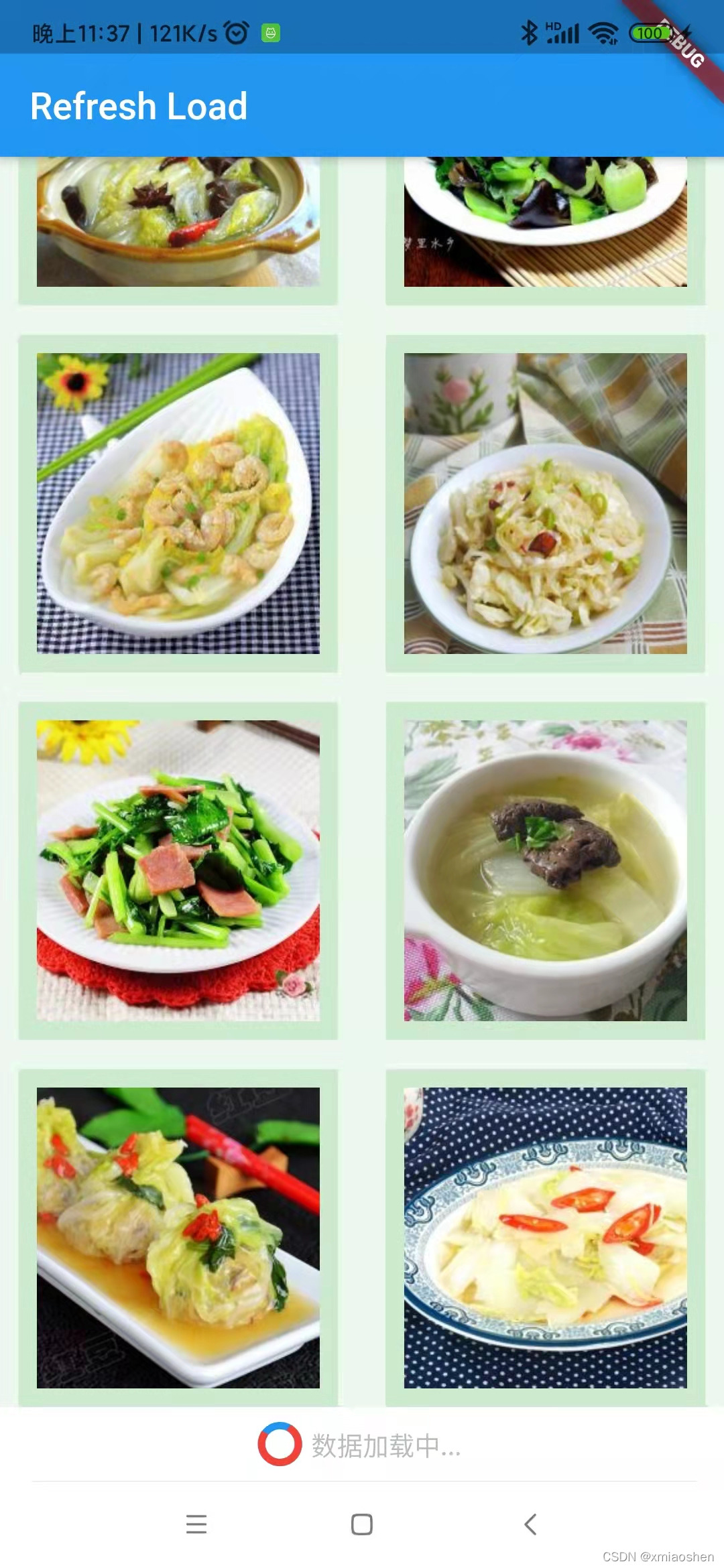
loadTips = ‘数据加载中…’;
} else if (mode == LoadStatus.failed) {
loadTips = ‘加载失败,上拉加载更多数据’;
isCanClick = false;
isLoading = false;
} else if (mode == LoadStatus.canLoading) {
loadTips = ‘点击加载更多数据’;
isLoading = false;
isCanClick = true;
} else {
isLoading = false;
loadTips = ‘暂无数据,点击可重新加载数据’;
isCanClick = true;
}
return GestureDetector(
onTap: () {
if (isCanClick) {
controller.footerMode!.value = LoadStatus.canLoading;
isLoading = true;
print(‘上拉加载更多 $isCanClick’);
}
},
child: Container(
height: 40.0,
color: Colors.transparent,
child: Center(
child: isLoading
? Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
cirProInt(),
Text(
‘\t\t$loadTips’,
style: TextStyle(
color: Color(0xFFBDBDBD), fontSize: 14.0),
),
],
-
)
- Text(
‘$loadTips’,
style:
TextStyle(color: Color(0xFFBDBDBD), fontSize: 14.0),
),
),
));
},
loadStyle: LoadStyle.ShowAlways,
);
}
///加载更多数据
typedef void ILoadDataCallBack();
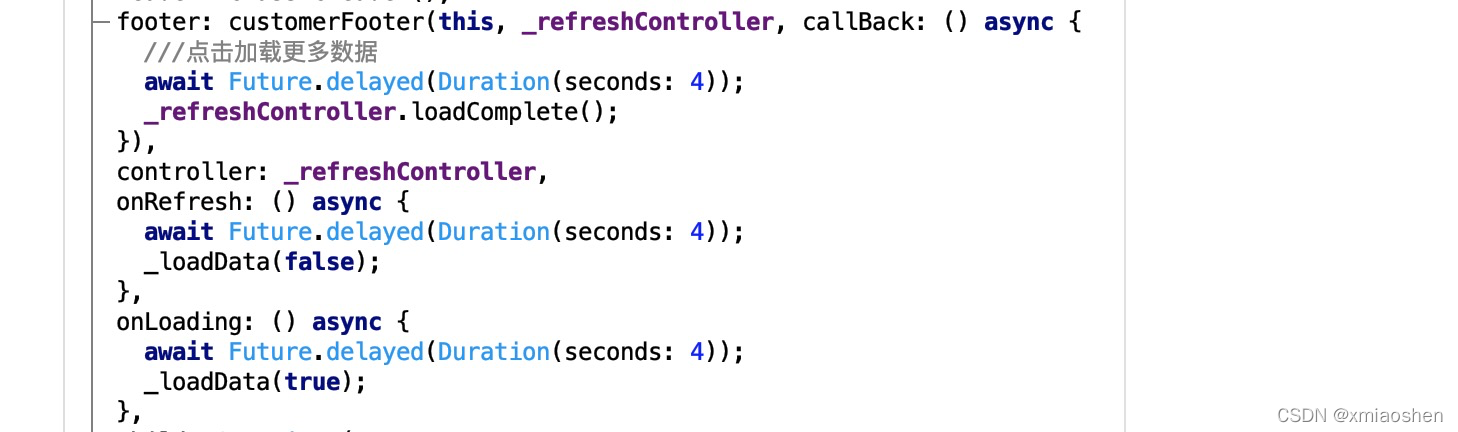
. 使用自定义加载更多 customerFooter


/ 列表滚动是否可优化 /
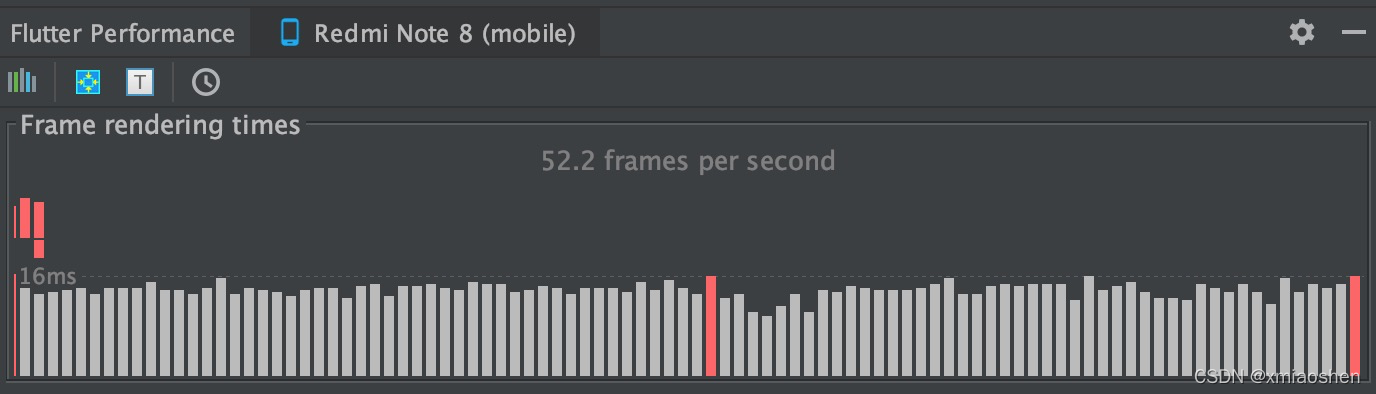
通过开发者工具 AS 查看 Frame rendering times (大概意思就是每秒视图渲染多少帧)
. 理想状态下每秒渲染的帧数是接近1秒钟60帧 ,下面的状态是比1秒钟60帧低了很多 . 列表滚动的过程中需要渲染的列表的每个视图 视图里面包含了一张图片 . 可以尝试不加载图片 , 观察一下每一秒绘制多少帧 .

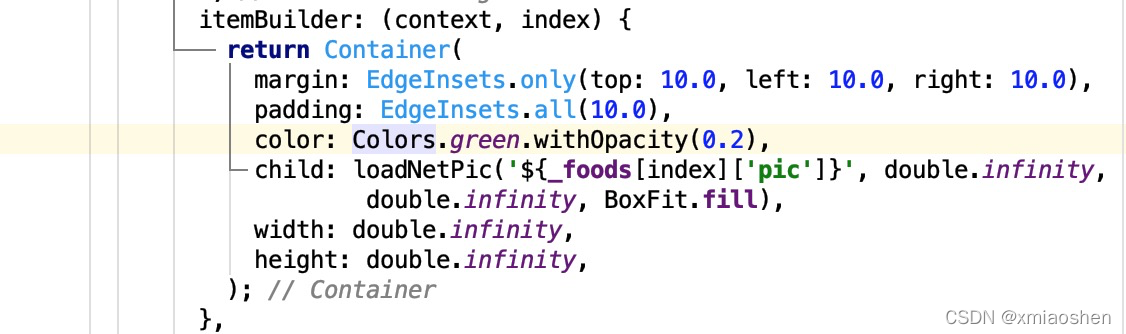
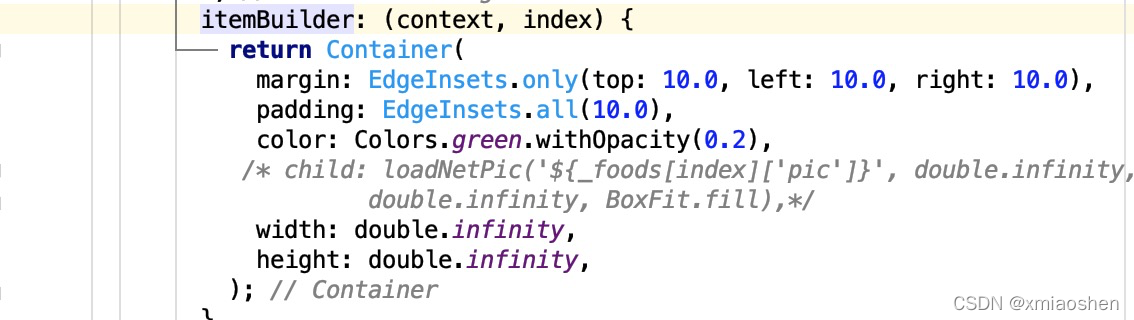
列表每一项

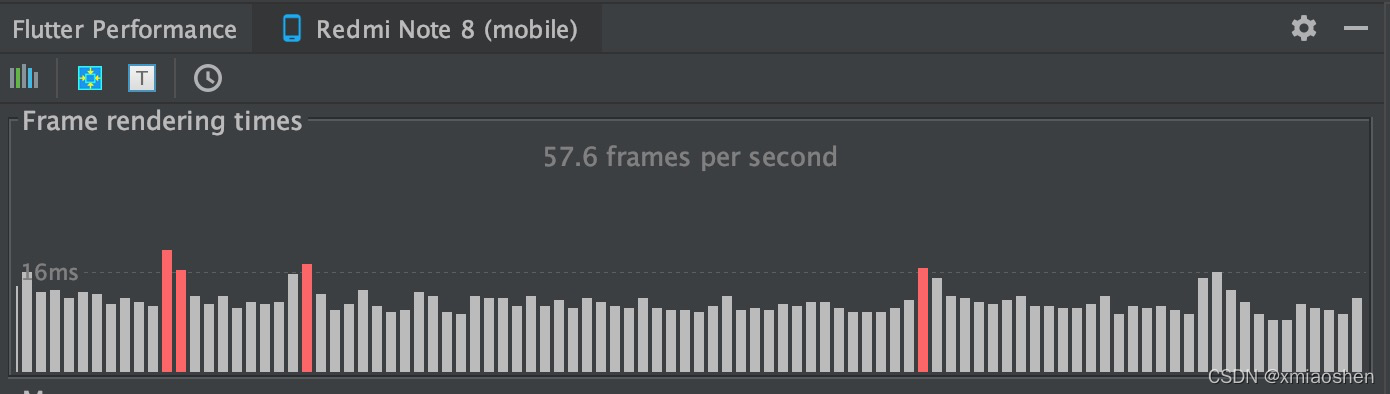
. 取消图片加载 ,观察列表滚动时 每秒钟渲染的帧数 , 有明显的上升趋势 . 所以为了进一步优化, 我们需要在滚动列表时 , 列表停止滚动加载视图 .

列表每一项

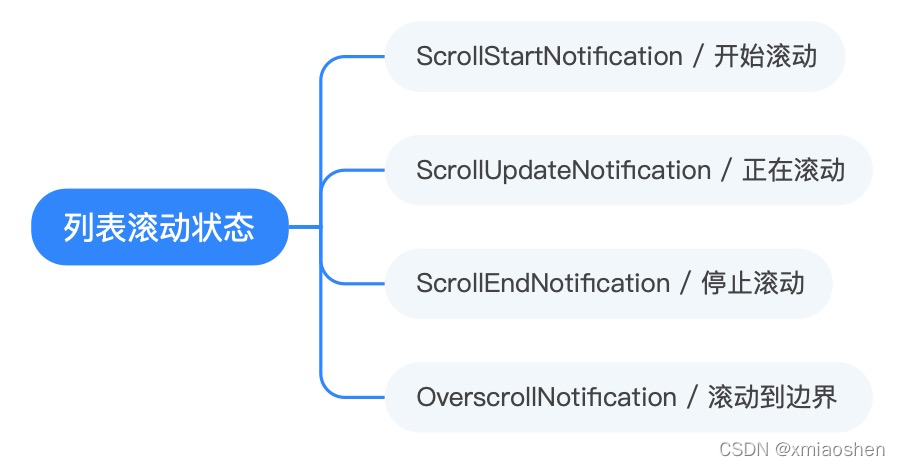
. 监听列表滚动状态 ( NotificationListener )

列表滚动状态
bool notificationFunction(Notification notification) {
///通知类型
switch (notification.runtimeType) {
case ScrollStartNotification:
print(“开始滚动”);
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
L4Ja7-1715560261955)]
[外链图片转存中…(img-t4TO34Ha-1715560261955)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!























 1760
1760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








