item_page中代码如下:
4.在Activity中为ViewPager设置Adapter:
val viewPager2 = findViewById(R.id.view_pager)
val myAdapter = MyAdapter()
myAdapter.setList(data)
viewPager2.adapter = myAdapter
很简单就完成了一个ViewPager的功能,来看下效果怎么样: 
5.ViewPager2竖直滑动
接下来我们通过一行代码为其设置竖直滑动
viewPager2.orientation = ViewPager2.ORIENTATION_VERTICAL
竖直滑动用ViewPager是很难实现的,而通过ViewPager2只需要设置一个参数即可。来看下效果: 
6.页面滑动事件监听
上文已经提到过了,我们为ViewPager设置页面滑动的监听事件需要重写三个方法,而为ViewPager2设置监听事件只需要重写需要的方法即可,因为ViewPager2中OnPageChangeCallback是一个抽象类。
viewPager2.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
Toast.makeText(this@MainActivity, “page selected $position”, Toast.LENGTH_SHORT).show()
}
})
7.setUserInputEnabled与fakeDragBy
我们知道,在使用ViewPager的时候想要禁止用户滑动需要重写ViewPager的onInterceptTouchEvent。而ViewPager2被声明为了final,我们无法再去继承ViewPager2。那么我们应该怎么禁止ViewPager2的滑动呢?其实在ViewPager2中已经为我们提供了这个功能,只需要通过setUserInputEnabled即可实现。
viewPager2.isUserInputEnabled = false
同时ViewPager2新增了一个fakeDragBy的方法。通过这个方法可以来模拟拖拽。在使用fakeDragBy前需要先beginFakeDrag方法来开启模拟拖拽。fakeDragBy会返回一个boolean值,true表示有fake drag正在执行,而返回false表示当前没有fake drag在执行。我们通过代码来尝试下:
fun fakeDragBy(view: View) {
viewPager2.beginFakeDrag()
if (viewPager2.fakeDragBy(-310f))
viewPager2.endFakeDrag()
}
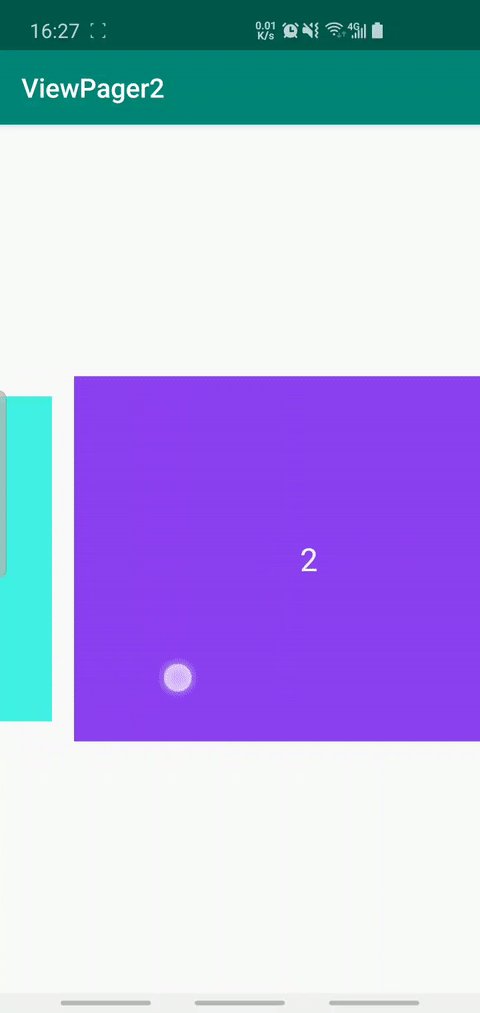
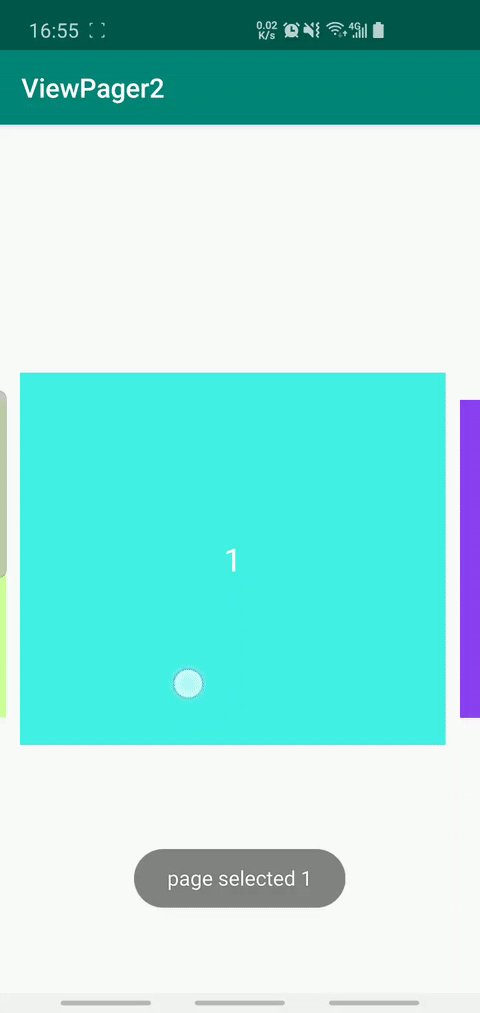
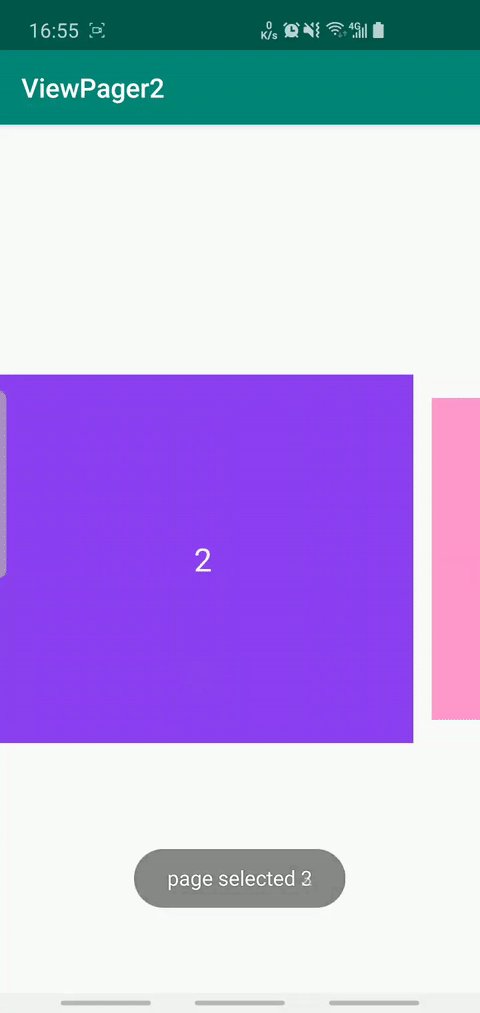
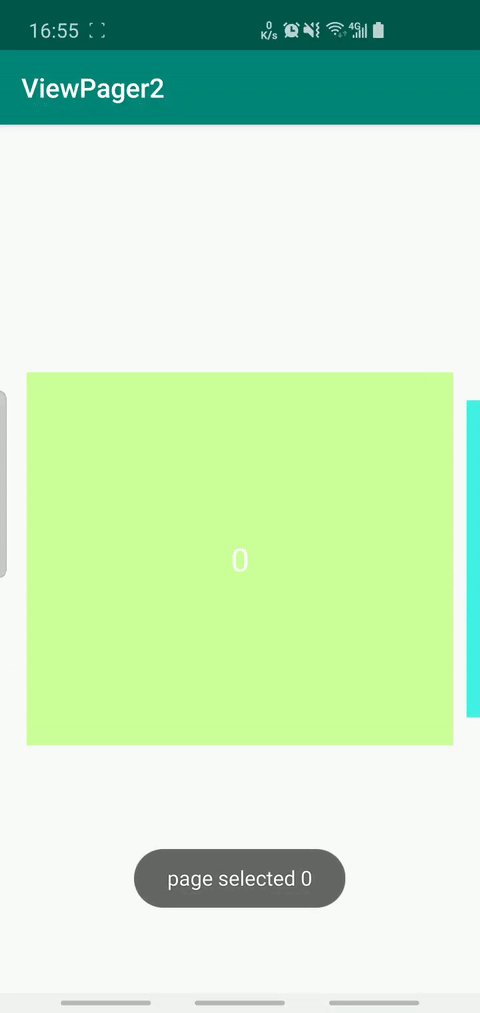
需要注意到是fakeDragBy接受一个float的参数,当参数值为正数时表示向前一个页面滑动,当值为负数时表示向下一个页面滑动。 下面来看下效果图:  演示图中禁止了用户输入,通过按钮点击可以模拟用户滑动。
演示图中禁止了用户输入,通过按钮点击可以模拟用户滑动。
8.ViewPager2的offScreenPageLimit
offScreenPageLimit在ViewPager中就已经存在,这个参数用来控制ViewPager左右两端预加载页面的个数。为了保证ViewPager的流畅性,offScreenPageLimit被强制规定为大于0的数,即使我们将其设置为0,ViewPager内部也会将其改为1。因此ViewPager就被强制左右两边至少加载一个页面。这也是一直被广大开发者所诟病的一个问题。而在ViewPager2中针对这一问题做了优化。我们点开ViewPager2的源码来看下:
VewPager2
private @OffscreenPageLimit int mOffscreenPageLimit = OFFSCREEN_PAGE_LIMIT_DEFAULT;
/**
- Value to indicate that the default caching mechanism of RecyclerView should be used instead
- of explicitly prefetch and retain pages to either side of the current page.
- @see #setOffscreenPageLimit(int)
*/
public static final int OFFSCREEN_PAGE_LIMIT_DEFAULT = -1;
/** @hide */
@SuppressWarnings(“WeakerAccess”)
@RestrictTo(LIBRARY_GROUP_PREFIX)
@Retention(SOURCE)
@IntDef({OFFSCREEN_PAGE_LIMIT_DEFAULT})
@IntRange(from = 1)
public @interface OffscreenPageLimit {
}
可以看到在ViewPager2中offScreenPageLimit的默认值被设置为了-1,而且offScreenPageLimit这个成员变量被一个名为@OffscreenPageLimit的注解所修饰,而在这个注解强制要求int的范围是大于等于1的。什么?ViewPager2的预加载页面难道也必须大于等于1?那这相比ViewPager有什么区别呢?先别着急,其实最大的区别就在这个OFFSCREEN_PAGE_LIMIT_DEFAULT上,这个值被设置为-1,那么它代表什么意思呢?我们可以从ViewPager2源码的注释中找出一些端倪
/**
-
Set the number of pages that should be retained to either side of the currently visible
- page(s). Pages beyond this limit will be recreated from the adapter when needed. Set this to
- {@link #OFFSCREEN_PAGE_LIMIT_DEFAULT} to use RecyclerView’s caching strategy. The given value
- must either be larger than 0, or {@code #OFFSCREEN_PAGE_LIMIT_DEFAULT}.
-
Pages within {@code limit} pages away from the current page are created and added to the
- view hierarchy, even though they are not visible on the screen. Pages outside this limit will
- be removed from the view hierarchy, but the {@code ViewHolder}s will be recycled as usual by
- {@link RecyclerView}.
-
This is offered as an optimization. If you know in advance the number of pages you will
- need to support or have lazy-loading mechanisms in place on your pages, tweaking this setting
- can have benefits in perceived smoothness of paging animations and interaction. If you have a
- small number of pages (3-4) that you can keep active all at once, less time will be spent in
- layout for newly created view subtrees as the user pages back and forth.
-
You should keep this limit low, especially if your pages have complex layouts. By default
- it is set to {@code OFFSCREEN_PAGE_LIMIT_DEFAULT}.
- @param limit How many pages will be kept offscreen on either side. Valid values are all
-
values {@code >= 1} and {@link #OFFSCREEN_PAGE_LIMIT_DEFAULT} - @throws IllegalArgumentException If the given limit is invalid
- @see #getOffscreenPageLimit()
*/
public void setOffscreenPageLimit(@OffscreenPageLimit int limit) {
if (limit < 1 && limit != OFFSCREEN_PAGE_LIMIT_DEFAULT) {
throw new IllegalArgumentException(
“Offscreen page limit must be OFFSCREEN_PAGE_LIMIT_DEFAULT or a number > 0”);
}
mOffscreenPageLimit = limit;
// Trigger layout so prefetch happens through getExtraLayoutSize()
mRecyclerView.requestLayout();
}
从这段对setOffscreenPageLimit(int)方法的注释中我们可以看到,当setOffscreenPageLimit被设置为OFFSCREEN_PAGE_LIMIT_DEFAULT时候会使用RecyclerView的缓存机制。那么我们就来在ViewPager2中尝试下加载Fragment是一种怎样的效果吧。 首先我们在ViewPager中添加多个Fragment,并且setOffscreenPageLimit使用默认值,然后再Fragment声明周期中打印出日志,代码不再贴出,直接看日志打印的内容:  从日志中可以看出来初始化的只有第一个Fragment。当我们滑动到第二个页面的时候,打印日志如下:
从日志中可以看出来初始化的只有第一个Fragment。当我们滑动到第二个页面的时候,打印日志如下:
 可以看到第二个页面在滑动的时候才被初始化,由此我们可以看出在ViewPager2中默认的OffscreenPageLimit是不会进行页面预加载的。 接下来我们将offscreenPageLimit值改为1,再来看下输出日志:
可以看到第二个页面在滑动的时候才被初始化,由此我们可以看出在ViewPager2中默认的OffscreenPageLimit是不会进行页面预加载的。 接下来我们将offscreenPageLimit值改为1,再来看下输出日志:
 此时可以看到offscreenPageLimit设置为1后会预加载进来一个页面,和ViewPager几乎是一样的效果。总之,ViewPager2对于ViewPager的预加载机制做了优化,使得体验上变得更好。关于ViewPager2的offScreenLimit在本篇文章中不再深究,我会在下篇文章中深入探讨。
此时可以看到offscreenPageLimit设置为1后会预加载进来一个页面,和ViewPager几乎是一样的效果。总之,ViewPager2对于ViewPager的预加载机制做了优化,使得体验上变得更好。关于ViewPager2的offScreenLimit在本篇文章中不再深究,我会在下篇文章中深入探讨。
三、ViewPager2的PageTransformer
相比ViewPager,ViewPager2的Transformer功能有了很大的扩展。ViewPager2不仅可以通过PageTransformer用来设置页面动画,还可以用PageTransformer设置页面间距以及同时添加多个PageTransformer。接下来我们就来认识下ViewPager2的PageTransformer吧!
1.setPageMargin
在第一章中我们提到了ViewPager2移除了setPageMargin方法,那么怎么为ViewPager2设置页面间距呢?其实在ViewPager2中为我们提供了MarginPageTransformer,我们可以通过ViewPager2的setPageTransformer方法来设置页面间距。代码如下:
viewPager2.setPageTransformer(MarginPageTransformer(resources.getDimension(R.dimen.dp_10).toInt()))
上述代码我们为ViewPager2设置了10dp的页面间距。效果如下: 
2.认识CompositePageTransformer
这个时候我们应该有个疑问,为ViewPager2设置了页面间距后如果还想设置页面动画的Transformer怎么办呢?这时候就该CompositePageTransformer出场了。从名字上也可以看出来它是一个组合的PageTransformer。没错,CompositePageTransformer实现了PageTransformer接口,同时在其内部维护了一个List集合,我们可以将多个PageTransformer添加到CompositePageTransformer中。
val compositePageTransformer = CompositePageTransformer()
compositePageTransformer.addTransformer(ScaleInTransformer())
compositePageTransformer.addTransformer(MarginPageTransformer(resources.getDimension(R.dimen.dp_10).toInt()))
viewPager2.setPageTransformer(compositePageTransformer)
上述代码中我们通过CompositePageTransformer为ViewPager设置了MarginPageTransformer和一个页面缩放的ScaleInTransformer。来看下效果:

3.ViewPager2中的PageTransformer
PageTransformer是一个位于ViewPager2中的接口,因此ViewPager2的PageTransformer是独立于ViewPager的,它与ViewPager的PageTransformer没有任何关系。虽然如此,却不必担心。因为ViewPager2的PageTransformer和ViewPager的PageTransformer实现方式一模一样。我们看下上一小节中用到的ScaleInTransformer:
class ScaleInTransformer : ViewPager2.PageTransformer {
private val mMinScale = DEFAULT_MIN_SCALE
override fun transformPage(view: View, position: Float) {
view.elevation = -abs(position)
val pageWidth = view.width
val pageHeight = view.height
view.pivotY = (pageHeight / 2).toFloat()
view.pivotX = (pageWidth / 2).toFloat()
if (position < -1) {
view.scaleX = mMinScale
view.scaleY = mMinScale
view.pivotX = pageWidth.toFloat()
} else if (position <= 1) {
if (position < 0) {
val scaleFactor = (1 + position) * (1 - mMinScale) + mMinScale
view.scaleX = scaleFactor
view.scaleY = scaleFactor
view.pivotX = pageWidth * (DEFAULT_CENTER + DEFAULT_CENTER * -position)
} else {
val scaleFactor = (1 - position) * (1 - mMinScale) + mMinScale
view.scaleX = scaleFactor
view.scaleY = scaleFactor
view.pivotX = pageWidth * ((1 - position) * DEFAULT_CENTER)
}
} else {
view.pivotX = 0f
view.scaleX = mMinScale
view.scaleY = mMinScale
}
}
companion object {
const val DEFAULT_MIN_SCALE = 0.85f
const val DEFAULT_CENTER = 0.5f
}
}
4.ViewPager2的一屏多页效果
在ViewPager2的官方Sample上看到了ViewPager2的一屏多页可以通过为RecyclerView设置Padding来实现。代码如下:
viewPager2.apply {
offscreenPageLimit=1
val recyclerView= getChildAt(0) as RecyclerView
recyclerView.apply {
val padding = resources.getDimensionPixelOffset(R.dimen.dp_10) +
resources.getDimensionPixelOffset(R.dimen.dp_10)
// setting padding on inner RecyclerView puts overscroll effect in the right place
setPadding(padding, 0, padding, 0)
clipToPadding = false
}
}
val compositePageTransformer = CompositePageTransformer()
compositePageTransformer.addTransformer(ScaleInTransformer())
compositePageTransformer.addTransformer(MarginPageTransformer(resources.getDimension(R.dimen.dp_10).toInt()))
viewPager2.setPageTransformer(compositePageTransformer)
最后,我们来看下效果 
四、ViewPager2与Fragment
我们前面也已经提到了ViewPager2中新增的FragmentStateAdapter 替代了ViewPager的FragmentStatePagerAdapter。那么来我们就用ViewPager2来实现一个Activity中嵌套Fragment的实例。
1.Activity的layout中添加ViewPager2
<androidx.viewpager2.widget.ViewPager2
android:id=“@+id/vp_fragment”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_above=“@id/rg_tab” />
2.实现FragmentStateAdapter
class AdapterFragmentPager(fragmentActivity: FragmentActivity) : FragmentStateAdapter(fragmentActivity) {
override fun createFragment(position: Int): Fragment {
return when (position) {
PAGE_HOME -> HomeFragment.getInstance();
PAGE_FIND -> PageFragment.getInstance();
PAGE_INDICATOR -> IndicatorFragment.getInstance();
PAGE_OTHERS -> OthersFragment.getInstance();
else -> EmptyFragment.getInstance();
}
}
override fun getItemCount(): Int {
return 4
}
companion object {
const val PAGE_HOME = 0
const val PAGE_FIND = 1
const val PAGE_INDICATOR = 2
const val PAGE_OTHERS = 3
}
}
3.在Activity中为ViewPager2设置FragmentStateAdapter
vp_fragment.adapter = AdapterFragmentPager(this)
vp_fragment.offscreenPageLimit = 3
vp_fragment.isUserInputEnabled=false
五、ViewPager2与TabLayout
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

尾声
最后,我再重复一次,如果你想成为一个优秀的 Android 开发人员,请集中精力,对基础和重要的事情做深度研究。
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家梳理了多年的架构经验,筹备近6个月最新录制的,相信这份视频能给你带来不一样的启发、收获。

Android进阶学习资料库
一共十个专题,包括了Android进阶所有学习资料,Android进阶视频,Flutter,java基础,kotlin,NDK模块,计算机网络,数据结构与算法,微信小程序,面试题解析,framework源码!

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
[外链图片转存中…(img-BRDcsWjz-1713586695938)]
Android进阶学习资料库
一共十个专题,包括了Android进阶所有学习资料,Android进阶视频,Flutter,java基础,kotlin,NDK模块,计算机网络,数据结构与算法,微信小程序,面试题解析,framework源码!
[外链图片转存中…(img-NjPz2a7z-1713586695939)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








