completeIcon: const Icon(Icons.done, color: Colors.red),
idleIcon: const Icon(Icons.arrow_downward, color: Colors.red),
releaseIcon: const Icon(Icons.refresh, color: Colors.red),
failedIcon: const Icon(Icons.error, color: Colors.red),
refreshingIcon: cirProInt(),
);
}
旋转动画
Container cirProInt() {
return Container(
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.red),
strokeWidth: 4.0,
backgroundColor: Colors.blue,
),
width: 20.0,
height: 20.0,
);
}
自定义上拉加载更多底部样式
. 简单定义
ClassicFooter classicFooter() {
return ClassicFooter(
height: 100.0,
loadingText: ‘加载中…’,
noDataText: ‘暂无数据’,
failedText: ‘加载失败’,
idleText: ‘上拉加载’,
);
}

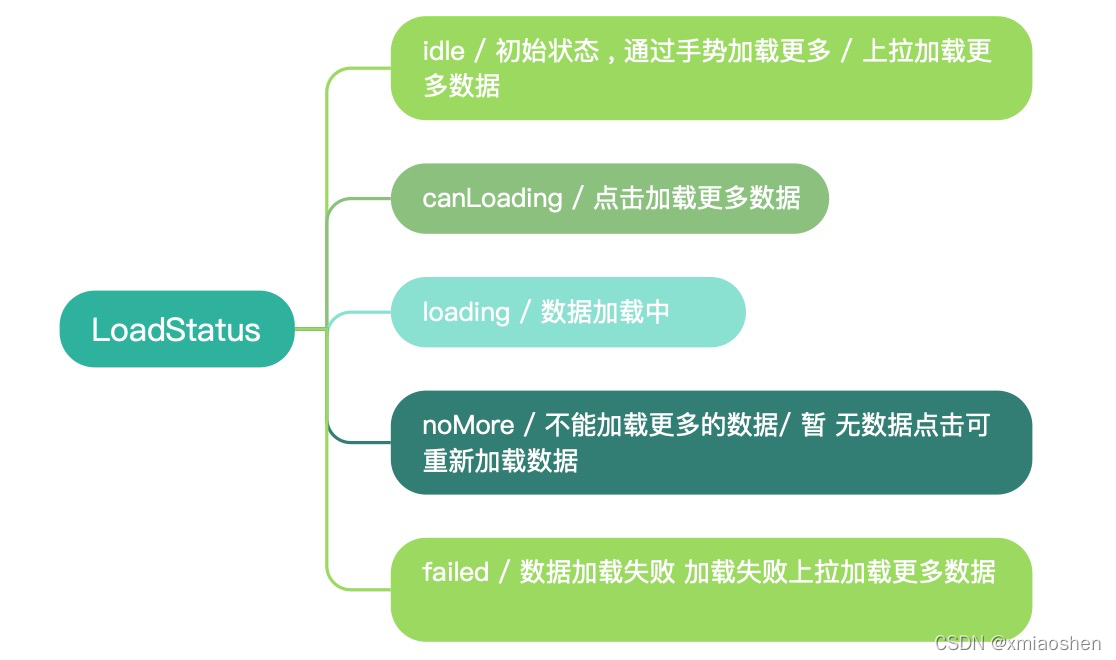
. 自定义上拉加载
根据不同的加载状态显示不同的提示 ; 设置底部自定义视图点击可以加载更多数据 .









 本文介绍了如何在 Flutter 项目中实现自定义的下拉刷新和上拉加载更多功能,包括不同加载状态下的图标和提示文字设置,以及自定义底部样式。同时探讨了列表滚动优化,通过监听滚动状态来提高列表性能。
本文介绍了如何在 Flutter 项目中实现自定义的下拉刷新和上拉加载更多功能,包括不同加载状态下的图标和提示文字设置,以及自定义底部样式。同时探讨了列表滚动优化,通过监听滚动状态来提高列表性能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1826
1826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








