- 视频播放结束返回
- 改变状态栏颜色
人生如河,苦是转弯:思量和抉择,得到和失去,拿得起和放得下,我们需要放弃、割舍和遗忘;人生如叶,苦是漂泊:飘零的心,触碰不到依靠的岸。苦苦追寻和经受,留下凋落而孤寂的情怀;人生如戏,苦是相遇:奇妙的人生旅程,留下感念或者擦肩而过,相濡以沫或者分道扬镳,人生若只如初见。
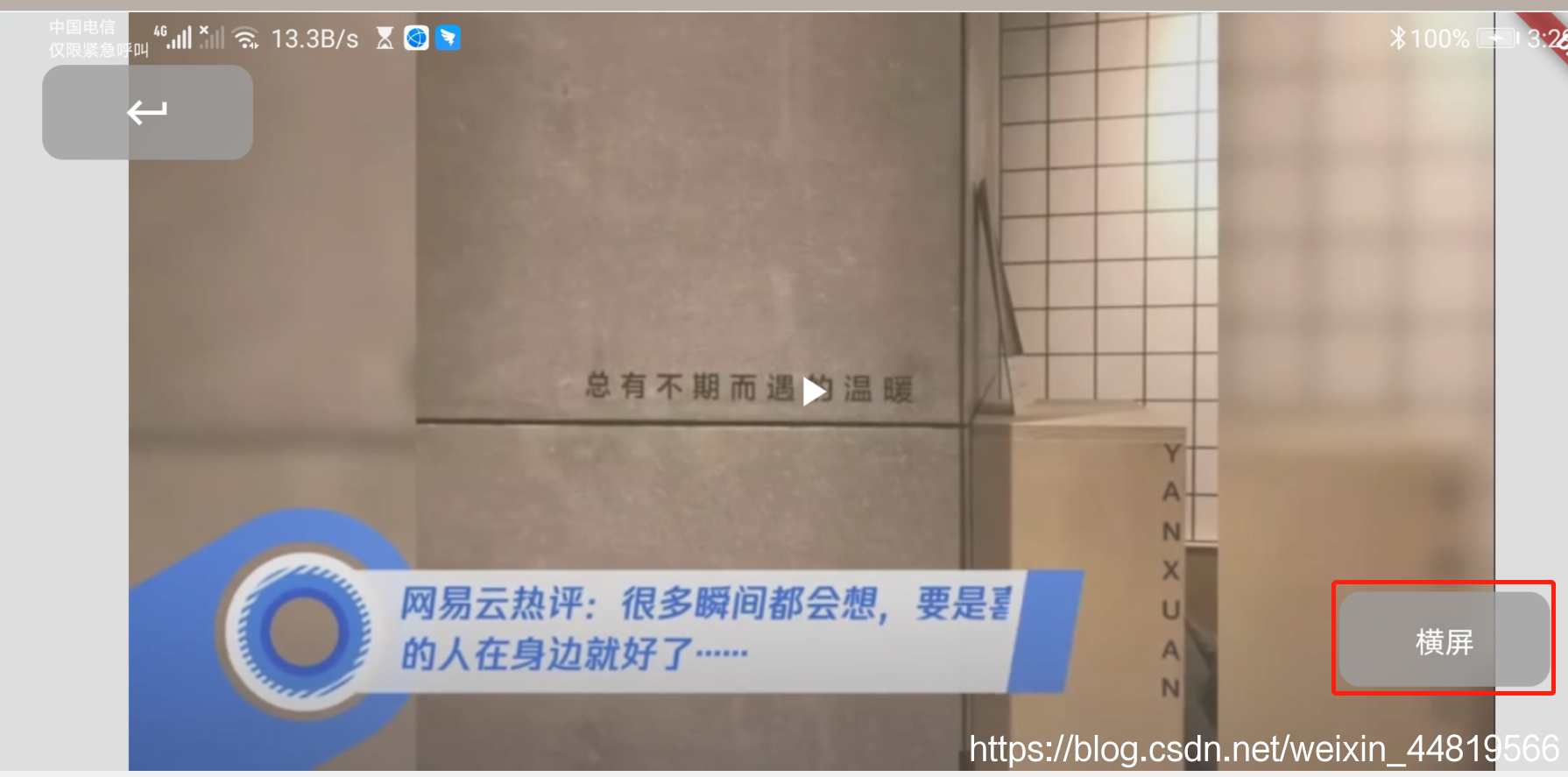
今日效果,完成视屏播放横屏全屏显示:
效果图(1.1):

分析:
- 点击按钮跳转到另一个页面播放当前点击的视屏
- 当跳转到播放页面的时候,屏幕自动横屏
- 播放完成之后屏幕自动退出,并且屏幕变为竖屏
- 屏幕上有开始/暂停,返回,横屏/竖屏按钮
- 状态栏为透明色
点击跳转播放视频
代码:
//放大按钮
Widget initFullScreen() {
return GestureDetector(
child: Icon(
Icons.fullscreen,
color: Colors.white,
),
onTap: () {
NavigatorUtil.pushPage(
context: context,
widget:
FullScreenWidget(url: widget.url, videoPageEnum: widget.type));
},
);
}
 \
\
这段代码非常简单,通过Stack()配合Positioned()完成按钮的摆放
点击按钮跳转到另一个页面播放视频
跳转页面的时候需要传递2个值:
- 当前播放视频Url
- 是播放本地视频,还是播放网络视频.
跳转到第二个页面直接播放即可.(如您不知道如何播放可参考:Flutter 轮子:视频播放
横屏/竖屏
播放的时候就涉及到了屏幕是横屏还是竖屏
横屏代码为:
//横屏
static void setHorizontal(){
SystemChrome.setPreferredOrientations(
[DeviceOrientation.landscapeLeft, DeviceOrientation.landscapeRight]);
}
竖屏代码:
//竖屏
static void setVertical(){
// 强制竖屏
SystemChrome.setPreferredOrientations(
[DeviceOrientation.portraitUp, DeviceOrientation.portraitDown]);
}
这段代码思路:
在页面初始化时,将屏幕改为横屏,在播放结束时将屏幕改为竖屏.
@override
void initState() {
super.initState();
//设置横屏
EntityState.setHorizontal();
}
@override
void dispose() {
//设置竖屏
EntityState.setVertical();
super.dispose();
}
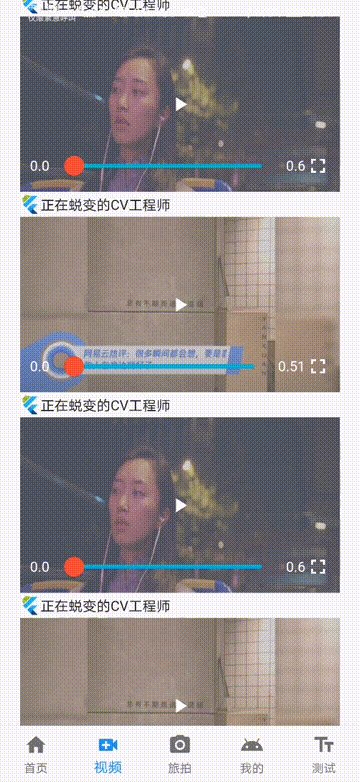
右下角按钮切换横屏/竖屏
//是否是横屏 默认横屏
bool isHorizontal = true;
Widget initPosition() {
return Positioned(
right: 40,
bottom: 40,
// horizontal_rule
child: GestureDetector(
onTap: () {
isHorizontal = !isHorizontal;
if (isHorizontal) {
EntityState.setHorizontal();
} else {
EntityState.setVertical();
}
setState(() {});
},
child: Container(
width: 100,
height: 45,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.grey.withOpacity(0.8),
borderRadius: BorderRadius.circular(10)),
child: Text(
isHorizontal ? “横屏” : “竖屏”,
style: TextStyle(color: Colors.white),
))),
);
}
分析:
在右下角通过Stack()配合Positioned()来设置位置
因为在initState()方法初始化时已经设置了横屏,所以,默认为横屏
当点击文字横屏的时候,文字改变为竖屏,并调用竖屏的方法,改变手机朝向.
这段代码也没有什么难度.
效果图(1.3):

如果大家有什么地方不理解一定要在评论区留言哦~
右上角返回按钮
左上角通过Stack()配合Positioned()来设置位置
Widget initPopButton() {
return Positioned(
top: 25,
left: 25,
child: GestureDetector(
onTap: () {
Navigator.of(context).pop();
},
child: Container(
width: 100,
height: 45,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.grey.withOpacity(0.8),
borderRadius: BorderRadius.circular(10)),
child: Icon(Icons.keyboard_return,color: Colors.white,),
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1594
1594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








