



顶级节点1 Goes somewhere
-
-
-
-
-
-


这些代码都是直接从网上down下来的,节点上面的图标可以通过样式修改,图标样式也是基于bootstrap的。如果需要动态添加节点,可以自己封装组件去拼html,实现起来应该也比较简单。由以上可知此组件的轻量级,如果你需要对节点作增删改或者选择等操作,不要急,下面的控件可能比较适用。
二、文件树编辑插件Treed
这个组件是从网上找到的,最初演示,组内成员一致觉得效果很赞。因为它通过树形展示,方便的提供了节点的增删改。节点的伸缩效果也比较好。好了来看看。Demo以及下载地址:http://www.jq22.com/jquery-info401
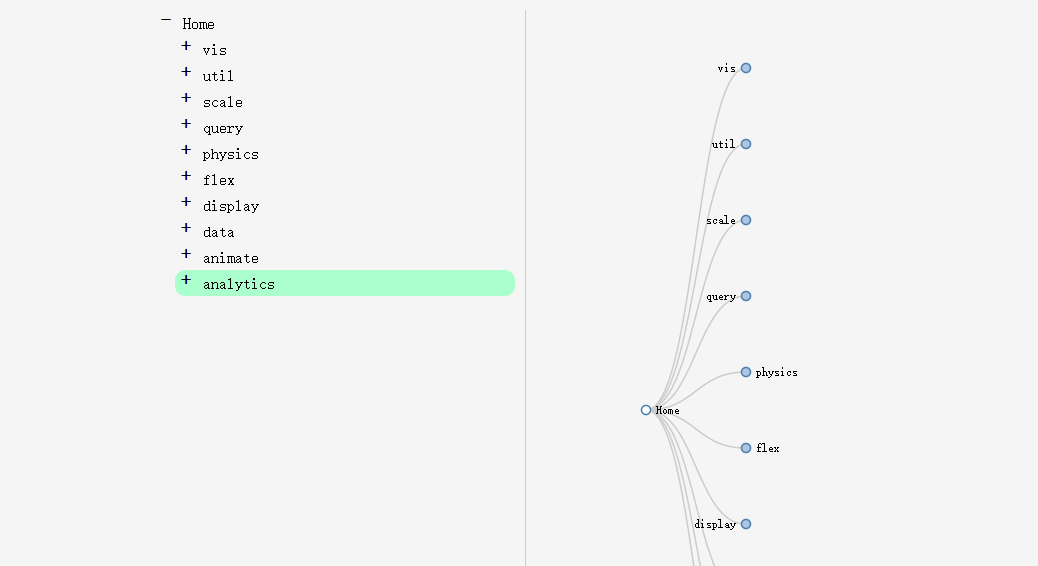
1、初见Treed
默认展开一级

点击左边的“+”号和右边的节点都会去展开子节点

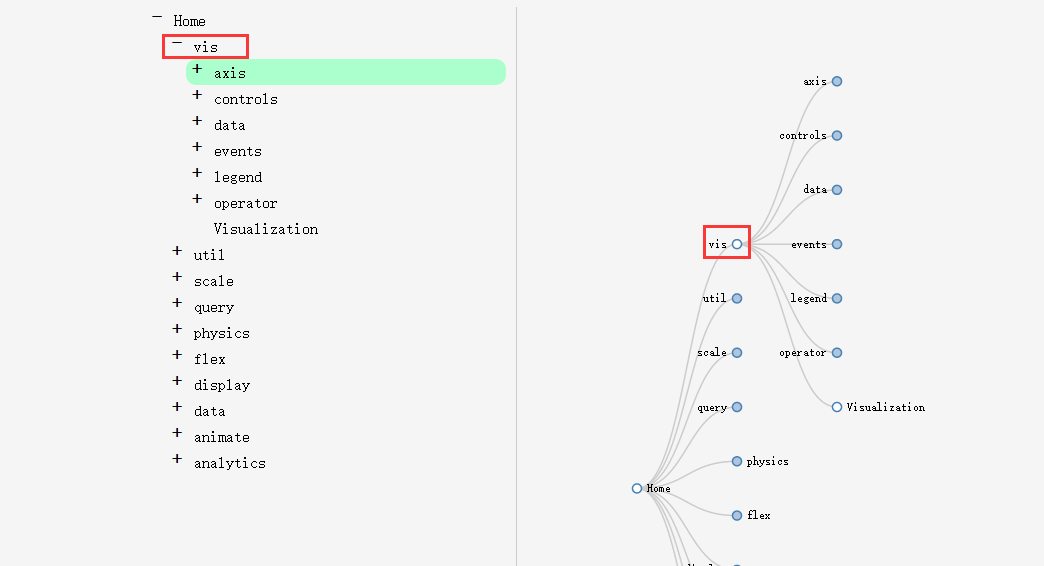
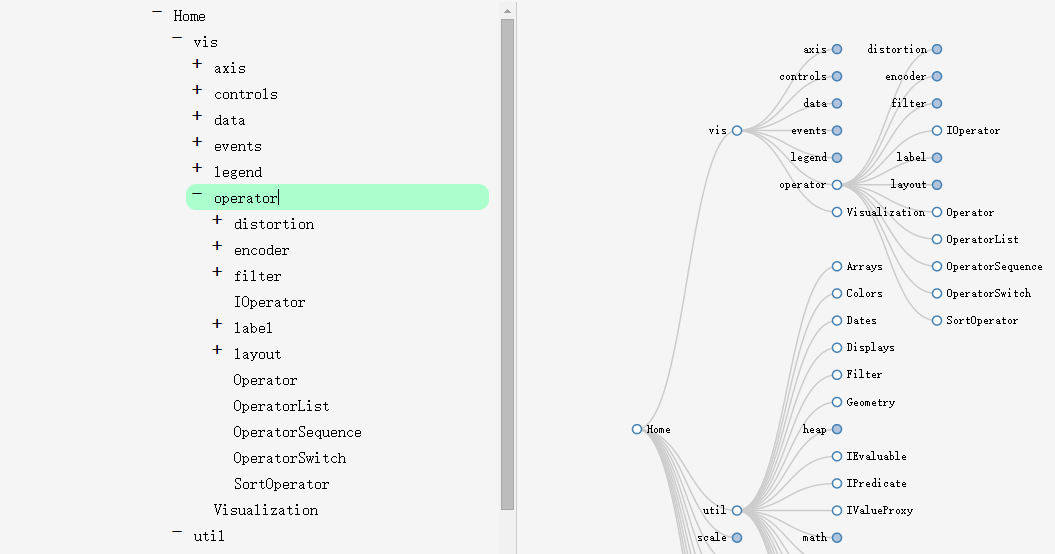
多级展开

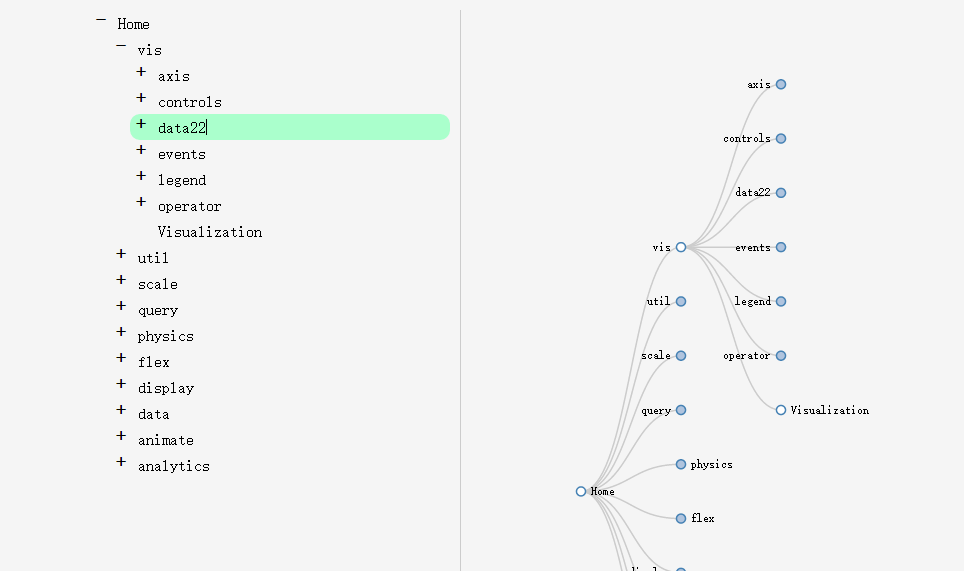
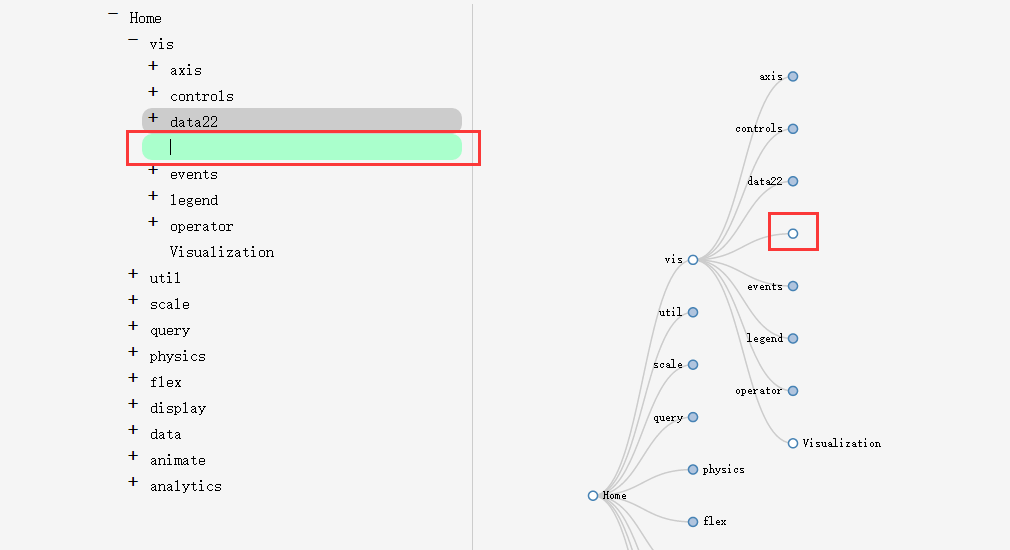
在左边可以编辑节点名称

按Enter键换行新增兄弟节点,同样删除换行就可以删除节点。

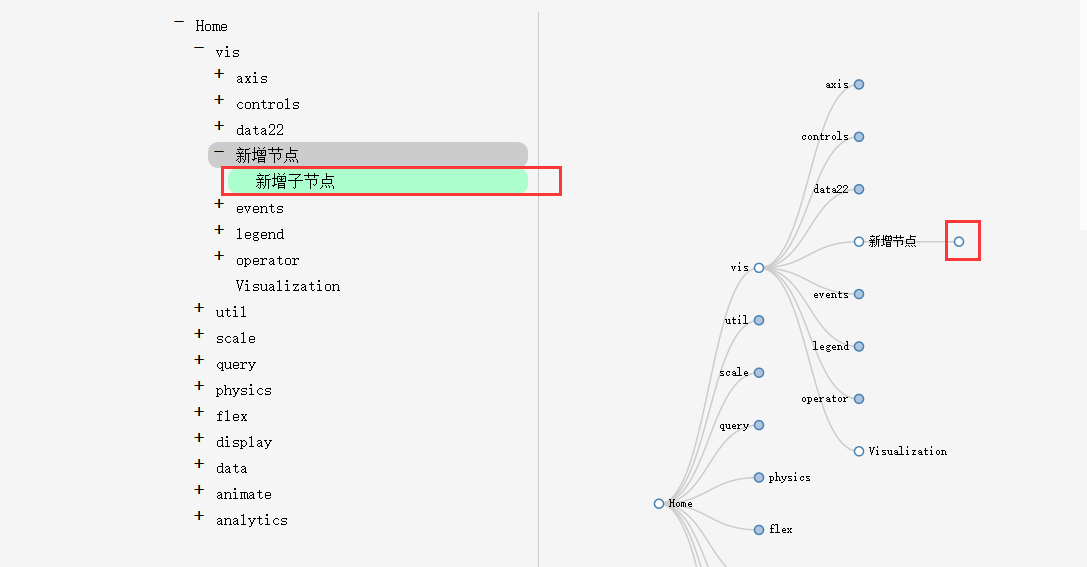
按Enter键后再按下Tab键可以新增子节点

很强大有木有。审核元素可知它使用的是html5的svg标签来实现的,所以对浏览器有一定的要求。
三、通用树形控件——zTree
ztree是一个传统的树形组件,其强大的功能决定他在树形控件界的地位。不管是树形展示,还是编辑,又或者是节点单选和多选,它都提供了强大的功能API。但是,由于它界面效果不太好看,所以很多公司使用它的时候都会有一定的犹豫。所幸,至从出了扁平化风格后,ztree也做了一定的美化,比如它的Metro风格的组件和bootstrap风格就非常相像。今天就来结合Metro风格的ztree来介绍下这个组件的一些用法。Demo以及下载地址:http://www.jq22.com/jquery-info941
1、组件使用
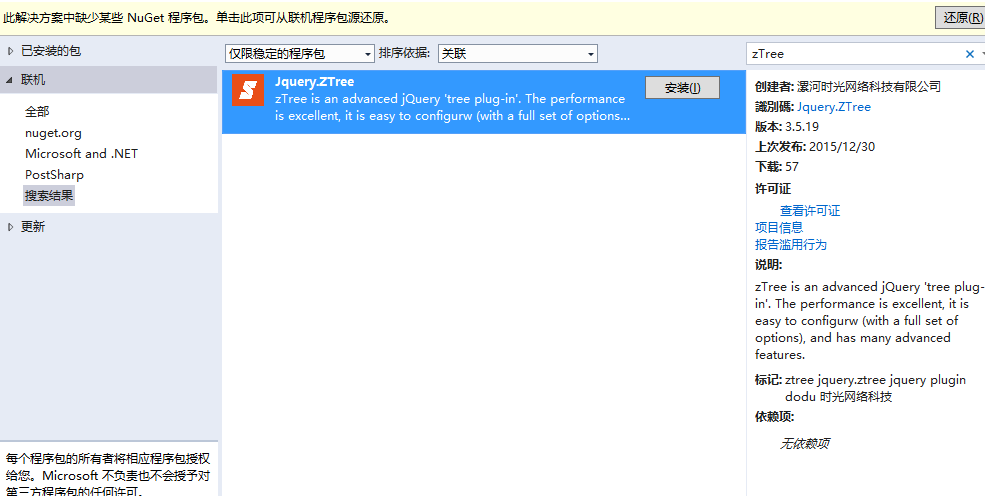
此组件可直接通过Nuget去添加。

2、组件效果
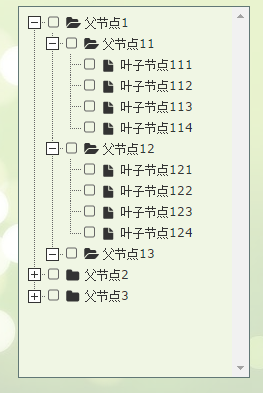
节点全部收起

节点展开

节点选中,当然如果需要可以变成单选。

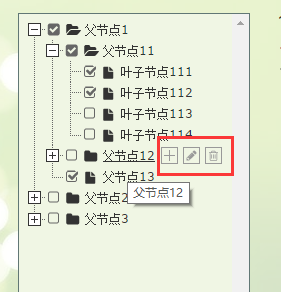
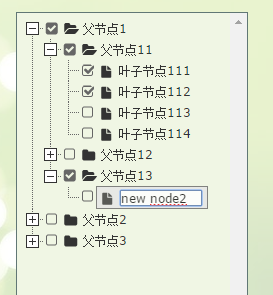
可以增删改节点


点击文本框出现树

3、代码示例
3.1 直接在界面显示文本框
需要引用的js和css文件
页面html
Js初始化


var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: false
}
};
var zNodes = [
{ id: 1, pId: 0, name: “父节点1”, open: true },
{ id: 11, pId: 1, name: “父节点11” },
{ id: 111, pId: 11, name: “叶子节点111” },
{ id: 112, pId: 11, name: “叶子节点112” },
{ id: 113, pId: 11, name: “叶子节点113” },
{ id: 114, pId: 11, name: “叶子节点114” },
{ id: 12, pId: 1, name: “父节点12” },
{ id: 121, pId: 12, name: “叶子节点121” },
{ id: 122, pId: 12, name: “叶子节点122” },
{ id: 123, pId: 12, name: “叶子节点123” },
{ id: 124, pId: 12, name: “叶子节点124” },
{ id: 13, pId: 1, name: “父节点13”, isParent: true },
{ id: 2, pId: 0, name: “父节点2” },
{ id: 21, pId: 2, name: “父节点21”, open: true },
{ id: 211, pId: 21, name: “叶子节点211” },
{ id: 212, pId: 21, name: “叶子节点212” },
{ id: 213, pId: 21, name: “叶子节点213” },
{ id: 214, pId: 21, name: “叶子节点214” },
{ id: 22, pId: 2, name: “父节点22” },
{ id: 221, pId: 22, name: “叶子节点221” },
{ id: 222, pId: 22, name: “叶子节点222” },
{ id: 223, pId: 22, name: “叶子节点223” },
{ id: 224, pId: 22, name: “叶子节点224” },
{ id: 23, pId: 2, name: “父节点23” },
{ id: 231, pId: 23, name: “叶子节点231” },
{ id: 232, pId: 23, name: “叶子节点232” },
{ id: 233, pId: 23, name: “叶子节点233” },
{ id: 234, pId: 23, name: “叶子节点234” },
{ id: 3, pId: 0, name: “父节点3”, isParent: true }
];
$(document).ready(function () {
. f n . z T r e e . i n i t ( .fn.zTree.init( .fn.zTree.init((“#treeDemo”), setting, zNodes);
});
function addHoverDom(treeId, treeNode) {
var sObj = $(“#” + treeNode.tId + “_span”);
if (treeNode.editNameFlag || $(“#addBtn_” + treeNode.tId).length > 0) return;
var addStr = “<span class=‘button add’ id='addBtn_” + treeNode.tId
- “’ title=‘add node’ οnfοcus=‘this.blur();’>”;
sObj.after(addStr);
var btn = $(“#addBtn_” + treeNode.tId);
if (btn) btn.bind(“click”, function () {
var zTree = $.fn.zTree.getZTreeObj(“treeDemo”);
zTree.addNodes(treeNode, { id: (100 + newCount), pId: treeNode.id, name: “new node” + (newCount++) });
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$(“#addBtn_” + treeNode.tId).unbind().remove();
};


3.2 默认隐藏,触发某个事件的时候出现树。这种场景在项目里面非常常见,一般用于选择树节点。所以博主把这个也单独拿出来说下吧。
div默认是隐藏的。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
O等大厂,18年进入阿里一直到现在。**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-Nz2TvM9R-1715547751056)]
[外链图片转存中…(img-RPIpbN3w-1715547751057)]
[外链图片转存中…(img-E4QK2U7J-1715547751058)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








