这么去做有什么好处吗?难道就是改变我的写法?把return ++x改成return (x +=1, x)?
答案当然不是
进阶
–
看下面的例子
var a = {
foo: function() {
console.log(this === window);
}
};
a.foo(); // Returns ‘false’ in console
(0, a.foo)(); // Returns ‘true’ in console
看到没,一个输出false,一个输出true,why?
在foo方法中,由于foo是a对象里的一个属性,所以当直接调用a.foo()的时候,就会打印false,因为this指代的是a。
但是,当你执行(0, a.foo)()的时候,这句实际上会返回一个foo方法。这个方法的this当然是window了。相当于返回的是下面这个方法,不属于a的属性
function() {
console.log(this === window);
}
这个函数不再附加到任何东西,它this是全局对象window,所以输出的是true。
经典面试题
再来看一到很经典的关于逗号表达式的面试题吧!
var i,j,k;
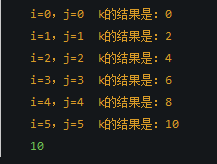
for( i = 0 , j = 0; i < 10 , j < 6; i++ , j++ ) {
k = i+j;
}
document.write(k); //10
控制台结果:

然后我把j修改成16.
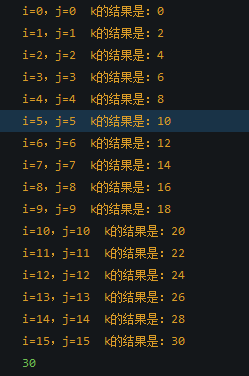
for(var i = 0, j = 0; i < 10 , j < 16 ; i++ , j++){
k = i + j;
console.log(‘i=’+i+‘,j=’+j+‘k的结果是:’+k);
}
console.log(k);//30
控制台结果:

之前以为是需要同时满足i<10和i<16才会继续循环,而事实并非如此。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
*
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








