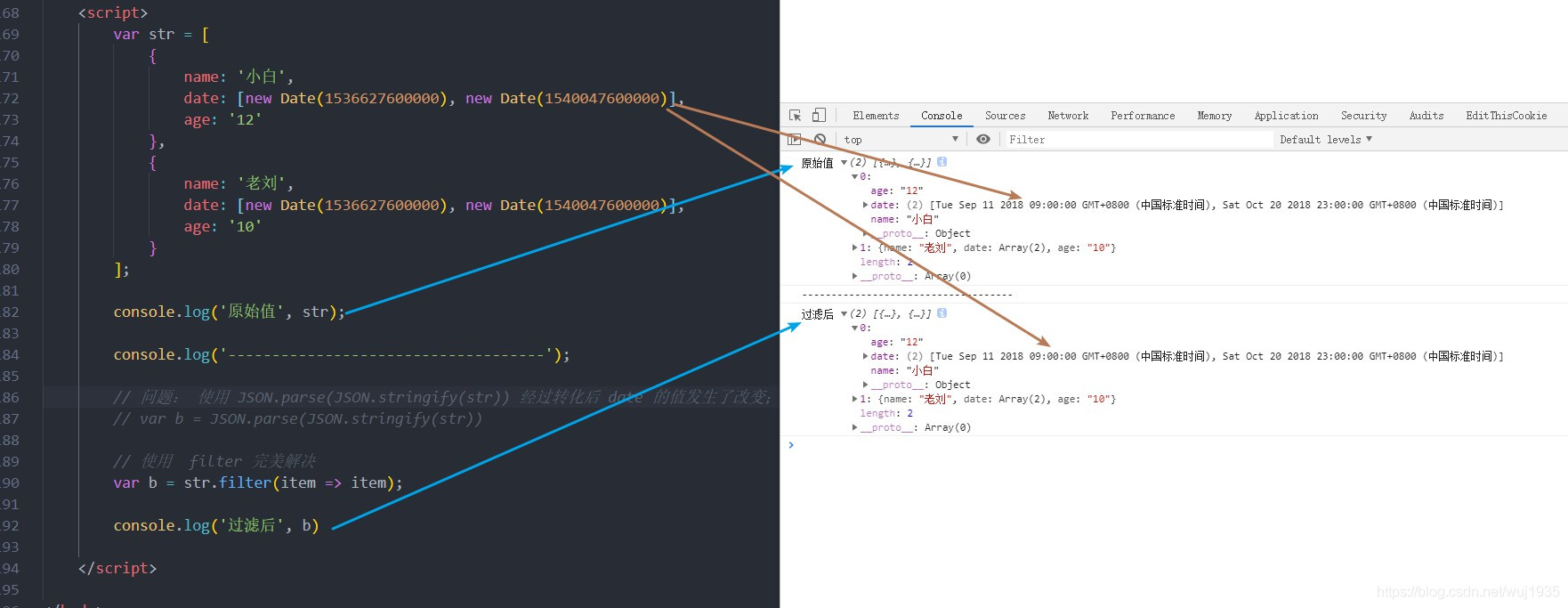
如果有 new Date的话,转化就会有问题 (会把new Date转化成 字符串)

做法6:
使用
JSON.parse(JSON.stringify(this.tables))也可行,但是怎么能止步于此呢,赋值给tables表格,那么我还能这样this.tables = this.tables.filter(item => item);,把每一项重新 复赋值给this.tales;
结果
成功, 所有的表格项可以正常隐藏 和显示
做法6 完美解决了缺陷
做法7: Object.assign
直接使用es6的 Object.assign复制一个新的对象
this.tables = Object.assign([],this.tables)少去了过滤循环的麻烦 简单明了
结果
成功, 所有的表格项可以正常隐藏 和显示
做法8:未测试
使用 this.$forceUpdate()
vue强制更新$forceUpdate()
添加this.$forceUpdate();进行强制渲染,效果实现。搜索资料得出结果:因为数据层次太多,render函数没有自动更新,需手动强制刷新。
调用强制更新方法this.$forceUpdate()会更新视图和数据,触发updated生命周期。
我是在使用多层for循环嵌套时出现的页面没有及时刷新改变后的值的问题( 使用 this.$forceUpdate() )
作者:小凖
链接:https://www.jianshu.com/p/19a192b18672
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以下demo代码可复制到新的vue文件里面直接查看,点击查看效果
<el-button @click=“showTable”>显示表格
编辑
<el-button
type=“primary”
size=“small”
v-show=“scope.row.flag”
@click=“more(scope.$index,scope.row)”
更多
删除
补仓






















 2785
2785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








