}
}
子组件 children
子组件
{{childObject.items[0]}}
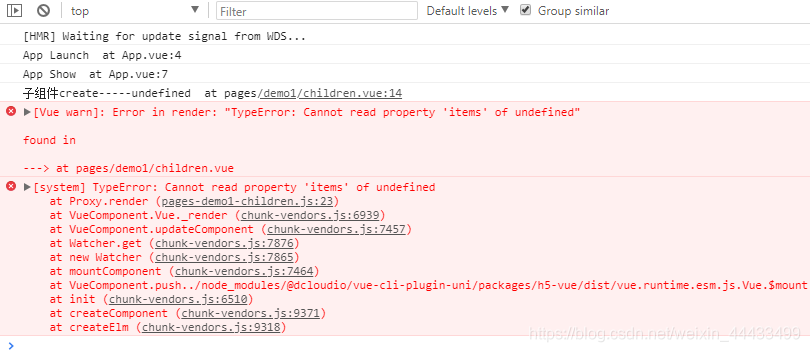
created里面的却不会发生改变, 子组件的html中的{{{childObject.items[0]}}的值虽然会随着父组件的值而改变,但是过程中会报错。
是因为:首先传过来的是空,然后再异步刷新值,也就是开始时候childObject.items[0]等同于’’.item[0]这样的操作,
所以就会报下面的错:

解决办法:
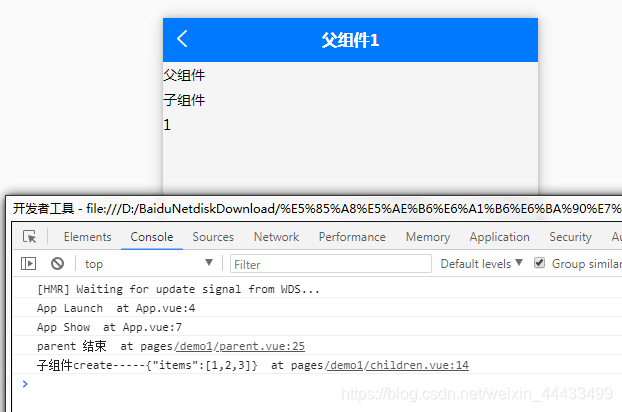
1、使用v-if可以解决报错问题和created为空问题
父组件parent
父组件
子页面 children
子组件
{{childObject.items[0]}}

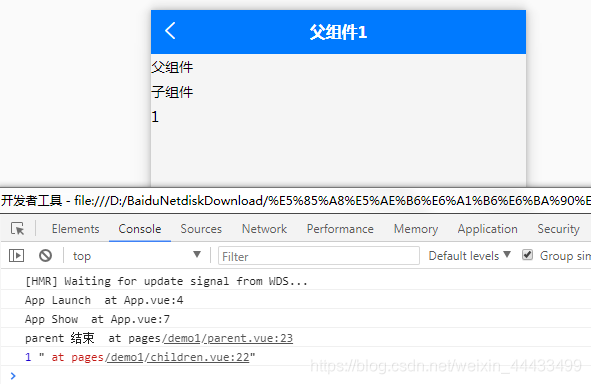
2、子组件使用watch来监听父组件改变的prop,使用methods来代替created
子组件 children
子组件
{{test}}

3、子组件watch computed data 相结合(麻烦)
子组件children
子组件
{{test}}

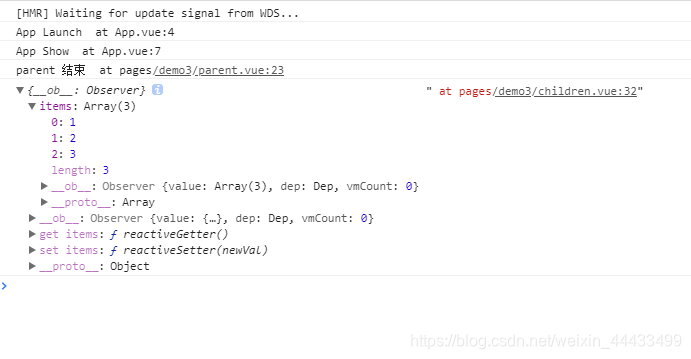
4、使用prop default来解决{{childObject.items[0]}}
父组件:
父组件
子组件:
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取



较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-UuVSJmzr-1713576272140)]
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取
[外链图片转存中…(img-pWcR13DI-1713576272140)]
[外链图片转存中…(img-yZkQ0AOE-1713576272141)]
[外链图片转存中…(img-mPAVZQEF-1713576272141)]








 文章讲述了在Vue.js中,当父组件异步刷新子组件的prop时,可能会导致初始值为空引发错误。作者提供了四种解决方案:使用v-if避免错误,watch监听并处理prop变化,watch与computedData结合,以及prop默认值。同时,还提到了前端开发的学习资源和面试题准备的重要性。
文章讲述了在Vue.js中,当父组件异步刷新子组件的prop时,可能会导致初始值为空引发错误。作者提供了四种解决方案:使用v-if避免错误,watch监听并处理prop变化,watch与computedData结合,以及prop默认值。同时,还提到了前端开发的学习资源和面试题准备的重要性。














 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








