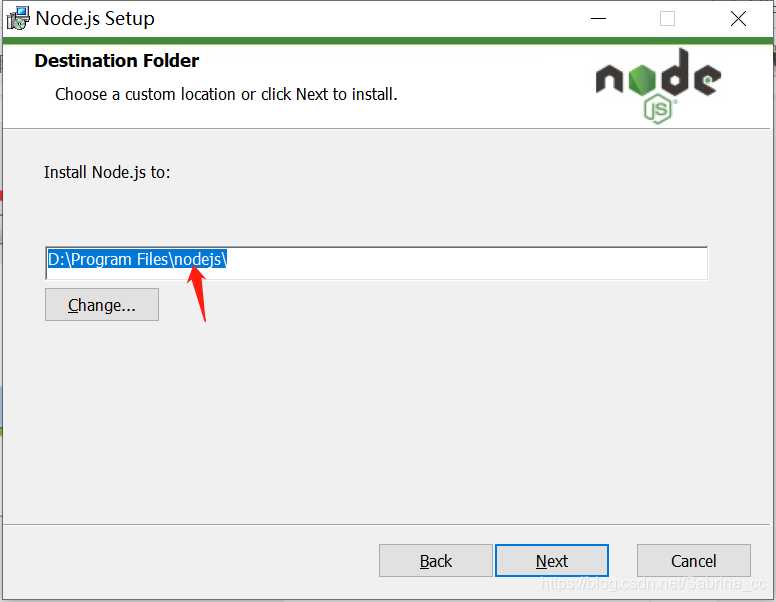
(3)Node.js默认安装目录为 “C:\Program Files\nodejs\” , 可以修改目录,并点击 next

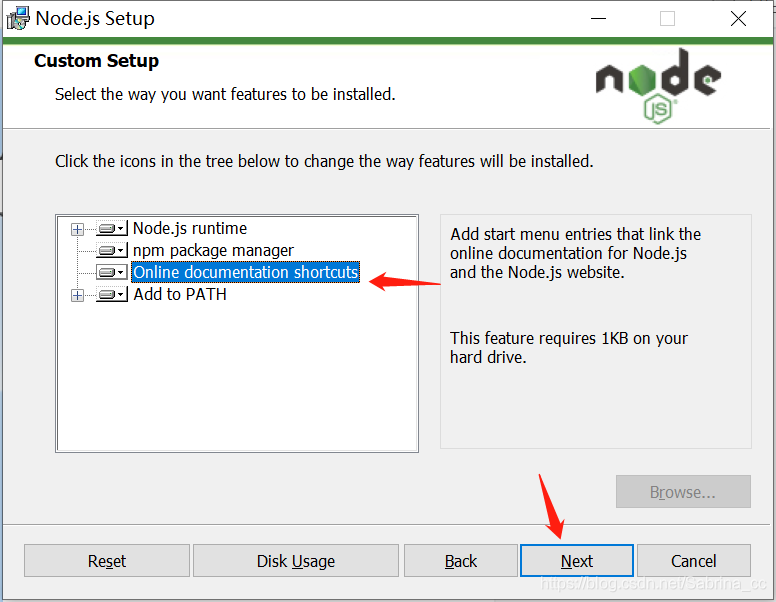
(4)选择安装模式 , 然后点击下一步 next

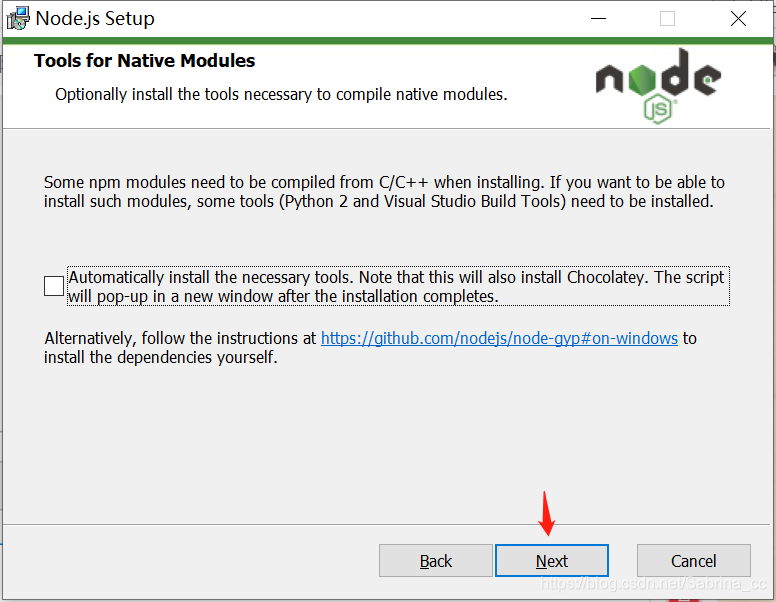
(5)默认选择next

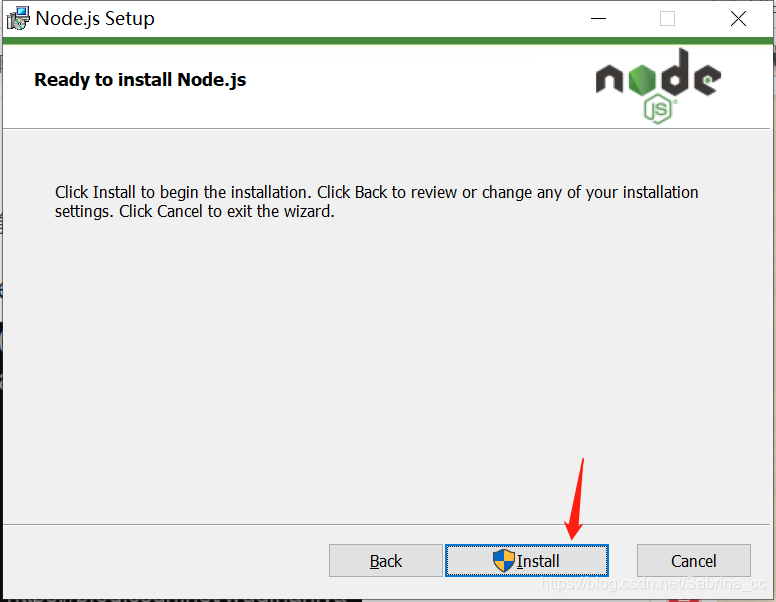
(6)最后选择install,等待完成安装


至此,已经完成了node.js的安装
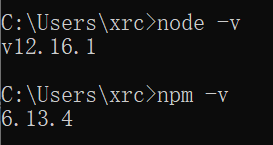
(7)打开命令行(cmd)输入node -v 和npm -v 查看版本
可以看到node的版本为12.16.1 npm的版本为6.13.4

3.环境变量的配置
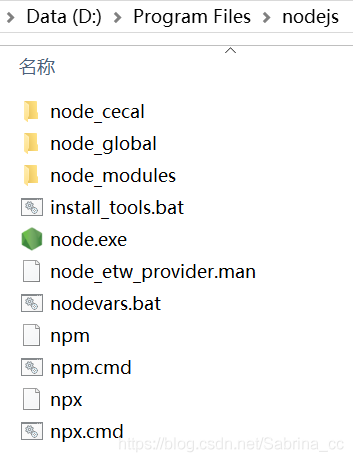
(1)在目录nodejs文件夹下创建两个文件夹node_global和 node_cache,用来放安装过程的缓存文件以及最终的模块配置位置

(2)在cmd中输入如下命令:(注意修改为自己nodejs的目录)
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
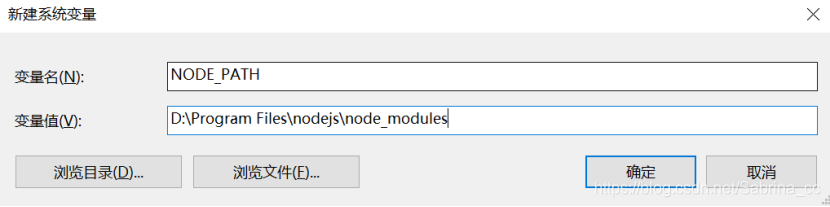
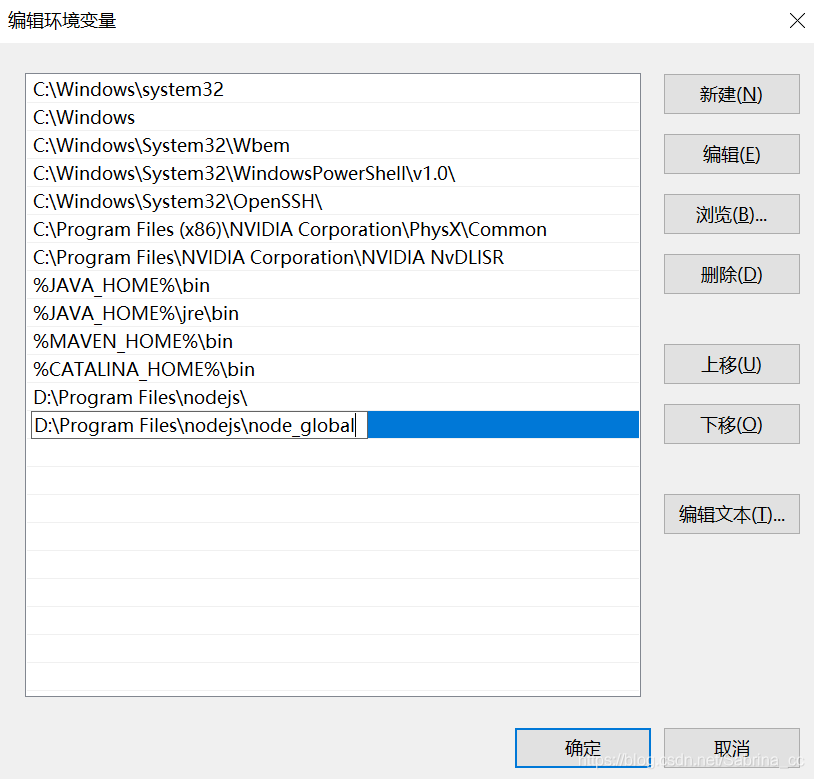
(3)设置环境变量
右键我的电脑–>属性–>高级系统设置–>环境变量 ,新建系统变量,变量名设为NODE_PATH,变量值为node_modules路径

并且在Path里面新增node_global的目录,如图

修改完成之后,在命令行输入node回车,再输入require(‘cluster’)出现下图即完成配置
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 3752
3752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








