-
node_moudles: 用于存放npm install 下载的依赖文件
-
src:项目的源码目录 static:静态资源文件
-
.babelrc:这是Babel的核心配置文件,主要是将ES6转换为ES5,(因为node项目不支持es6语法)
-
.editorconfig:编辑器配置
-
.eslintignore:需要忽略的语法检查配置文件
-
.gitignore:git需要忽略的配置文件
-
.postcssrc.js: css的相关配置,其中内部的 module.exports是 NodeJS 模块化语
-
index.html:首页,仅作模板页,实际开发当中并不使用
-
package.json:项目的配置文件
-
name:项目名称
-
version:项目版本
-
description:项目描述
-
author:作者
-
scripts:封装我们常用的命令,例如
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",例如这样,我们执行npm run dev 默认执行的就是后边的webpack命令 -
dependences:生产环境依赖
-
Devdependences:开发环境依赖
上面就是对初始化模板项目所有的配置文件概述!
接下来让我们聊一下由script脚本编写Vue 到现在的创建Vue组件化开发有什么区别?
刚开始学预备知识的时候因为无论是基础语法、自定义组件、插槽、我们都是在html以script脚本中编写,这样的写法与我们平时的写法一致,因为vue是JavaScript的框架,所以把他写在script脚本当中也并没有什么不妥,因为我们并不熟悉组件开发,这可以说是一种思想,由script脚本转Vue组件化开发的时候我确实一脸懵,跟本理不清组件还有template、moudle、以及之间讲过的三者关系,在这里我梳理不清楚,反思几天总结来说还是,思想的问题,老以是script脚本编写的语法和思想去考虑组件化开发,所以我们因该慢慢的培养自己的Vue组件化开发思想,接下来就让我们聊一下组件化开发的一些操作!
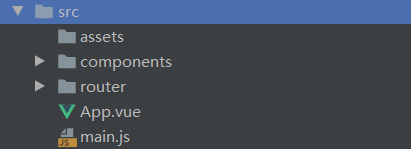
我们来看一下src中的子目录,也就是我们编写核心代码的地方!

- 目录分析:assets(如下)、components(组件存放的目录)、router(路由的配置文件)
assets下的文件如(js、css)都会在dist文件夹下面的项目目录分别合并到一个文件下面去,而static文件下面的文件则会原封不动的放到dist文件夹下面的目录中去;所以第三方插件等放在static目录下面;css、js等放在assets目录下面;而image等本地图片等放在static目录下面,build编译后不会出现路径问题
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








