el: “#app”,
data: {
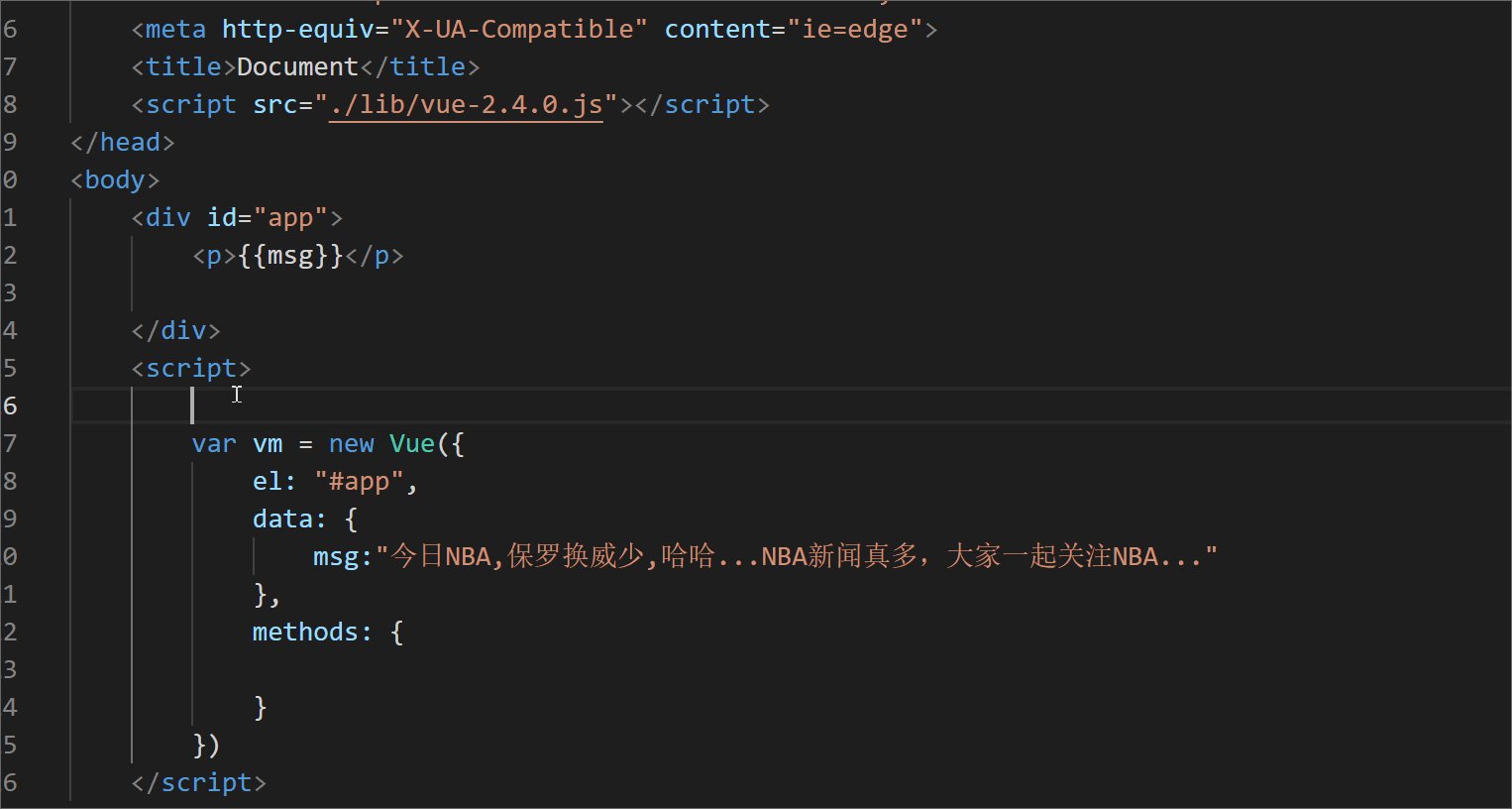
msg:“今日NBA,保罗换威少,哈哈…NBA新闻真多,大家一起关注NBA…”
},
methods: {
}
})

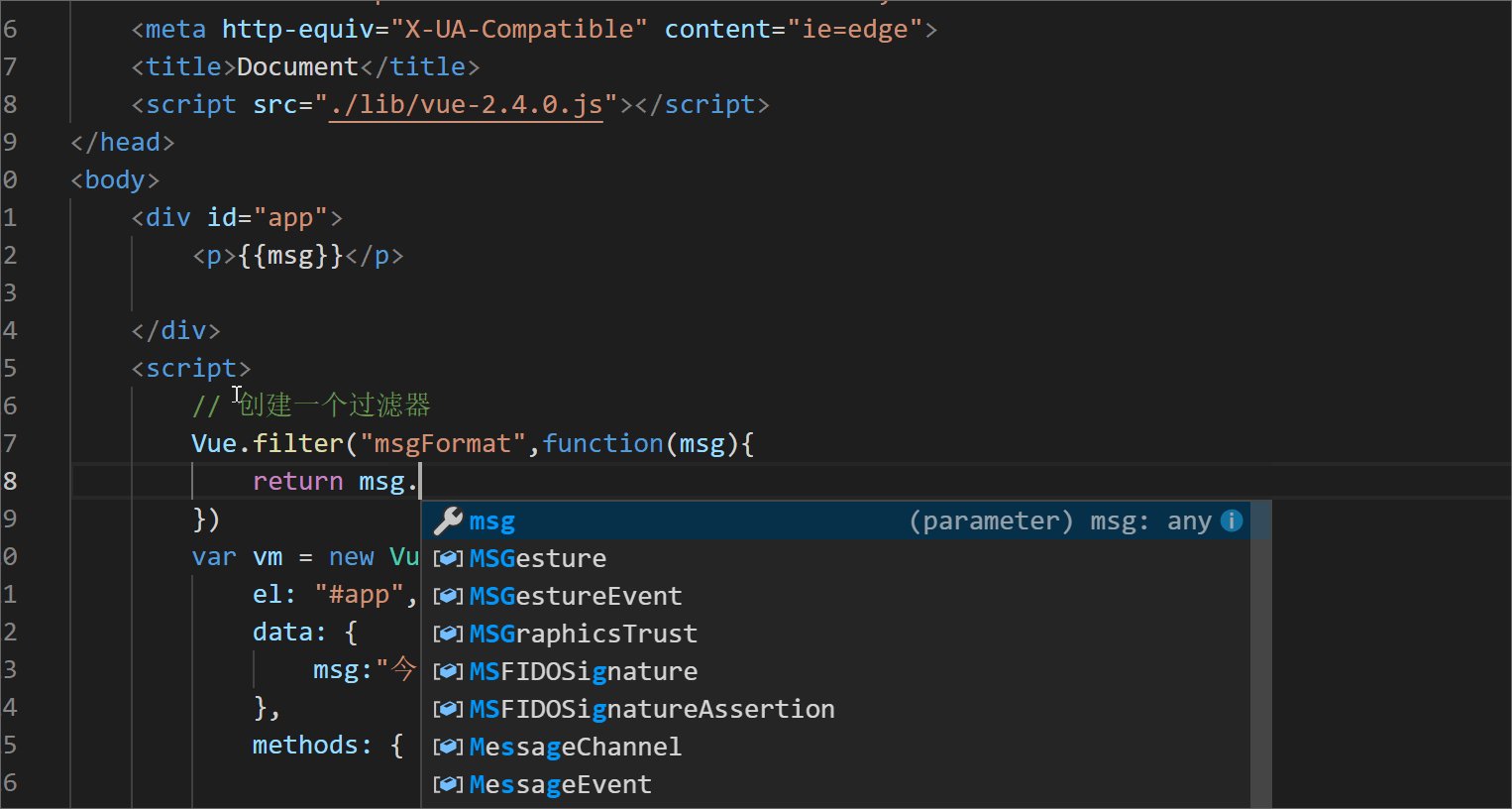
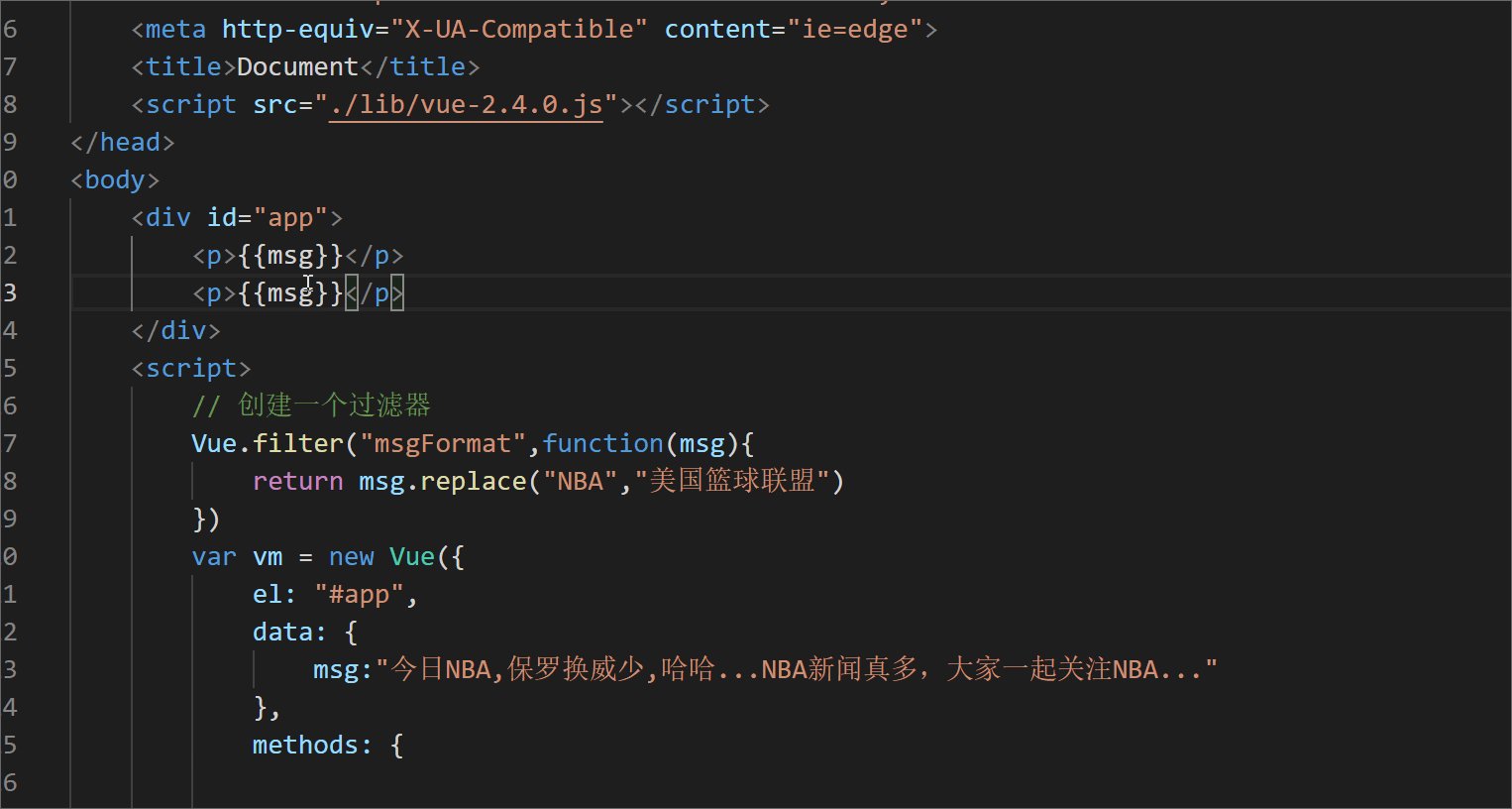
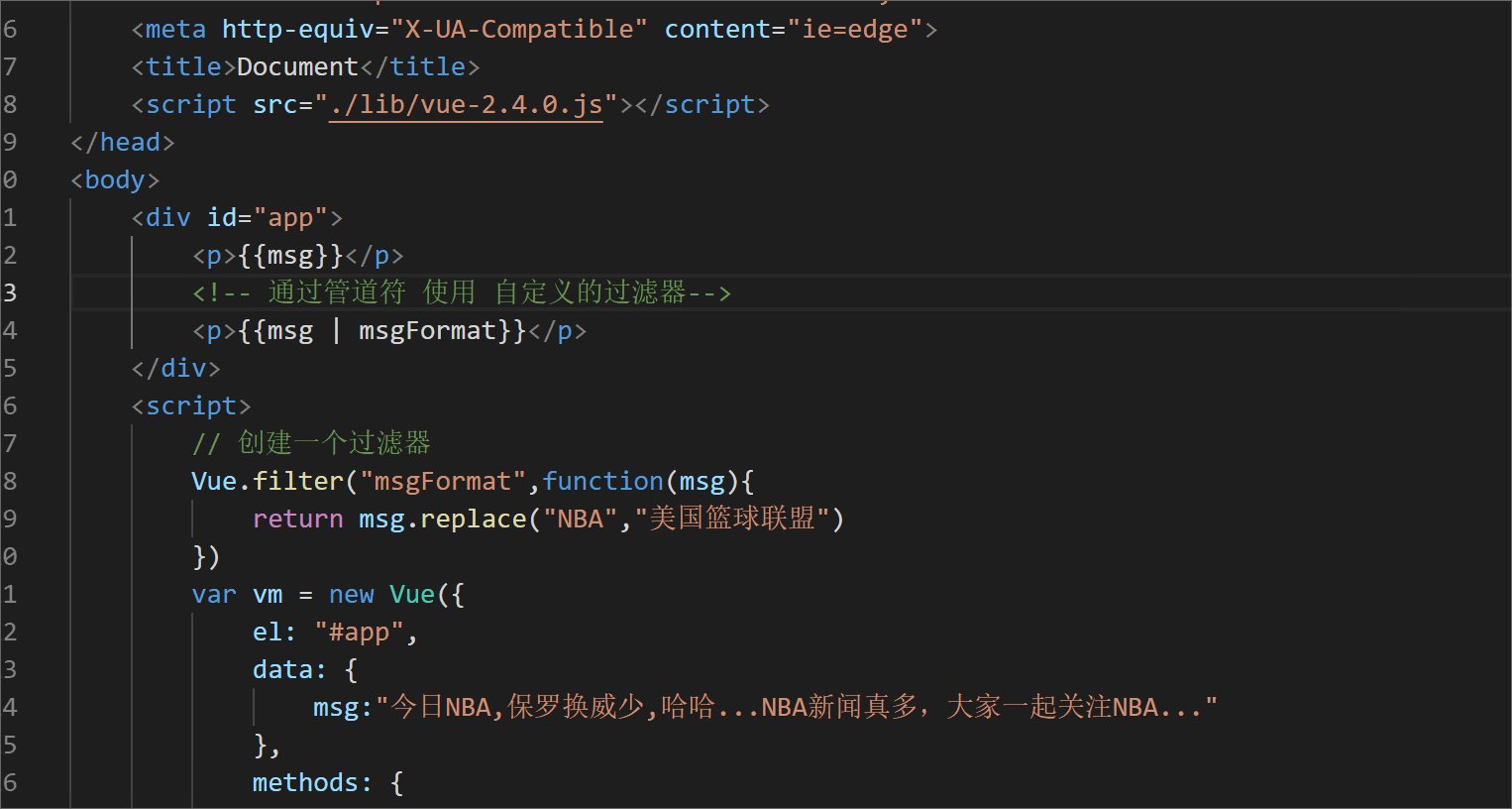
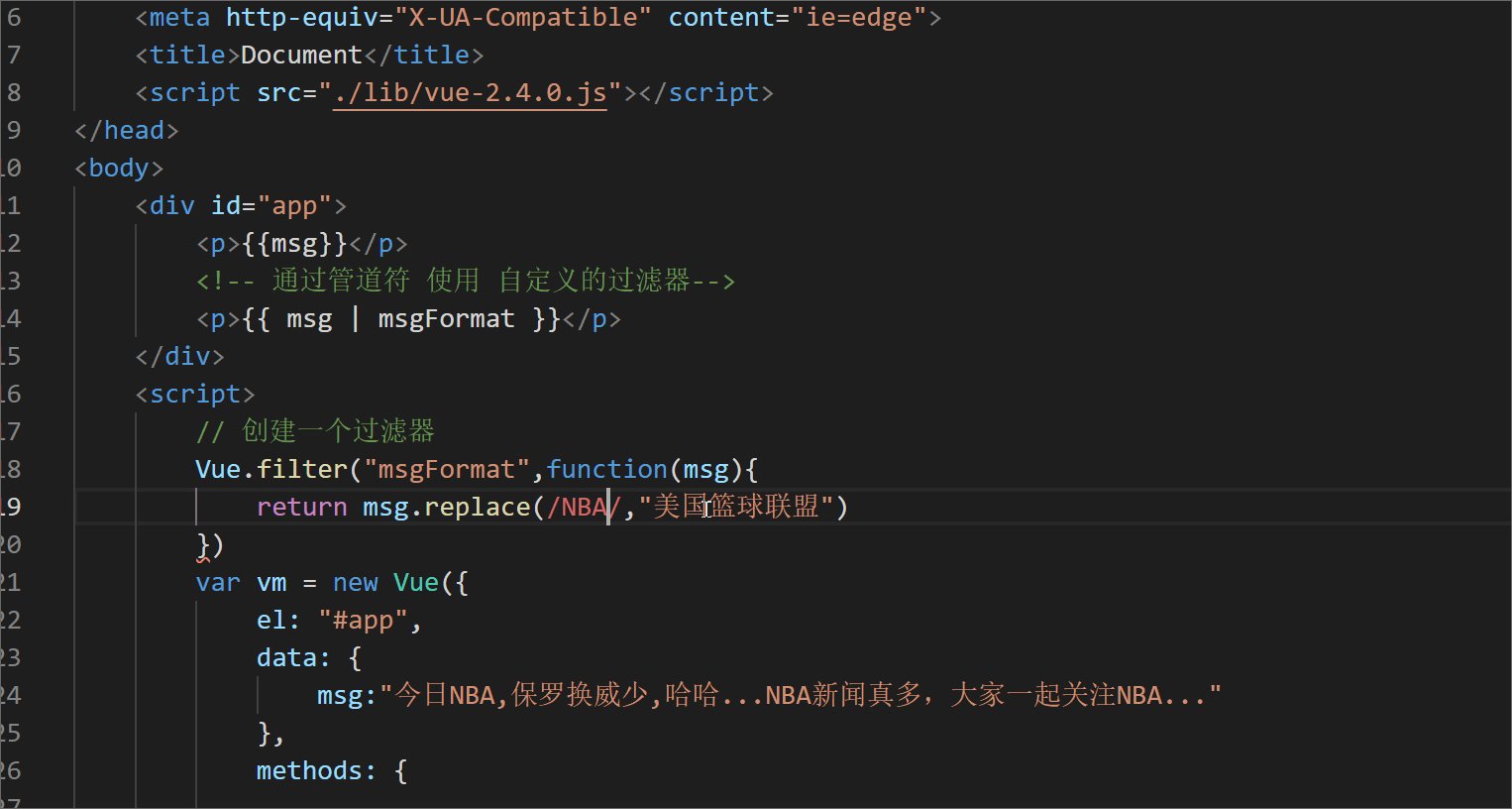
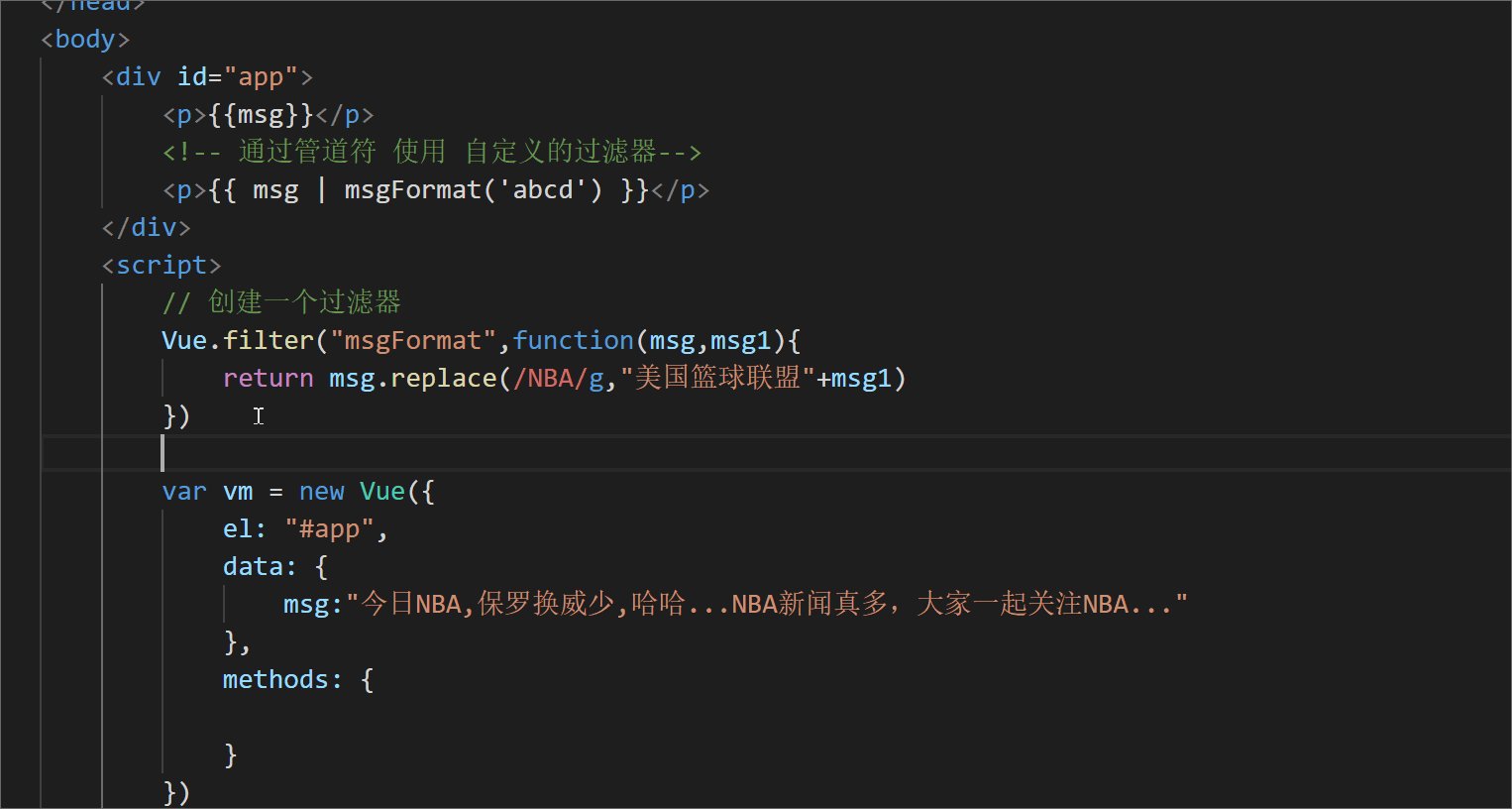
添加一个过滤器来将msg中的"NBA",替换为 “美国篮球联盟”


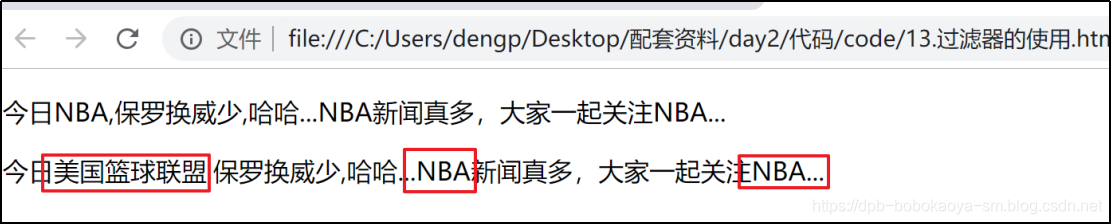
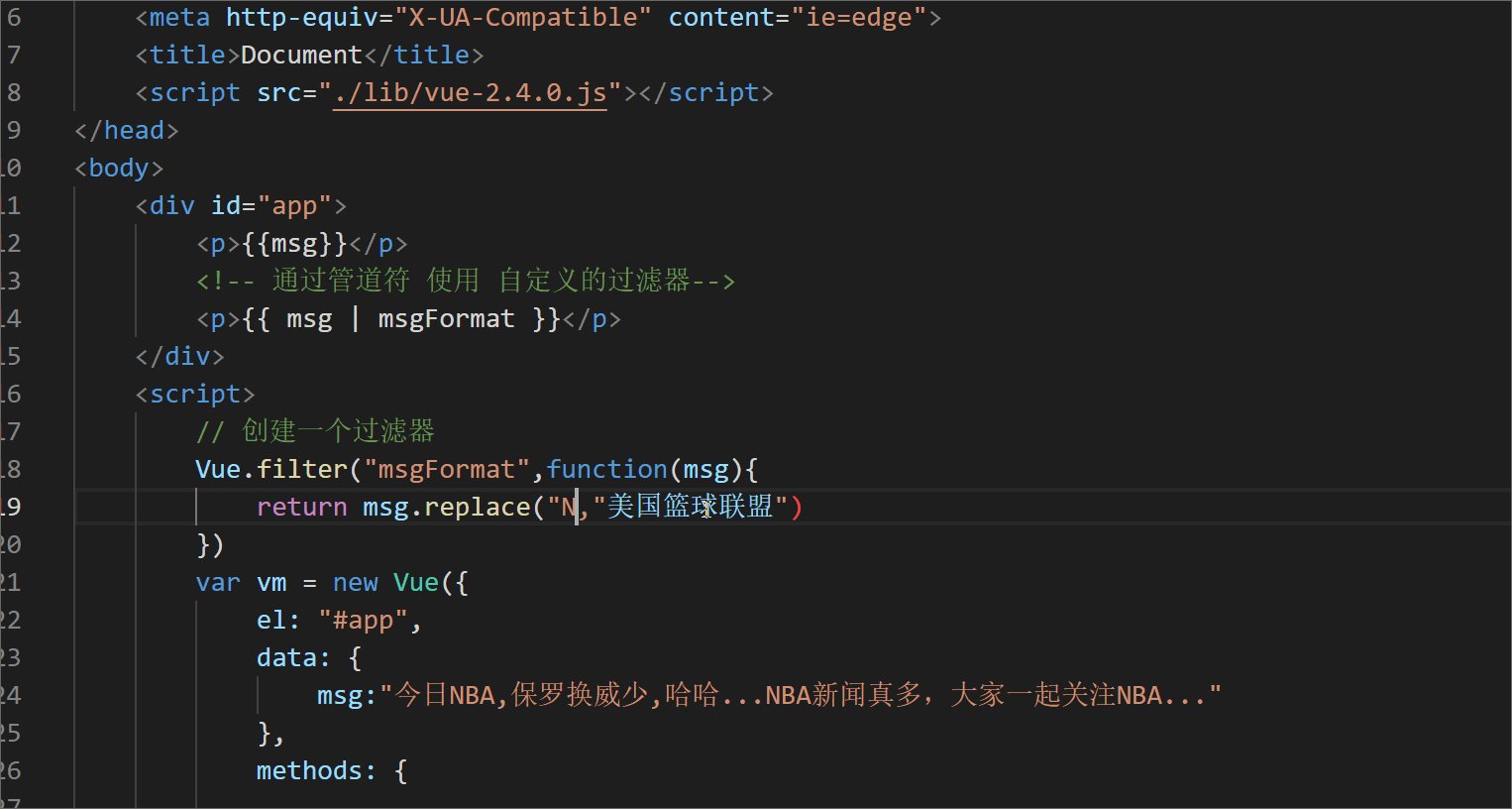
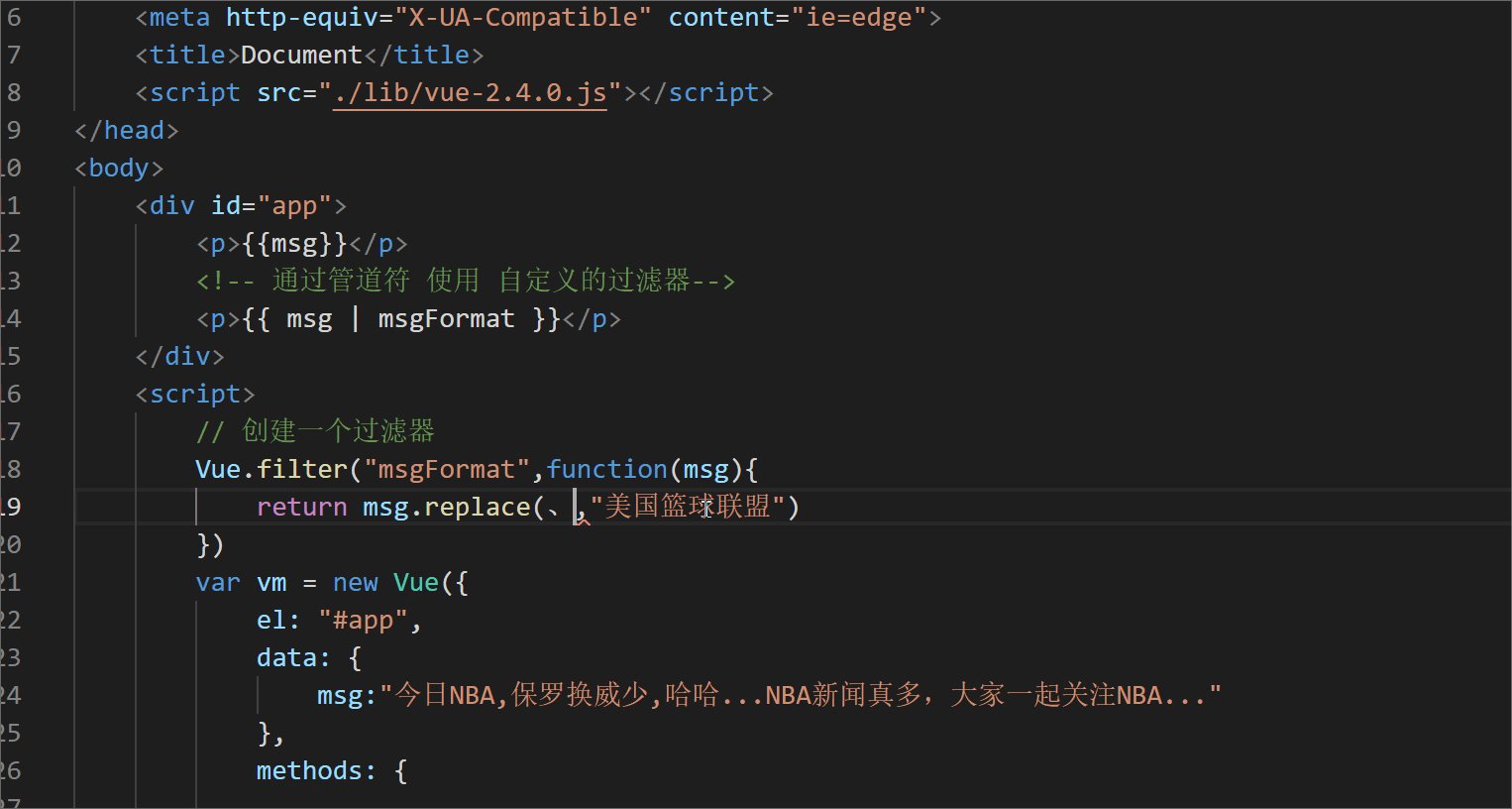
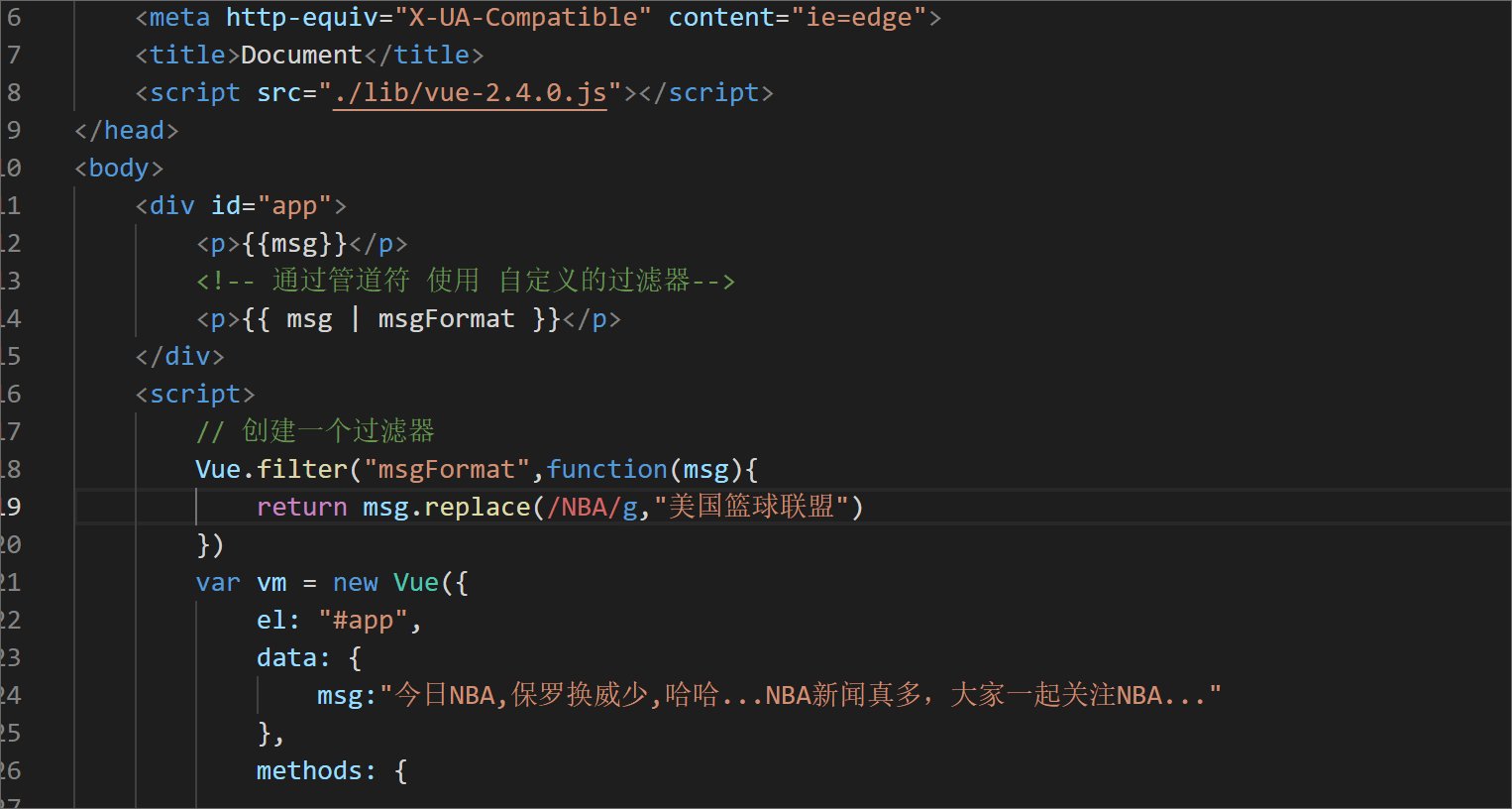
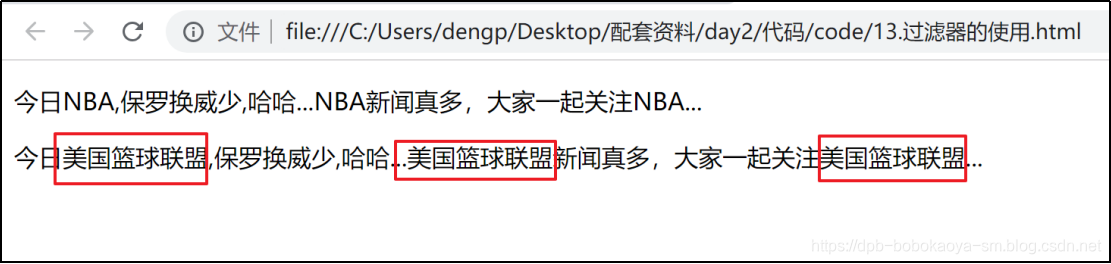
我们发现这时候只有一个关键字被替换了,其他两个没变,这时候我们可以通过正则表达式来处理


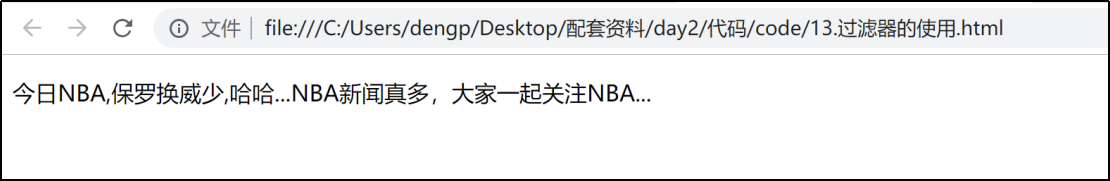
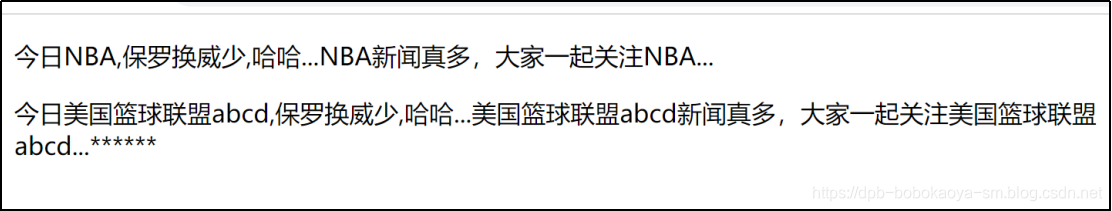
这时我们看到实现了我们需要的效果了
2.过滤器传参数
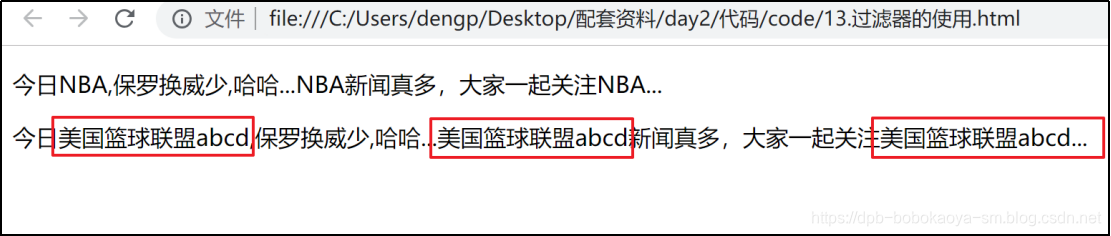
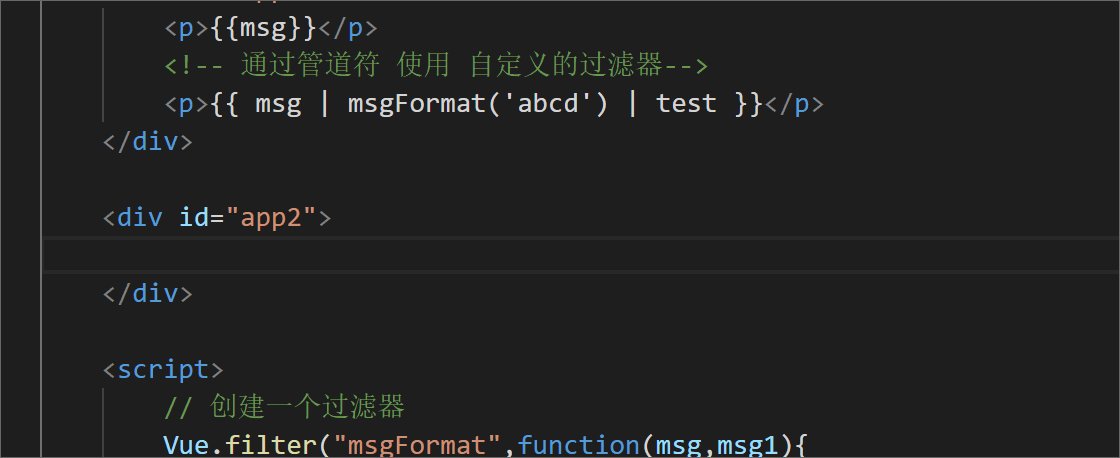
在通过管道符号来使用过滤器的时候我们还可以传递参数过去,如下


传值效果实现了。
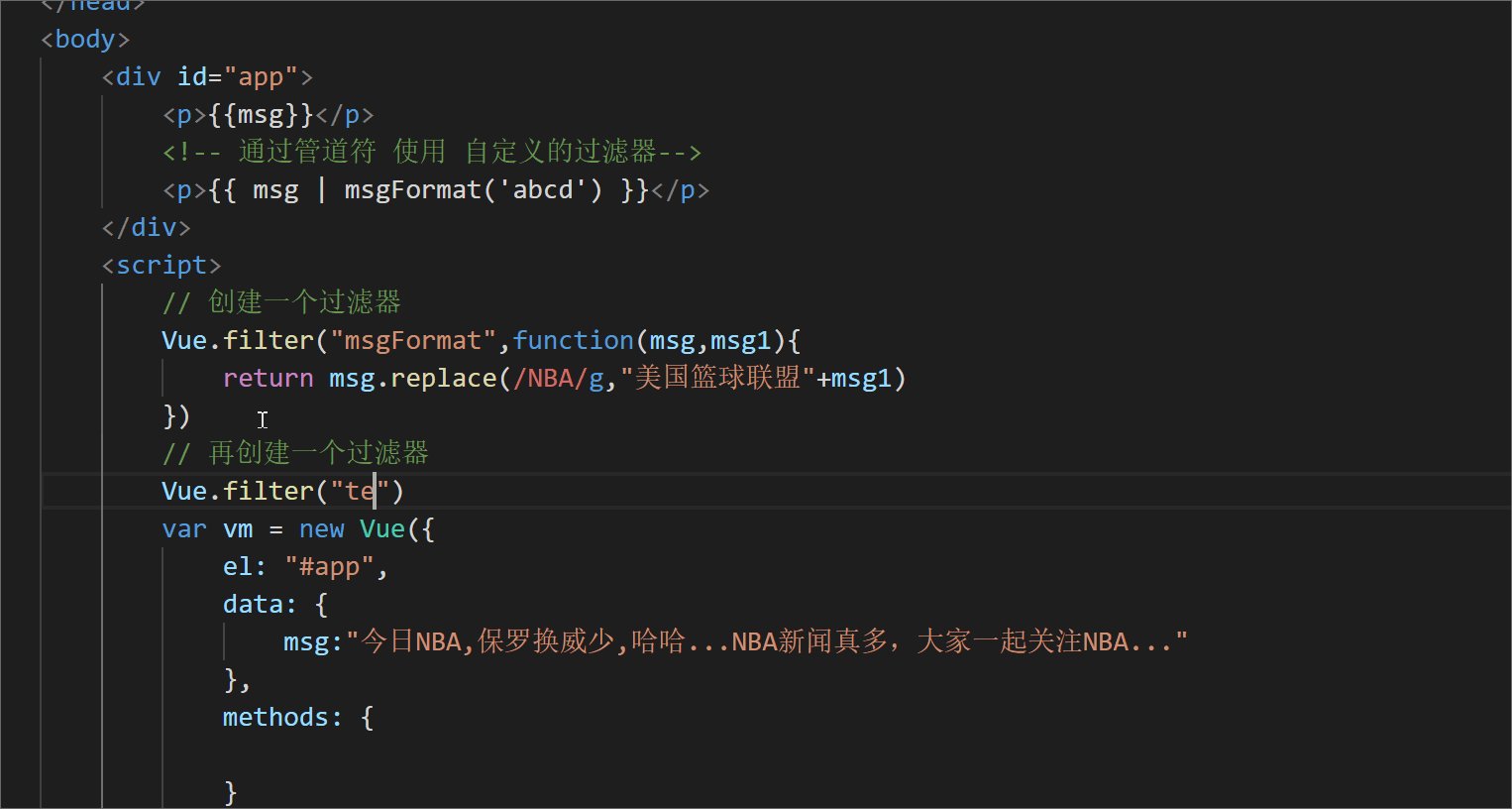
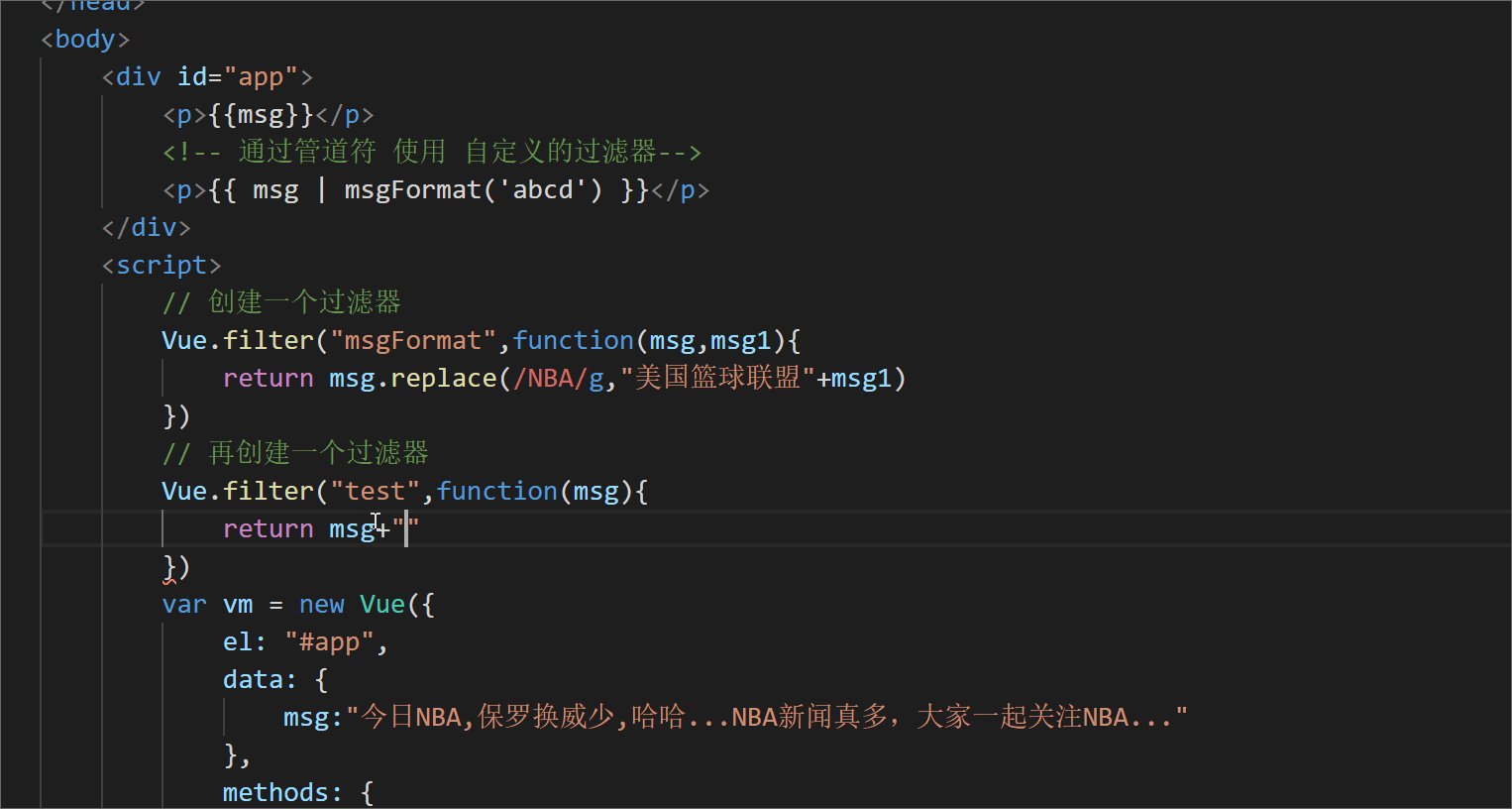
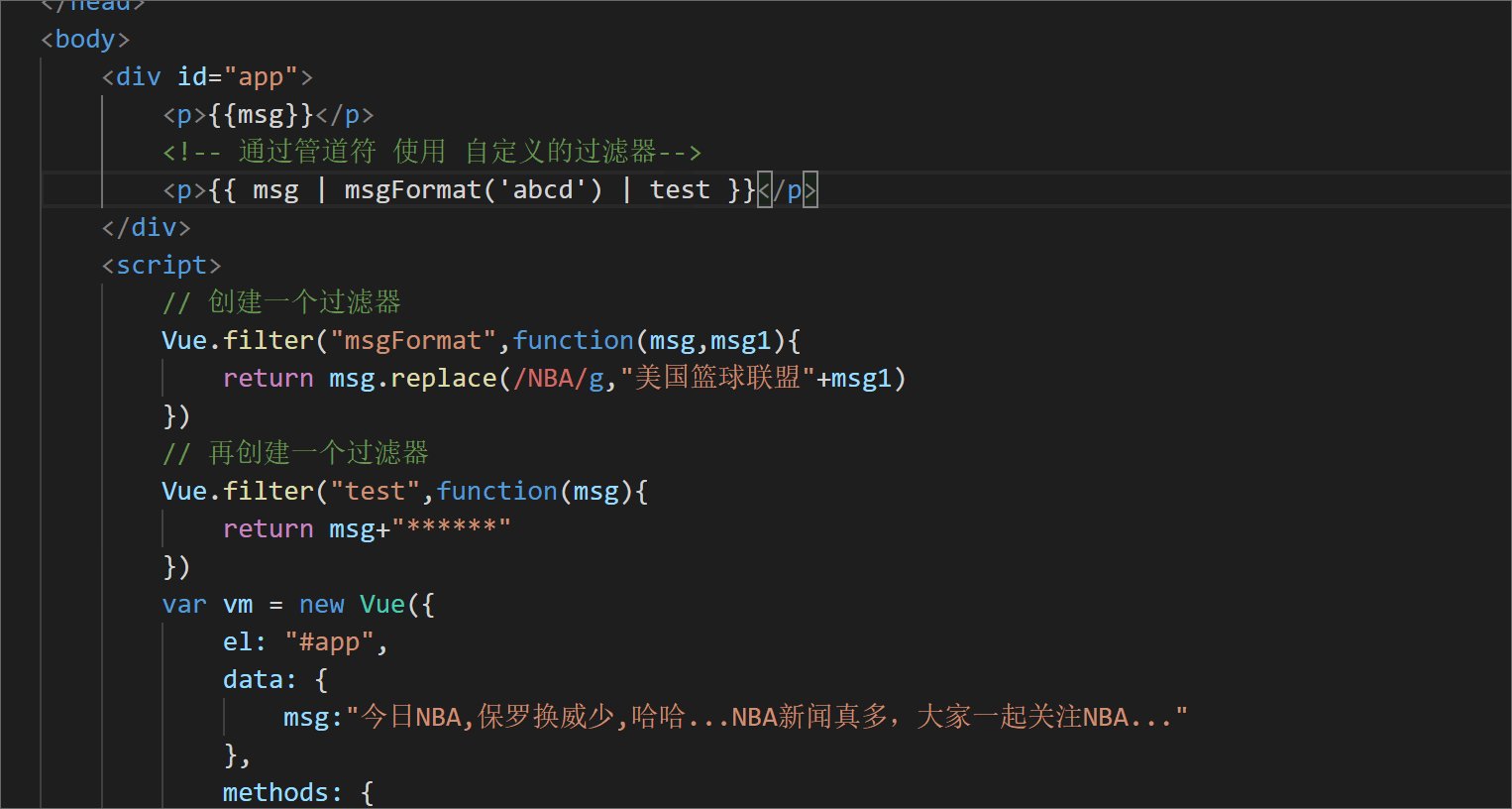
3.多个过滤器同时使用
我们对一个信息处理的时候,可以同时使用多个管道符来调用多个过滤器来处理,如下

页面效果

4.何为全局过滤器
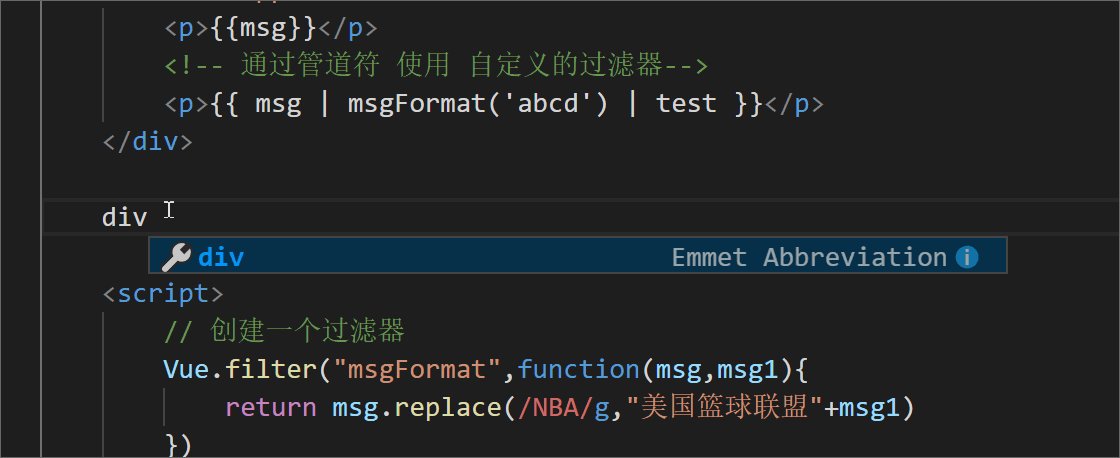
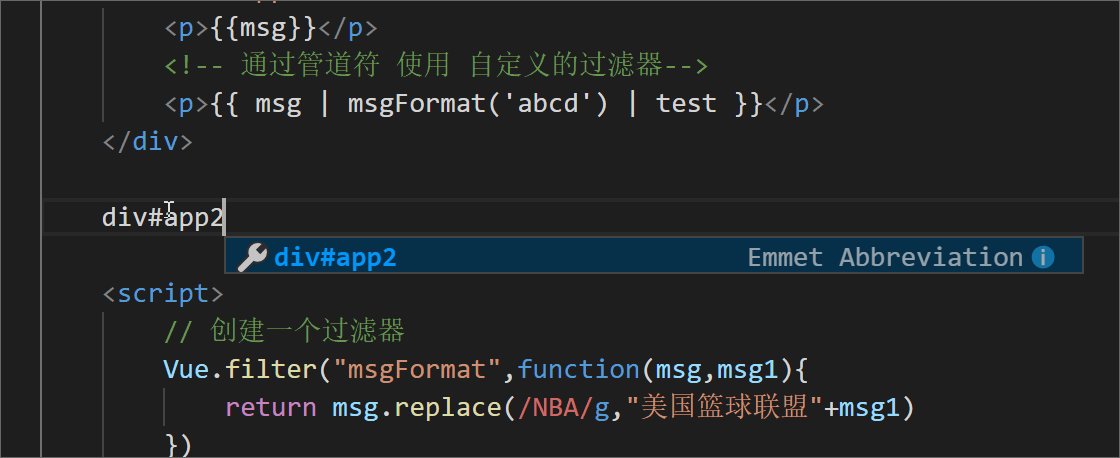
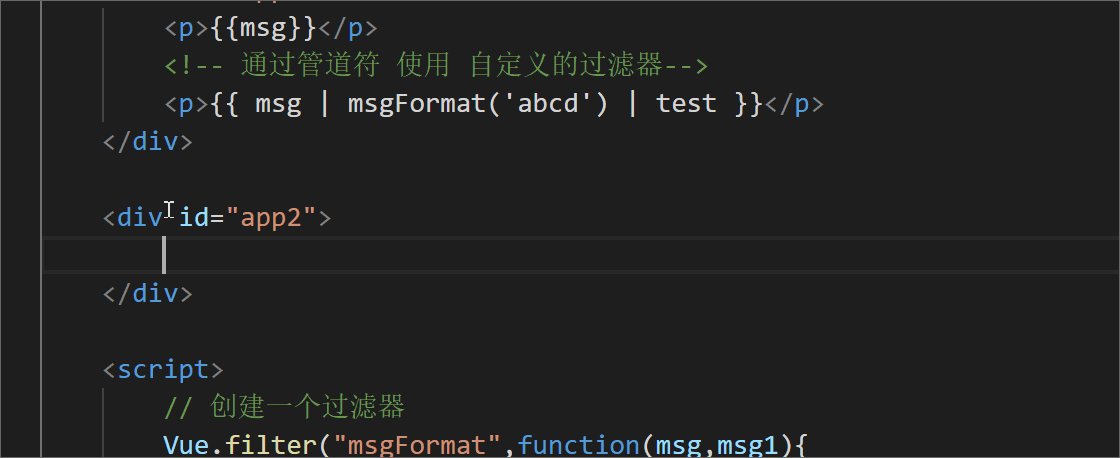
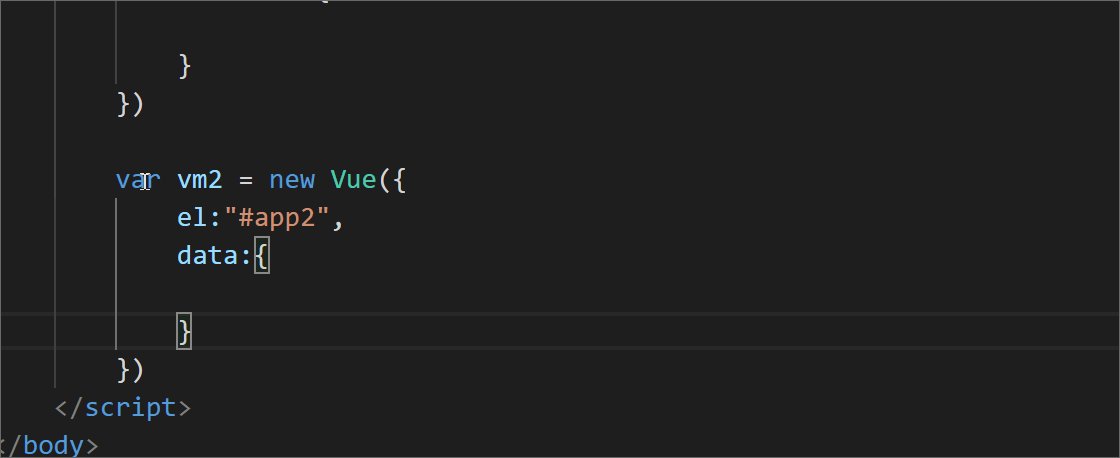
接下来我们看看什么是全局过滤器,其实我们上面定义的过滤器就是全局过滤器,我们在页面中再增加一个div和一个Vue对象,


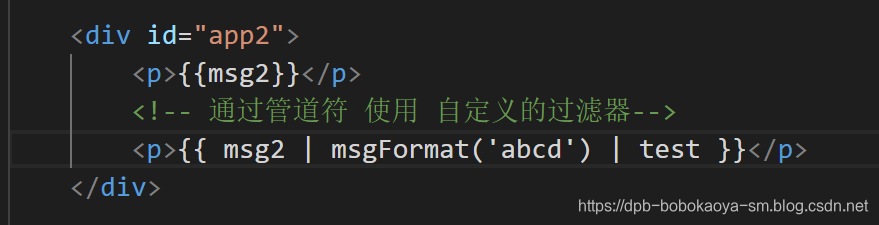
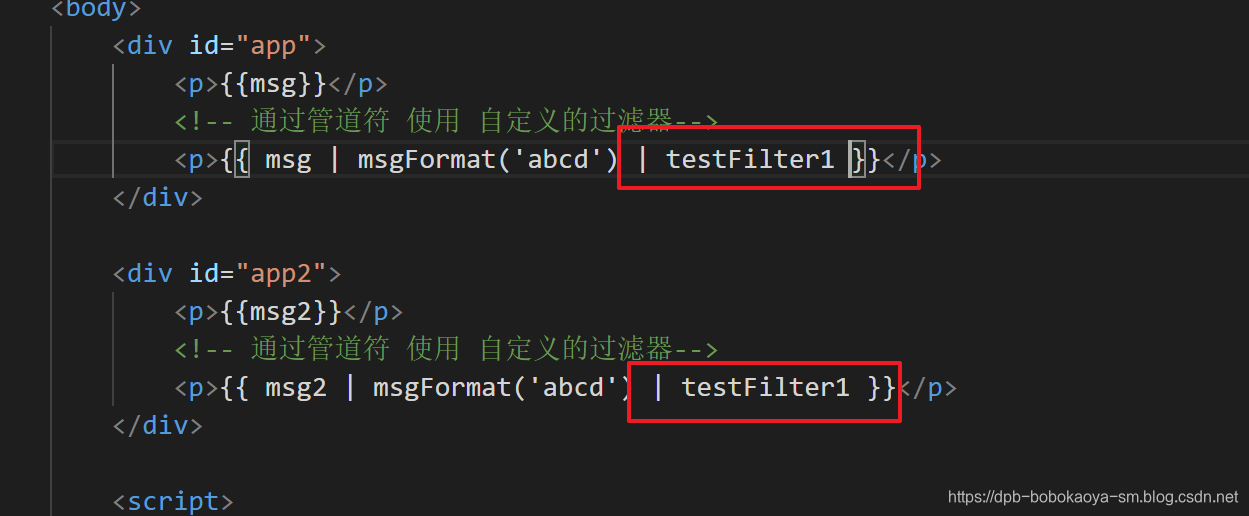
然后我们在第二个div中使用我们前面定义的过滤器来看看



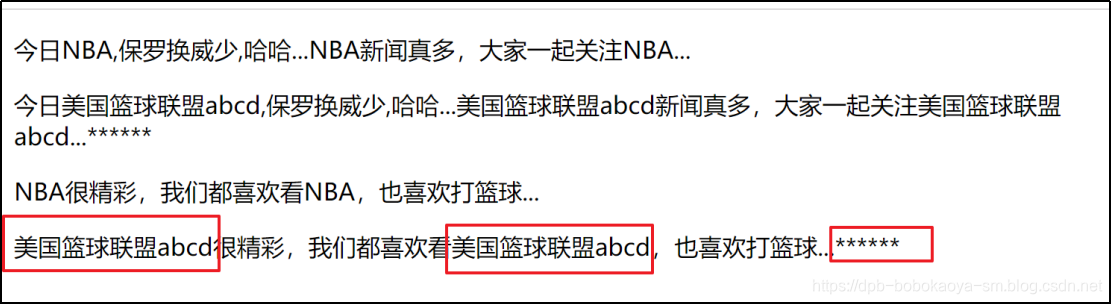
通过以上效果我们也能看出来什么是全局的过滤器了,其实就是我们定义的过滤器可以被本页面中的多个Vue对象所使用
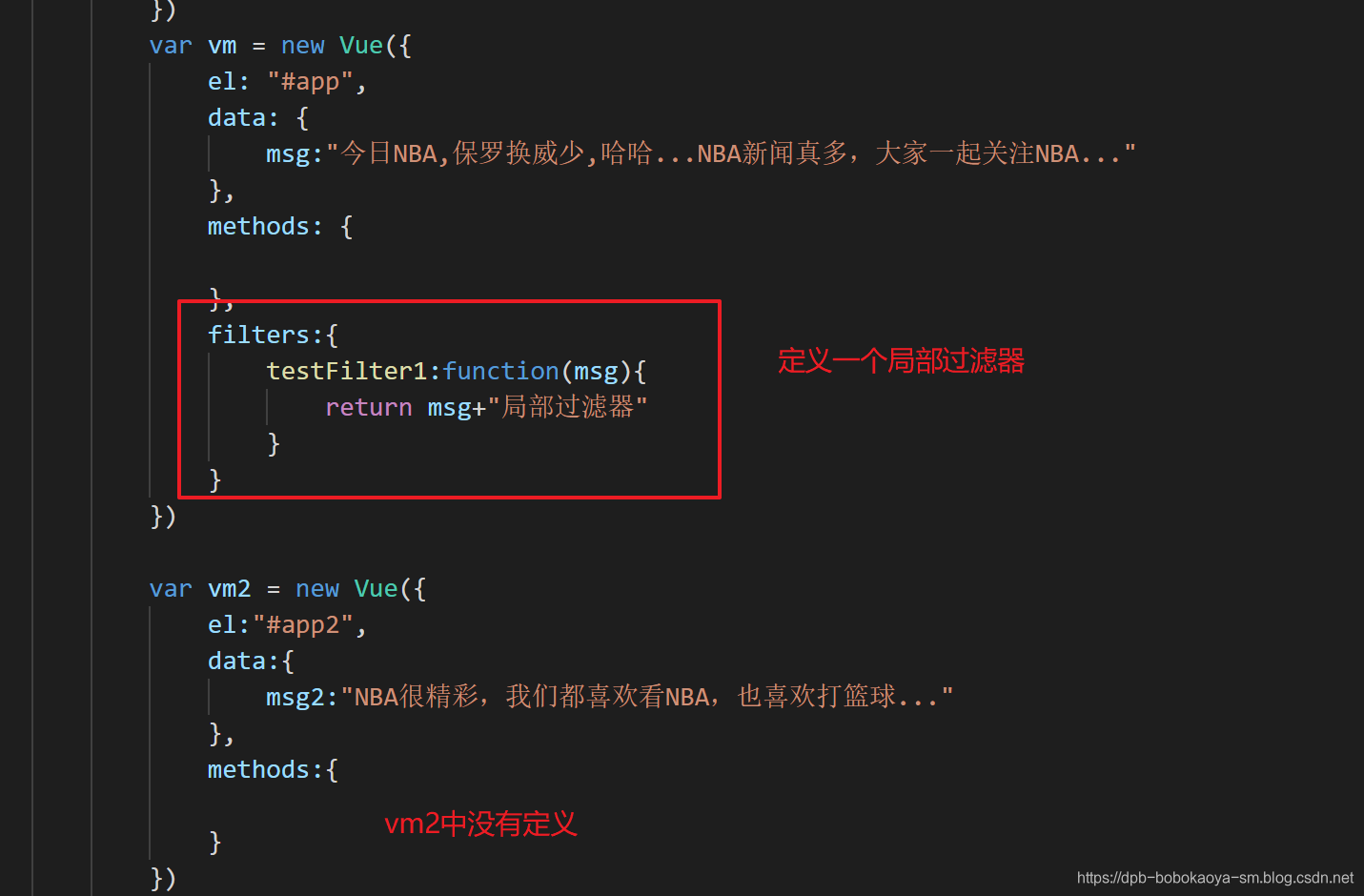
相对于全局过滤器来说,局部过滤器就是只能够定义这个过滤器的Vue对象可以使用,具体步骤如下:

使用局部过滤器和前面是一样的


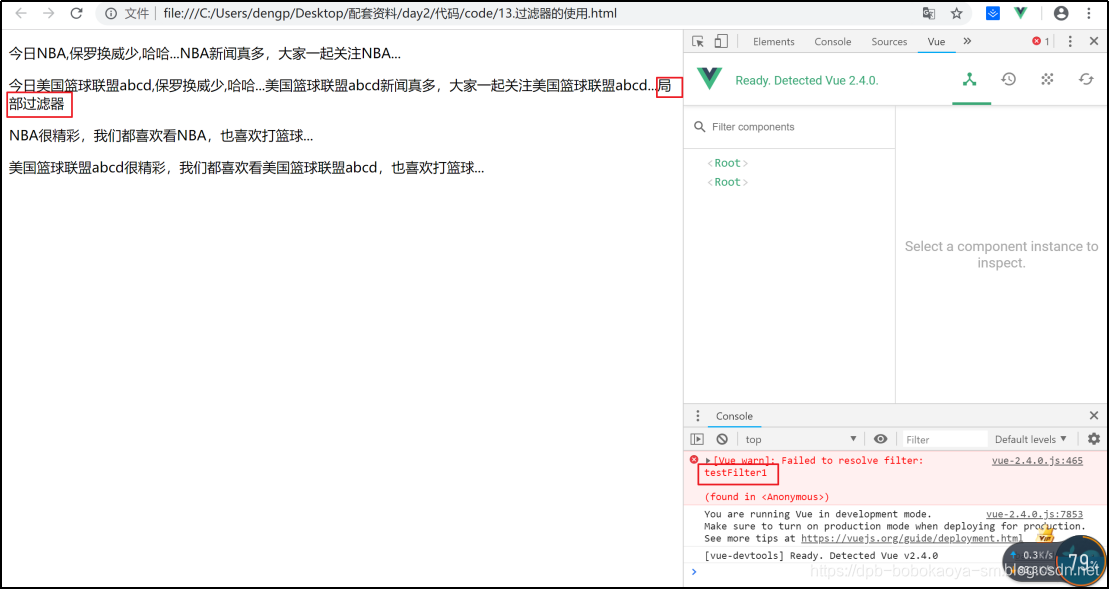
通过页面效果我们发现在vm对象中定义的过滤器在vm2中绑定的div中是不可以使用的,只能在定义的Vue对象绑定的div中使用,这就是局部变量。
注意:如果全局过滤器和局部过滤器同名的情况话,会通过就近原则调用局部过滤器!
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 2715
2715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








