

4-4 单线程 - 异步-1


异步,先把代码执行了,其他到时间再执行。(不要管他,我们把正常代码执行完毕,回头再执行异步代码)
ajax是异步请求
同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
异步: 请求通过事件触发->服务器处理(这是浏览器仍然可以作其他事情)->处理完毕
同步交互,就是最常见的click-refresh模式,点一个连接或提交一个表单,然后整个页面被刷新
异步交互,当前很热的AJAX就是典型例子,提交请求返回对象是不可见的层,然后用javascripts根据返回数据,改变当前页面显示,譬如google map
原文链接:https://blog.csdn.net/qq_41326048/article/details/86212373

异步两个问题:书写顺序的问题,callback不可模块化的问题。
4-7 event-loop -



先执行主进程,等同步代码执行完毕再去异步队列看,有的话拿过来执行,然后把异步队列的函数放到主进程去执行
输出200 100

打印 3 2 1

第一种情况 dcba
第二种情况 dcab

4-10 jquery-deferred - 介绍
promise是jQuery1.5提出来的


五个设计原则
对扩展开放,对修改封闭:多人开发,不干扰,回归测试,测新的就可以,耦合减少,方便管理维护。

另一种写法:.then的写法和promise语法相近


4-15
因为promise把reject封装进去了,你是被动调用,只能调用(.done .then)


4-16

4-17 promise的使用和原理
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
实现原理
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例。通过在函数内部return 一个 Promise对象的实例,这样就可以使用Promise的属性和方法进行下一步操作了。
Promise套Promise时,也就是Promise链的时候——注意信息的传递
一个失败的例子,当我们使用Promise链的时候,如果每一步都需要上一步的数据时,就需要传参,成功通过resolve传参,失败通过reject传参,如果忘记传参,就得不到想要的结果。
resolve把成功的数据返回给下一个回调
reject把失败的数据返回给下一个回调。
需求:我们想加载完第一个图片加载第二个图片,加载完第二个图片加载第三个图片,就是顺序做
Promise.all 获取所有请求完成以后
Promise.race 获取最初完成请求以后


引入




控制台:

4-18 promise - 捕获异常-1


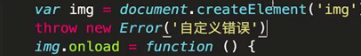
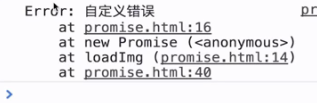
throw new error 在程序执行中,哪个语法会报错。是在逻辑之外的错误

逻辑内部的错:图片加载失败,执行reject,
业务逻辑之外的错误,统一通过catch捕获。


4-20 promise - 串联
例:先后顺序:先拿到id,才能再做别的,这个用promise如何做?

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
id开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 813
813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








