
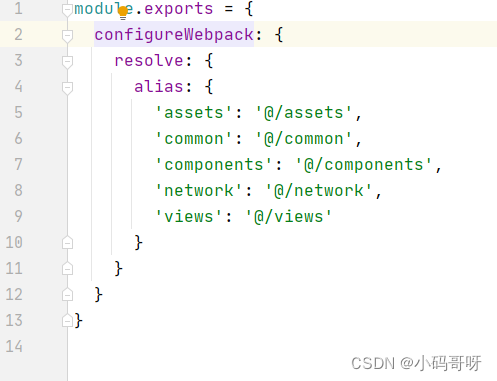
module.exports = {
configureWebpack: {
resolve: {
alias: {
‘assets’: ‘@/assets’,
‘common’: ‘@/common’,
‘components’: ‘@/components’,
‘network’: ‘@/network’,
‘views’: ‘@/views’
}
}
}
}
====================================================================================

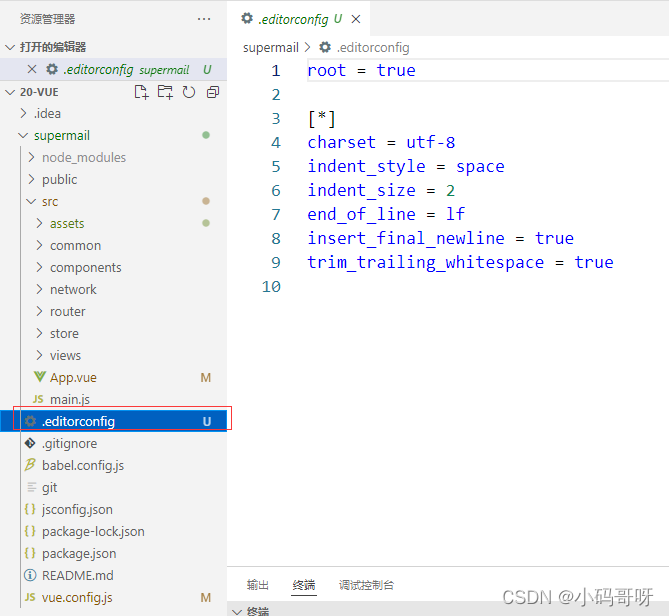
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
=====================================================================
npm install vue-router@3.0.2 --save
安装成功:


import Vue from ‘vue’
import VueRouter from ‘vue-router’
//懒加载
const Home = () => import(‘…/views/home/Home’)
const Category = () => import(‘…/views/category/Category’)
const Cart = () => import(‘…/views/cart/Cart’)
const Profile = () => import(‘…/views/profile/Profile’)
const Detail = () => import(‘…/views/detail/Detail’)
//1、安装插件
Vue.use(VueRouter)
//2、创建router
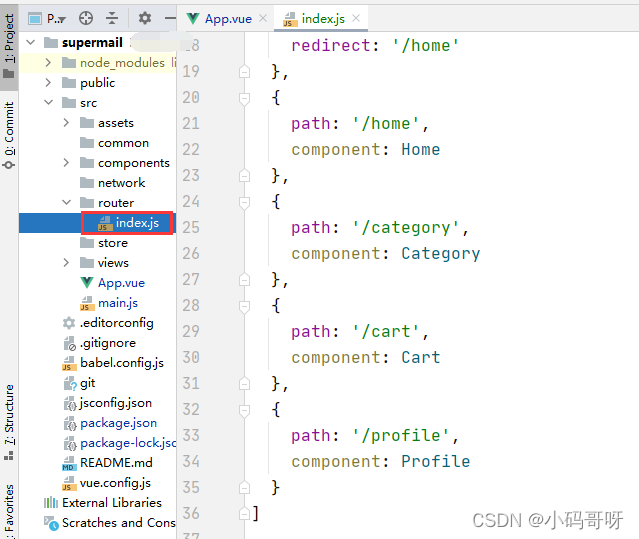
const routes = [
{
path: ‘’,
redirect: ‘/home’
},
{
path: ‘/home’,
component: Home
},
{
path: ‘/category’,
component: Category
},
{
path: ‘/cart’,
component: Cart
},
{
path: ‘/profile’,
component: Profile
}
]
const router = new VueRouter({
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 23万+
23万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








