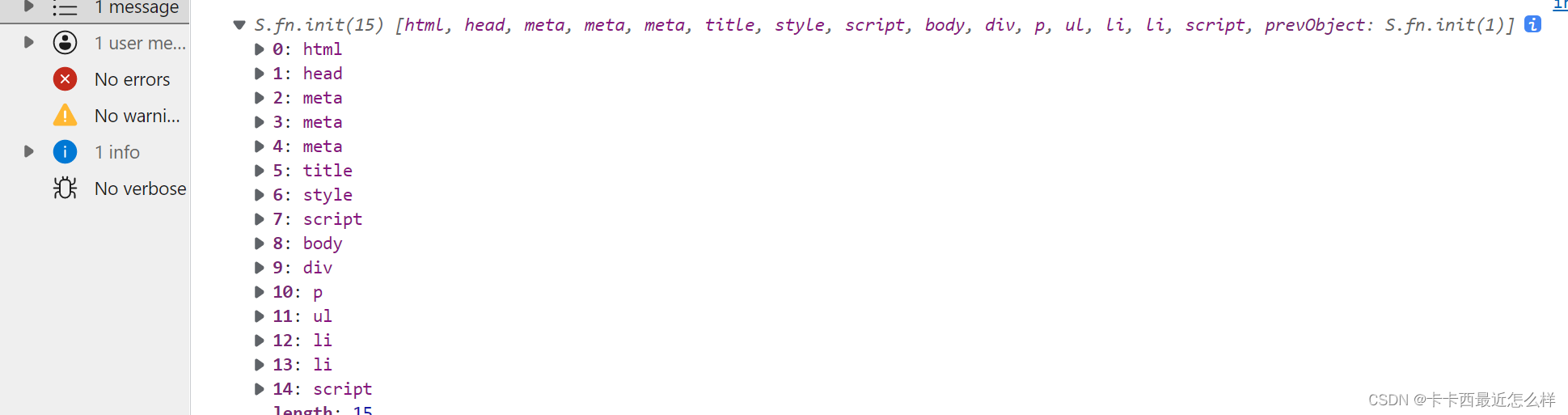
2.获取所有的标签,页面所有的标签都被存放在了伪数组中

jQuery 筛选选择器:
==============
**注意:**在 jQuery 的筛选选择器中与 css 的结构选择器不同之处在于它的index是从0开始的
语法 用法( 以li元素为例 ) 描述 :first $(' li:first ') 获取第一个li元素 :last $(' li:last ') 获取最后一个li元素 :eq(index) $(' li:eq(1) ') 在获取到的li元素中,索引为1的li,注意索引从0开始 :odd $(' li:odd ') 在获取到的li元素中,选择索引为奇数的li :even $(' li:even ') 在获取到的li元素中,选择索引为偶数的li 举两个例子:
1.选择索引为奇数的li元素,使其颜色变为绿色(变换样式采用的是jQuery的css方法)
格式:$(’ 选择器 ‘).css(’ 属性 ',‘属性值’’)
因为筛选选择器的索引从0开始,所以得到奇数索引实际上是数量上的偶数位变色

2.使索引为3的li变粉色
索引的第三个,因为索引从0开始,所以实际上是数量上的第四个变色

隐式迭代:
=====
如果我们获取了所有的 li,并且设置其为粉色: $(‘ul li’).css(‘background’,‘pink’),你会发现,所有的 li 都变了粉色,如图所示。
可是这时候我们会想,我们并没有用for循环给每个li设置粉色啊?为什么全部都变了粉色呢?,这就是 jQuery 的隐式迭代
隐式迭代:遍历以伪数组形式存储的内部DOM元素的过程就叫做隐式迭代,它给匹配到的所有元素进行遍历,并给每个元素添加相应的方法
- # 最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








