- 小明
- 小红
- 小军
- ...
不过,
DOM操作不是本文的主要内容,后续章节会逐步介绍的。循环语句共有三种类型:
while、do while和for,读完本文就能掌握所有的循环了。
语法
while语法:while(exp){
//循环体
}
while语句主要包括执行条件exp,和循环体两部分。执行条件通常是一个条件表达式,例如
i > 0表示当只有当变量i大于0的时候,才会执行循环体。举个栗子:
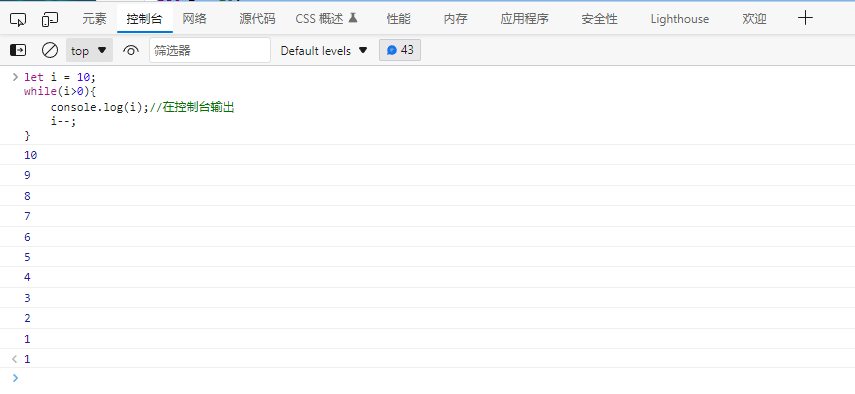
let i = 10;
while(i>0){
console.log(i);//在控制台输出
i–;
}
以上代码创建了一个变量
i,并赋值为10,当i > 0成立时,执行{}中的代码。代码
console.log(i);可以在控制台输出一个字符串,敲黑板,控制台还知道是什么吧!然后执行
i--,也就是变量i的值减去1。总结上述代码的作用就是,在浏览器的控制台循环输出变量
i,从10输出到1。代码执行结果如下图:

循环条件
通常情况下,循环的判断条件都是一个条件表达式。条件表达式返回布尔值,当返回值是
true时就执行循环体,当返回值是false时,就结束循环语句的执行。实际上,判断条件可以是任何类型的表达式,这里同样会通过隐式转换将表达式的计算结果转为
Boolean型。例如
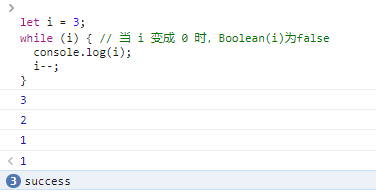
i > 0可以简写为while(i):let i = 3;
while (i) { // 当 i 变成 0 时,Boolean(i)为false
console.log(i);
i–;
}
由于
Boolean(0)是false所以以上代码是成立的。
危险的死循环
循环条件(变量
i)必须在每次执行的过程中不断的执行减一操作,也就是i--,否则i的值永远都大于0,循环也就永远不会停止,也就是常说的死循环。如果出现了死循环并非没有解决的方法,我们可以通过杀死当前进程结束代码执行。
最简单的做法就是,关闭浏览器,然后去控制台杀死浏览器进程。
死循环对程序来讲非常危险,它会占满
cpu资源,甚至是整个内存空间,造成死机。所以,在编写循环时,一定要注意不要忘记循环条件的更改。
只有一行语句的循环
当循环体中只有一条语句时,就可以省略
{}花括号,从而简化代码。举个简答的小李子:
let i = 10;
while(i>0)console.log(i–);
执行效果和上面的代码是一样的。
语法
do{
//循环体
}while(exp);
和
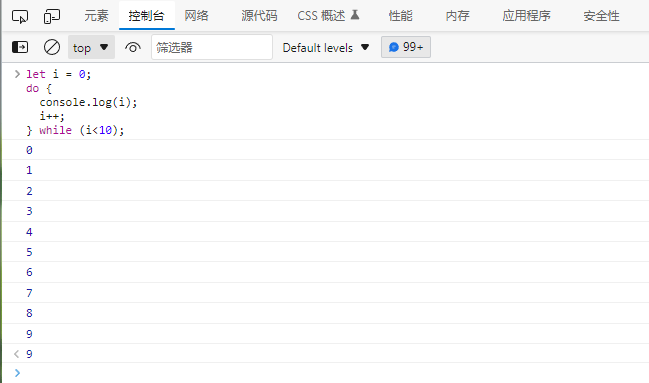
while循环不同的是,do {...} while循环将判断条件和循环体交换了位置,在判断循环条件之前,会首先执行一次循环体。let i = 0;
do {
console.log(i);
i++;
} while (i<10);
以上代码会输出
0~9的数字,执行结果如下:
do {…} while的特点
也就是说使用
do {...} while语句,循环体至少为执行一次:let i = 0
do {
console.log(i)
i–;
}while(i>0);
以上代码,虽然
i从一开始就不满足执行条件,循环体依旧会执行一次。实际上,
do {...} while语句在现实编程过程中使用的非常少!因为很少有情况需要我们在判断条件不成立的情况下,依旧要执行一次循环体。
即使存在这种情况,我们也通常使用while代替。
相较而言,
for循环语句是最复杂的,但也是最受欢迎的。语法
for(begin; exp; step){
//循环体
}
直接从语法角度解释
for可能令人疑惑,下面是一个最常见的案例:for(let i = 0; i < 10 ; i++){
console.log(i)
}
对比解读:
| 语法构件 | 对应语句 | 解读 |
| :-- | :-- | :-- |
|
begin|let i = 0| 首次执行循环时,执行一次 ||
exp|i < 10| 每次循环之前,进行判断,true则执行循环体,否则停止循环 ||
step|i++| 每次循环体执行过后执行 |以上代码的执行顺序是:
-
let i = 0;,进入循环语句时执行,只执行一次; -
判断
i < 10,如果成立继续执行,否则推出循环; -
执行
console.log(i),控制台输出变量i的值; -
执行
i++,改变循环变量i的值; -
循环执行
2 3 4步,直至i < 10不成立。
实际上,以上代码在功能上完全等价于:
let i = 0;
while(i < 10){
console.log(i);
i++;
}
for的条件变量
和
while、do {...} while不同的是,for循环的条件变量i是定义在for语句内部的,相当于一个局部变量,或者说是内联变量,这样的变量只能在for循环内部能够使用。举个例子:
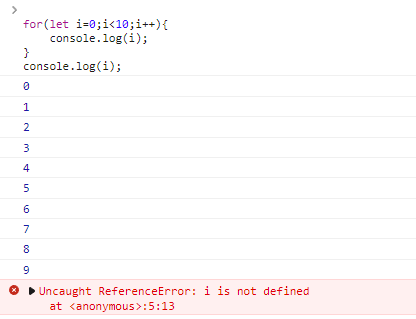
for(let i = 0; i < 10; i++){
console.log(i);
}
console.log(i); //报错,i is not defined.
如下图:

造成这种结果的原因是,
i是for的局部变量,当for语句执行完毕后立即被销毁,后面的程序是无法使用的。提醒:如果你执行以上代码并没有出现错误,很有可能是在for语句之前就定义了变量
i。当然,我们也可以不使用局部变量:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-Vr2cvvQF-1712487579431)]-
14,最佳实践React性能优化
最新推荐文章于 2024-07-09 16:37:59 发布






















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








