

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
注意:站点文件名不可以起名叫webpack

为什么呢?
我们在 https://www.npmjs.com/ 中搜索 webpack模块是可以搜到的


在nodejs中我们通常是下载别人的模块再引用,当别人已经使用webpack上传,我们是不可以再用这个名字的。
下面,我们在站点文件内,右键git bash here

先进行初始化 ⭐
cnpm init -y
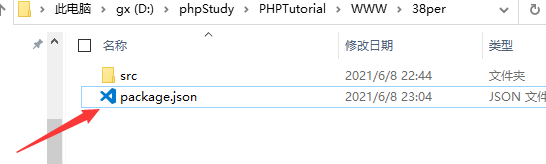
初始化成功:

初始化成功,站点自动生成package.json 文件


下载: ⭐
npm i webpack@4 -D
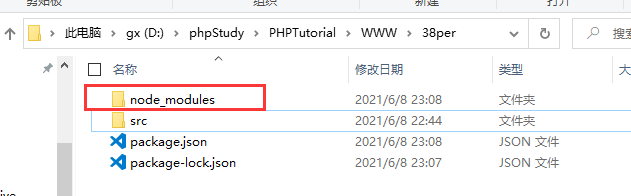
下载成功:

注意:此时的下载要小心版本,webpack版本5及其以上,出来时间不长,但不兼容以前的对应插件,而现在项目中所使用的版本是4,所以需要下载版本5之前的版本。
npm i webpack-cli@3 -D
下载成功:


终于下载成功了哈哈:

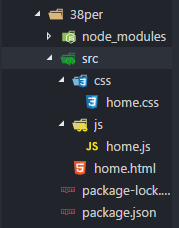
在站点新建文件src: ⭐
创建html和css、js文件




webpack的使用跟gulp一样,需要先创建一个文件:webpack.config.js
写打包配置
所有配置在这个文件中是以一个导出的形式写的
webpack跟gulp一样,是基于nodejs的
module.exports = {
所有配置都写在这里面
// 必须要有一个入口文件和出口文件
// 配置入口文件(主文件)


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
*
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








