left:10%;
top:100%;
color: #000;
}
.effect1:hover h2{
-webkit-transform: translateY(-15px);
-moz-transform: translateY(-15px);
-ms-transform: translateY(-15px);
-o-transform: translateY(-15px);
transform: translateY(-15px);
}
.effect1:hover p{
/*-webkit-transform: translateY(-30px);
-moz-transform: translateY(-30px);
-ms-transform: translateY(-30px);
-o-transform: translateY(-30px);
transform: translateY(-30px);*/
top:80%;
}
/* 动画2 */
.effect2 h2{
top:20%;
left:15%;
}
.effect2 ul li{
background-color: #fff;
color: #000;
}
.effect2 ul li:nth-child(1){
top:45%;
left:15%;
-webkit-transform: translateX(-200px);
-moz-transform: translateX(-200px);
-ms-transform: translateX(-200px);
-o-transform: translateX(-200px);
transform: translateX(-200px);;
}
.effect2 ul li:nth-child(2){
top:55%;
left:15%;
-webkit-transition-delay: 0.2s;
-moz-transition-delay: 0.2s;
-ms-transition-delay: 0.2s;
-o-transition-delay: 0.2s;
transition-delay: 0.2s;
-webkit-transform: translateX(-200px);
-moz-transform: translateX(-200px);
-ms-transform: translateX(-200px);
-o-transform: translateX(-200px);
transform: translateX(-200px);;
}
.effect2 ul li:nth-child(3){
top:65%;
left:15%;
-webkit-transition-delay: 0.4s;
-moz-transition-delay: 0.4s;
-ms-transition-delay: 0.4s;
-o-transition-delay: 0.4s;
transition-delay: 0.4s;
-webkit-transform: translateX(-300px);
-moz-transform: translateX(-300px);
-ms-transform: translateX(-300px);
-o-transform: translateX(-300px);
transform: translateX(-300px);;
}
.effect2:hover ul li{
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
}
/* 动画3 */
.effect3 h2{
top:20%;
left:15%;
}
.effect3 p{
width: 100%;
bottom: 0;
color: #000;
background-color: #fff;
line-height: 24px;
text-indent: 32px;
-webkit-transform: translateY(50px);
-moz-transform: translateY(50px);
-ms-transform: translateY(50px);
-o-transform: translateY(50px);
transform: translateY(50px);;
}
.effect3:hover p{
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
/* 动画4 */
.effect4 div{
width: 150%;
height:50%;
top:100%;
background-color: #fff;
-webkit-transform-origin: 0% 0%;
-moz-transform-origin: 0% 0%;
-ms-transform-origin: 0% 0%;
-o-transform-origin: 0% 0%;
transform-origin: 0% 0%;
/*-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);*/
}
.effect4:hover div{
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
}
.effect4 ul li{
bottom: 25px;
color: #000;
font-size: 18px;
-webkit-transform: translateY(50px);
-moz-transform: translateY(50px);
-ms-transform: translateY(50px);
-o-transform: translateY(50px);
transform: translateY(50px);
}
.effect4 ul li:nth-child(2){
right:30px;
-webkit-transition-delay: 0.1s;
-moz-transition-delay: 0.1s;
-ms-transition-delay: 0.1s;
-o-transition-delay: 0.1s;
transition-delay: 0.1s;
}
.effect4 ul li:nth-child(1){
right:90px;
}
.effect4:hover ul li{
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
/* 动画5 */
.effect5 h2{
left:20%;
top:20%;
-webkit-transform: translateX(-50px);
-moz-transform: translateX(-50px);
-ms-transform: translateX(-50px);
-o-transform: translateX(-50px);
transform: translateX(-50px);
}
.effect5:hover h2{
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
}
.effect5 p{
left:25%;
top:30%;
-webkit-transform: translateY(50px);
-moz-transform: translateY(50px);
-ms-transform: translateY(50px);
-o-transform: translateY(50px);
transform: translateY(50px);
}
.effect5:hover p{
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
.effect5 div{
width: 70%;
height:70%;
left:15%;
top:15%;
border:2px solid #f66;
-webkit-transform: translateY(-350px) rotate(0);
-moz-transform: translateY(-350px) rotate(0);
-ms-transform: translateY(-350px) rotate(0);
-o-transform: translateY(-350px) rotate(0);
transform: translateY(-350px) rotate(0);
}
.effect5:hover div{
-webkit-transform:translateY(0) rotate(360deg) ;
-moz-transform:translateY(0) rotate(360deg) ;
-ms-transform:translateY(0) rotate(360deg) ;
-o-transform:translateY(0) rotate(360deg) ;
transform:translateY(0) rotate(360deg) ;
}
/* 动画6 */
.effect6 h2{
top:20%;
left:10%;
-webkit-transform: skew(90deg);
-moz-transform: skew(90deg);
-ms-transform: skew(90deg);
-o-transform: skew(90deg);
transform: skew(90deg);
}
.effect6 p{
left:10%;top:30%;
-webkit-transform: skew(90deg);
-moz-transform: skew(90deg);
-ms-transform: skew(90deg);
-o-transform: skew(90deg);
transform: skew(90deg);
}
.effect6:hover h2,.effect6:hover p{
-webkit-transform: skew(0);
-moz-transform: skew(0);
-ms-transform: skew(0);
-o-transform: skew(0);
transform: skew(0);
}
/* 动画7 */
.effect7 img{
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
.effect7 div{
width: 70%;
height:70%;
border: 2px solid #000;
left:15%;
top:15%;
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
.effect7 h2{
left:20%;top:20%;
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
.effect7 p{
left:20%;top:40%;
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
.effect7:hover *{
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
/* 动画8 */
.effect8 h2{
left: 20%;
top:20%;
-webkit-transform: translateX(-50px);
-moz-transform: translateX(-50px);
-ms-transform: translateX(-50px);
-o-transform: translateX(-50px);
transform: translateX(-50px);
}
.effect8:hover h2{
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
}
.effect8 p{
left:25%;
top:30%;
-webkit-transform: translateY(30px);
-moz-transform: translateY(30px);
-ms-transform: translateY(30px);
-o-transform: translateY(30px);
transform: translateY(30px);
opacity: 0;
}
.effect8:hover p{
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
.effect8 #borderW{
/*width: 80%;
height:70%;
left: 10%;
top:15%;
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
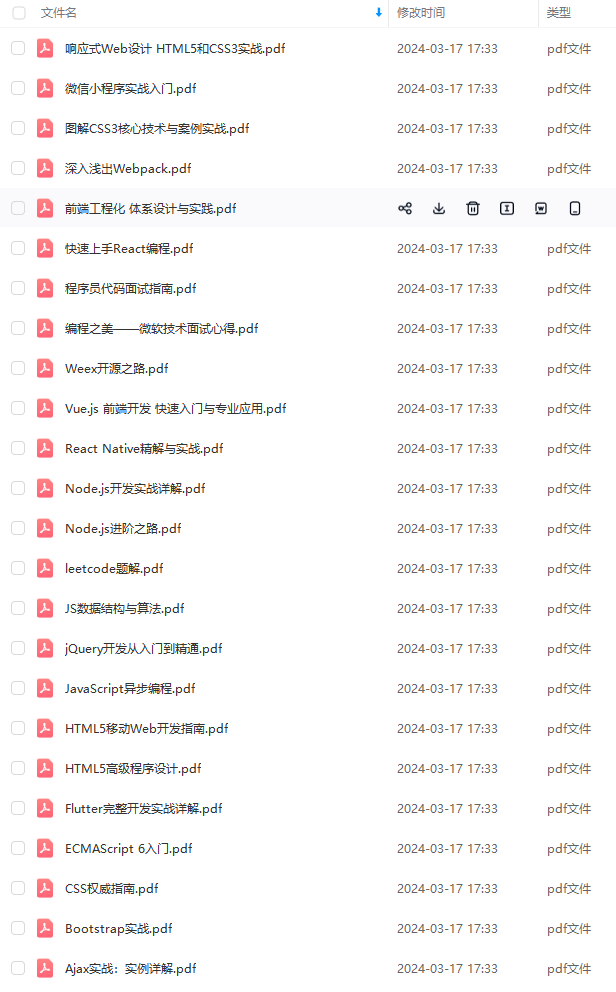
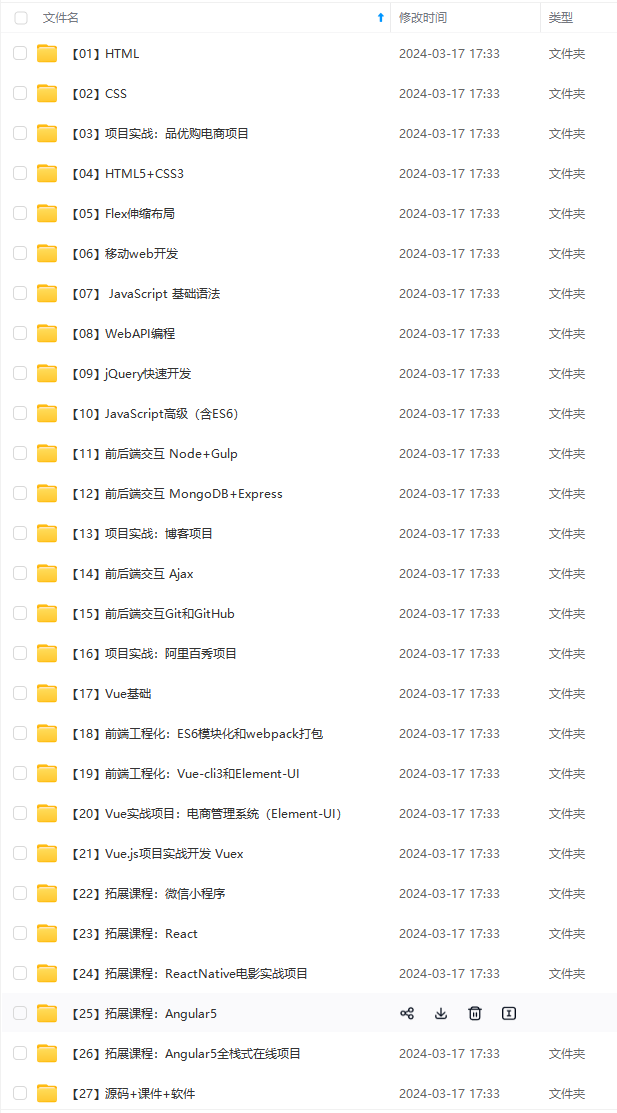
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
top:15%;
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-EYBdBxCG-1714818825398)]
[外链图片转存中…(img-5Cwav4iI-1714818825398)]
[外链图片转存中…(img-Y52AG8Iw-1714818825399)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 741
741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








