return a + b
}
当函数参数只有一个,括号可以省略;但是没有参数时,括号不可以省略。
// 无参
var fn1 = function() {}
var fn1 = () => {}
// 单个参数
var fn2 = function(a) {}
var fn2 = a => {}
// 多个参数
var fn3 = function(a, b) {}
var fn3 = (a, b) => {}
// 可变参数
var fn4 = function(a, b, …args) {}
var fn4 = (a, b, …args) => {}
箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种只包含一个表达式,省略掉了{ … }和return。还有一种可以包含多条语句,这时候就不能省略{ … }和return
() => return ‘hello’
(a, b) => a + b
(a) => {
a = a + 1
return a
}
如果返回一个对象,需要特别注意,如果是单表达式要返回自定义对象**,不写括号会报错,因为和函数体的{ … }有语法冲突。**
注意,用小括号包含大括号则是对象的定义,而非函数主体
x => {key: x} // 报错
x => ({key: x}) // 正确
箭头函数看上去是匿名函数的一种简写,但实际上,箭头函数和匿名函数有个明显的区别:箭头函数内部的this是词法作用域,由上下文确定。(词法作用域就是定义在词法阶段的作用域。换句话说,词法作用域是由你在写代码时将变量和块作用域写在哪里来决定的,因此当词法分析器处理代码时会保持作用域不变 。)
非箭头函数
现在,箭头函数完全修复了this的指向,this总是指向词法作用域,也就是外层调用者Person
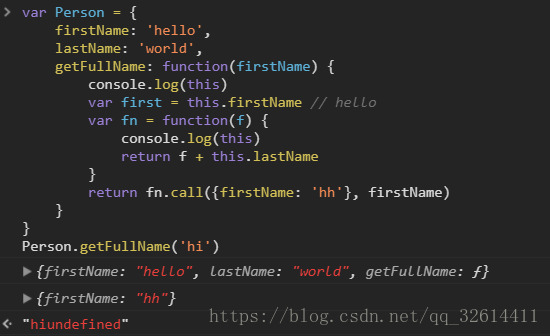
由于this在箭头函数中已经按照词法作用域绑定了,所以,用call()或者apply()调用箭头函数时,无法对this进行绑定,即传入的第一个参数被忽略
JavaScript中的每一个Function对象都有一个apply()方法和一个call()方法
apply调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象调用B对象的方法。func.apply(thisArg, [argsArray])
call调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.call(A, args1,args2);即A对象调用B对象的方法。func.call(thisArg, arg1, arg2, …)
非箭头函数,调用call()时打印的数据
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。








 本文详细介绍了JavaScript中箭头函数的定义、this的词法作用域规则以及apply()和call()方法的区别。作者分享了个人的学习经验,强调了系统学习前端开发的重要性,提供了一份全面的学习资料链接。
本文详细介绍了JavaScript中箭头函数的定义、this的词法作用域规则以及apply()和call()方法的区别。作者分享了个人的学习经验,强调了系统学习前端开发的重要性,提供了一份全面的学习资料链接。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








