-
ES5支持Array对象的方法属性
-
ES6支持Array对象的方法属性
-
数组方法是否改变原数组或返回新数组
-
- 一、改变原数组的方法
-
二、返回新数组的方法
-
三、其他
-
数组方法的使用场景
-
- 一、伪数组转化为数组
-
二、数组的去重
================================================================
自从IE6、火狐2、谷歌1浏览器之后的版本都支持es3语法,而ES5在2009年发布后,所有现代浏览器都完美的支持ES5语法,之后ES6于2015年发布,ES7于2016年发布,各版本之间有些新的特性,导致在编写代码时注意兼容性就成了前端开发的必修课,为了用es6/7语法就需要用babel转义。
====================================================================
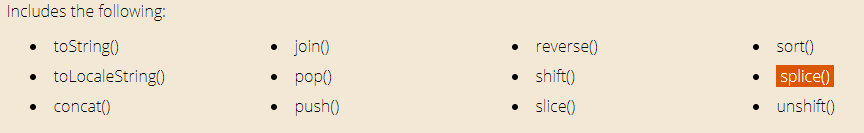
es3支持的api有toString()、toLocaleString()、concat()、join()、pop()、push()、reverse()、shift()、slice()、sort()、splice()、unshift(),如下:

具体api的用法可以参考MDN数组语法
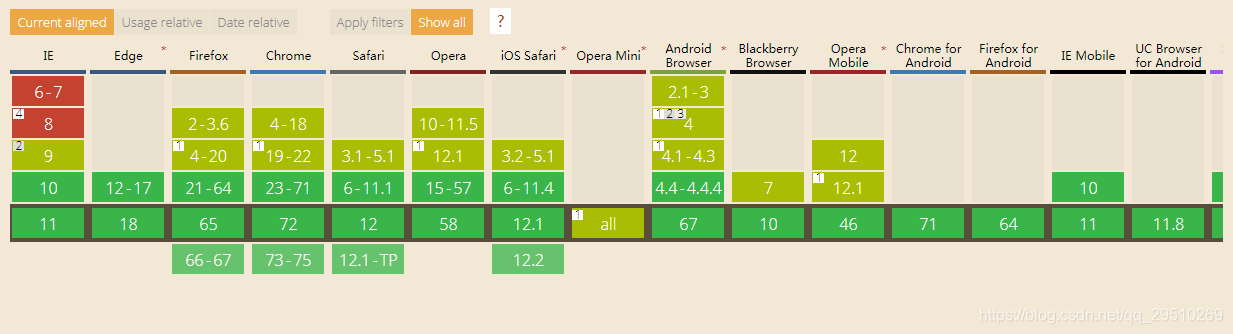
浏览器对es5的支持程度如下:

针对数组es5新增的特性有:indexOf, forEach, map , filter, isArray,reduce,some等等。
es6新的语法像let、const、对象的结构等都适用于数组,还有箭头函数等等。对数组的新增api如下:
-
Array.from()方法从一个类似数组或可迭代对象中创建一个新的数组实例。参数为:(arrayLike[, mapFn[, thisArg]]),这里的伪数组可以是:数组、字符串、Map、Set、arguments、对象等等。
-
Array.prototype[@@iterator]默认返回与values()值相同的值,arr[Symbol.iterator] ()
-
Array.of()方法创建一个具有可变数量参数的新数组实例,而不考虑参数的数量或类型
-
Array.prototype.copyWithin() 方法浅复制数组的一部分到同一数组中的另一个位置,并返回它,而不修改其大小。
-
Array.prototype.find()方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
-
Array.prototype.findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1。
-
Array.prototype.fill()方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
-
Array.prototype.includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
===============================================================================
Array.prototype.pop()
Array.prototype.push()
Array.prototype.reverse()
Array.prototype.shift()
Array.prototype.sort()
Array.prototype.splice()
Array.prototype.unshift()
Array.of()
Array.prototype.concat()
Array.prototype.copyWithin()
Array.prototype.fill()
Array.prototype.filter()
Array.prototype.map()
Array.prototype.slice()
Array.prototype.entries()
Array.prototype.every()
Array.prototype.find()
Array.prototype.findIndex()
Array.prototype.forEach()
Array.prototype.includes()
Array.prototype.indexOf()
Array.prototype.join()
Array.prototype.keys()
Array.prototype.lastIndexOf()
Array.prototype.reduce()
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








