7
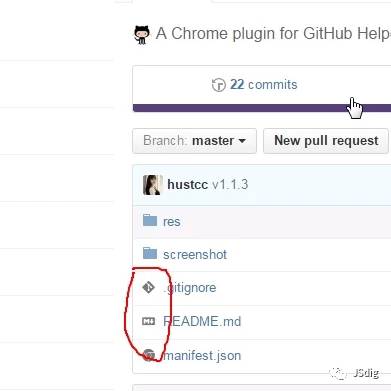
GitHub Helper
这个插件不仅显示用户头像,与上面的插件雷同,还提供其它小功能,仓库文件的图标。


8
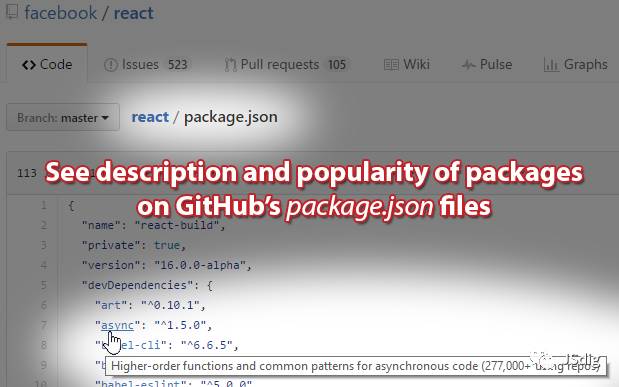
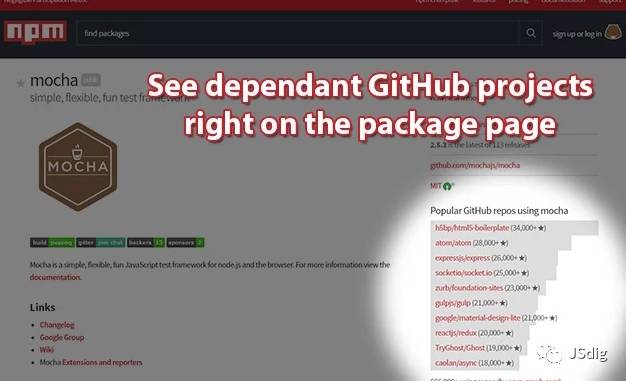
GitHub Linker
一个可以链接到 NPM、bower、Composer & Duo 依赖等项目主页的 Chrome 插件。


9
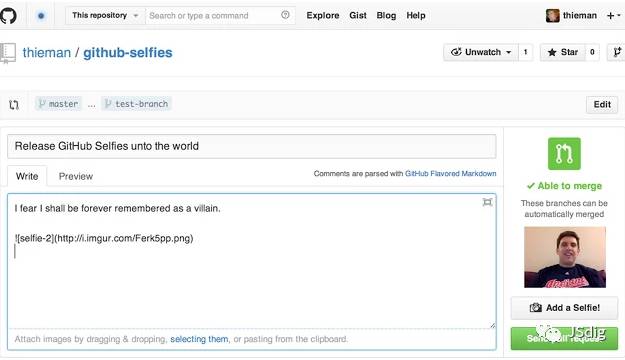
GitHub Selfies
GitHub Selfies 允许你从网络摄像头为你的 requests、issues 以及 comments 添加自拍。

10
Command
使用网络更好的增强斜线“/”命令。命令可以很容易地发送图片、歌曲、自拍emojis,更在任何文本字段。它支持网站GitHub,Gmail的收件箱,和Reddit开箱。

11
GitHub Highlight Selected
当你在 Github 源代码中选中一个词的时候,这个插件会为你高亮显示这个文件中其他相同的词。

12
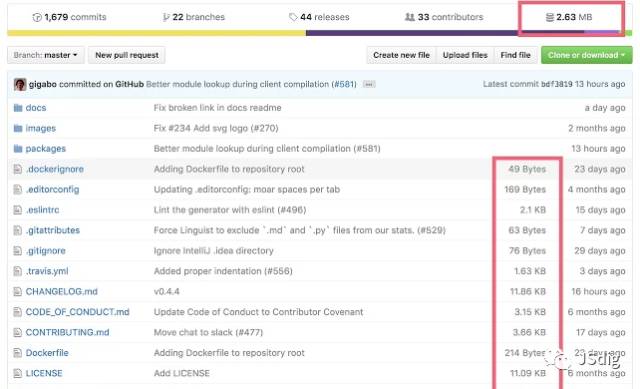
GitHub Repository Size
自动添加GitHub库存储库的大小,和文件的大小。

13
GitHub Hovercard
鼠标移到头像,仓库链接地址,出现一个悬浮弹出层,介绍详细信息。



14
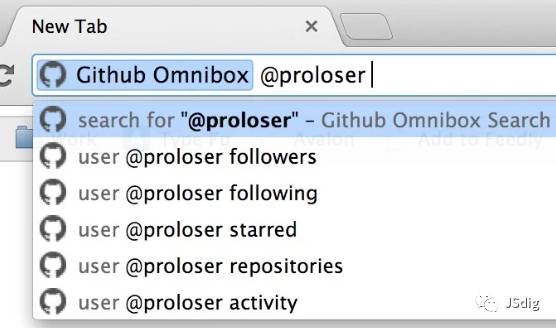
Omnibox for Github
GitHub命令驱动的搜索框,增强您的浏览器的工具!快速跳转到特定的项目,相关的部分,或用户。

15
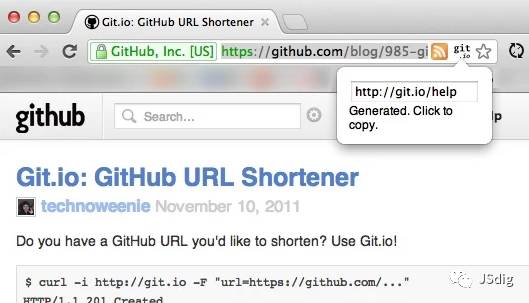
Git.io URL Shortener
快速缩短Github.com的任何URL,机遇git.io短链接工具。

16
GitHub Code Folding
在GitHub上查看文件时使用代码折叠。

17
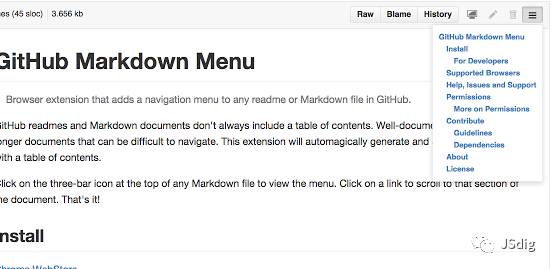
GitHub Markdown Menu
允许你根据 Github 项目的 README 或 WIKI 显示目录( Table of content)。

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-rWKjZc30-1713007958122)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可获取
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
[外链图片转存中…(img-rWKjZc30-1713007958122)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可获取
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。

























 4367
4367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








