-
vue-cli 3 是基于 webpack 4 打造的,vue-cli 2 还是 webpack 3。
-
vue-cli 3 的设计原则是 “0配置”,移除 build 和 config 等配置目录。
-
vue-cli 3 提供了 vue ui 命令,提供可视化配置,更加人性化。
-
vuc-cli 3 移除 static 文件夹,新增 public 文件夹,index.httml 移入了 public 文件夹。
接下来看看,vue-cli 3 是如何创建项目的,以及可视化配置是怎么样的?
二、Vue CLI 3.x 初始化项目
2.1、新建项目文件夹,打开命令行
vue create learn
运行以上命令,创建文件名为learn的vue项目。
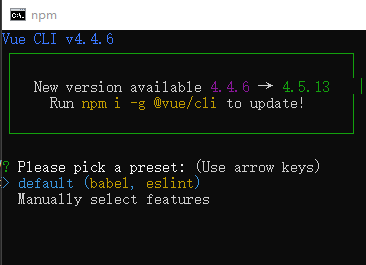
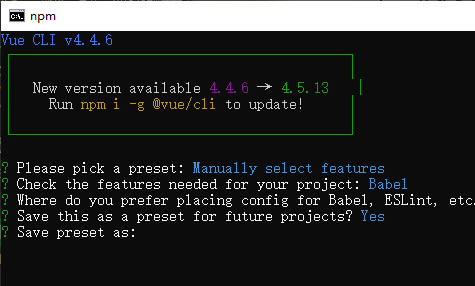
运行命令如下图:

方框内提示我们发现有可用新版本脚手架,可以运行下边命令进行更新。
下边有三个选项,分别为:
-
Please pick a preset:(Use arrow keys) - 请选择一个已配置的关键字选项
-
default (babel,eslint) - 默认的,选babel和eslint包
-
Manually select features - 手动选择需要的特性
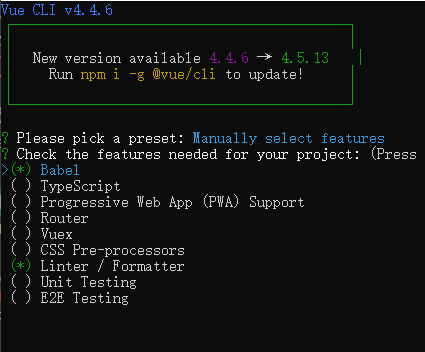
2.2、选择最后一个手动配置

选择之后,如上图。最前边的括号内有个绿色星号,表示被选中,我们可以使用上下箭头进行切换,点击空格进行选中和取消。
根据需要,选择完成之后,点击回车继续向下。
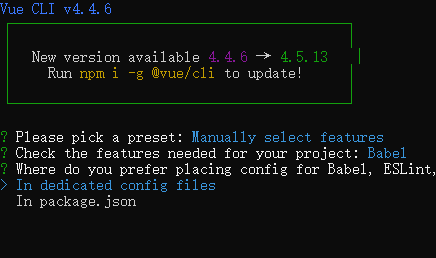
2.3、选择配置文件类型

In dedicated config files - 独立配置文件
In package.json - 配置信息放入 package.json文件
选择 独立配置文件之后,继续向下。
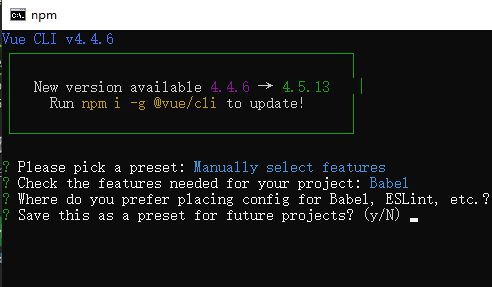
2.4、是否保存本次创建项目特性作为配置项?
提示后携带(y/n),输入y表示确定保存配置,n表示取消保存。

我们选择 y 保存之后,以后创建项目就不需要选择这么多了,一键就可以生成项目。

紧接着需要配置键值,下次我们可以通过键值就能看到,比如设置一个前端人的简写:qdr。回车之后项目就开始创建了。
2.5、如何查看之前保存的配置选项,如果不需要了我们如何删除呢?
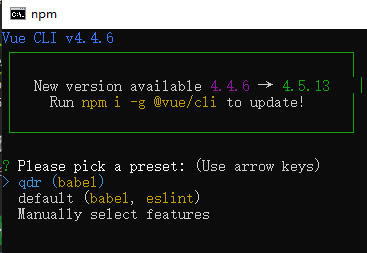
再次创建项目的时候,第一个选项就多了一项,如图:

第一个 “qdr” 是我们上次创建项目保存的配置信息。如果我们不想要了,或者保存的多了之后,把不常用的就需要删除掉,可以进入:C/user/Administrator 查找 .vuerc 文件。
rc = run command,vuerc也就是vue的运行命令,它的内容如下:
{
“useTaobaoRegistry”: true,
“presets”: {
“qdr”: {
“useConfigFiles”: true,
“plugins”: {
“@vue/cli-plugin-babel”: {}
}
}
},
“latestVersion”: “4.5.13”,
“lastChecked”: 1630908642473
}
我们只需要删除 presets 中,不想要的配置项就好了,再运行命令,命令中就没有了。
如此,我们的vue-cli 3的项目就创建完成了。
三、Vue-cli 3 项目结构介绍
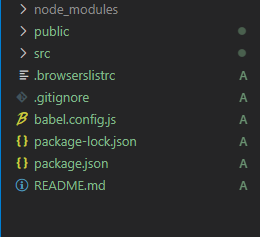
对新建的项目结构截图,如下图:

它们的文件以及对应的意义如下:
-
node_modules - 项目需要用的node包
-
public - 相当于static 文件夹,原样输出
-
src - 开发资源
-
.browserslistrc - 浏览器相关配置
-
.gitignore - 设置提交 git 的忽略信息
-
babel.config.js - 对 babel 配置信息
-
package-lock.json - 记录依赖包的真实版本
-
package.json - 配置文件
-
README.md - 使用介绍
四、项目运行
打开 package.json 文件,查找 scripts 内运行脚本,我们发现 server 。
“scripts”: {
“serve”: “vue-cli-service serve”,
“build”: “vue-cli-service build”
},
4.1、启动服务
npm run serve
4.2、main.js 内容改变了
import Vue from ‘vue’
import App from ‘./App.vue’
Vue.config.productionTip = false
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








