-
3、子选择器 (重要)
-
4、并集选择器 (重要)
-
5、交集选择器
-
7.属性选择器
-
8、伪元素选择器
-
十一、css书写规范
-
十二、css的背景
-
- 1、背景颜色
-
2、背景图片
-
3、背景平铺
-
4、背景图片位置
-
5、背景图片固定
-
6、背景样式合写
-
7、背景色半透明
-
8.背景缩放
-
9.多背景图片
-
10.凹凸文字的效果
-
十三、css三大特性
-
- 1、层叠性
-
2、继承性
-
3、优先级
-
十五、盒子模型
-
- 1、网页布局的本质
-
2、盒子模型(Box Model)组成
-
3、边框(border)
-
- 3.1、边框的使用
-
3.2、表格的细线边框
-
3.3、边框会影响盒子实际大小
-
3.4、圆角边框
-
4、内边距(padding)
-
- 4.1、内边距的使用方式
-
4.2、内边距会影响盒子实际大小
-
5、外边距(margin)
-
- 5.1、外边距的使用方式
-
5.2、外边距典型应用–水平居中
-
5.3、外边距合并
-
5.4、清除内外边距**[几乎写css都要加]
-
6、计算盒子大小
-
7、盒子模型布局稳定性
-
8、CSS3盒子模型
-
9、盒子阴影
-
十六、浮动
-
- 1、传统网页布局的三种方式
-
2、标准流(普通流/文档流)
-
3、为什么需要浮动?
-
4、什么是浮动?
-
5、浮动特性
-
6、浮动元素经常和标准流父级搭配使用
-
7、常见网页布局
-
十七、版心和布局流程
-
8、清除浮动
-
- 1、为什么需要清除浮动?
-
2、清除浮动本质
-
3、清除浮动样式
-
4、清除浮动的多种方式
-
- 4.1、额外标签法
-
4.2、父级添加 overflow 属性
-
4.3、父级添加after伪元素
-
4.4、父级添加双伪元素
-
总结
-
十八、定位(position) 介绍
-
- 1.1 为什么使用定位
-
1.2 定位组成
-
- 1.2.1 边偏移(方位名词)
-
1.2.2 定位模式 (position)
-
1.3 定位模式介绍
-
- 1.3.1. 静态定位(static) - 了解
-
1.3.2. 相对定位(relative) - 重要
-
1.3.3. 绝对定位(absolute) - 重要
-
- 1.3.3.1 绝对定位的介绍
-
1.3.3.2 定位口诀 —— 子绝父相
-
1.3.3.3 绝对定位的盒子居中
-
1.3.4. 固定定位(fixed) - 重要
-
1.3.5 粘性定位(sticky) - 了解
-
1.3.6 堆叠顺序(z-index)
-
1.3.7 定位总结
-
1.3.8 定位模式转换
-
1.3.9 绝对定位(固定定位)会完全压住盒子
-
十九、 元素的显示与隐藏
-
- 1. display 显示(重点)
-
2. visibility 可见性 (了解)
-
3. overflow 溢出(重点)
-
4. 显示与隐藏总结
-
5. 文本遇到边框自动换行
-
二十、CSS用户界面样式
-
- 1. 鼠标样式cursor
-
2. 轮廓outline
-
3. 防止拖拽文本域resize
-
4. 垂直对齐vertical-align
-
- 4.1 行内块和文字对齐
-
4.2 去除图片底侧缝隙
-
5. 溢出的文字隐藏
-
- 5.1 word-break:自动换行
-
5.2 white-space
-
5.3 text-overflow文字溢出
-
5.4 多行文本溢出显示省略号(了解)
-
二十一、CSS精灵技术
-
- 1. CSS精灵技术产生背景
-
2. 精灵技术本质
-
3. 精灵技术的使用
-
4. 制作精灵图
-
二十二、字体图标
-
- 1. 字体图标优点
-
2. 字体图标使用流程
-
- 上传生成字体包
-
3. **字体图标的下载**
-
4. **字体图标的引入**
-
2.5 字体图标的追加
-
2.6 字体图标加载的原理:
-
二十三、滑动门
-
二十四、伪元素的本质
-
- 鼠标经过显示边框
-
二十五、过渡(transition)
-
二十六、2D变形 3D变形(CSS3) transform
-
- transform应用示例
-
- 1. 定位的盒子居中对齐完美写法
-
2.开门大吉(小案例)
-
3.翻转的的图片(两面不相同)
-
二十七、动画
-
- 1.体会动画
-
2. 多组动画
-
3. 无缝滚动
-
二十八、伸缩布局(display: flex;)
-
- 1.传统布局三等份
-
2.伸缩布局三等份
-
3.**justify-content**属性(写给父标签)
-
4. align-items (适用多行的弹性盒模型容器)
-
5. flex-wrap 控制是否换行
-
6. align-content堆栈(由flex-wrap产生的独立行)对齐
-
7. flex-flow
-
8. order
===================================================================
-
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.
-
有时我们也会称之为 CSS 样式表或级联样式表。
-
CSS 是也是一种标记语言
-
CSS 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
-
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
-
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离
-
使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
-
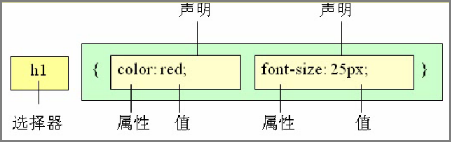
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

-
Css样式规则
-
选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
-
属性和属性值以“键值对”的形式出现
-
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
-
属性和属性值之间用英文“:”分开
-
多个“键值对”之间用英文“;”进行区分
-
代码放在html 的head中 ,写在style标签内

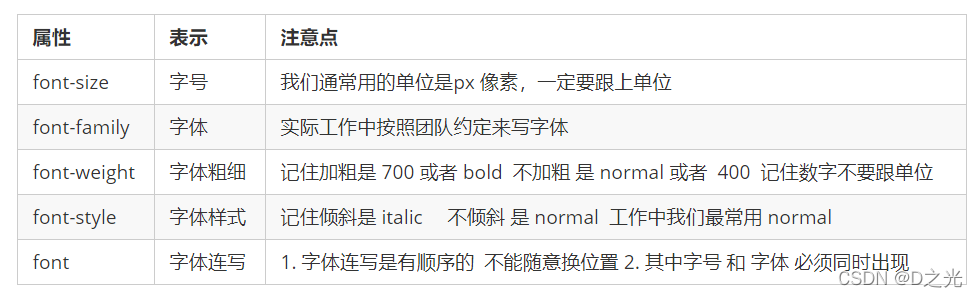
1. 字号大小
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-E27sUiGr-1641950522976)(https://note.youdao.com/yws/res/4/WEBRESOURCEf24cf9ae97db6b9ed404874a7315ad34)]](https://img-blog.csdnimg.cn/fd5d1d0b79cc4385a63b90dbd0c5684a.png)
2. 字体
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
p { font-family:“微软雅黑”;}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
3. 字体字号常用技巧
-
现在网页中普遍使用14px+。
-
尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
-
各种字体之间必须使用英文隔开。
-
中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
-
如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman " ;
-
尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
4. 字体的Unicode 编码(因为中文的兼容性可能不好)
宋体 SimSun \5B8B\4F53
黑体 SimHei \9ED1\4F53
微软雅黑 Microsoft YaHei \5FAE\8F6F\96C5\9ED1
微软正黑体 Microsoft JhengHei \5FAE\x8F6F\6B63\9ED1\4F53
新宋体 NSimSun \65B0\5B8B\4F53
新细明体 PMingLiU \65B0\7EC6\660E\4F53
细明体 MingLiU \7EC6\660E\4F53
标楷体 DFKai-SB \6807\6977\4F53
仿宋 FangSong \4EFF\5B8B
楷体 KaiTi \6977\4F53
仿宋_GB2312 FangSong_GB2312 \4EFF\5B8B_GB2312
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
华文细黑 STHeiti Light [STXihei] \534E\6587\7EC6\9ED1
华文黑体 STHeiti \534E\6587\9ED1\4F53
华文楷体 STKaiti \534E\6587\6977\4F53
华文宋体 STSong \534E\6587\5B8B\4F53
华文仿宋 STFangsong \534E\6587\4EFF\5B8B
丽黑 Pro LiHei Pro Medium \4E3D\9ED1 Pro
丽宋 Pro LiSong Pro Light \4E3D\5B8B Pro
标楷体 BiauKai \6807\6977\4F53
苹果丽中黑 Apple LiGothic Medium \82F9\679C\4E3D\4E2D\9ED1
苹果丽细宋 Apple LiSung Light \82F9\679C\4E3D\7EC6\5B8B
字体 :宋体\5B8B\4F53 微软雅黑\5FAE\8F6F\96C5\9ED1
5. 字体大小font-weight的取值
-
normal: 正常的字体。相当于数字值400
-
bold: 粗体。相当于数字值700。
-
bolder: 定义比继承值更重的值
-
lighter: 定义比继承值更轻的值
-
: 用数字表示文本字体粗细。取值范围:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
我还是一个三年纪的孩子
6. 字体风格font-style的取值
-
normal: 指定文本字体样式为正常的字体
-
italic: 指定文本字体样式为斜体
7. 字体综合设定
- font属性用于对字体样式进行综合设置,其基本语法格式如下。
选择器{font: font-style font-weight font-size/line-height font-family; }
-
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
-
注意:其中不需要设置的属性可以省略〈取默认值〉,但必须保留font-size和font-family属性,否则font属性将不起作用。
HTML的注释
css的注释 /* 注释内容 */
快捷键都是ctrl + /
基础选择器包括:标签选择器、类选择器、id选择器和通配符选择器
1.标签选择器
- 标签选择器的使用,会修改所有是这个标签的的内容
像下面这个鸣人,佐助,卡卡西无法区别开来
2. 类选择器(下面声明,上面引用)
-
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
-
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
-
类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
-
可以理解为给这个标签起了一个名字,来表示。
-
长名称或词组可以使用中横线来为选择器命名。下面有示例
-
不要使用纯数字、中文等命名,尽量使用英文字母来表示。
-
命名要有意义,尽量使别人一眼就知道这个类名的目的。
-
命名不建议使用“_”下划线来命名css选择器
3. 命名规范示例
4. 谷歌课堂案例
G
o
o
g
l
e
5. 多类名选择器
-
在标签class 属性中写 多个类名
-
多个类名中间必须用空格分开
-
这个标签就可以分别具有这些类名的样式
-
样式显示效果跟HTML元素中的类名先后顺序没有关系,受css样式书写的上下顺序有关。
6. id 选择器
-
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
-
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法:
#id名 {
属性1: 属性值1;
…
}
html标签需要加上id属性 ,例如
-
id选择器和类选择器使用类似
-
注意:id 属性只能在每个 HTML 文档中出现一次
7. id选择器和类选择器的区别:
-
类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
-
id选择器好比人的身份证号码,全中国是唯一的,不得重复。
-
id选择器和类选择器最大的不同在于使用次数上。
-
类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
8. 通配符选择器
- 代表所有选择器,改变所有选择器的样式
语法:
- {
属性1: 属性值1;
…
}
9. 伪类选择器
- 定义:
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
- 语法:
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、:first-child 。
-
链接伪类选择器
-
a:link 没有点击过的(访问过的)链接
-
a:visited 点击过的(访问过的)链接
-
a:hover 鼠标经过的那个链接
-
a:active 鼠标正在按下还没有弹起鼠标的那个链接
/伪类选择器其中的链接伪类选择器,主要针对于 a()/
-
链接伪类选择器注意事项
-
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
-
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
-
链接伪类的简写方式
a { /a是标签选择器 所有的链接/
font-size: 16px;
color: gray;
font-weight: 700;
}
a:hover {
color: red;
}
-
如果只想改某个链接,可以把"a:hover"替换为".类名:hover"
-
结构伪类选择器
- 第一个孩子
- 第二个孩子
- 第三个孩子
- 第四个孩子
- 第五个孩子
- 第六个孩子
- 第七个孩子
选择器 - 第一个孩子
- 第二个孩子
- 第三个孩子
- 第四个孩子
- 第五个孩子
- 第六个孩子
- 第七个孩子
选择器 - 第一个孩子
- 第二个孩子
- 第三个孩子
- 第四个孩子
- 第五个孩子
- 第六个孩子
- 第七个孩子
- 目标伪类选择器
目标伪类选择器是:点击锚点后对目标文本状态进行设置的选择器
格式:
:target{
color:red;
…
}
例子:
选择器 - 第一个孩子
- 第二个孩子
- 第三个孩子
- 第四个孩子
- 第五个孩子
- 第六个孩子
- 第七个孩子
- :focus 伪类选择器
定义:
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取
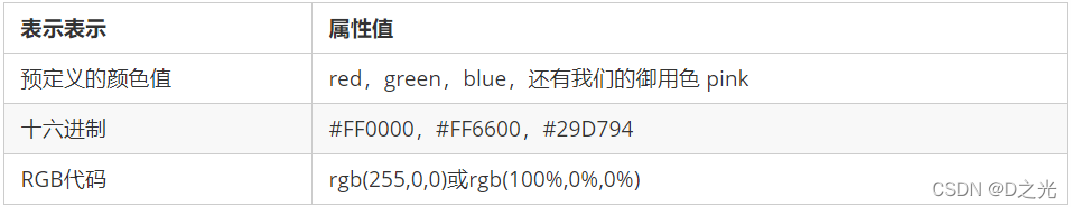
1. 文本颜色
- color属性用于定义文本的颜色。
语法:
div {
color: red;
}

-
开发中最常用的是十六进制
-
十六进制如果可以简化,建议写简化形式,不是都可以简写:
-
例如 :
-
#ffffff 简化为 #fff
-
#ff0066简化为#f06
2. 行间距
- line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
语法:
p {
line-height: 26px;
}
-
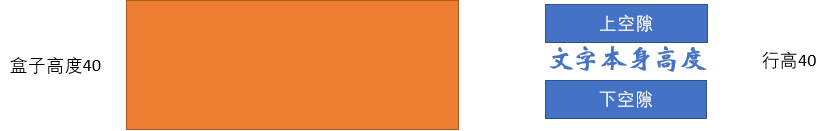
行高的文本分为 :上间距+文本高度+下间距 = 行间距
-
一般行间距比字号大7、8像素就可以了
3. 文本对齐
- text-align 属性用于设置元素内文本内容的水平对齐方式。
语法:
div {
text-align: center;
}
-
left : 左对齐
-
right : 右对齐
-
center : 居中对齐
-
justify : 两端对齐
4. 文本缩进
语法:
div {
text-indent:20px;
}
div {
text-indent:2em;
}
- em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
5. 字间距和单词间距
-
字间距: letter-spacing:2px
-
单词间距:word-spacing:10px
6. 颜色半透明(css3)
color:rgba(r,g,b,a) a是alpha 透明的意思 取值范围0-1
7. 文字阴影(css3)
text-shadow:水平距离 垂直距离 模糊距离 阴影颜色

例:
你是阴影,我是火影
8. 文字修饰
text-decoration:
text-decoration:text-decoration-line || text-decoration-style || text-decoration-color
text-decoration-line: 指定文本装饰的种类,
可取值:none | underline | overline | line-through | blink text-decoration-
style: 指定文本装饰的样式。
text-decoration-color: 指定文本装饰的颜色。
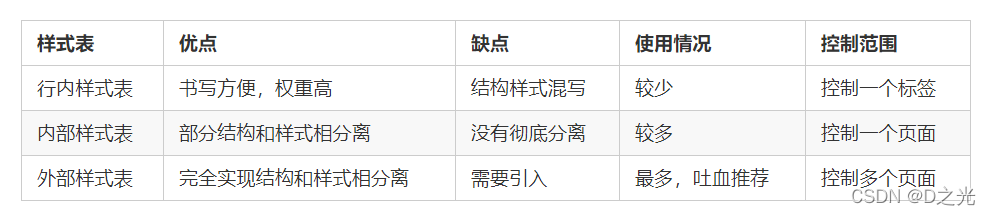
- 按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
1.内部样式表(嵌入式)
- 内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个
语法:
-
style 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的head标签中
-
通过此种方式,可以方便控制当前整个页面中的元素样式设置
-
代码结构清晰,但是并没有实现结构与样式完全分离
-
使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
2.行内样式表(行内式)
- 行内样式表(内联样式表,还有人称为行间样式,内嵌样式)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
语法:
青春不常在,抓紧谈恋爱- style 其实就是标签的属性
在双引号中间,写法要符合 CSS 规范
-
可以控制当前的标签设置样式
-
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
-
使用行内样式表设定 CSS,通常也被称为行内式引入
3.外部样式表(链接式)
-
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用.
-
引入外部样式表分为两步:
-
新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
-
在 HTML 页面中,使用 标签引入这个文件。
语法:
-
href:定义所链接外部样式表文件的uRL,可以是相对路径,也可以是绝对路径。
-
type:定义所链接文档的类型,在这里需要指定为"text/css",表示链接的外部文件为css样式表。
-
rel:定义当前文挡与被链接文档之间的关系,在这里需要指定为"stylesheet",表示被链接的文档是一个样式表文件

1、什么是元素的显示模式
- 定义:
元素显示模式就是元素(标签)以什么方式进行显示,
比如div自己占一行,
比如一行可以放多个span。
- 作用:
网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
2、元素显示模式的分类
2.1、块元素
- 常见的块元素:
~
、
、
、-
、
- 、
标签是最典型的块元素。-
块级元素的特点:
-
比较霸道,自己独占一行。
-
高度,宽度、外边距以及内边距都可以控制。
-
宽度默认是容器(父级宽度)的100%。
-
是一个容器及盒子,里面可以放行内或者块级元素。
-
注意: 文字类的元素内不能放块级元素
标签主要用于存放文字,因此
里面不能放块级元素,特别是不能放
同理,
~
等都是文字类块级标签,里面也不能放其他块级元素
2.2、行内元素
常见的行内元素:
、、、、、
、、、、标签定义下划线文本。HTML 5 中不再支持该标签。
标签定义加删除线的文本。HTML 5 中不再支持这个标签。请使用 CSS 代替。标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
-
行内元素的特点:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。
-
默认宽度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
-
注意:
-
链接里面不能再放链接
-
特殊情况链接 a 里面可以放块级元素,但是给 a 转换一下块级模式最安全
2.3、行内块元素
常见的行内块标签:
、、
标签定义图像。
标签定义输入字段,用户可在其中输入数据。
标签定义表格中的一个单元格。 它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
-
行内块元素的特点:
-
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
-
一行可以显示多个(行内元素特点)。
-
默认宽度就是它本身内容的宽度(行内元素特点)。
-
高度,行高、外边距以及内边距都可以控制(块级元素特点)。
-
学习元素显示模式的主要目的就是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。
3、元素显示模式的转换
- 简单理解:
一个模式的元素需要另外一种模式的特性
比如想要增加链接 a 的触发范围。
-
转换方式
-
转换为块元素:display:block;
-
转换为行内元素:display:inline;
-
转换为行内块:display: inline-block;
4、单行文字垂直居中的代码
- 解决方案:
让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中


-
简单理解:
-
行高的上空隙和下空隙把文字挤到中间了,
-
如果行高小于盒子高度,文字会偏上,
-
如果行高大于盒子高度,则文字偏下。
1、什么是复合选择器?
在 CSS 中,可以根据选择器的类型把选择器分为***基础选择器***和***复合选择器***,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签)
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2、后代选择器 (重要)
- 定义:
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
- 语法:
元素1 元素2 {样式声明}
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
语法说明:
-
元素1 和 元素2 中间用空格隔开
-
元素1 是父级,元素2 是子级,最终选择的是元素2
-
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
-
元素1 和 元素2 可以是任意基础选择器
3、子选择器 (重要)
- 定义:
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。
(简单理解就是选亲儿子元素)
- 语法:
元素1>元素2 {样式声明}
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
语法说明:
-
元素1 和 元素2 中间用 大于号 隔开
-
元素1 是父级,元素2 是子级,最终选择的是元素2
-
元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
4、并集选择器 (重要)
- 定义:
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 {样式声明}
上述语法表示选择元素1 和 元素2。
语法说明:
-
元素1 和 元素2 中间用逗号隔开
-
逗号可以理解为和的意思
-
并集选择器通常用于集体声明
5、交集选择器
- 定义:
交集选择器由两个或多个基础选择器。通过不同的方式组合而成目的是为了选择更准确更精细的目标元素标签。
- 语法:
元素1.元素2 {样式声明}
即属于元素1,又属于元素2的标签
语法说明:
-
元素1 和 元素2 中间用"."隔开
-
"."可以理解为乘的意思
7.属性选择器
- 定义:
选取标签带有某些特殊属性的选择器,我们称为属性选择器
- 语法:
标签[属性] {样式声明}
标签[属性=属性值] {样式声明}
标签[属性^=属性值] {样式声明} 选择属性的值是以这个属性值开头的
标签[属性$=属性值] {样式声明} 选择属性的值是以这个属性值结尾的
标签[属性*=属性值] {样式声明} 选择属性的值是包含这个属性值即可
8、伪元素选择器
语法:
伪元素选择器书写最大的特点是用双冒号(::)表示
::first-letter 选择第一个字
::first-line 选择第一行
::selection 当我们选中文字的时候,可以变化的样式
E::before和E::after
在E元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,且必须结合content属性使用
示例:
今年插入后 俺 和 18岁 都属于这个div的内部元素
空格规范
-
【强制】选择器与" {" 之间必须包含空格
-
【强制】属性名与之后的 ":"之间不允许包含空格, ":"与属性值之间必须包含空格
选择器规范
-
【强制】并集选择器,每个选择器声明独占一行
-
【建议】[子]选择器的嵌套层级不大于3级,位置靠后的限定条件应尽可能准确
属性规范
-
【强制】属性另起一行
-
【强制】属性定义后分号结尾
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
1、背景颜色
background-color 定义元素的背景颜色
元素背景颜色默认值是 transparent(透明)
background-color: transparent;
2、背景图片
background-image 定义元素的背景图片
background-image: none|url(url);
none 无背景图
url()使用绝对路径和相对路径
其他说明:
-
实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
-
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
3、背景平铺
background-repeat 设置元素背景图像的平铺
repeat-x: 背景图像在横向上平铺
repeat-y: 背景图像在纵向上平铺
repeat: 背景图像在横向和纵向平铺
no-repeat: 背景图像不平铺
4、背景图片位置
background-position 属性可以改变图片在背景中的位置
background-position: x y;
center: 背景图像横向或纵向居中。
left: 背景图像从元素左边开始出现。
right: 背景图像从元素右边开始出现。
top: 背景图像从元素顶部开始出现。
bottom: 背景图像从元素底部开始出现。
默认左上角
background-position: left top;
1、参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3、参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
5、背景图片固定
样式名称:
background-attachment 设置或检索背景图像是随对象内容滚动还是固定的
fixed: 背景图像相对于视口(viewport)固定。
scroll: 背景图像相对于元素固定,也就是说当元素内容滚动时背景图像不会跟着滚动,
因为背景图像总是要跟着元素本身。但会随元素的祖先元素或窗体一起滚动。
其他说明:
background-attachment 后期可以制作视差滚动的效果。
6、背景样式合写
背景合写样式:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
7、背景色半透明
background-color: rgba(0, 0, 0, 0.5);
-
背景半透明是指盒子背景半透明,盒子里面的内容不受影响
-
CSS3 新增属性,是 IE9+ 版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
8.背景缩放
background-size: [ | | auto ]{1,2} | cover | contain
: 用长度值指定背景图像大小。不允许负值。
: 用百分比指定背景图像大小。不允许负值。
auto: 背景图像的真实大小。
cover: 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain: 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
9.多背景图片
-
.一个元素可以设置多重背景图像。
-
每组属性间使用逗号分隔。
-
如果设置的多重背景图之间存在着交集(即存在着重叠关系),* 前面的背景图会覆盖在后面的背景图之上。·
-
为了避免背景色将图像盖住,背景色通常都定义在最后一组上
background: url(test1.jpg) no-repeat left top,
url(test2.jpg) no-repeat right bottom #aaa;
10.凹凸文字的效果
我是凸起的文字我是凹下的文字
1、层叠性
-
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
-
层叠性原则:
-
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
-
样式不冲突,不会层叠
2、继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。
子元素可以继承父元素的样式:
(text-,font-,line-这些元素开头的可以继承,以及color属性)
行高的继承性:
body {
font:12px/1.5 Microsoft YaHei;
}
-
行高可以跟单位也可以不跟单位
-
如果子元素没有设置行高,则会继承父元素的行高为 1.5
-
此时子元素的行高是:当前子元素的文字大小 * 1.5
-
body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
3、优先级
当同一个元素指定多个选择器,就会有优先级的产生。
-
选择器相同,则执行层叠性
-
选择器不同,则根据选择器权重执行
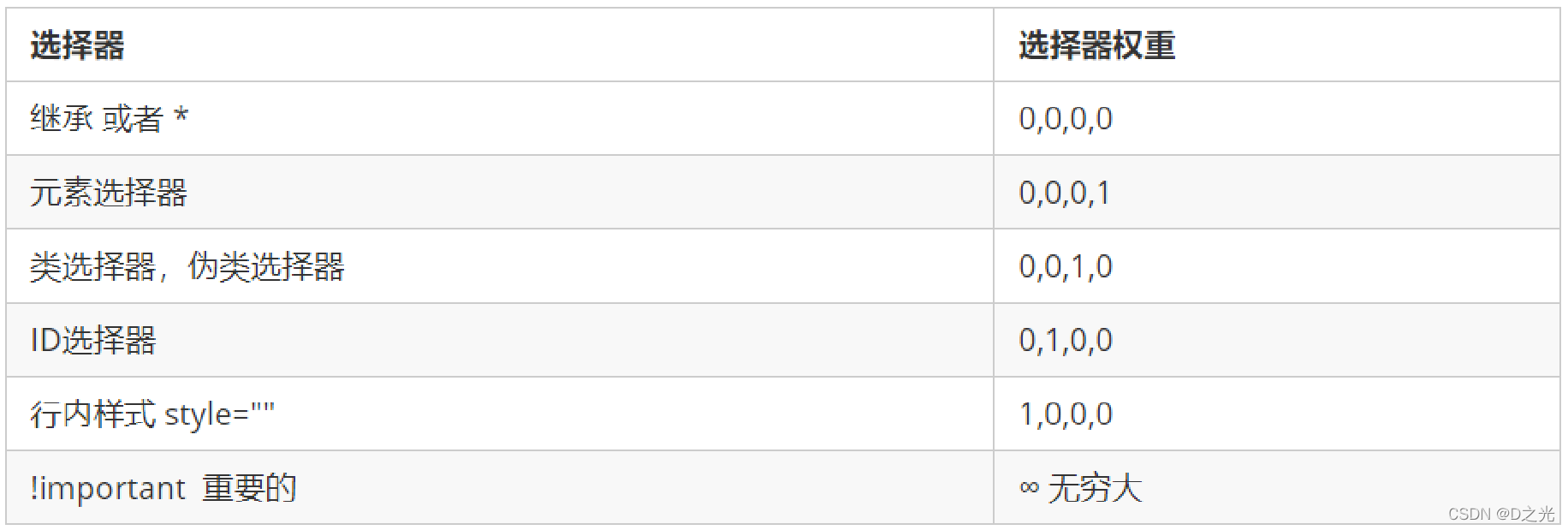
选择器优先级计算表格:

优先级注意点:
-
权重是有4组数字组成,但是不会有进位。
-
可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
-
等级判断从左向右,如果某一位数值相同,则判断下一位数值。
-
继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
-
div ul li ------> 0,0,0,3
-
.nav ul li ------> 0,0,1,2
-
a:hover -----—> 0,0,1,1
-
.nav a ------> 0,0,1,1
!import写的位置
!DOCTYPE html>
我是啥颜色
1、网页布局的本质
-
网页布局的核心本质: 就是利用 CSS 摆盒子。
-
网页布局过程:
-
先准备好相关的网页元素,网页元素基本都是盒子 Box 。
-
利用 CSS 设置好盒子样式,然后摆放到相应位置。
-
往盒子里面装内容
2、盒子模型(Box Model)组成
-
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
-
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
3、边框(border)
3.1、边框的使用
-
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色;
-
语法:
border : border-width || border-style || border-color;
边框粗细||边框样式||边框颜色
-
边框样式 border-style 可以设置如下值:
-
none:没有边框即忽略所有边框的宽度(默认值)
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
dotted:边框为点线
- 边框的合写分写
- 边框简写:
border: 1px solid red;
没有边框
border: 0;
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
border, border-top, border–right, border-bottom, border-left。
3.2、表格的细线边框
1、border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
2、语法:
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
3.3、边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
-
测量盒子大小的时候,不量边框。
-
如果测量的时候包含了边框,则需要 width/height 减去边框宽度
3.4、圆角边框
border-radius::[ | ]{1,4}
取值:
: 用长度值定义圆形半径或椭圆的半长轴,半短轴。不允许负值
: 用百分比定义圆形半径或椭圆的半长轴,半短轴。
-
水平方向百分比参照元素宽度(非内容宽度),
-
垂直方向参照元素高度。不允许负值
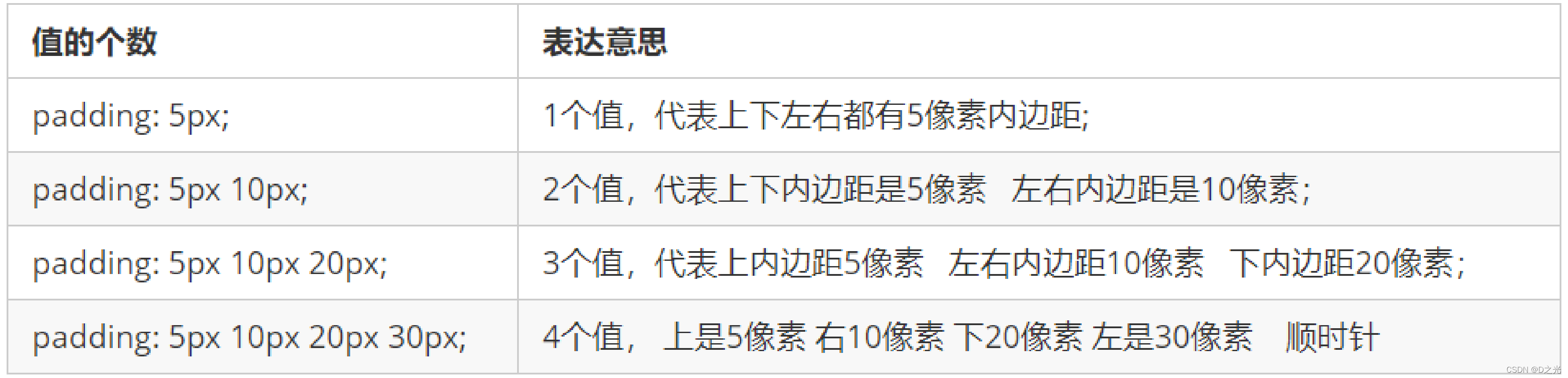
4、内边距(padding)
4.1、内边距的使用方式
-
padding 属性用于设置内边距,即边框与内容之间的距离。
-
语法:
padding,padding-top,padding-right,padding-bottom,padding-left
padding-top: 5px;
合写属性:

4.2、内边距会影响盒子实际大小
1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
-
内容和边框有了距离,添加了内边距。
-
padding影响了盒子实际大小。
2、内边距对盒子大小的影响:
-
如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
-
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
3、解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
5、外边距(margin)
5.1、外边距的使用方式
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
margin:[ | | auto ]{1,4}
拆分属性:margin-top,margin-bottom,margin-right,margin-left
5.2、外边距典型应用–水平居中
外边距可以让块级盒子水平居中的两个条件:
-
盒子必须指定了宽度(width)。
-
盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
水平居中:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
5.3、外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加 margin 值。
2、嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
-
可以为父元素定义上边框。
-
可以为父元素定义上内边距。
-
可以为父元素添加 overflow:hidden。
5.4、清除内外边距**[几乎写css都要加]
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
- {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距(margin设置了也没有效果,padding设置了效果不对)。但是转换为块级和行内块元素就可以了
6、计算盒子大小
- 外盒尺寸计算(元素空间尺寸)
Element空间高度= content height + padding + border + margin
Element空间宽度= content width + padding + border + margin/*
- 内盒尺寸计算(元素实际大小)
Element Height = content height + padding + border (Height为内容高度)
Elemert width - content width + padding + border (width为内容宽度)
-
学会计算盒子尺寸:设置好盒子的宽度和高度,padding影响实际盒子大小需要注意
-
宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img标签和 input除外)。
-
计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
-
如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高鏖,则padding 不会影响本盒子大小
7、盒子模型布局稳定性
- 开始学习盒子模型,同学们最大的困惑就是,分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是:其实他们大部分情况下是可以混用的。就是说,你用内边距也可以,用外边距也可以。你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
-
按照优先使用宽度(width)其次使用内边距(padding)再次外边距((margin).
-
**width > padding >margin **
原因:
-
margin 会有外边距合并还有ie6下面margin加倍的bug(讨厌)所以最后使用。
-
padding 会影响盒子大小,需要进行加减计算(麻烦)其次使用。
-
width 没有问题,我们经常使用宽度剩余法高度剩余法来做。
8、CSS3盒子模型
box-sizing: border-box; 设置盒子大小后,padding和border不会撑开盒子
box-sizing: content-box; 和之前说明的特性相同
9、盒子阴影
box-shadow: 水平位置 垂直距离 模糊距离 阴影尺寸 阴影颜色 内外阴影;
内阴影:inset ,外阴影需省略
只有前两个是必须 ,其他可选
1、传统网页布局的三种方式
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
-
普通流(标准流)
-
浮动
-
定位
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式
2、标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
-
块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
3、为什么需要浮动?
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
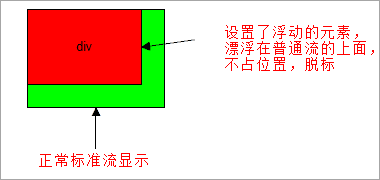
4、什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱高标准昔通流的控制,移动到其父元素中指定位置的过程。
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值; }
none 元素不浮动
left 元素向左浮动 默认值
right 元素向右浮动
5、浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
- 浮动元素会脱离标准流(脱标:浮动的盒子不再保留原先的位置)

- 浮动的元素会一行内显示并且元素顶部对齐

注意:
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
- 浮动的元素会具有行内块元素的特性
浮动元素的大小根据内容来决定
浮动的盒子中间是没有缝隙的
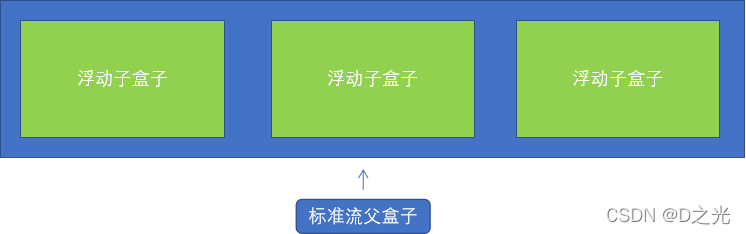
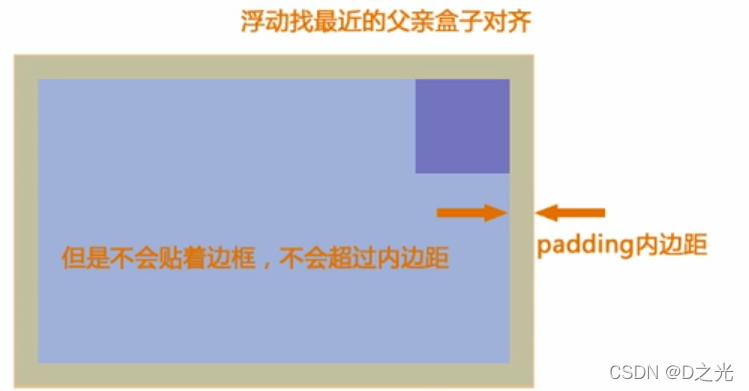
6、浮动元素经常和标准流父级搭配使用
- 为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧

- 浮动首先创建包含块的概念〈包赢)。就是说,浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范围。

7、常见网页布局
浮动布局注意点
- 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
- 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
- 元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少
-
阅读报纸时容易发现,虽然报纸中的内容很多,但是经过合理地排版,版面依然清晰、易读。同样,在制作网页时,要想使页面结构清晰、有条理,也需要对网页进行“排版"。
-
“版心”(可视区)是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。
-
布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
-
确定页面的版心(可视区)。
-
分析页面中的行模块,以及每个行模块中的列模块。
-
制作HTML结构。
-
CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。一列固定宽度且居中
-
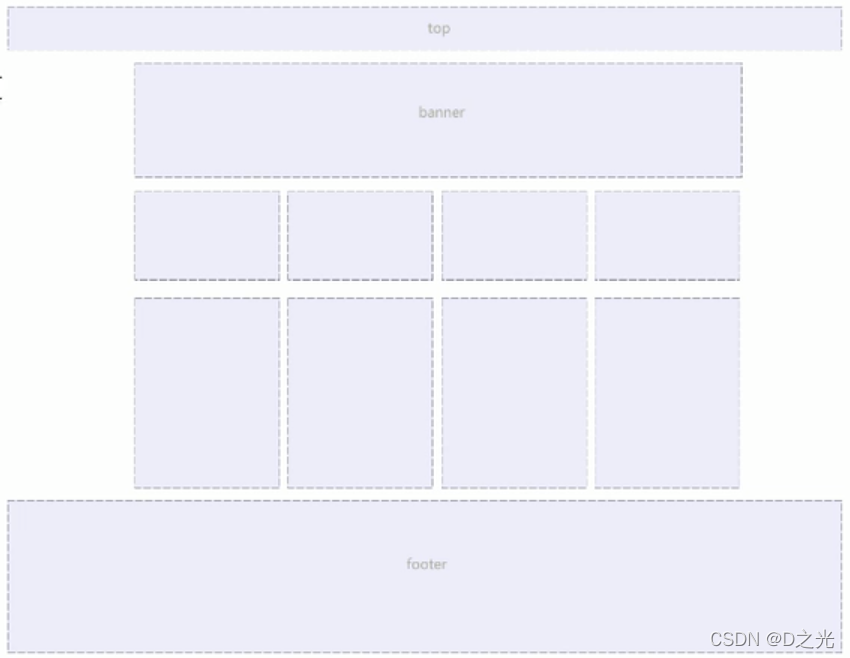
版型
-
一列固定宽度且居中
-
两列左窄右宽型
-
通栏平均分布型(下图)(最上面和最下面是通栏)

中间分栏使用的列表,
取消列表的默认样式
list-style: none;
-
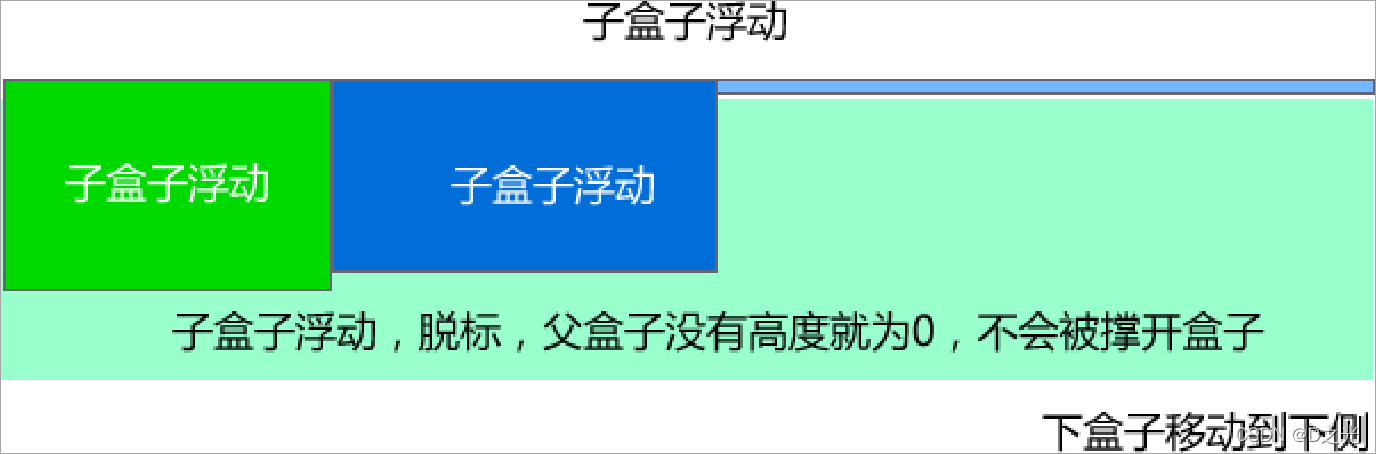
1、为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

2、清除浮动本质
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
注意:
-
如果父盒子本身有高度,则不需要清除浮动
-
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
-
父级有了高度,就不会影响下面的标准流了
3、清除浮动样式
语法:
选择器{clear:属性值;}
left:不允许左侧有浮动元素(清除左侧浮动的影响)
right:不允许右侧有浮动元素(清除右侧浮动的影响)
both:同时清除左右两侧浮动的影响
我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
4、清除浮动的多种方式
4.1、额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
使用方式:
额外标签法会在浮动元素末尾添加一个空的标签。
例如
,或者其他标签(如
等)。css中一般给这个div定义类,然后在上方head中 style标签中给
-
优点: 通俗易懂,书写方便
-
缺点: 添加许多无意义的标签,结构化较差
-
注意: 要求这个新的空标签必须是块级元素。
总结:
1、清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2、清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3、额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
4.2、父级添加 overflow 属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
例如:
overflow:hidden | auto | scroll;
优点:代码简洁
缺点:无法显示溢出的部分
注意:是给父元素添加代码
4.3、父级添加after伪元素
:after 方式是额外标签法的升级版。给父元素添加:
.clearfix:after {
content: “.”; /内容为小点,尽量加不要空,否则旧版本浏览器有空隙/
display: block;
height: 0;
clear: both;
visibility: hidden; /隐藏盒子/
}
.clearfix { /* IE6-7 专有 带有这个*的属性 只有ie6-7才执行 */
/zoom就是IE6-7清除浮动的方式/
*zoom: 1;
}
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站: 百度、淘宝网、网易等
4.4、父级添加双伪元素
给父元素添加
.clearfix:before,.clearfix:after {
content:“”;
display:table; /触发bfc 防止外边距合并/
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
总结
为什么需要清除浮动?
-
父级没高度。
-
子盒子浮动了。
-
影响下面布局了,我们就应该清除浮动了。

1.1 为什么使用定位
我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
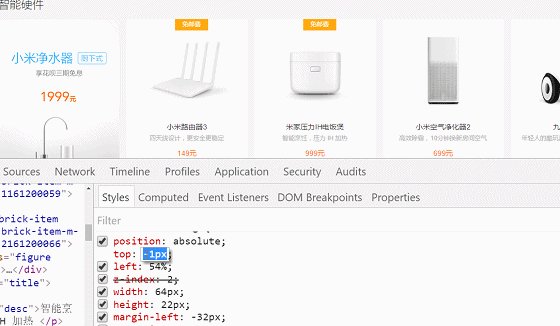
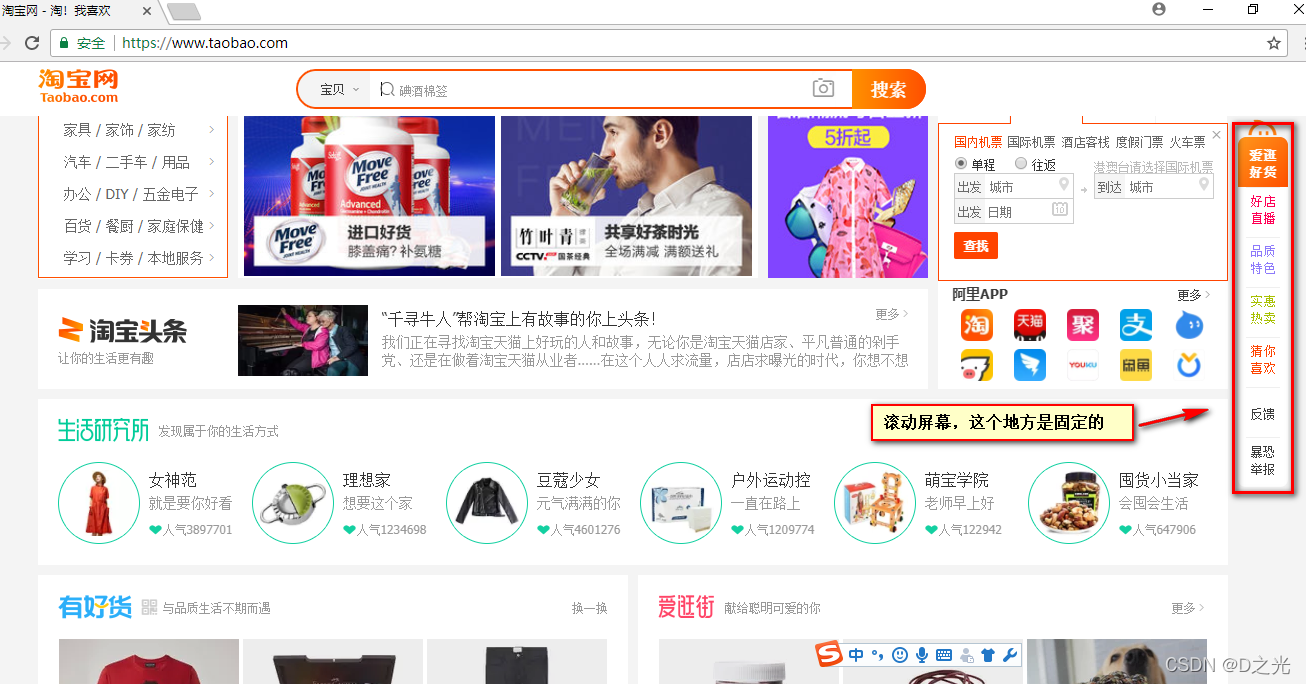
场景1: 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子.

场景2:当我们滚动窗口的时候,盒子是固定屏幕某个位置的。

结论**:要实现以上效果,**标准流 或 浮动都无法快速实现
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
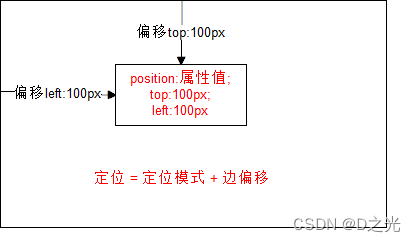
1.2 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
定位模式 用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1.2.1 边偏移(方位名词)
边偏移 就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。
| 边偏移属性 | 示例 | 描述 |
| — | :-- | — |
|
top|top: 80px| 顶端偏移量,定义元素相对于其父元素上边线的距离。 ||
bottom|bottom: 80px| 底部偏移量,定义元素相对于其父元素下边线的距离。 ||
left|left: 80px| 左侧偏移量,定义元素相对于其父元素左边线的距离。 ||
right|right: 80px| 右侧偏移量,定义元素相对于其父元素右边线的距离 |定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
**top与bottom 不能同时出现 left和right不能同时出现 **
1.2.2 定位模式 (position)
在 CSS 中,通过
position属性定义元素的定位模式,语法如下:选择器 {
position: 属性值;
}
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
| — | :-: |
|
static| 静态定位 ||
relative| 相对定位 ||
absolute| 绝对定位 ||
fixed| 固定定位 |
1.3 定位模式介绍
1.3.1. 静态定位(static) - 了解
-
静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none,静态定位static,不要定位的时候用。
-
语法:
选择器 {
position: static;
}
-
静态定位 按照标准流特性摆放位置,它没有边偏移。
-
静态定位在布局时我们几乎不用的
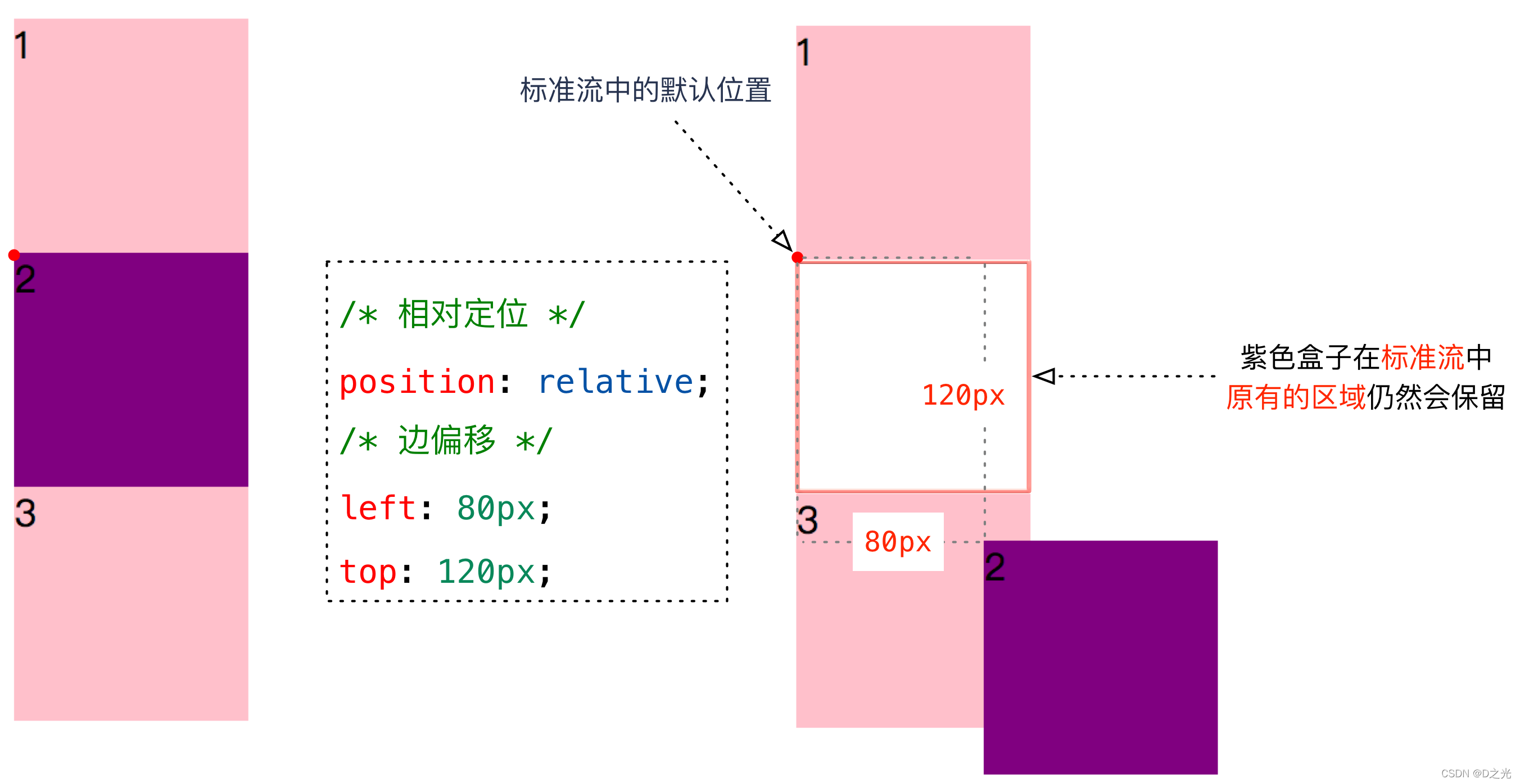
1.3.2. 相对定位(relative) - 重要
-
相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)。
-
语法:
选择器 {
position: relative;
}
-
相对定位的特点:(务必记住)
-
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
-
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
- 效果图:

1.3.3. 绝对定位(absolute) - 重要
1.3.3.1 绝对定位的介绍
-
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
-
语法:
选择器 {
position: absolute;
}
-
完全脱标 —— 完全不占位置;
-
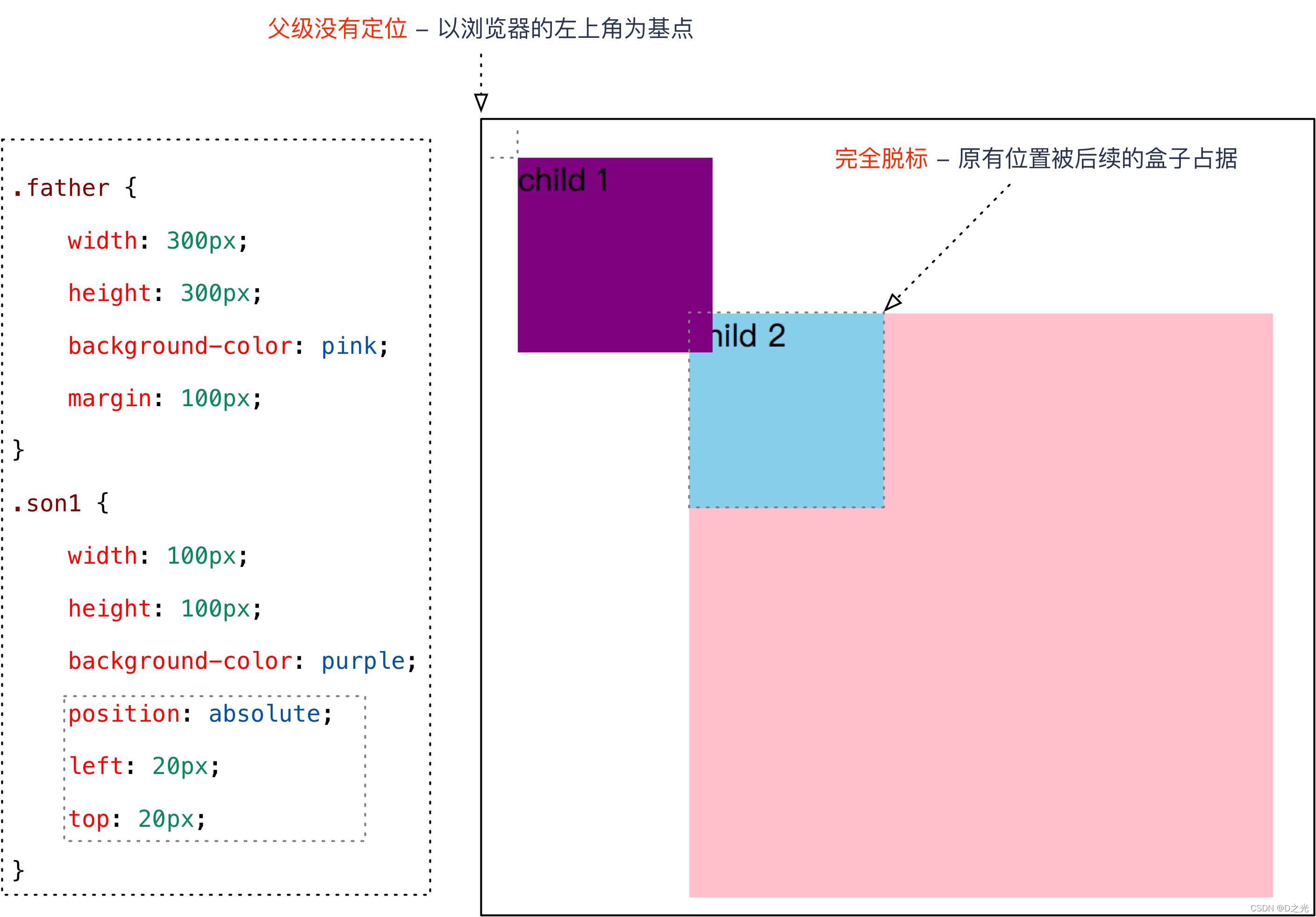
父元素没有定位,则以浏览器为准定位(Document 文档)。

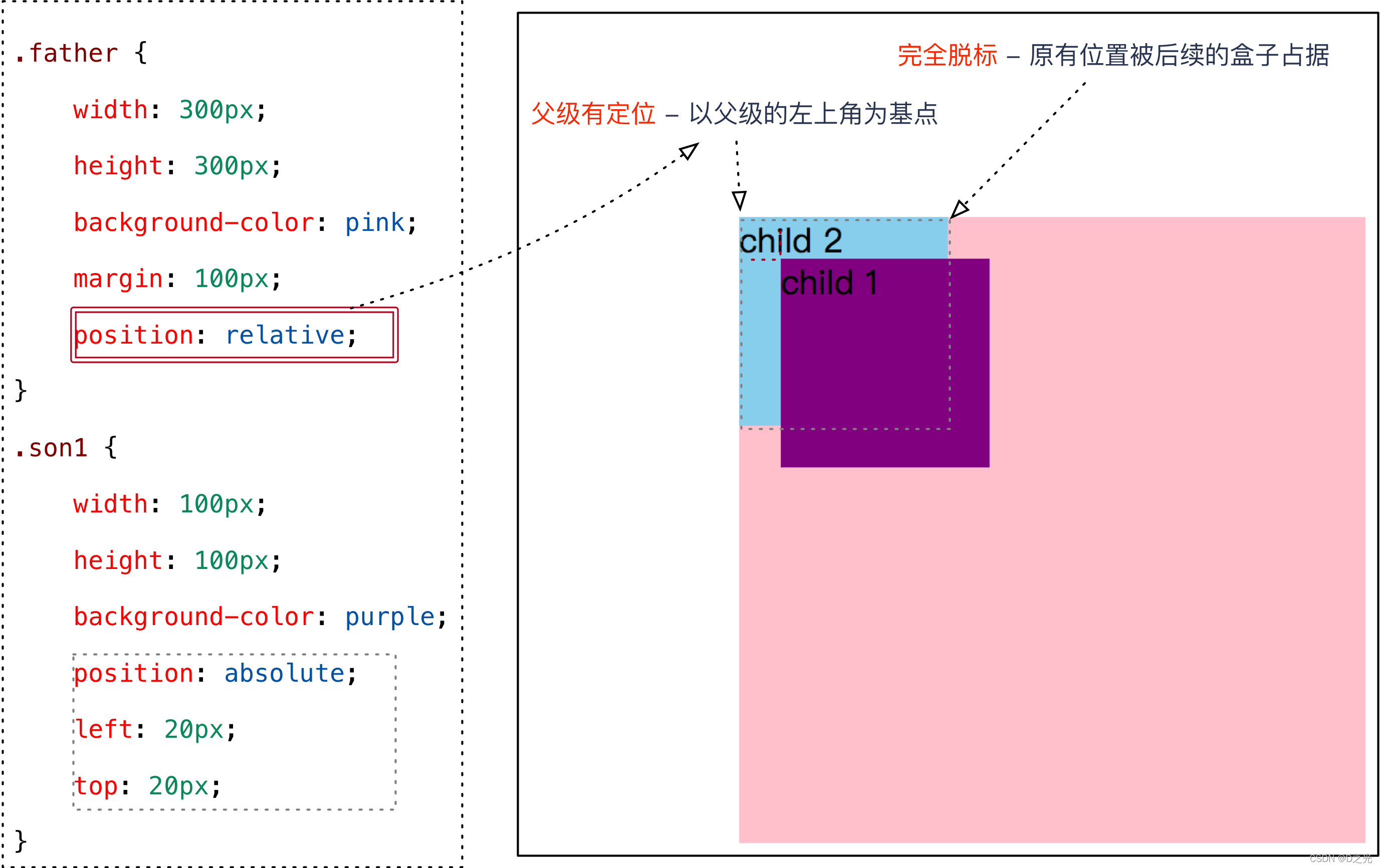
- 父元素要有定位
- 元素将依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

- 绝对定位的特点总结:(务必记住)
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为基准定位(Document 文档)。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。所以绝对定位是脱离标准流的。(脱标)
1.3.3.2 定位口诀 —— 子绝父相
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个**“子绝父相”太重要了,是我们学习定位的口诀**,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
1.3.3.3 绝对定位的盒子居中
注意:加了绝对定位/固定定位的盒子不能通过设置
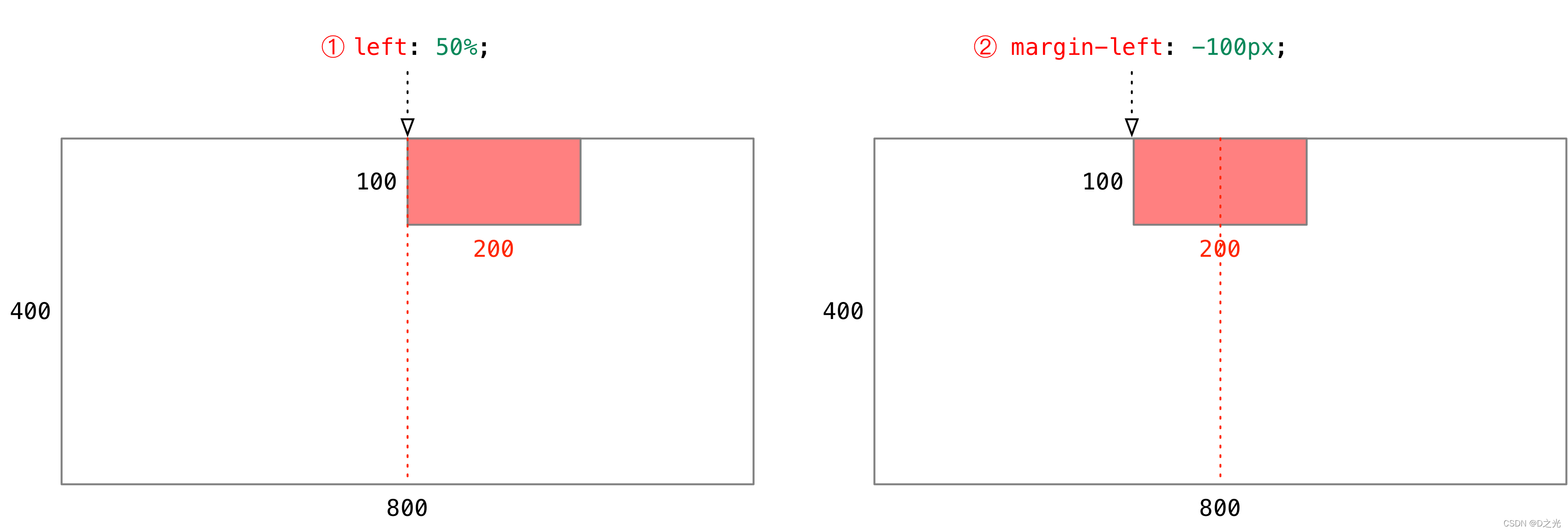
margin: auto设置水平居中。但是可以通过以下计算方法实现水平和垂直居中,可以按照下图的方法:

-
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置; -
margin-left: -100px;:让盒子向左移动自身宽度的一半。
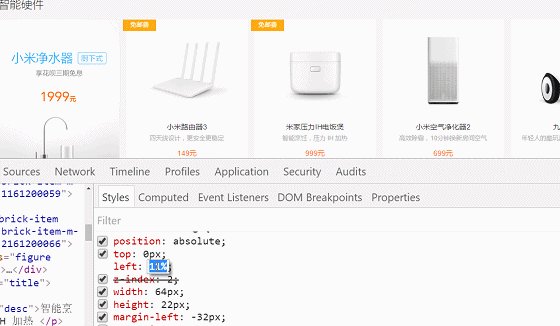
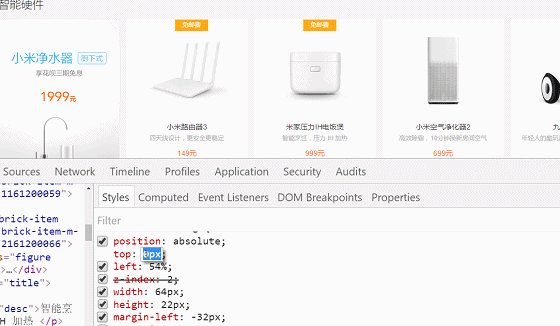
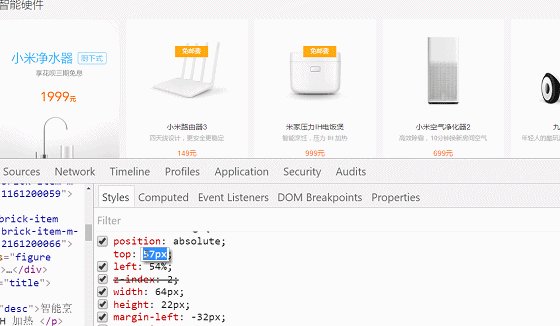
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
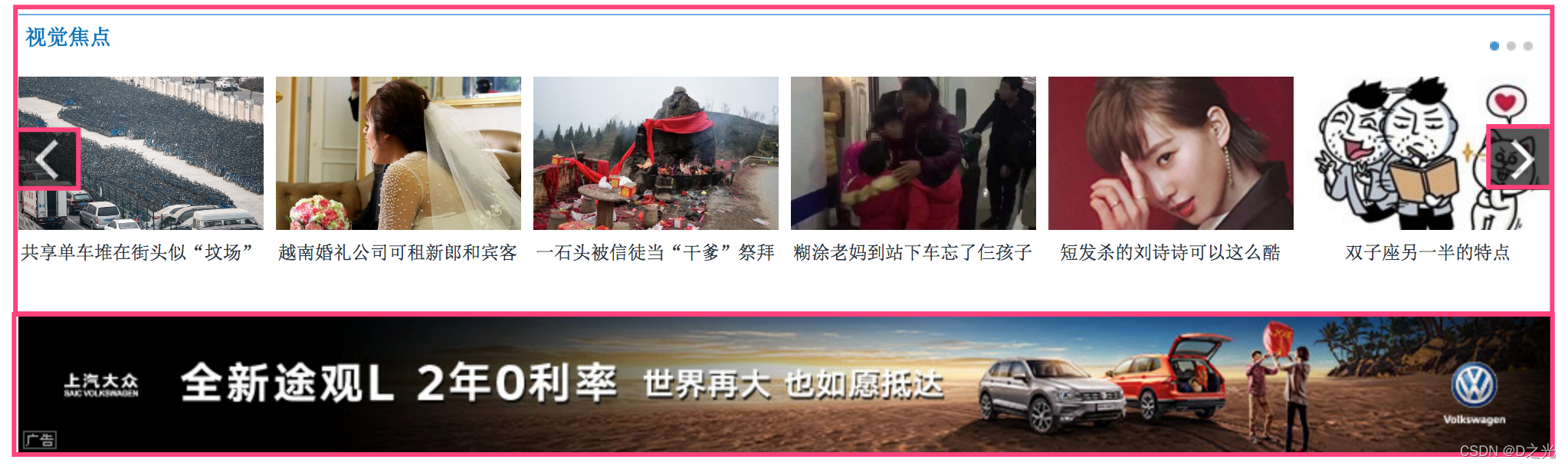
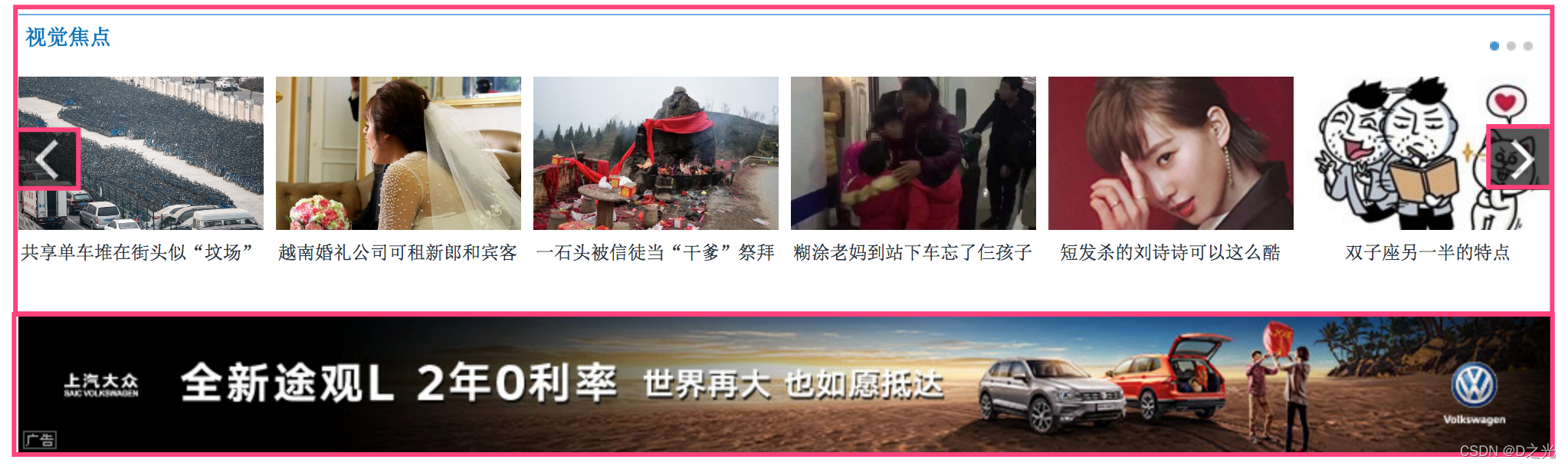
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。


分析:
-
方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
-
父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
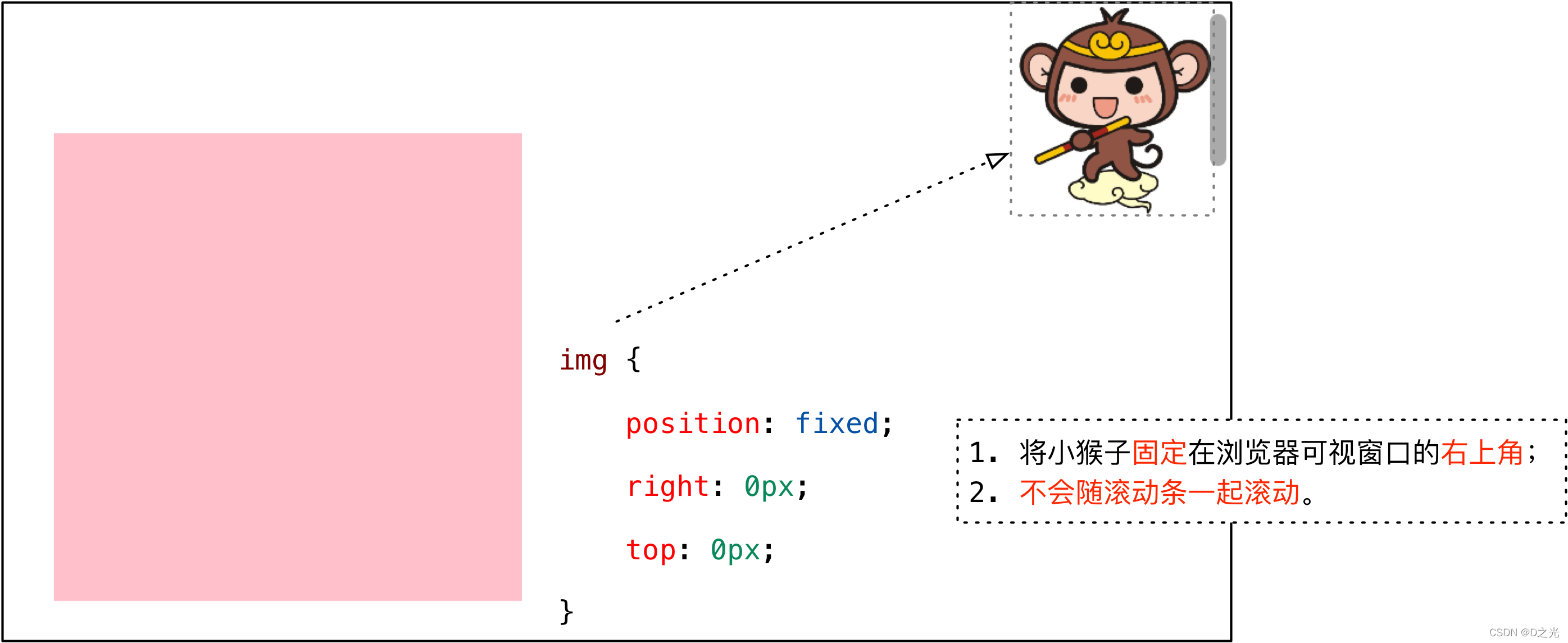
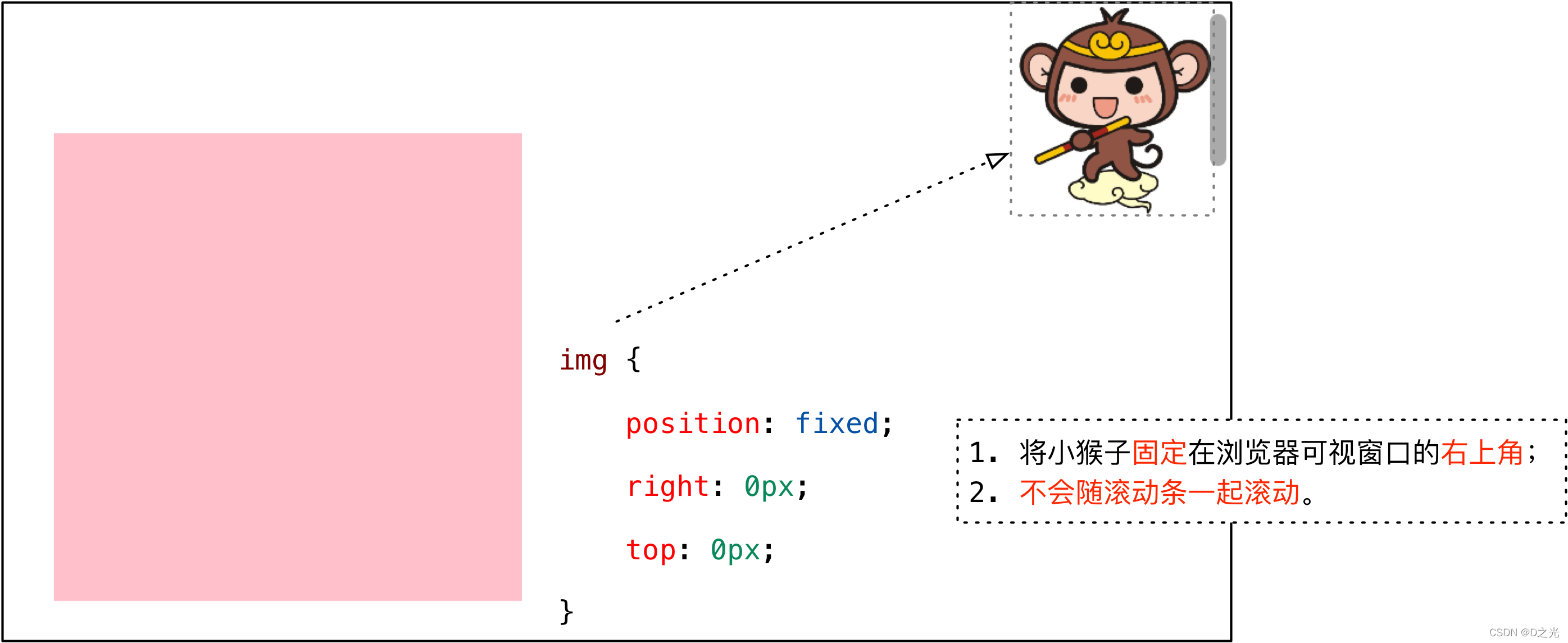
1.3.4. 固定定位(fixed) - 重要
-
固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
-
语法:
选择器 {
position: fixed;
}
- 固定定位的特点:(务必记住):
1.以浏览器的可视窗口为参照点移动元素。
-
跟父元素没有任何关系
-
不随滚动条滚动。
2.固定定位不在占有原先的位置。
-
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。(认死理型)
-
完全脱标—— 完全不占位置;
-
只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置; -
跟父元素没有任何关系;单独使用的
-
不随滚动条滚动。
固定定位举例:

提示:IE 6 等低版本浏览器不支持固定定位。
1.3.5 粘性定位(sticky) - 了解
-
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
-
语法:
选择器 {
position: sticky;
top: 10px;
}
- 粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
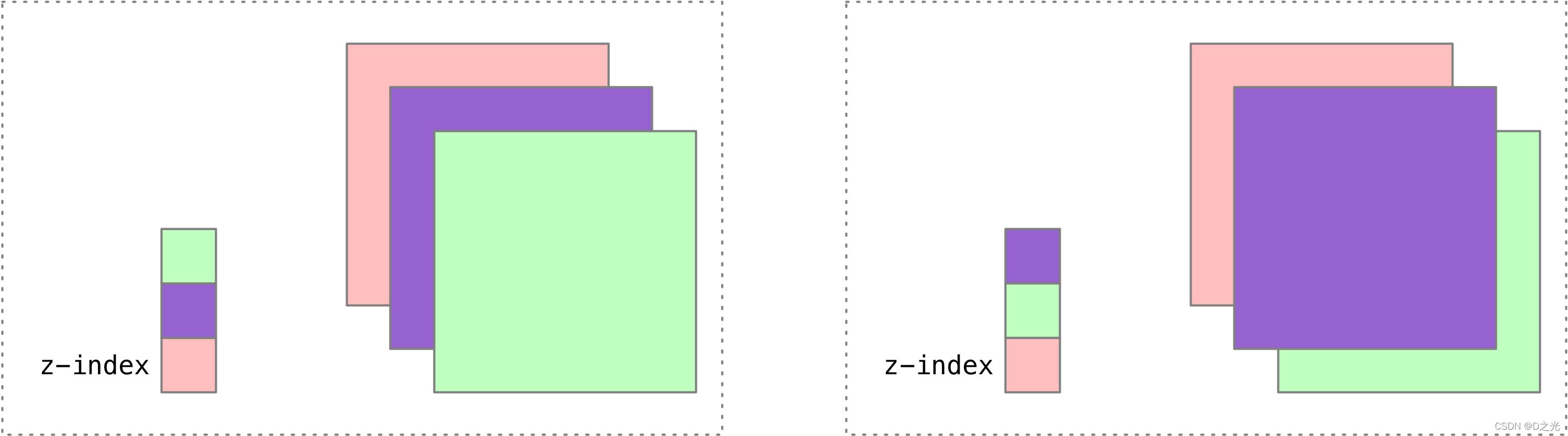
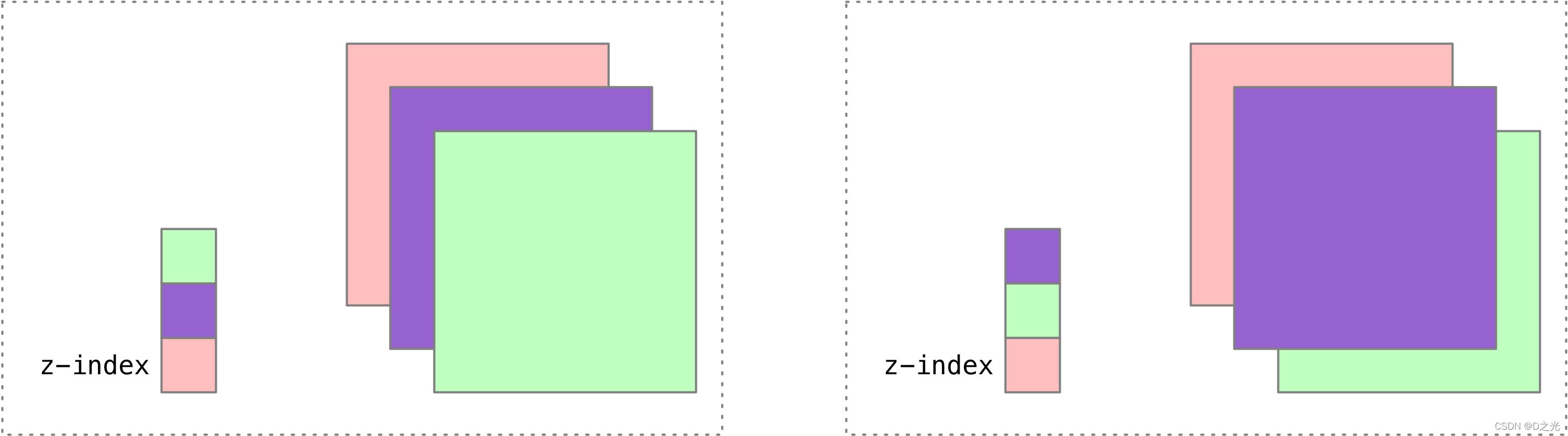
1.3.6 堆叠顺序(z-index)
-
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
-
语法:
选择器 {
z-index: 1;
}
z-index的特性如下:
-
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
-
如果属性值相同,则按照书写顺序,后来居上;
-
数字后面不能加单位。
注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。- 应用
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

案例演示:堆叠顺序。
1.3.7 定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
| — | — | — | — |
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否 (占有位置) | 相对于自身位置移动 | 基本单独使用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级 |
| sticky 粘性定位 | 否 (占有位置) | 浏览器可视区 | 当前阶段少 |
-
一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
-
学习定位重点学会子绝父相。
-
注意:
-
边偏移需要和定位模式联合使用,单独使用无效;
-
top和bottom不要同时使用; -
left和right不要同时使用。
1.3.8 定位模式转换
跟浮动一样,元素添加了绝对定位和固定定位之后,元素模式也会发生转换,都转换为行内块模式,
因此比如行内元素如果添加了绝对定位或者固定定位后浮动后,可以不用转换模式,直接给高度和宽度就可以了。
1.3.9 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
- 目的(本质)
让一个元素在页面中消失或者显示出来
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
k,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAROS5i-WFiQ==,size_20,color_FFFFFF,t_70,g_se,x_16)
-
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置; -
margin-left: -100px;:让盒子向左移动自身宽度的一半。
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。


分析:
-
方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
-
父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
1.3.4. 固定定位(fixed) - 重要
-
固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
-
语法:
选择器 {
position: fixed;
}
- 固定定位的特点:(务必记住):
1.以浏览器的可视窗口为参照点移动元素。
-
跟父元素没有任何关系
-
不随滚动条滚动。
2.固定定位不在占有原先的位置。
-
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。(认死理型)
-
完全脱标—— 完全不占位置;
-
只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置; -
跟父元素没有任何关系;单独使用的
-
不随滚动条滚动。
固定定位举例:

提示:IE 6 等低版本浏览器不支持固定定位。
1.3.5 粘性定位(sticky) - 了解
-
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
-
语法:
选择器 {
position: sticky;
top: 10px;
}
- 粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
1.3.6 堆叠顺序(z-index)
-
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
-
语法:
选择器 {
z-index: 1;
}
z-index的特性如下:
-
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
-
如果属性值相同,则按照书写顺序,后来居上;
-
数字后面不能加单位。
注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。- 应用
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

案例演示:堆叠顺序。
1.3.7 定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
| — | — | — | — |
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否 (占有位置) | 相对于自身位置移动 | 基本单独使用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级 |
| sticky 粘性定位 | 否 (占有位置) | 浏览器可视区 | 当前阶段少 |
-
一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
-
学习定位重点学会子绝父相。
-
注意:
-
边偏移需要和定位模式联合使用,单独使用无效;
-
top和bottom不要同时使用; -
left和right不要同时使用。
1.3.8 定位模式转换
跟浮动一样,元素添加了绝对定位和固定定位之后,元素模式也会发生转换,都转换为行内块模式,
因此比如行内元素如果添加了绝对定位或者固定定位后浮动后,可以不用转换模式,直接给高度和宽度就可以了。
1.3.9 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
- 目的(本质)
让一个元素在页面中消失或者显示出来
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-sKqDqBF4-1712871441830)]
[外链图片转存中…(img-TyieFfK6-1712871441830)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-PNBRWaOs-1712871441831)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。

-






















 2937
2937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








