{/* 黄色进度条,包括横线和圆环 ,使用position进行重叠定位,这里略过 */}
)}
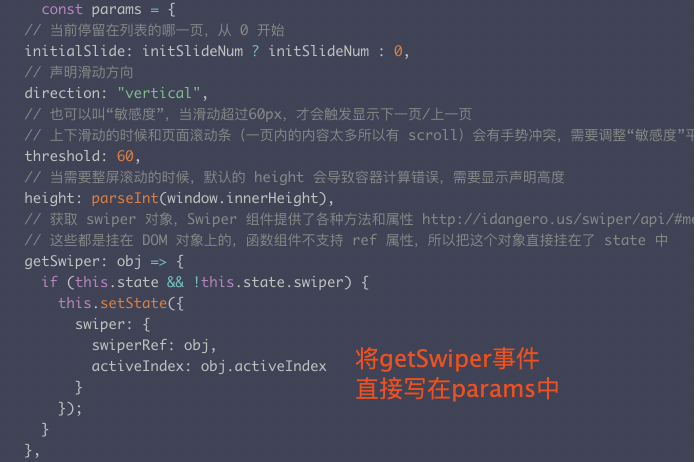
const params = {
initialSlide: showGradeIndex, // 初始化时slide的索引
centeredSlides: true, // 设定为true时,active slide会居中,而不是默认状态下的居左。
slidesPerView: ‘auto’, // 设置slider容器能够同时显示的slides数量(carousel模式)
observer: true, //修改swiper自己或子元素时,自动初始化swiper
observeParents: true, //修改swiper的父元素时,自动初始化swiper
renderPrevButton: () => null,
renderNextButton: () => null,
on: {
// 监听 Swiper 的事件,其他 Event 可以参考文档 http://idangero.us/swiper/api/#events
slideChange: () => {
// 延迟使当前动画播放完毕再去滑动,避免页面崩溃
setTimeout(() => {
this.handleSlideChange();
}, 100);
}
}
};
// 将swiper和this做绑定
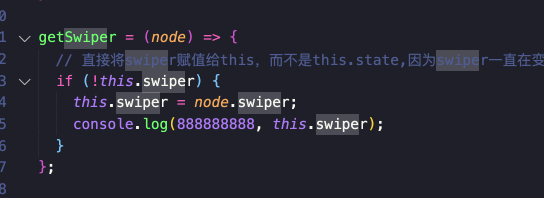
getSwiper = (node) => {
// 直接将swiper赋值给this,而不是this.state,因为swiper一直在变化,不用去使用state对比,而且使用state会一直触发setState造成页面的render
if (!this.swiper) {
this.swiper = node.swiper;
console.log(888888888, this.swiper);
}
};
// swiper滑动事件
handleSlideChange = () => {
let { tabDetailInfo } = this.props;
let gradeList = tabDetailInfo.gradeList;
let index = this.swiper ? this.swiper.activeIndex : tabDetailInfo.showGradeIndex;
// 记录当前活动id
this.setState({
currentIndex: index
});
};
initImg(item, index) {
let finalIcon = … // 此处省略对显示图片的处理。。。
return(
<img
src={finalIcon}
alt=“”
className={currentIndex === index ? ${styles.activeImg} : ${styles.slideImg}}
/>
)
}
// swiper样式覆盖,为当前活动(中间)swiper设置样式
.swiper-slide-active .slideWrapper .slideItem .slideImg {
width: 114px;
height: 111px;
}
===========================================================================
1.react-id-swiper装最新包报错
这玩意真的太坑了我只能说,能不用就要用了吧,我是看之前的同事用的这个他把api发给我以后我也没有做过多的调研就用了,但是真的太坑了,2020年6月就已经停止更新了,一开始装最新的包会一直报错,所以可以尝试使用1.6.9版本
2.引入css报错
这也是我一开始遇到的问题,无论是使用
import ‘swiper/swiper.min.css’ 或者是
import ‘react-id-swiper/src/styles/css/swiper.css’;
等方式都报模块找不到,这里提供一个方式是把swiper.min.css文件down下来放到自己文件夹中引入
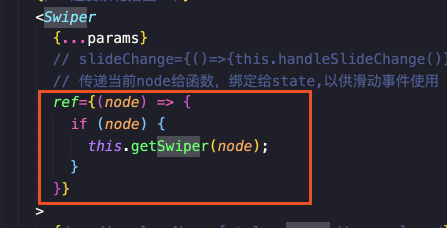
3.绑定滑动或者点击change事件
这个官网也没有写,真的很垃圾,我尝试用了腾讯ui工程师的方式react-id-swiper 的使用将getSwiper事件直接写在params中不生效

所以我反向使用给swiper赋值ref,通过传递node参数赋值给this或者this.state


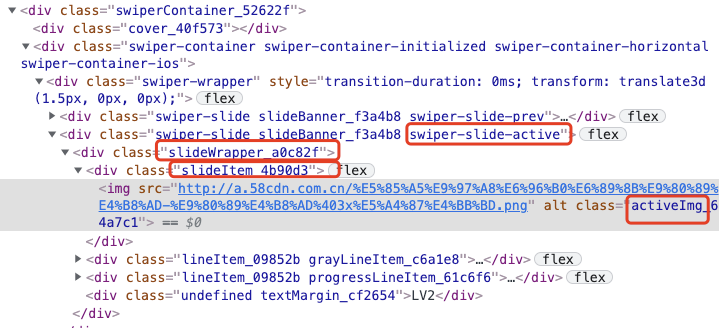
4.swiper样式覆盖
这里只分析我的页面层级

样式不生效的话,可以使用css多层级加id提高权重或者加 !important
4.轮播图动态数据卡顿不更新、频繁刷新导致页面崩溃问题(数据溢出问题)
滑动轮播图下边展示相应等级数据,一开始是获取当前index然后去列表中取当前对应的数据进行展示,但有卡顿问题和崩溃问题产生
1.滑动轮播图查看详情卡顿,选择在页面加载的时候全部渲染,滑动显示不同的模块
list && list.length > 0 && list.map((item, index) => {
return (
currentIndex === index && (
{/* 当前等级详情 */}
)
)
})
2.轮播图动态加载数据轮播图不更新问题,加了以下两个属性也没有生效
observer: true, //修改swiper自己或子元素时,自动初始化swiper
observeParents: true, //修改swiper的父元素时,自动初始化swiper
第一次找到的解决办法是,当tablist有数据后,也循环轮播图,切换tab就会重新加载轮播图
tabList.map((item, index) => {
return (
tabIndex === index && (
<ProgressSwiper
tabDetailInfo={tabDetailInfo}
/>
)
);
})
但这种方法会造成多次循环渲染同,所以还是改用从tabList中取出当前对应数据,为防止异步造成的切换tab时轮播图数据未成功返回,我们在这里加一下featcing作为判断
{JSON.stringify(tabDetailInfo) !== ‘{}’
? tabList &&
tabList[tabIndex] &&
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
1715584382542)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1827
1827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








