.card {
margin: 100px auto;
width: 300px;
height: 300px;
position: relative;
border: 1px solid #000;
color: white;
backdrop-filter: blur(10px);
background-color: rgba(0,0,0,.3);
}

看,这才是毛玻璃的效果好吧?为什么filter就不行了? google一下下。

果然,和我猜测的一样(马后炮)
那该怎么样才能模拟呢?
因为是对图片效果才能模糊,想到一个好方法,就是我们要是能取父盒子的背景图片的一块 做为背景就好了。

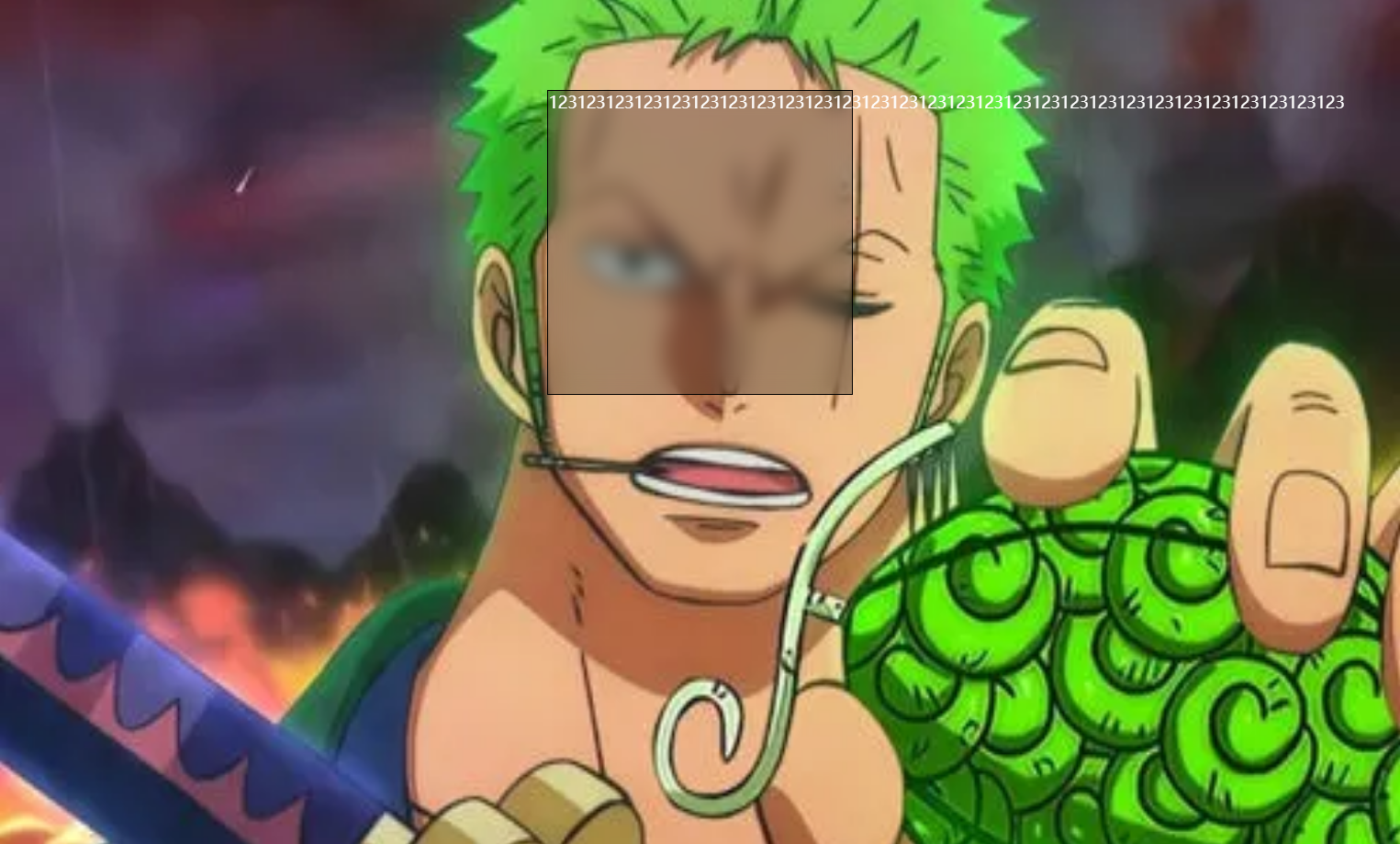
例如,在这里我们取索隆的半张脸作为card盒子的背景。
该怎么取?
这就有一个属性要登场啦。
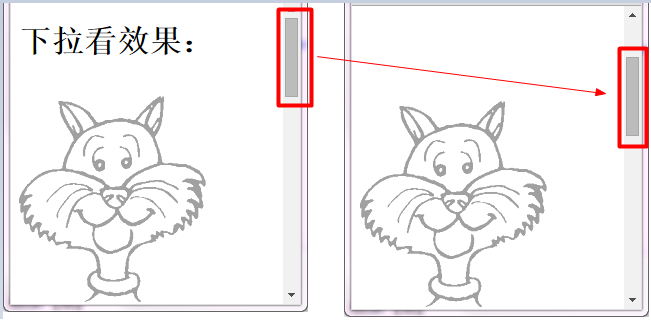
背景图片相对于视口固定,就算元素有了滚动条,背景图也不随内容移动。
fixed用法如下:
下拉看效果:

另一个作用是,它可以近似于取父元素背景图的某一块区域。
也就是我们上面所做的假设 就是我们要是能取父盒子的背景图片的一块 做为背景就好了
123123123123123123123123123123123123123123123123123123123123123123123123123123123123
看看没有使用background-attachment: fixed的情况

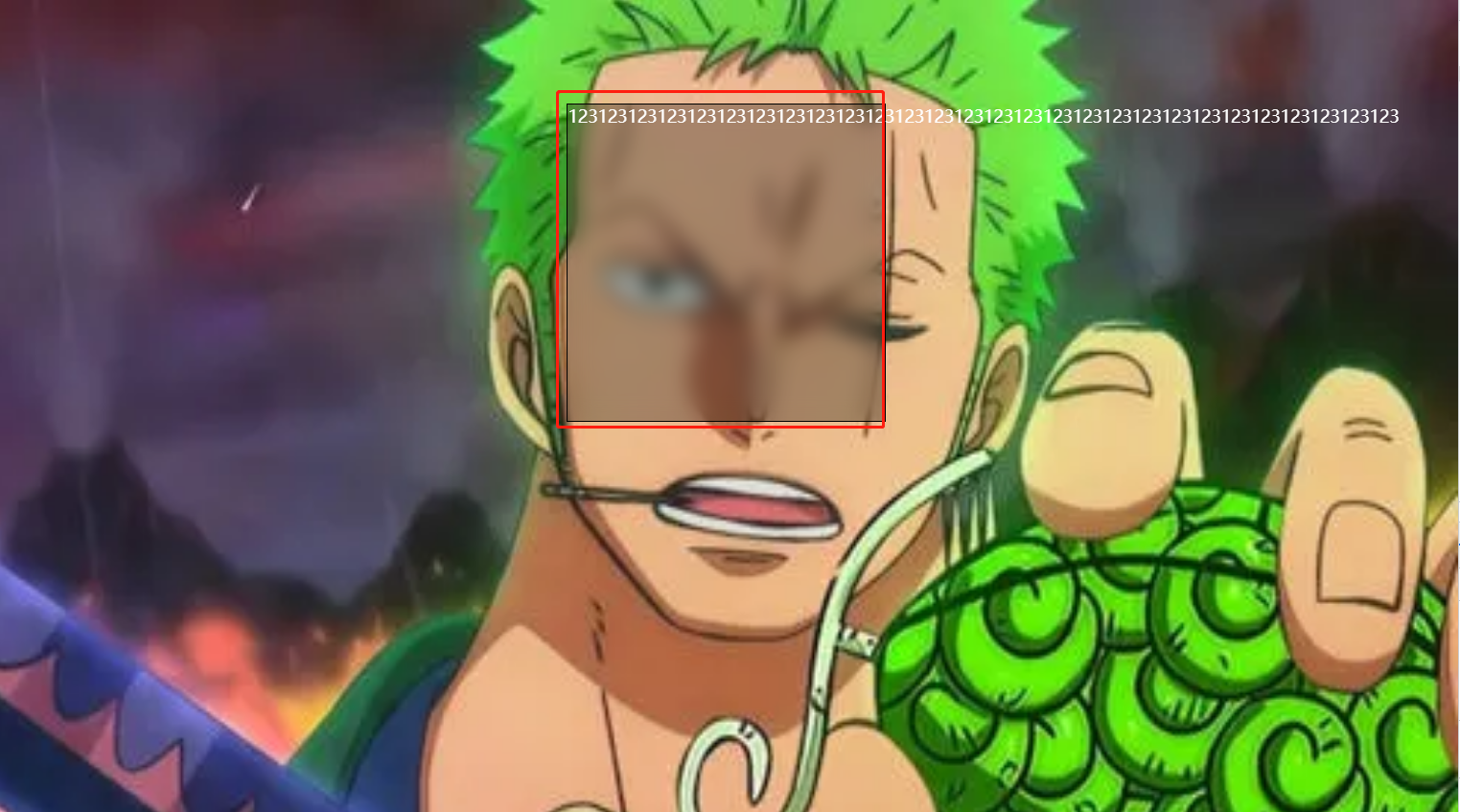
再看看使用的情况
.card::before {
content: ’ ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 0;
/* filter: blur(10px); */
background: url(https://puui.qpic.cn/qqvideo_ori/0/x3311cyuqaf_496_280/0) no-repeat center;
background-attachment: fixed;
background-size: cover;
margin: -20px;
}

可以看取到的差不多就是那块区域。
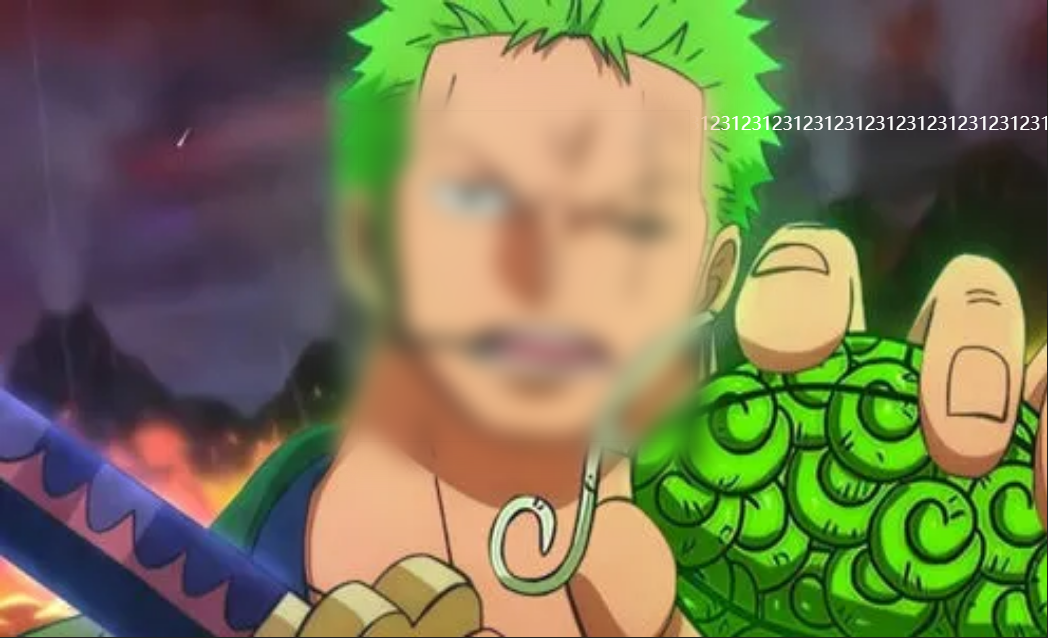
再看看模糊效果啦。

可以看到 毛玻璃还原度 已经很明显了,但是呢因为设计稿的背景原本是颜色的,现在换成了图片,我们需要换成颜色的话,就需要再添加一个伪元素来模拟颜色。
.card::after {
content: ’ ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 0;
background-color: rgba(0, 0, 0, 0.2);
}

看,很完美了。
但是文字被覆盖了,所以我们需要提升文字的层级
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-OLlTRp2e-1715625121637)]
[外链图片转存中…(img-Ns02fz2u-1715625121637)]
[外链图片转存中…(img-14ArKDU9-1715625121638)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 829
829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








