left: 0;
top: 0;
right: 0;
bottom: 0;
/让四个定位属性都为0/
}
方法四:flex 布局居中
body {
display: flex;
/设置外层盒子display为flex/
align-items: center;
/设置内层盒子的垂直居中/
justify-content: center;
/设置内层盒子的水平居中/
.content {
width: 200px;
height: 200px;
background-color: #6699ff;
}
}
那么问题来了,如何垂直居中一个 img(用更简便的方法。)
.content {
//img的容器设置如下
display: table-cell;
text-align: center;
vertical-align: middle;
}
14. BFC 什么是 BFC?
参考答案:
- 什么是 BFC
BFC(Block Formatting Context)格式化上下文,是 Web 页面中盒模型布局的 CSS 渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
- 形成 BFC 的条件
浮动元素,float 除 none 以外的值
定位元素,position(absolute,fixed)
display 为以下其中之一的值 inline-block,table-cell,table-caption
overflow 除了 visible 以外的值(hidden,auto,scroll)
- BFC 的特性
内部的 Box 会在垂直方向上一个接一个的放置。
垂直方向上的距离由 margin 决定
bfc 的区域不会与 float 的元素区域重叠。
计算 bfc 的高度时,浮动元素也参与计算
bfc 就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
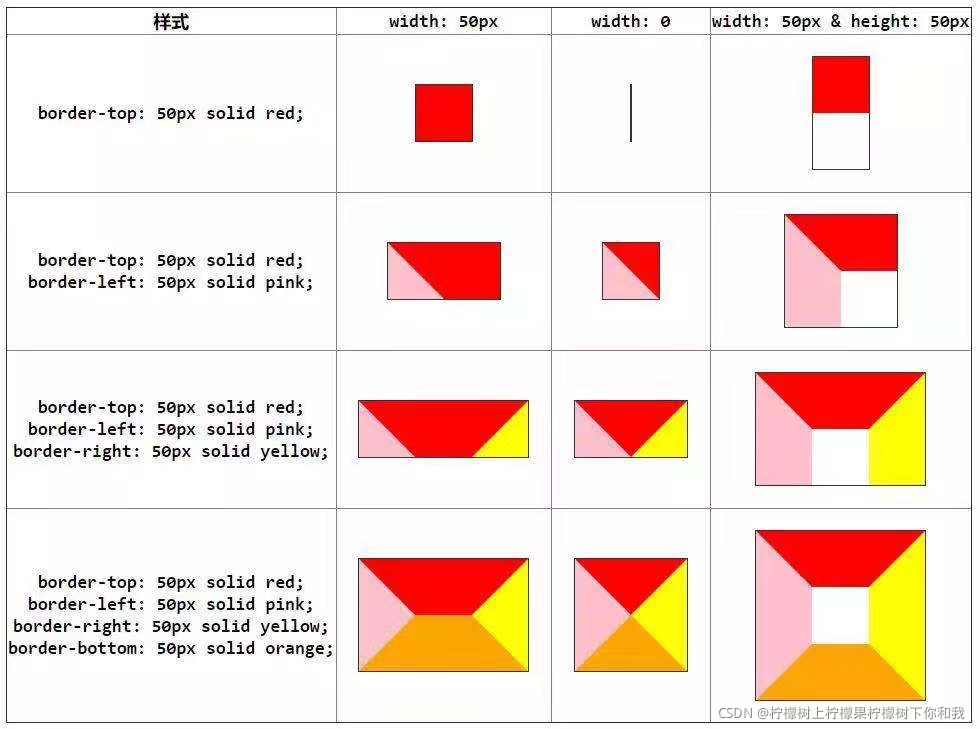
15. 用纯 CSS 创建一个三角形的原理是什么?
参考答案:
span {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 40px solid #ff0000;
}

16. Sass、LESS 是什么?大家为什么要使用他们?
参考答案:
他们是 CSS 预处理器。他是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。
例如 Less 是一种动态样式语言. 将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函数. LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node. js)。
为什么要使用它们?
1.结构清晰,便于扩展。
2.可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
3.可以轻松实现多重继承。
4.完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
17. display:none 与 visibility:hidden 的区别是什么?
参考答案:
display : 隐藏对应的元素但不挤占该元素原来的空间。
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
即是,使用 CSS display:none 属性后,HTML 元素(对象)的宽度、高度等各种属性值都将“丢失”; 而使用 visibility:hidden 属性后,HTML 元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。
18. 移动端 1px 问题的解决办法
参考答案:
推荐解决方法:媒体查询 + transfrom
/* 2倍屏 */
@media only screen and (-webkit-min-device-pixel-ratio: 2.0) {
.border-bottom::after {
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
/* 3倍屏 */
@media only screen and (-webkit-min-device-pixel-ratio: 3.0) {
.border-bottom::after {
-webkit-transform: scaleY(0.33);
transform: scaleY(0.33);
}
}
19. 哪些 css 属性可以继承?
参考答案:
可继承: font-size font-family color, ul li dl dd dt;
不可继承 :border padding margin width height ;
20. 几种常见的 CSS 布局
参考答案:
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
1715324535570)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 4702
4702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








