8.同步请求
如需执行同步的请求,请把 open() 方法中的第三个参数设置为 false:
xhttp.open(“GET”, “ajax_info.txt”, false);
有时 async = false 用于快速测试。你也会在更老的 JavaScript 代码中看到同步请求。
由于代码将等待服务器完成,所以不需要 onreadystatechange 函数:
xhttp.open(“GET”, “ajax_info.txt”, false);
xhttp.send();
document.getElementById(“demo”).innerHTML = xhttp.responseText;
不推荐同步的 XMLHttpRequest (async = false),因为 JavaScript 将停止执行直到服务器响应就绪。如果服务器繁忙或缓慢,应用程序将挂起或停止。现代开发工具被鼓励对使用同步请求做出警告,并且当这种情况发生时,可能会抛出 InvalidAccessError 异常。
(四)ajax服务器响应
1.onreadystatechange 属性
readyState 属性存留 XMLHttpRequest 的状态。
onreadystatechange 属性定义当 readyState 发生变化时执行的函数。
status 属性和 statusText 属性存有 XMLHttpRequest 对象的状态。
每当 readyState 发生变化时就会调用 onreadystatechange 函数。
当 readyState 为 4,status 为 200 时,响应就绪:
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById(“demo”).innerHTML =
this.responseText;
}
};
xhttp.open(“GET”, “ajax_info.txt”, true);
xhttp.send();
}
注释:onreadystatechange 被触发五次(0-4),每次 readyState 都发生变化。
2. 回调函数是一种作为参数被传递到另一个函数的函数。
如果您的网站中有多个 AJAX 任务,那么您应该创建一个执行 XMLHttpRequest 对象的函数,以及一个供每个 AJAX 任务的回调函数。
该函数应当包含 URL 以及当响应就绪时调用的函数。
XMLHttpRequest 对象
更改内容
可以写myFunction2()等来执行其他的事件回调

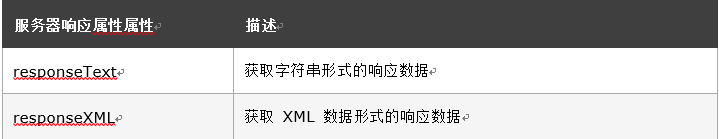
(1)responseText 属性以 JavaScript 字符串的形式返回服务器响应,因此您可以这样使用它:
document.getElementById(“demo”).innerHTML = xhttp.responseText;
XML HttpRequest 对象有一个內建的 XML 解析器。
(2)ResponseXML 属性以 XML DOM 对象返回服务器响应。
使用此属性,您可以把响应解析为 XML DOM 对象
xmlDoc = xhttp.responseXML;
txt = “”;
x = xmlDoc.getElementsByTagName(“ARTIST”);
for (i = 0; i < x.length; i++) {
txt += x[i].childNodes[0].nodeValue + “
”;
}
document.getElementById(“demo”).innerHTML = txt;
xhttp.open(“GET”, “music_list.xml”, true);
xhttp.send();

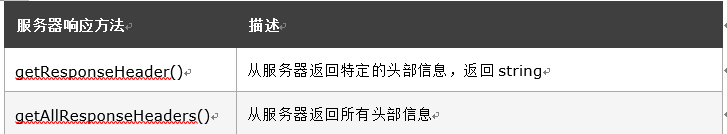
(1)getAllResponseHeaders() 方法返回所有来自服务器响应的头部信息。
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById(“demo”).innerHTML = this.getAllResponseHeaders();
}
};
getAllResponseHeaders() 函数返回资源的所有头信息,如长度,服务器类型,内容类型,最后修改等:
date: Wed, 12 Feb 2020 03:24:41 GMT etag: “79dac03a2e11d51:0”
last-modified: Thu, 23 May 2019 06:10:32 GMT server:
Microsoft-IIS/10.0 x-powered-by: ASP.NET content-type: text/plain
status: 304 cache-control: no-cache,no-cache accept-ranges: bytes
content-length: 163
(2)getResponseHeader() 方法返回来自服务器响应的特定头部信息。
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById(“demo”).innerHTML = this.getResponseHeader(“Last-Modified”);
}
};
xhttp.open(“GET”, “ajax_info.txt”, true);
xhttp.send();
getResponseHeader() 函数返回资源的特定头信息,如长度,服务器类型,内容类型,最后修改等:
最后修改时间:Thu, 23 May 2019 06:10:32 GMT
(五)ajax xml实例
1.AJAX 可用于同 XML 文件进行交互式通信。
2. 当用户点击“获取 CD 信息”按钮时,执行 loadDoc() 函数。
loadDoc() 函数创建 XMLHttpRequest 对象,添加当服务器响应就绪时执行的函数,并向服务器发送请求。
当服务器响应就绪后,构建 HTML 表格,从 XML 文件提取节点(因素),最后使用由 XML 数据填充的 HTML 表格对元素“demo”进行更新:
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open(“GET”, “music_list.xml”, true);
xhttp.send();
}
function myFunction(xml) {
var i;
var xmlDoc = xml.responseXML;
var table=“艺术家曲目”;
var x = xmlDoc.getElementsByTagName(“TRACK”);
for (i = 0; i <x.length; i++) {
table += “” +
x[i].getElementsByTagName(“ARTIST”)[0].childNodes[0].nodeValue +
“” +
x[i].getElementsByTagName(“TITLE”)[0].childNodes[0].nodeValue +
“”;
}
document.getElementById(“demo”).innerHTML = table;
}
“music_list.xml”
<?xml version="1.0" encoding="utf-8"?>邓紫棋
新的心跳
中国
邓紫棋工作室
2016
Adele
25
英国
XL Recordings
2015
罗大佑
青春舞曲
中国
滚石唱片
1982
Shawn Mendes
Handwritten
加拿大
环球唱片
2015
张学友
忘记你我做不到
中国
环球唱片
1996
Avril Lavigne
Let Go
加拿大
索尼音乐
2002
张杰
三生三世十里桃花
中国
仁溪音乐
2018
Justin Timberlake
Inside Llewyn Davis
美国
华纳唱片
2013
薛之谦
绅士
中国
海蝶音乐
2016
Linkin Park
Meteora
美国
华纳唱片
2003
梁静茹
崇拜
马来西亚
相信音乐
2007
Rihanna
The Marshall Mathers LP2
巴巴多斯
环球唱片
2013
赵传
我终于失去了你
中国
滚石唱片
1989
Ramin Djawadi
Game of Thrones
德国
索尼音乐
2011
李健
似水流年
中国
北京完美坚持文化艺术工作室
2003
许巍
时光漫步
中国
金牌大风
2002
(六)ajax php、asp实例
Windows 10 中IIS安装和配置PHP的步骤https://www.cnblogs.com/ydwzhang/p/11103482.html
1.AJAX 用php创建更具交互性的应用程序。
2.AJAX PHP、asp 实例
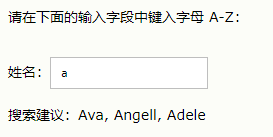
下面的例子演示:当用户在输入字段中键入字符时,网页如何与 web 服务器进行通信:

例子解释:
在上面的例子中,当用户在输入字段中键入字符时,会执行名为 “showHint()” 的函数。
此函数被 onkeyup 事件触发。
下面是 HTML 代码:
XMLHttpRequest 对象
请在下面的输入字段中键入字母 A-Z:
搜索建议:
姓名:
php
asp






















 895
895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








